As creative people, we know that presentation means everything. Yet when it comes to presenting our own work, we tend to sell ourselves short.
Case studies are our chance to put our work in its best light. But too often, we drop a half a dozen images on the page and call it done. So while we've talked a lot about writing portfolio case studies, now we're diving into how to present the work visually.
For this tutorial, we'll be using Semplice to lay out a visual project case study and show just how easy it is to present our work – rather than leaving our visitors to form their own conclusions.
Get inspired
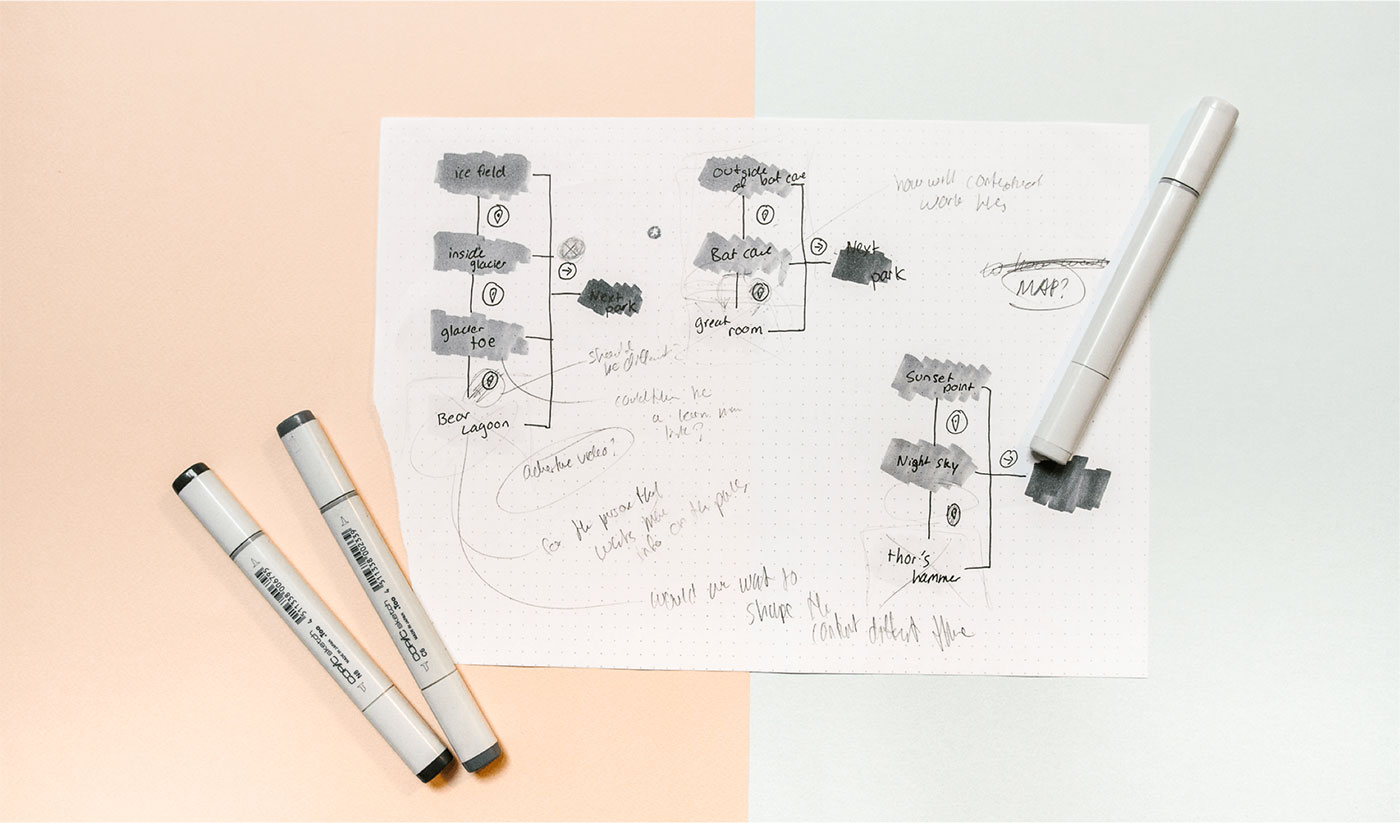
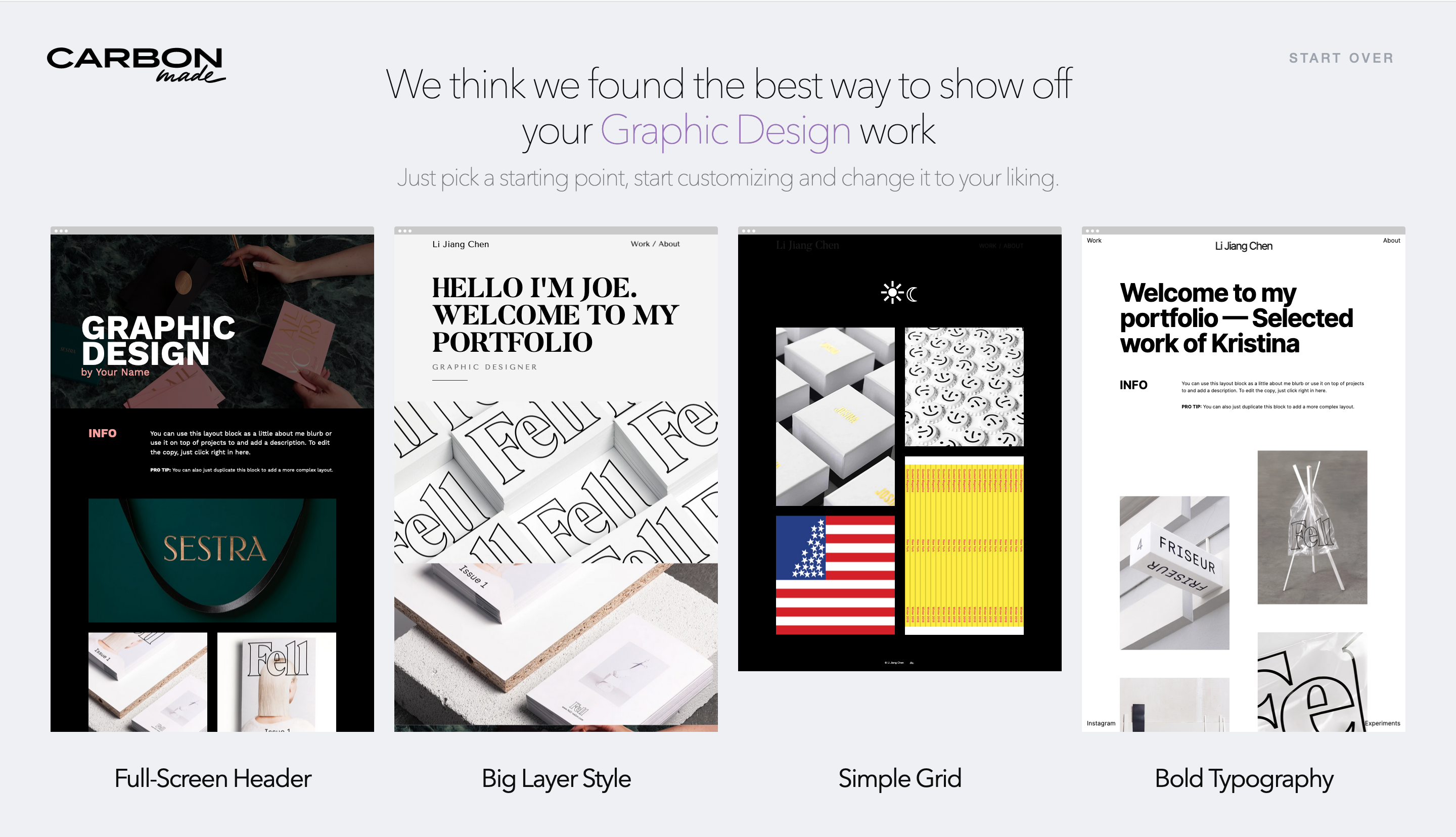
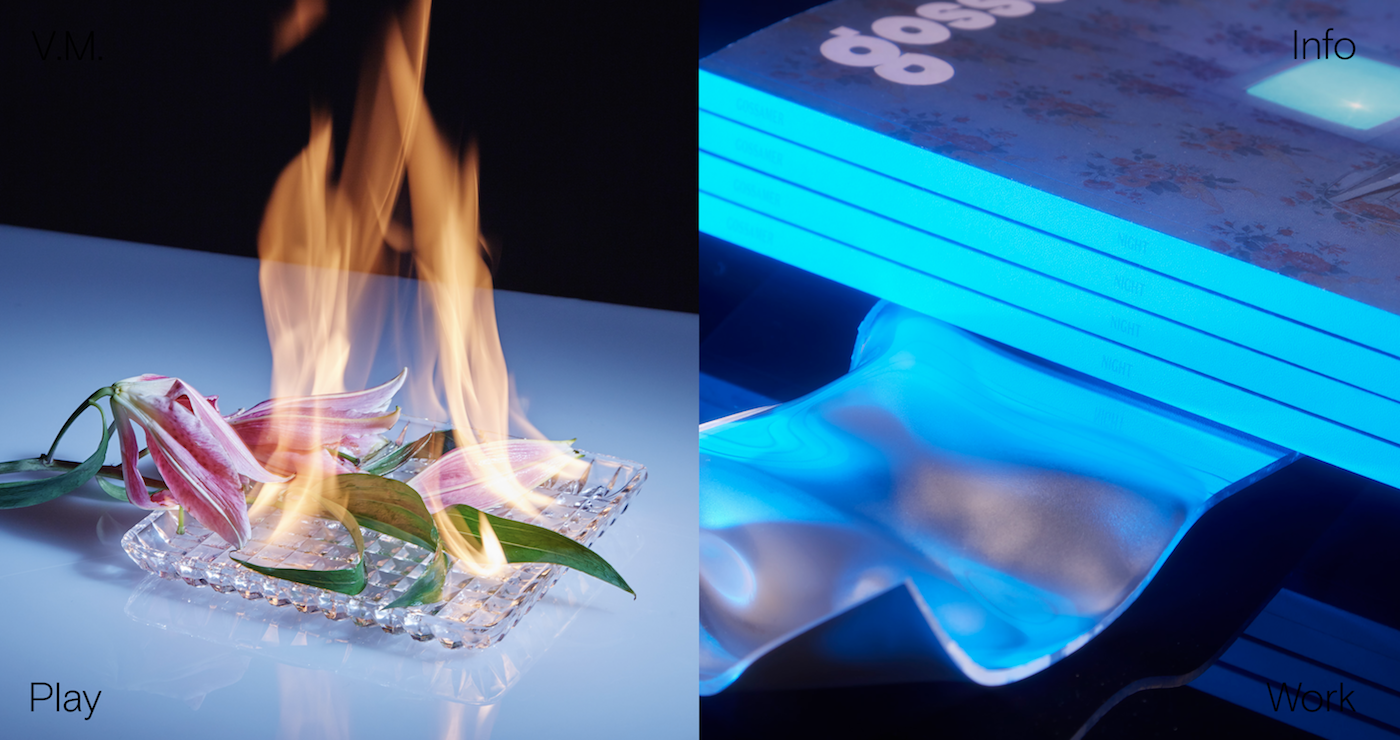
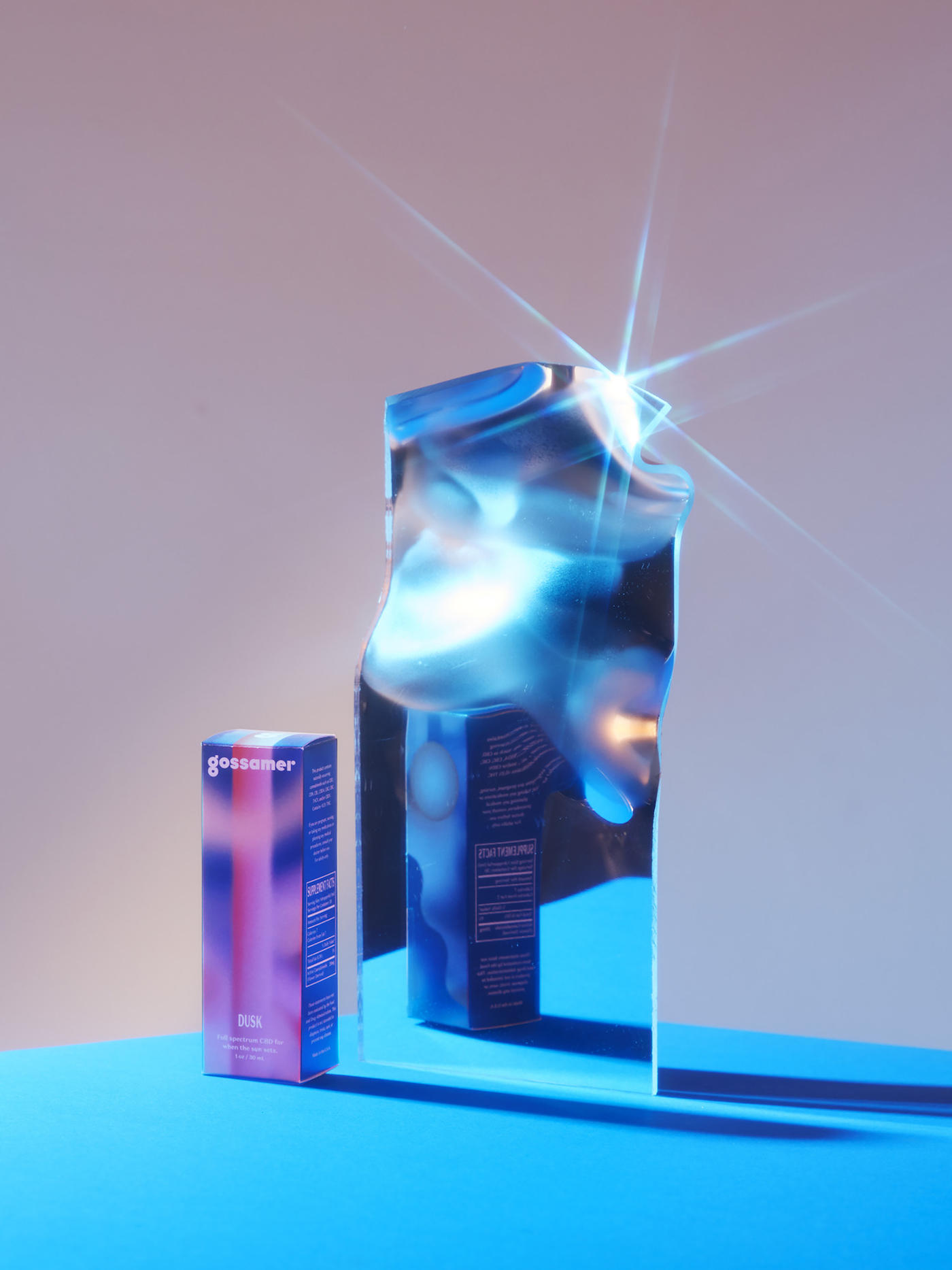
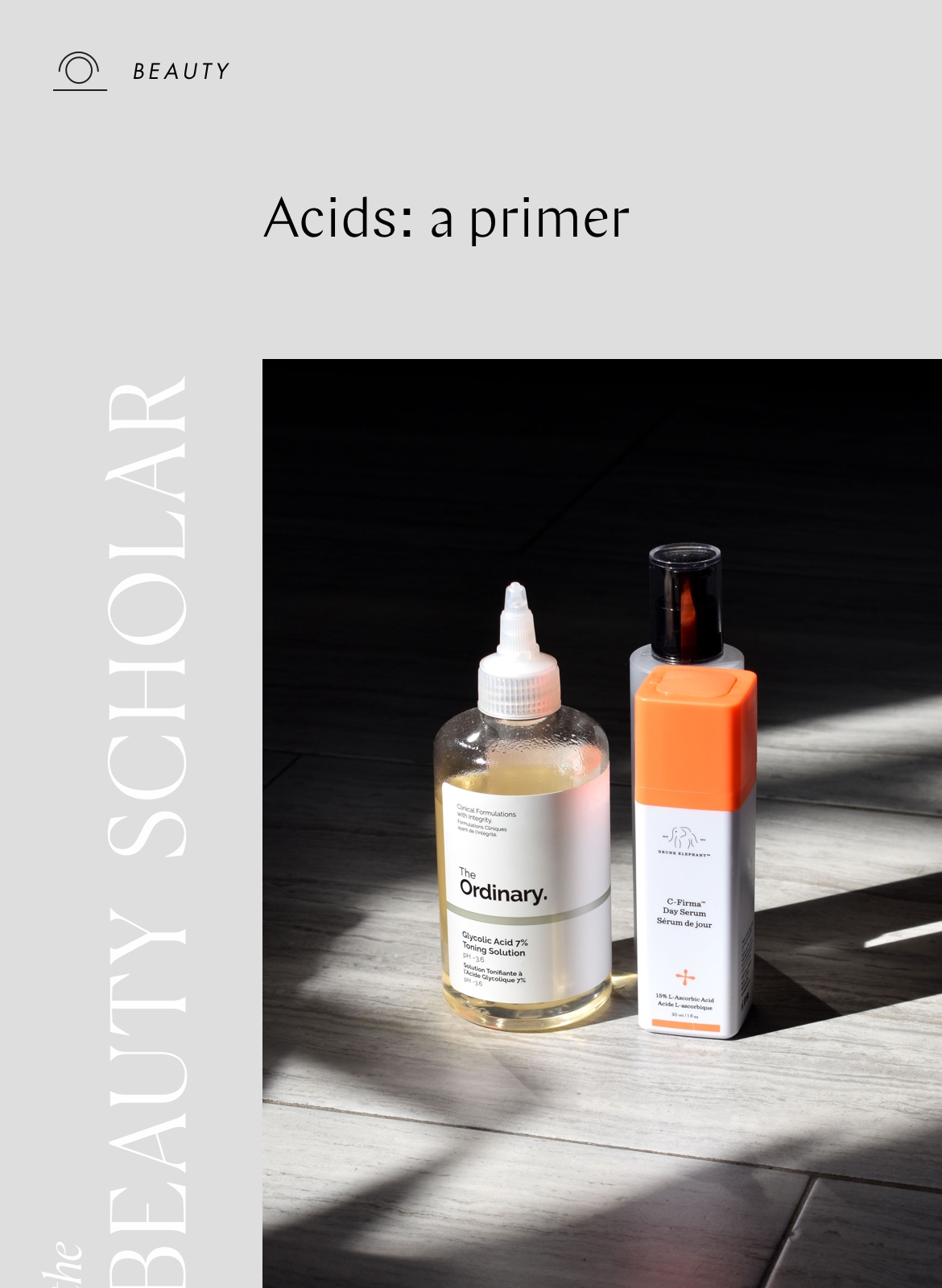
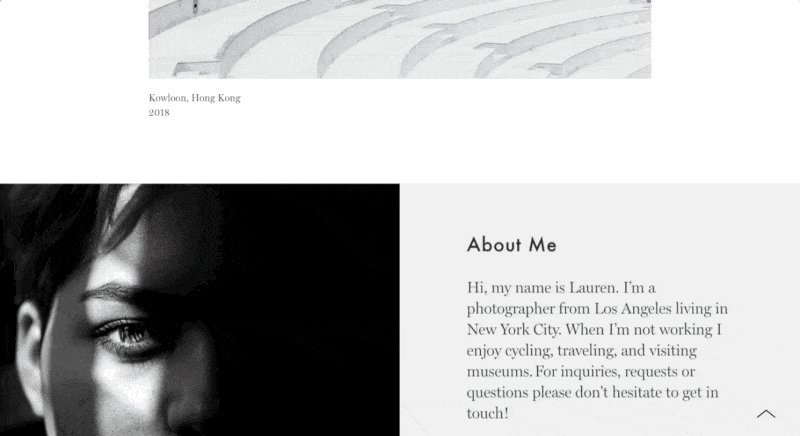
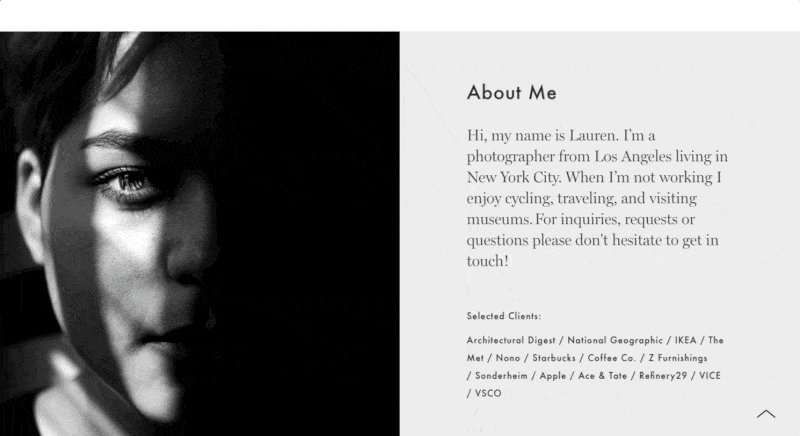
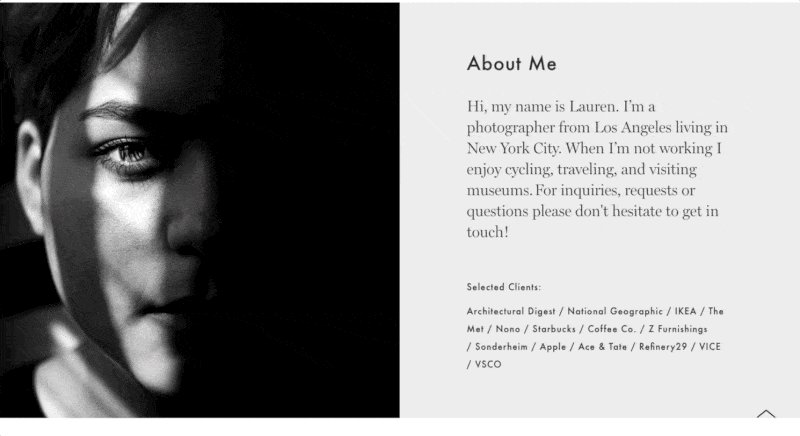
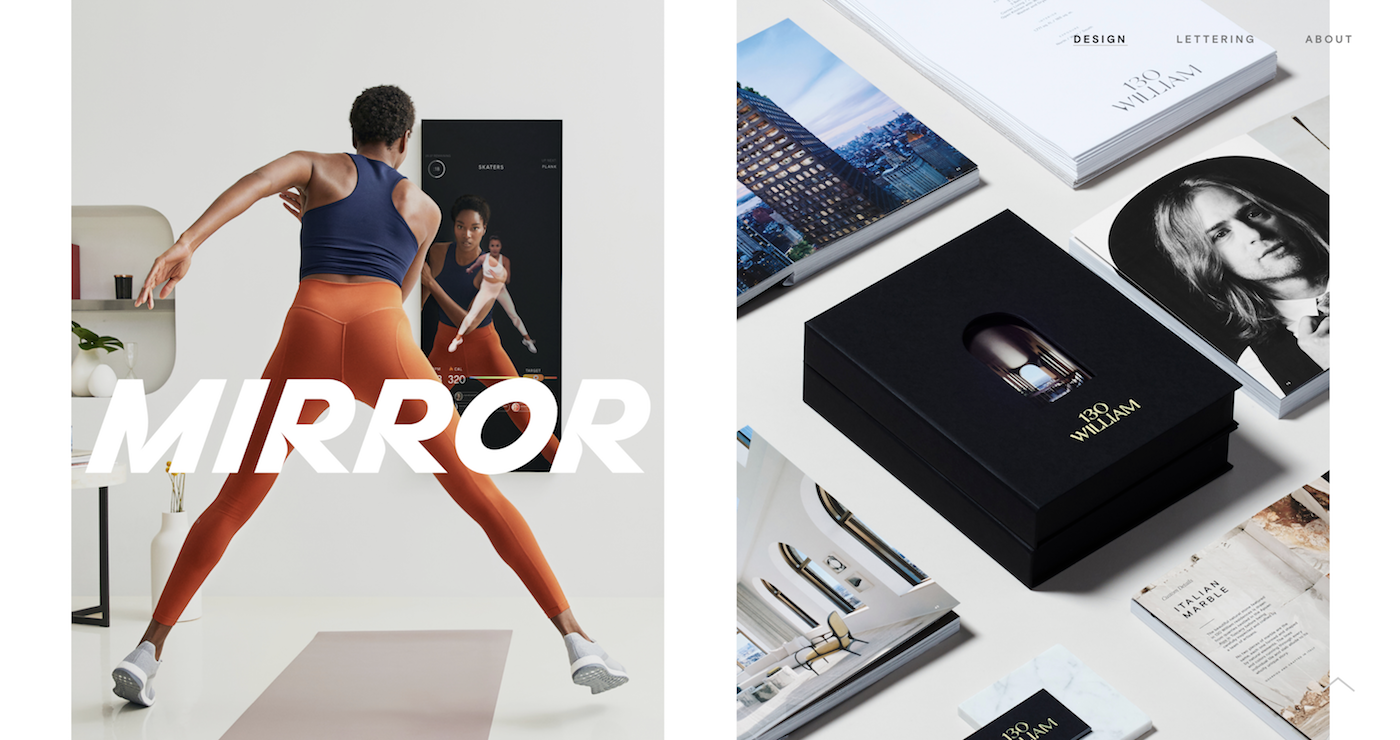
First, it's helpful to view case studies of other designers you admire to see how they explain their projects. Observe how they visually walk you through their project story, what elements or devices they use, how their projects flow, what makes you want to keep reading, where you find yourself losing interest.
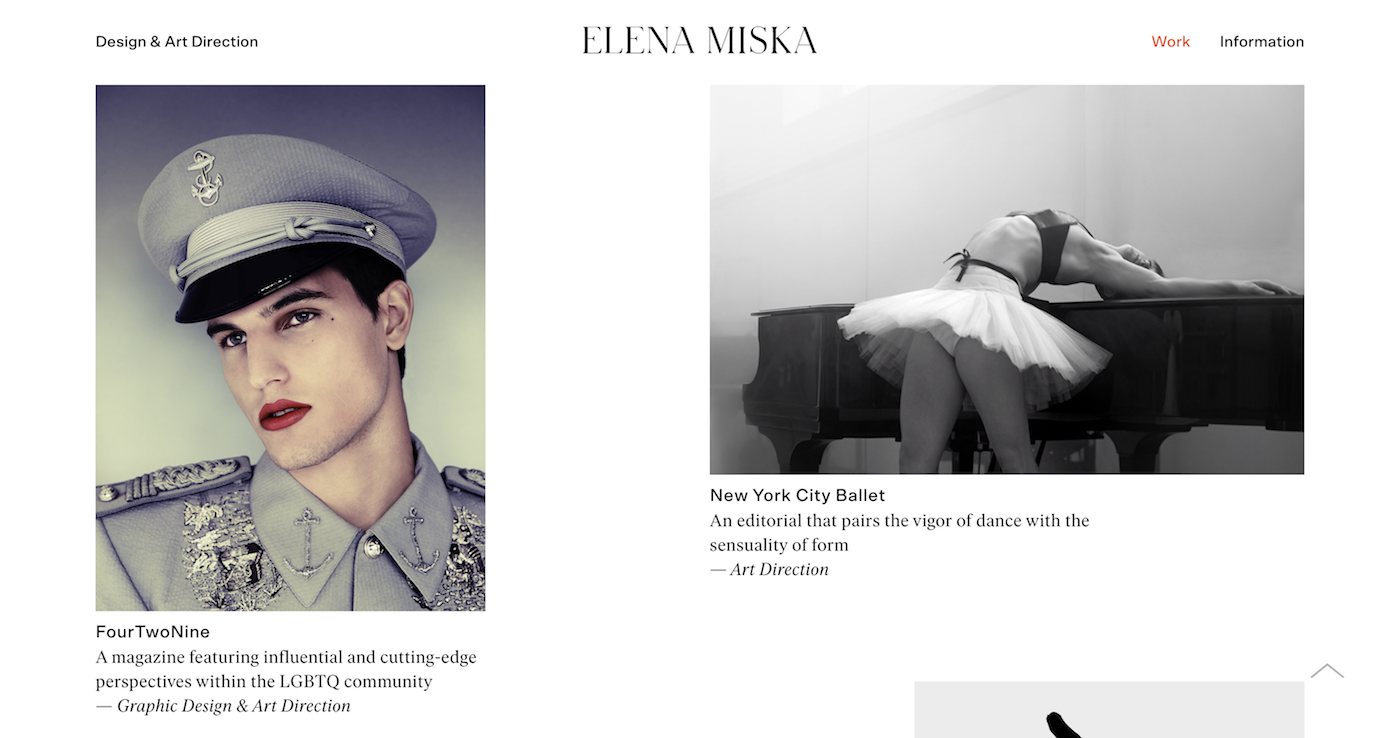
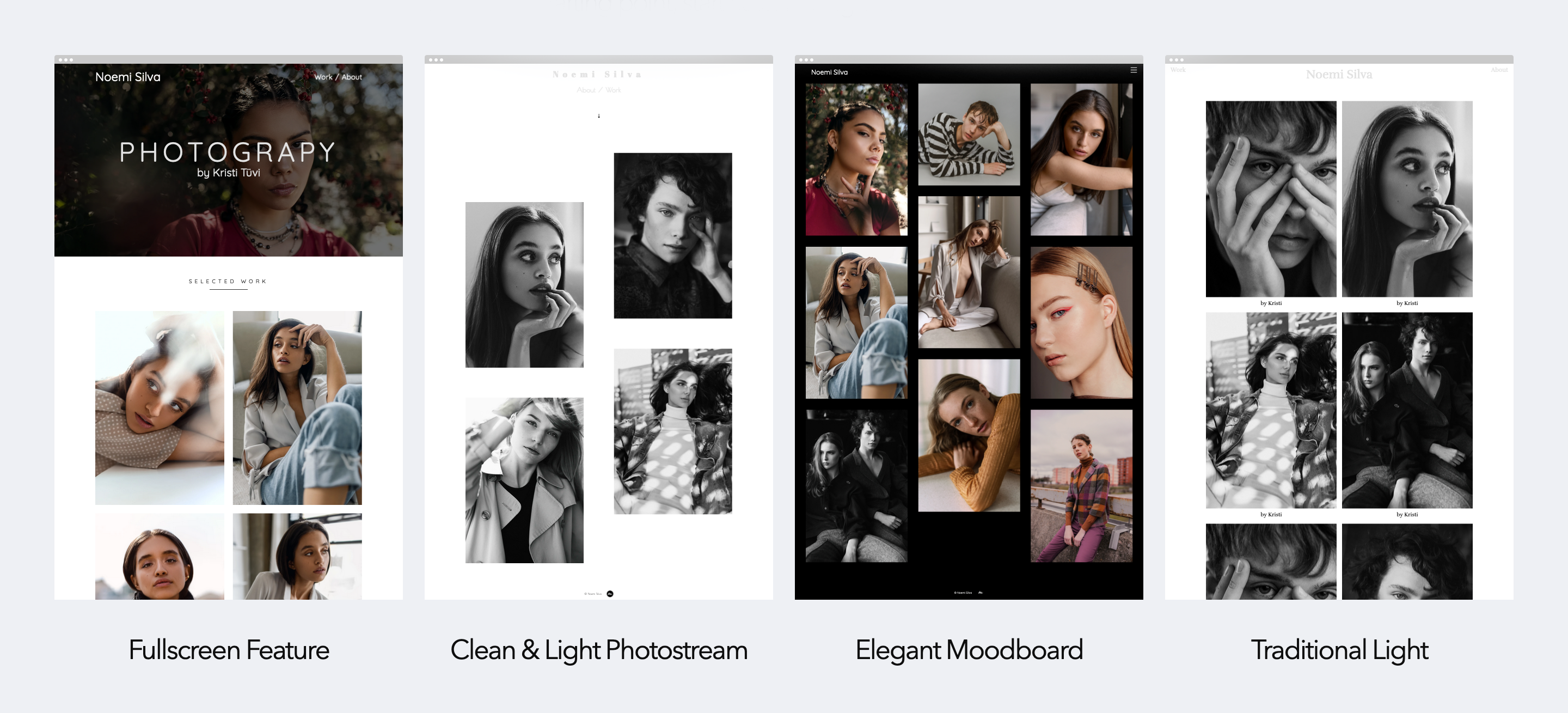
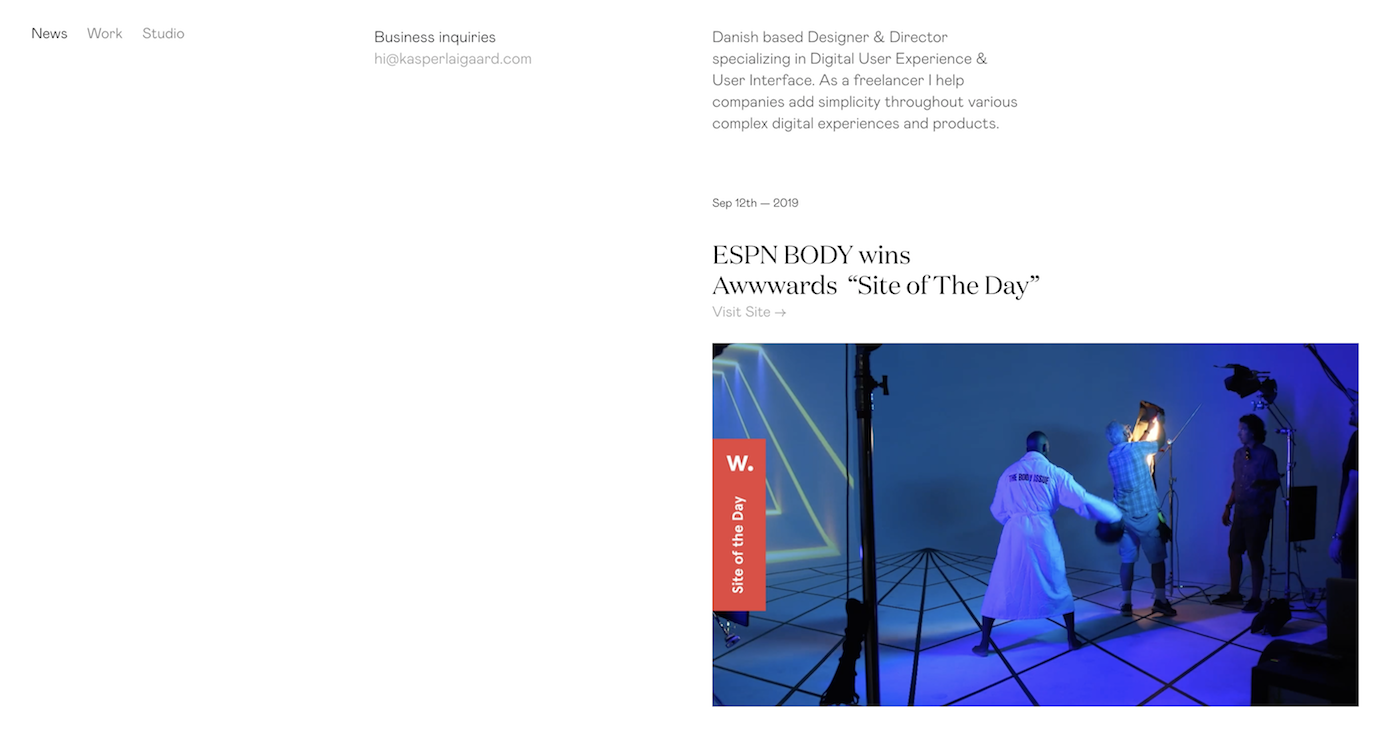
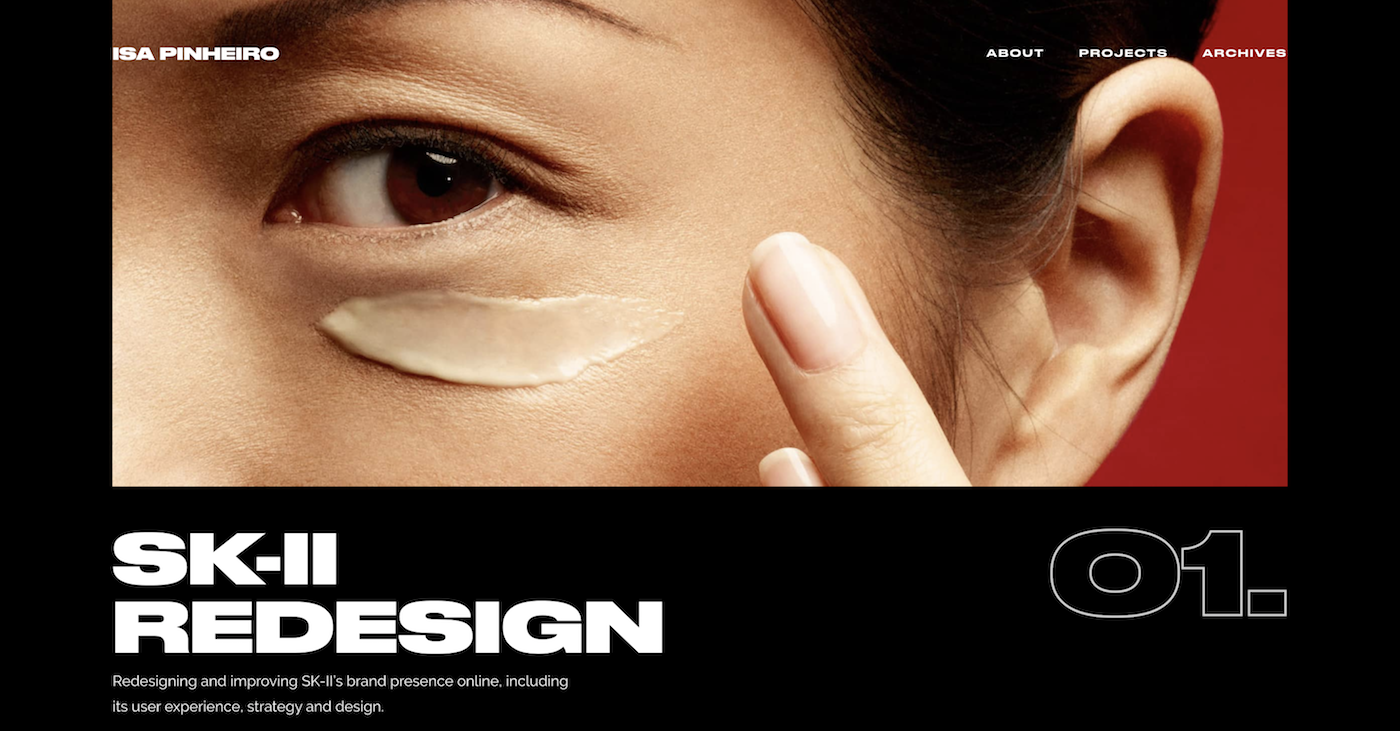
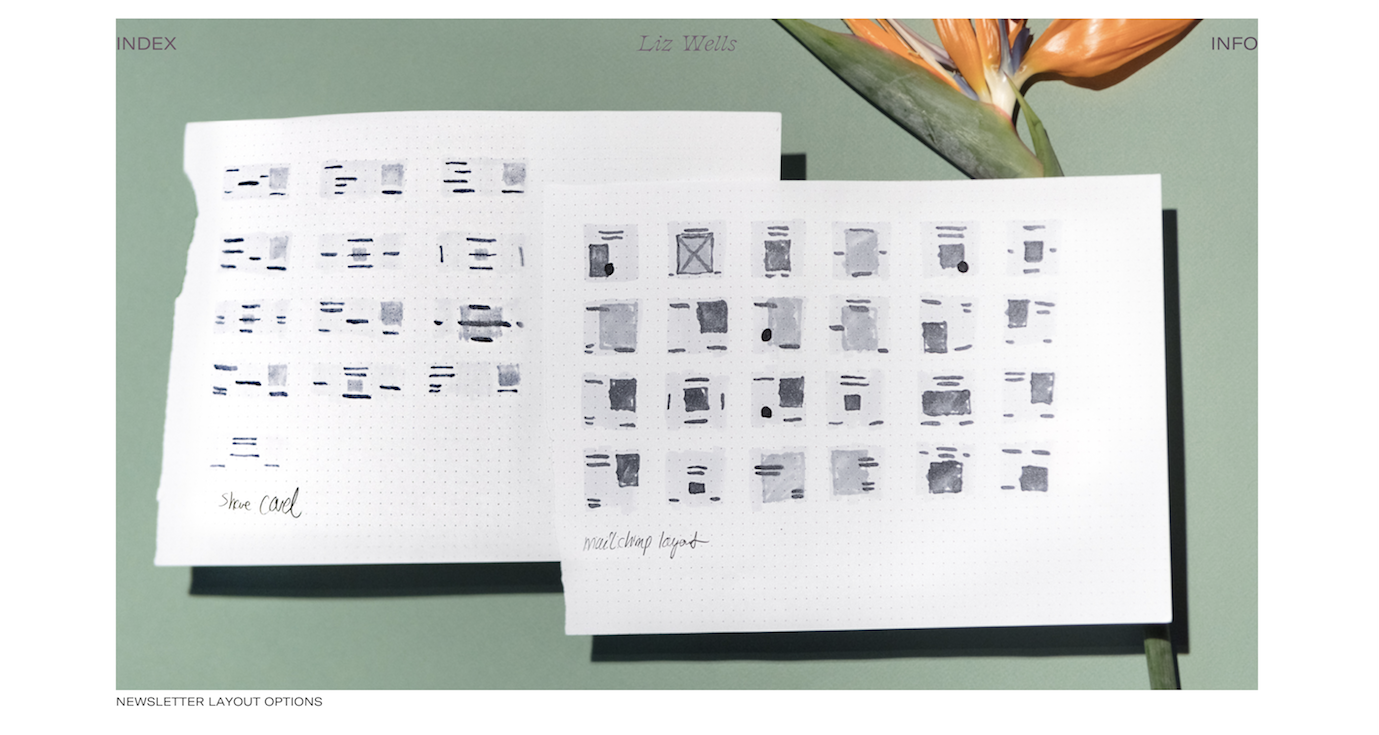
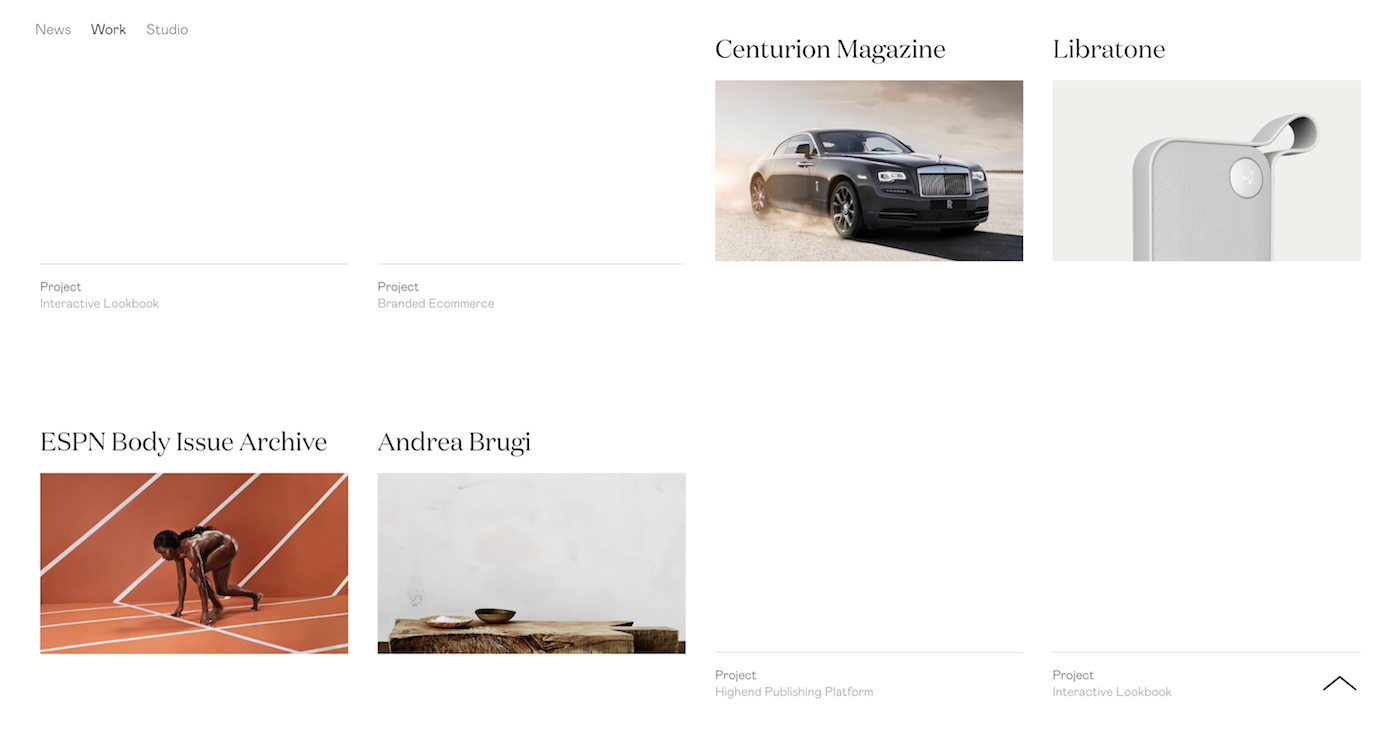
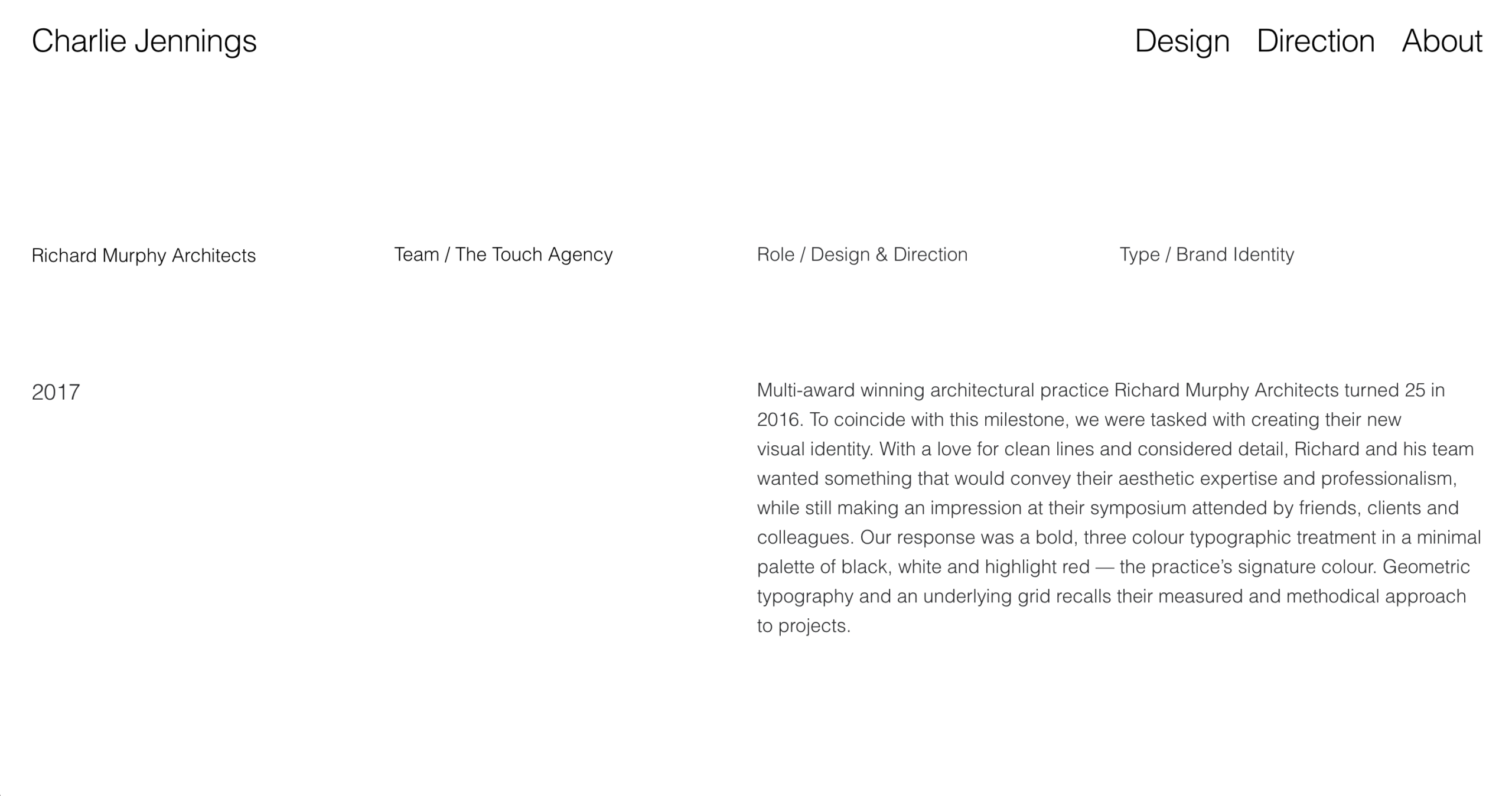
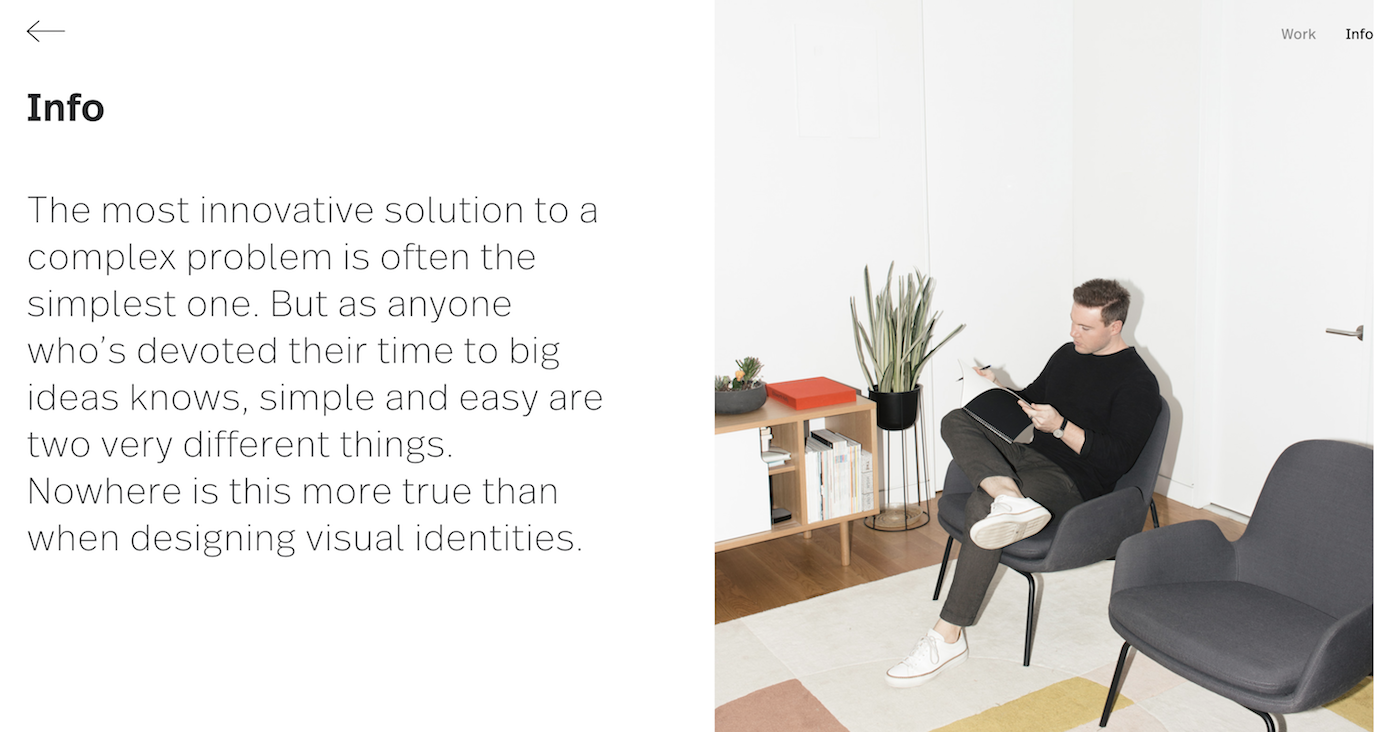
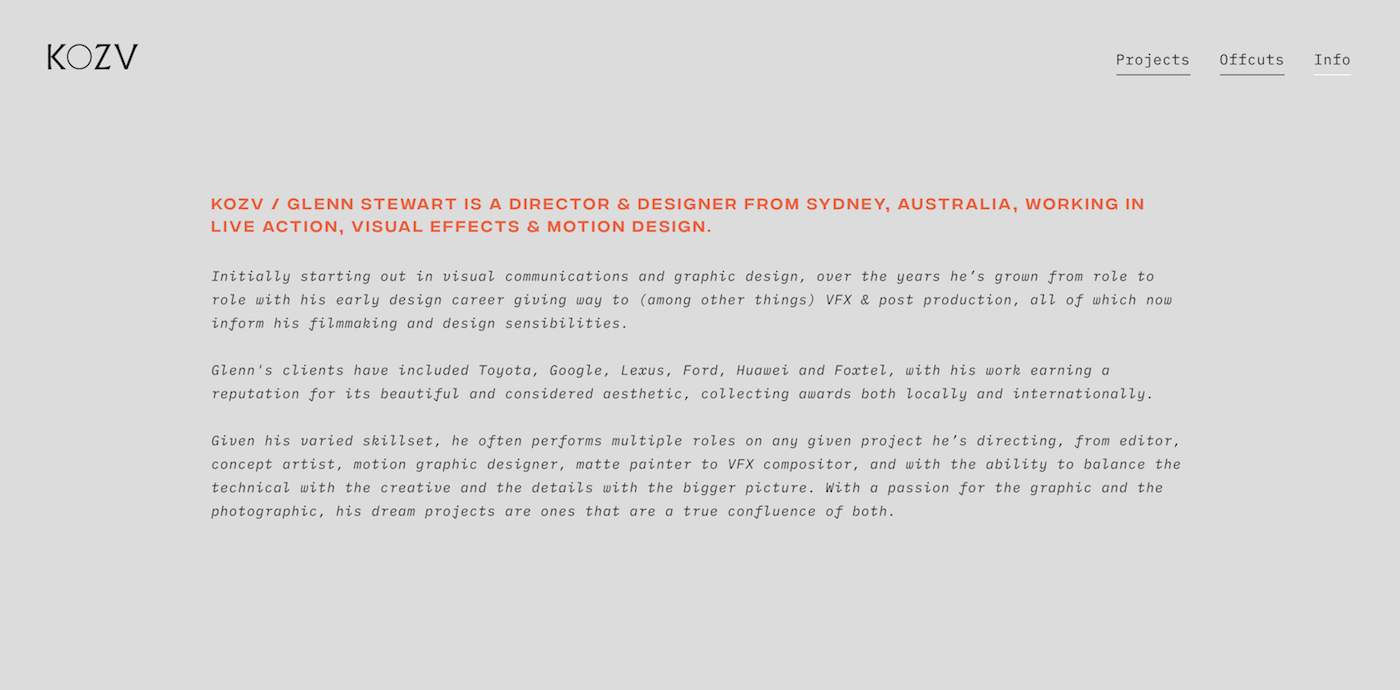
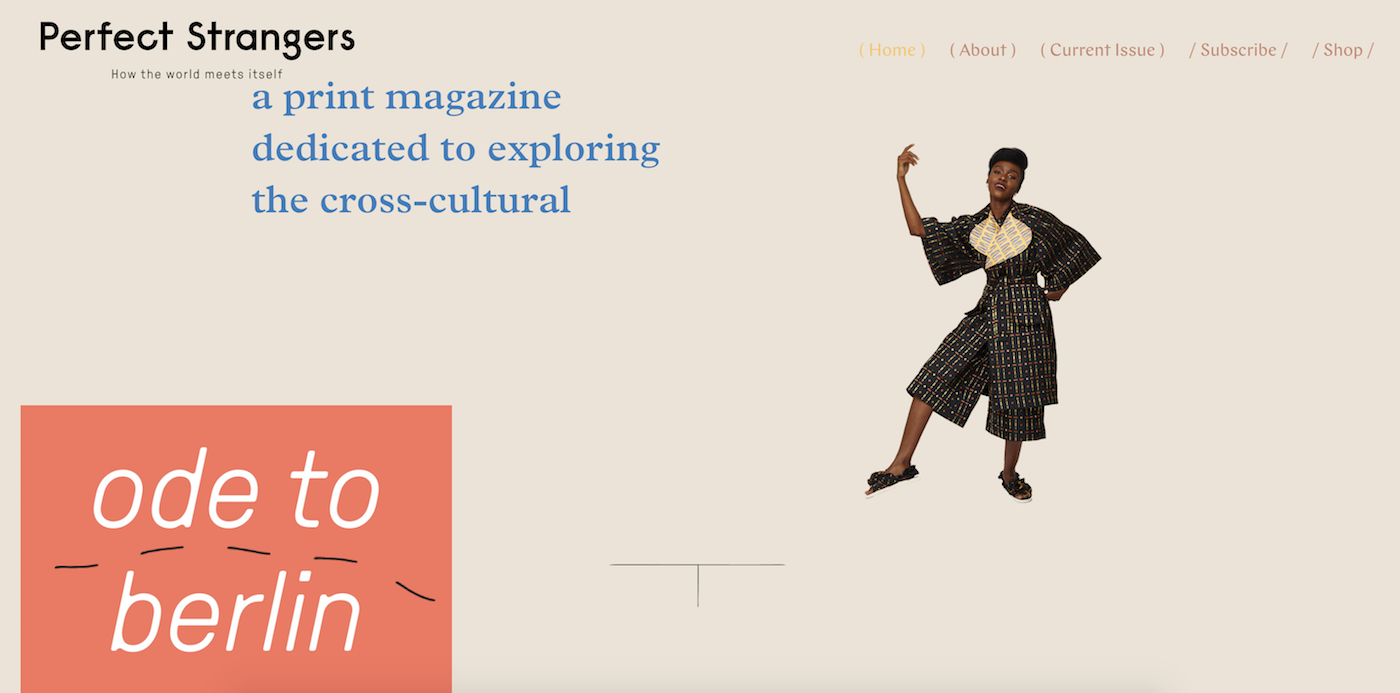
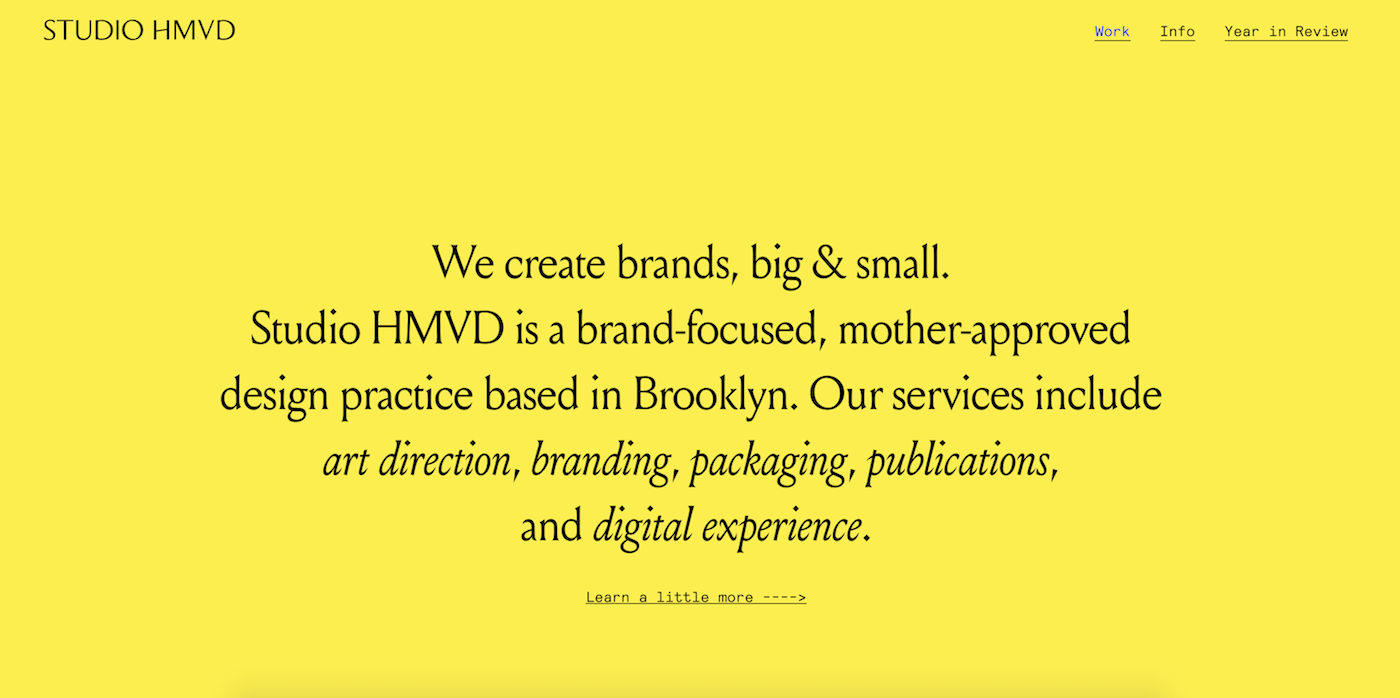
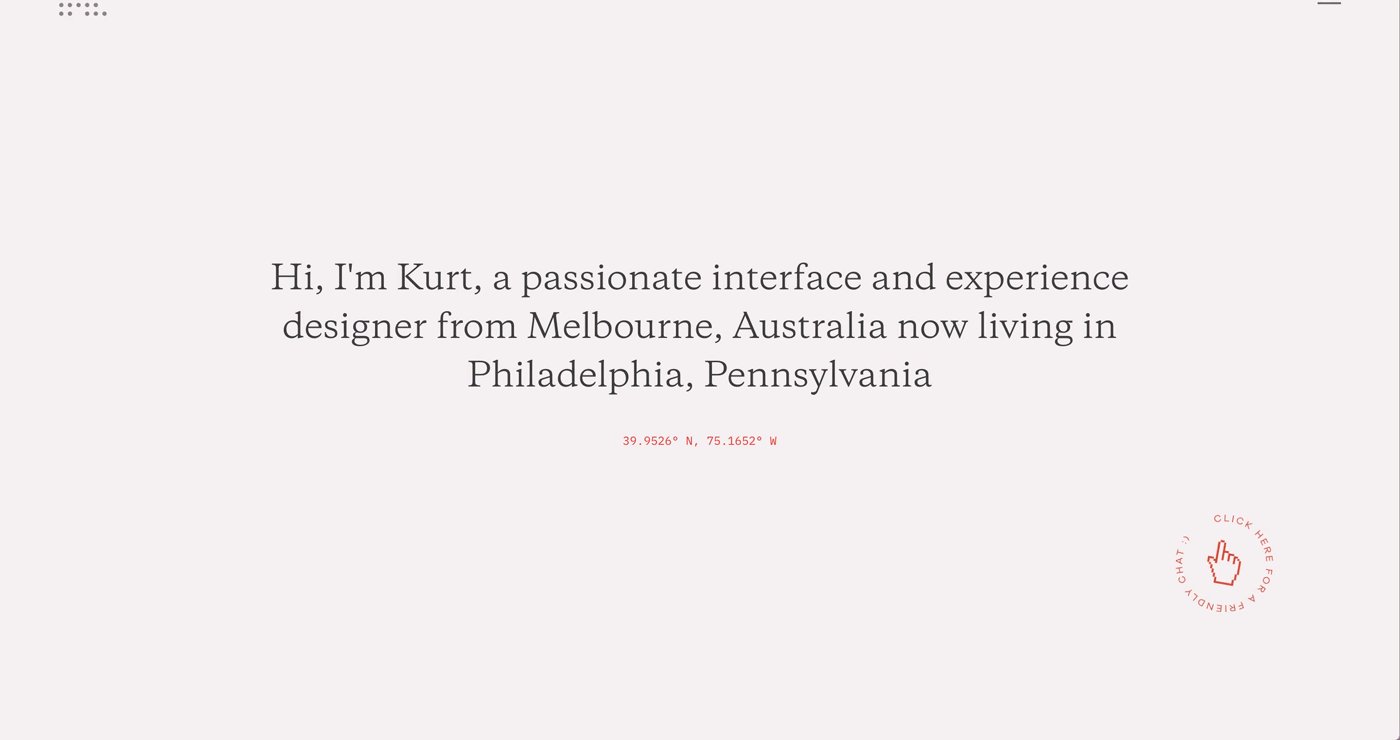
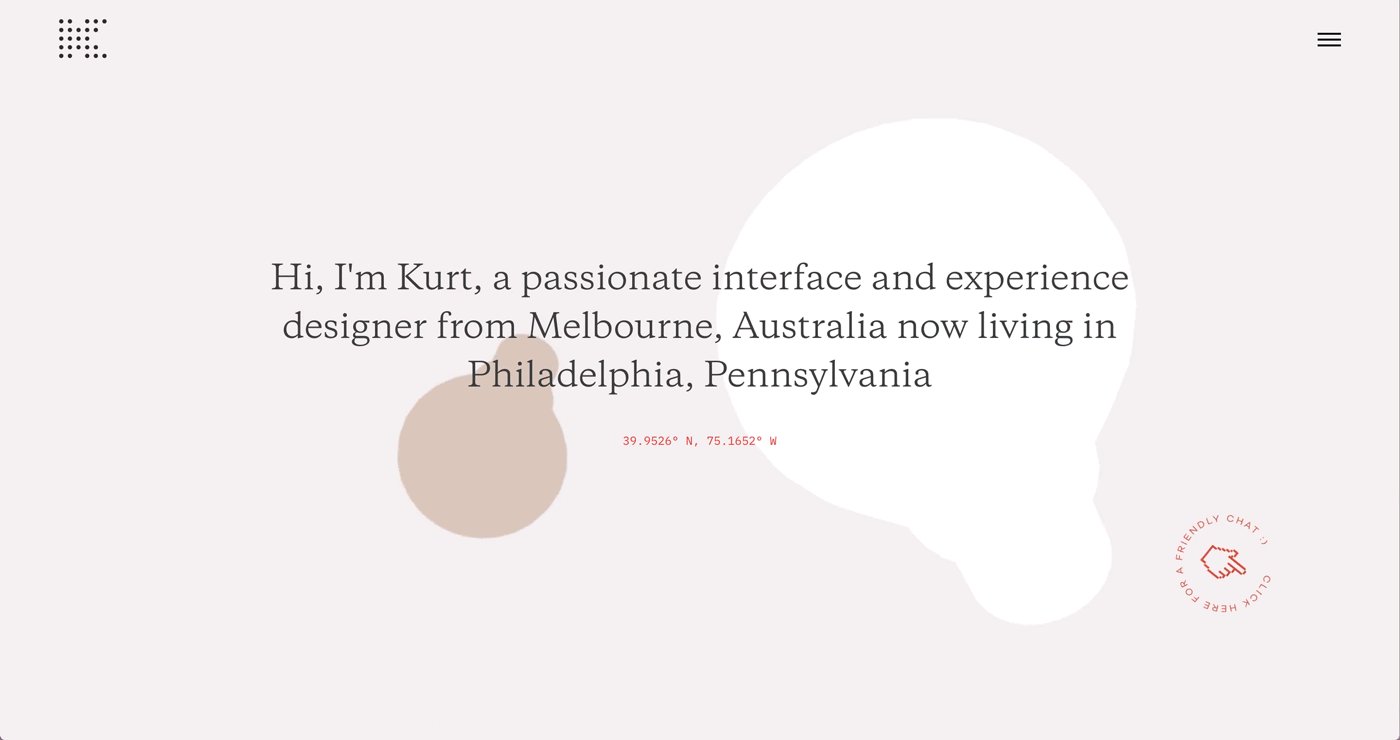
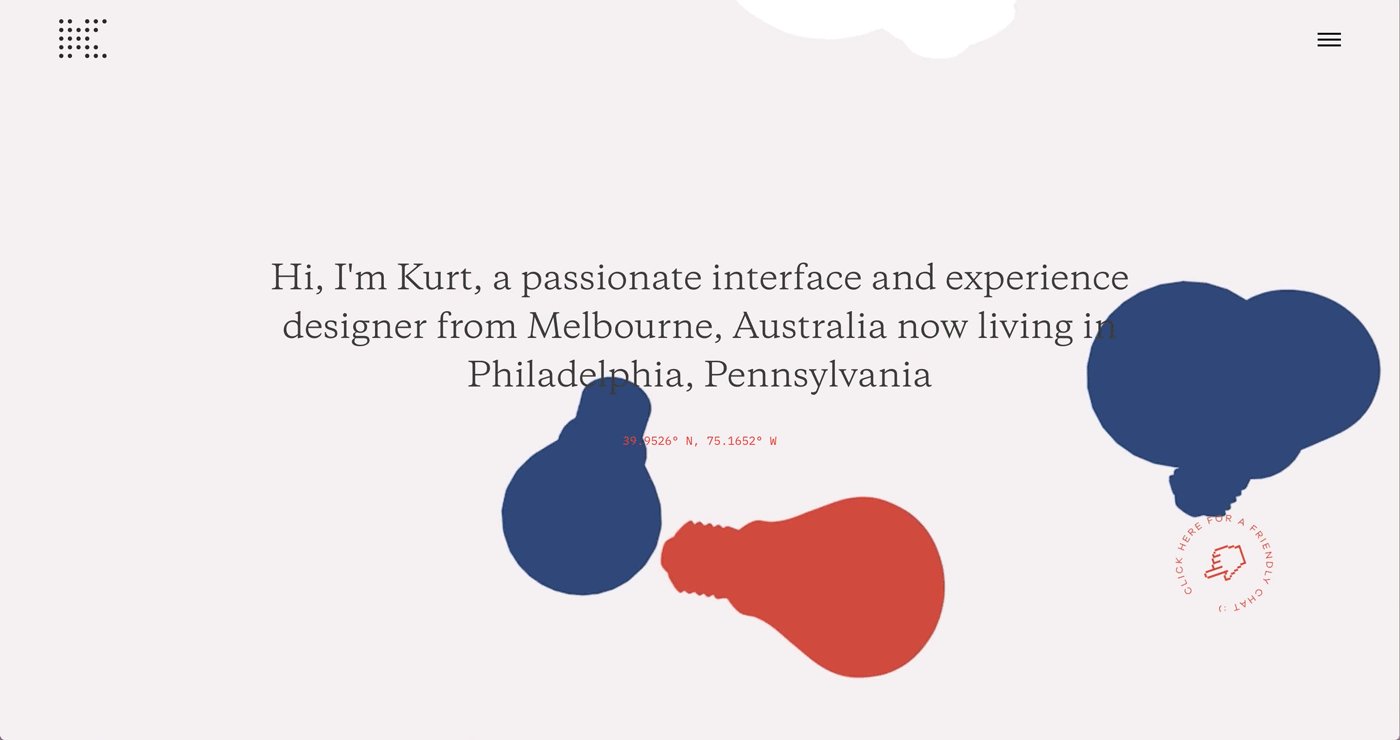
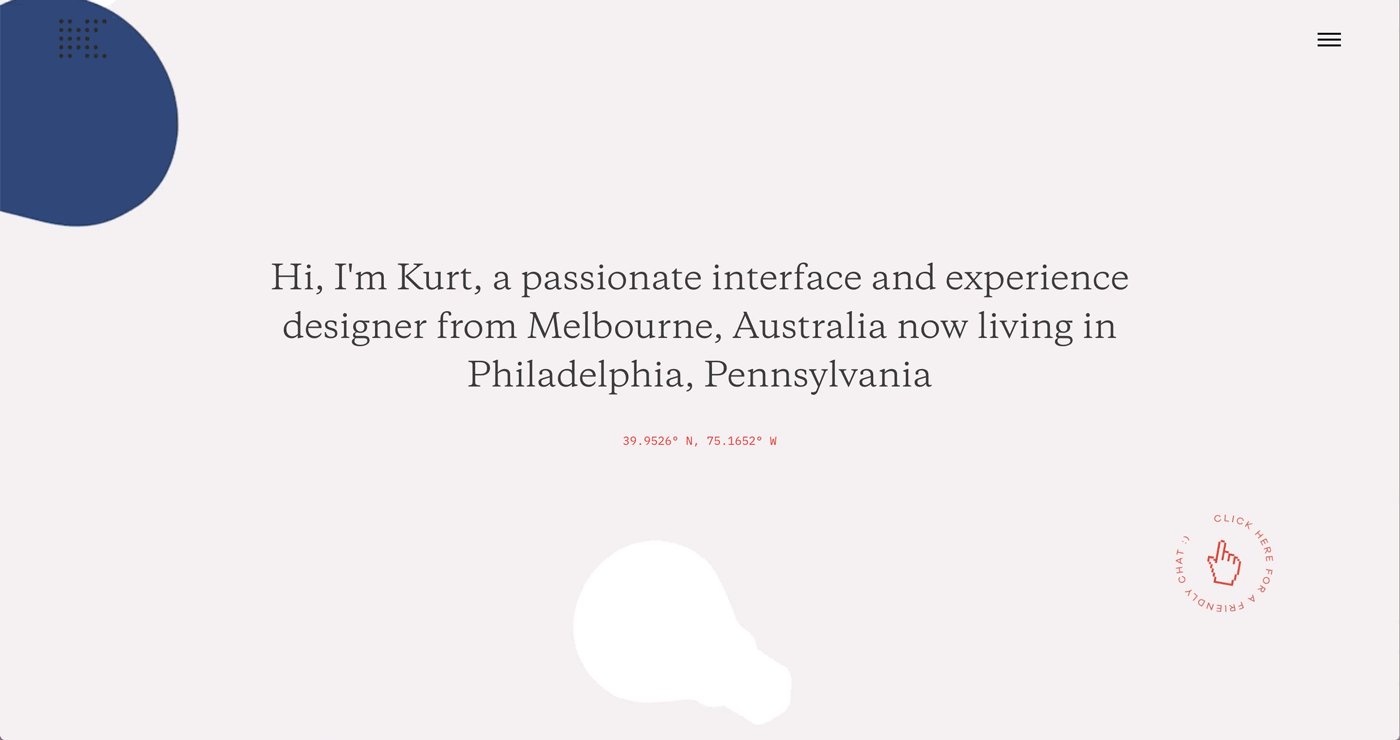
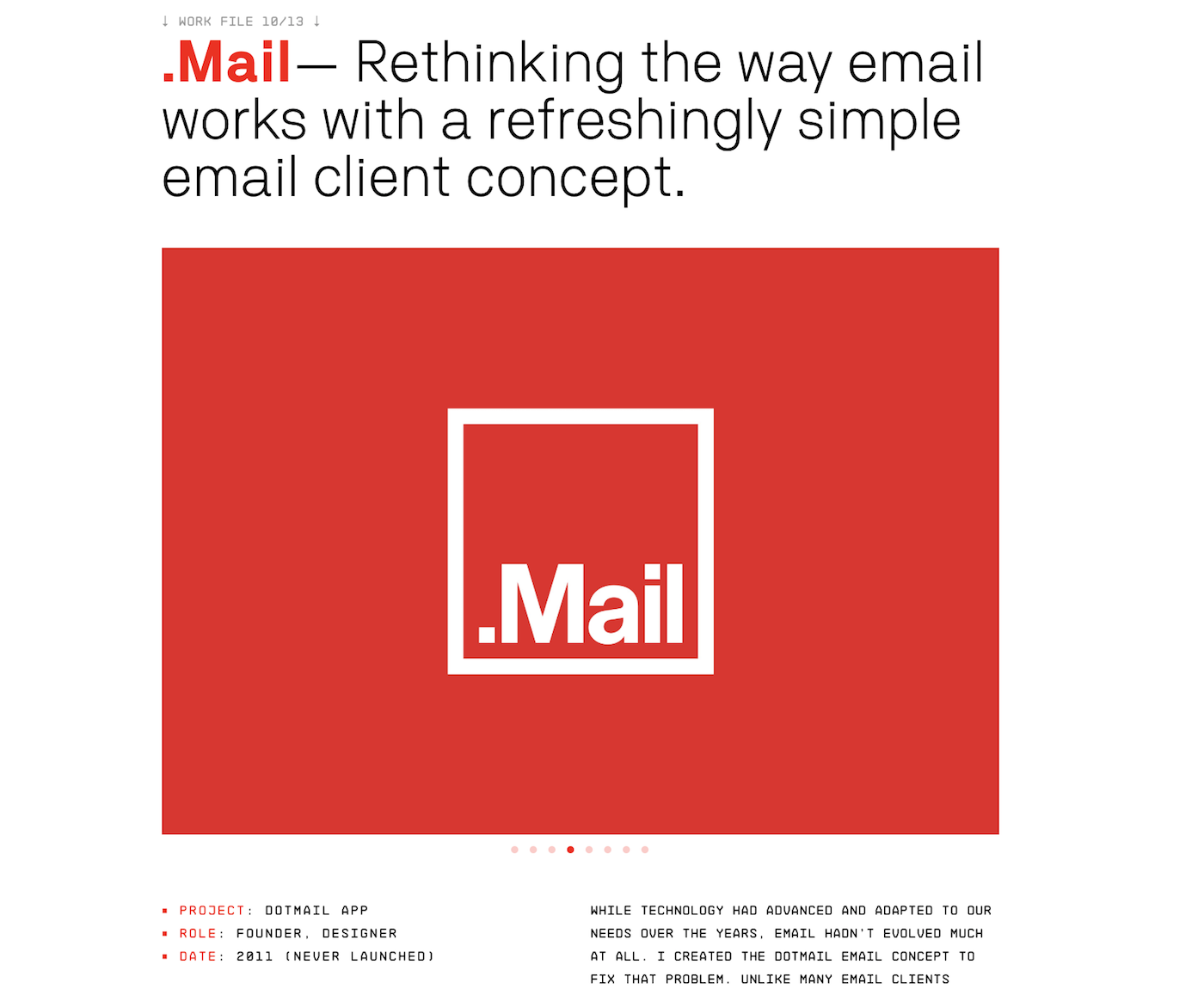
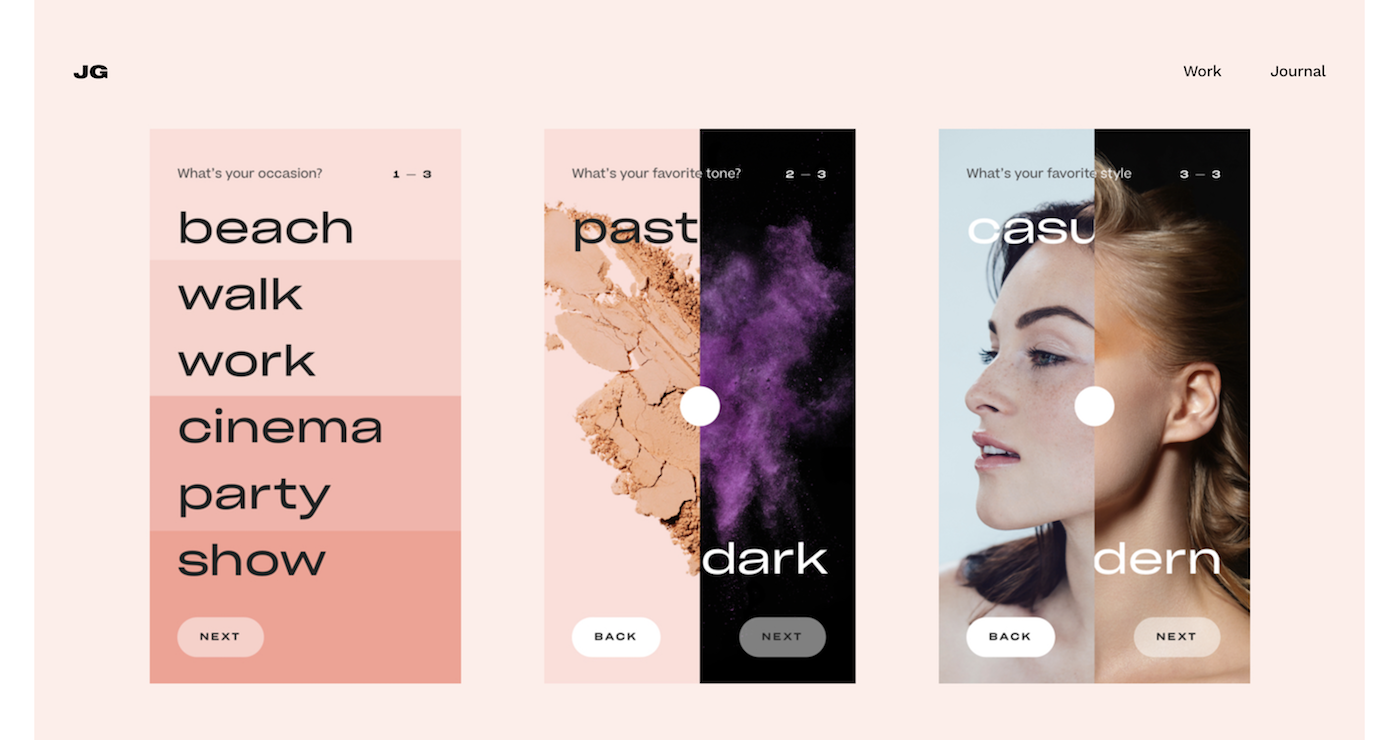
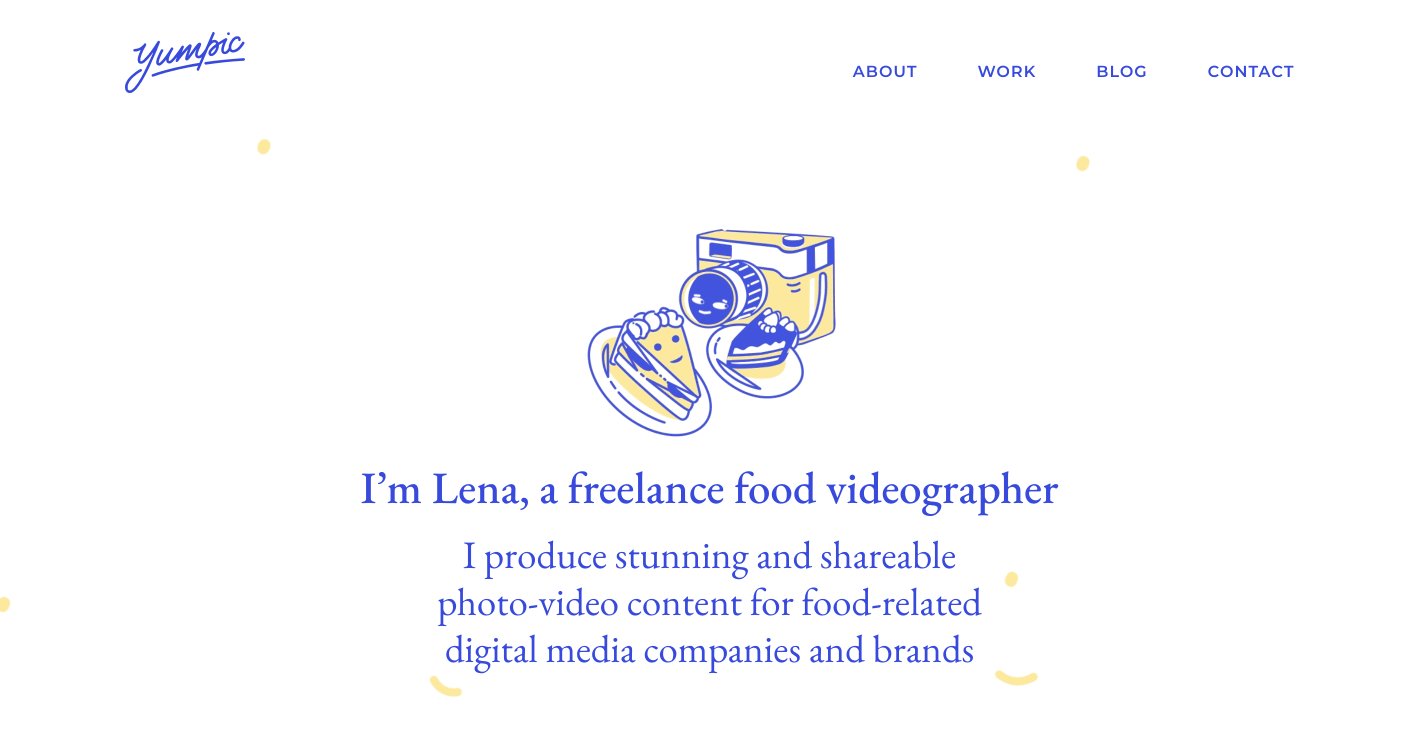
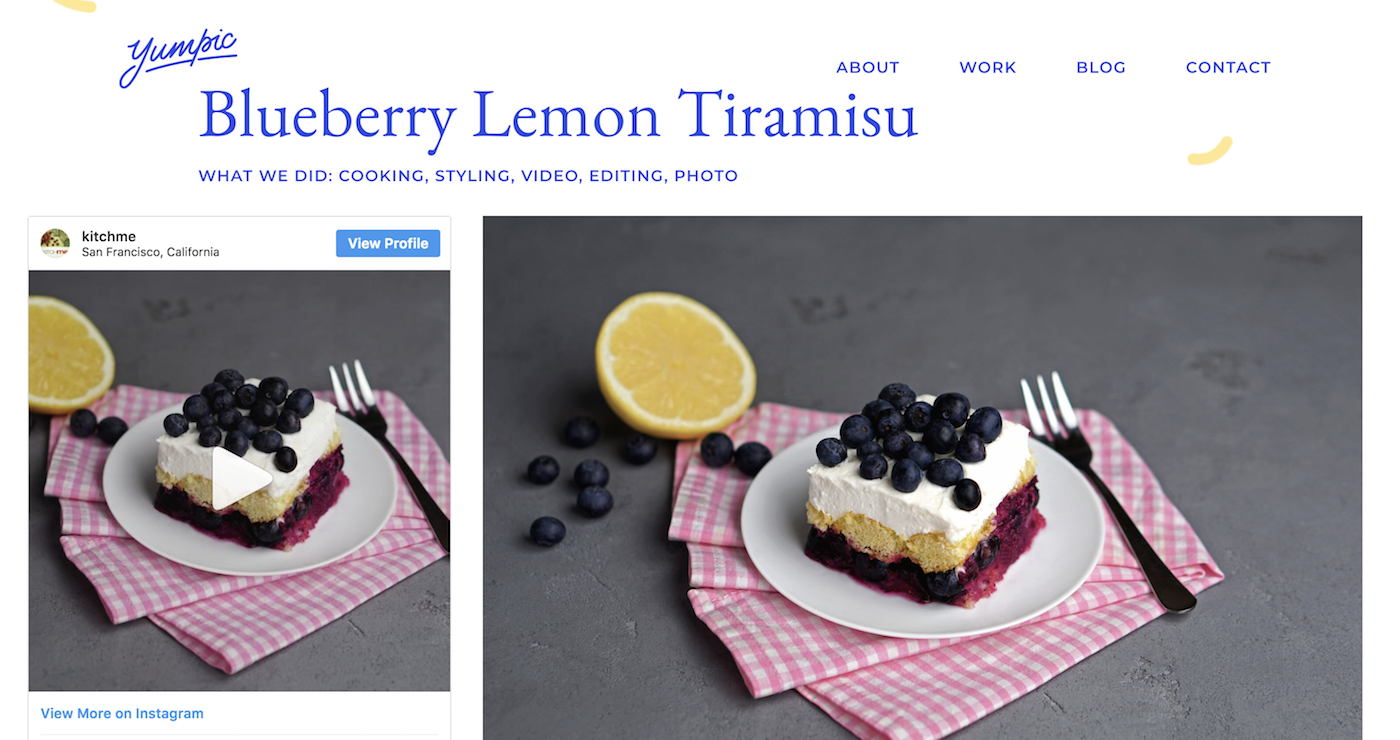
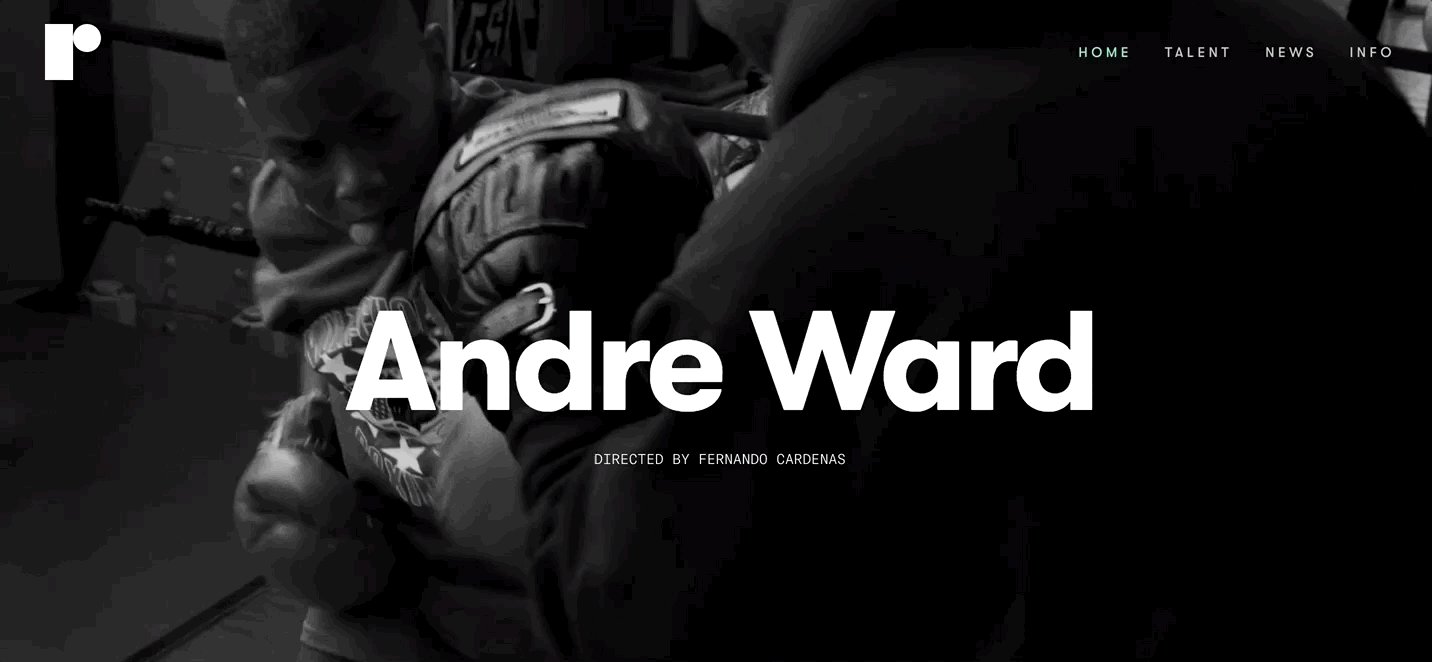
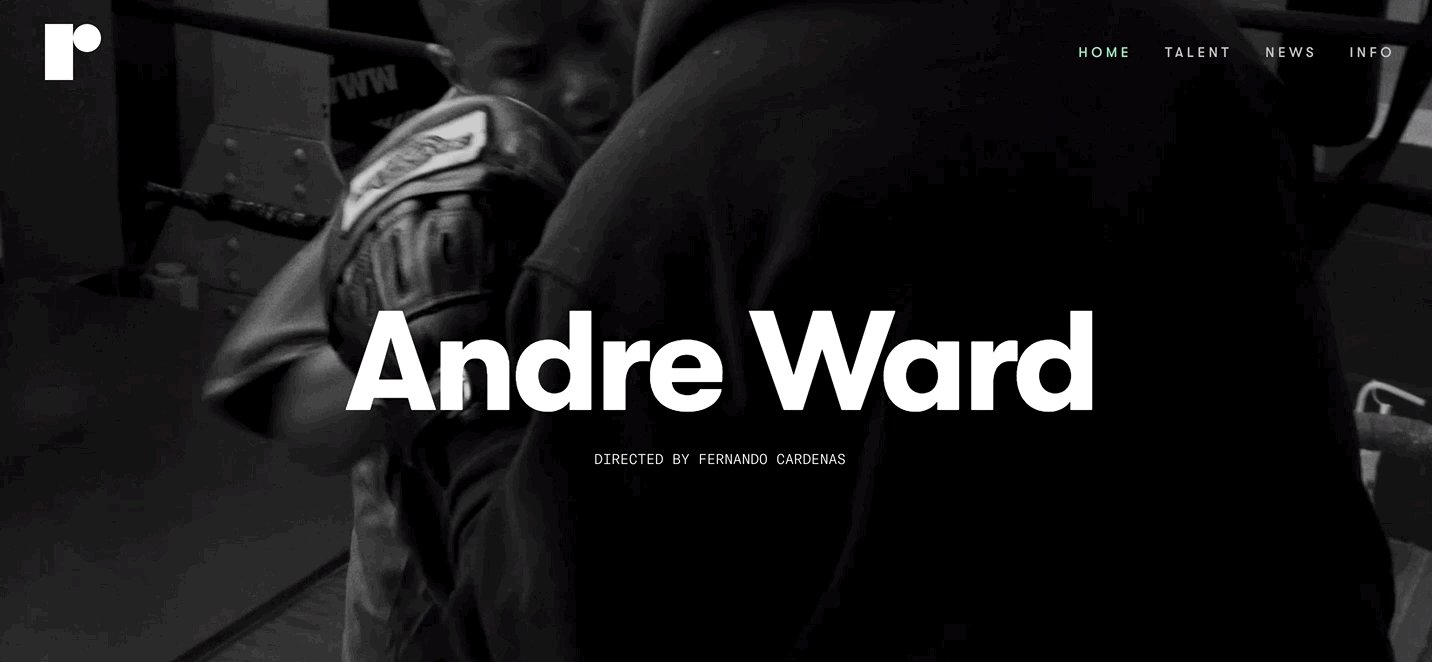
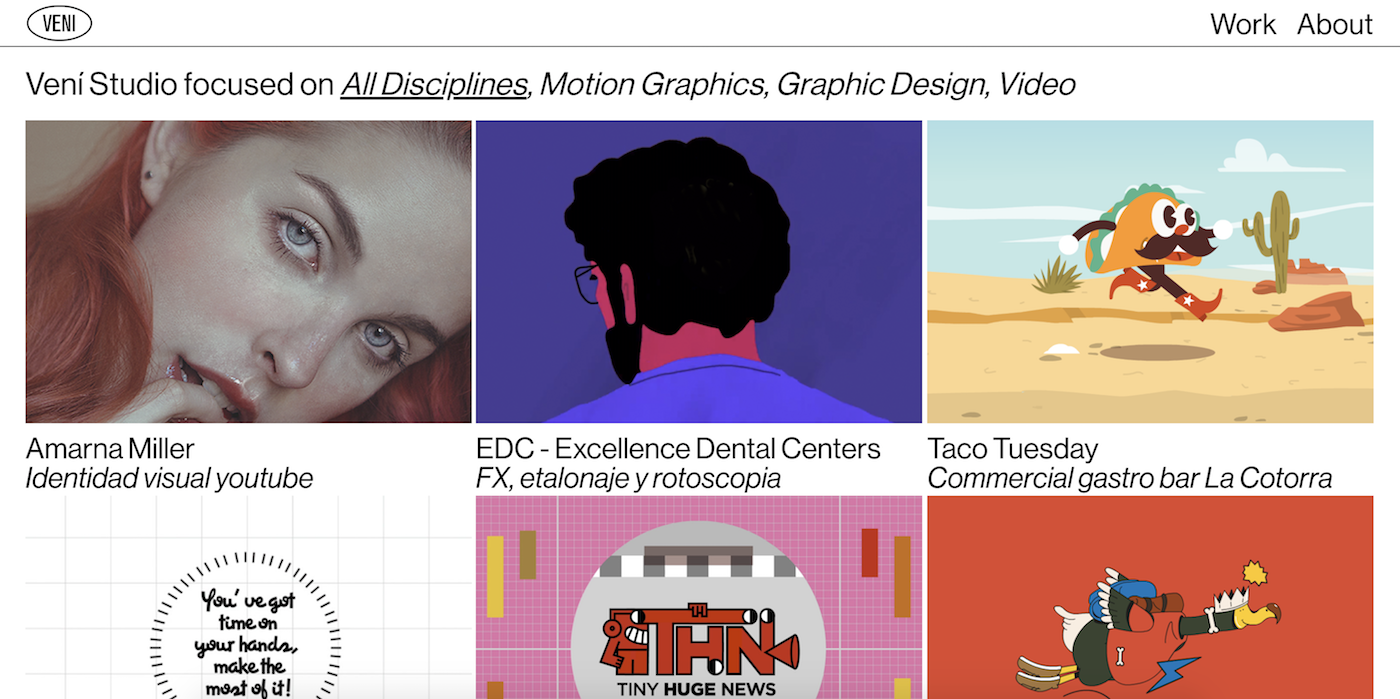
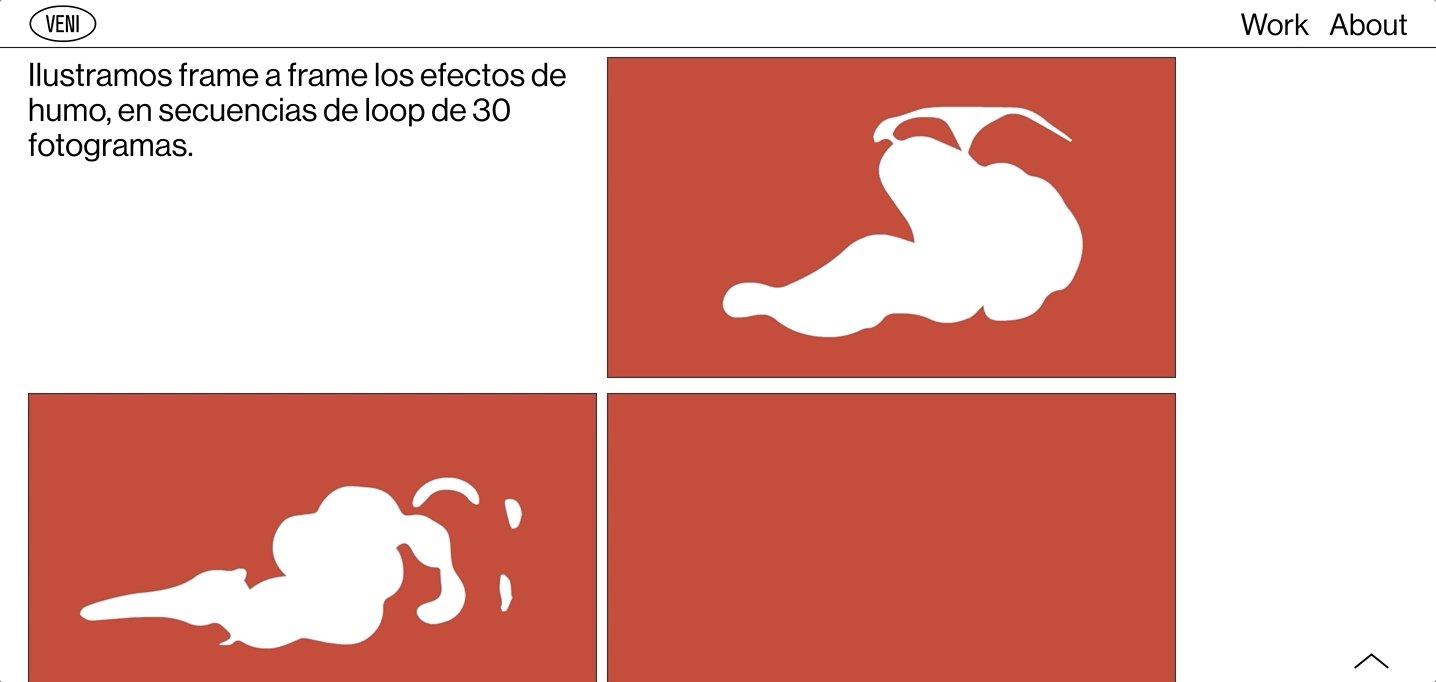
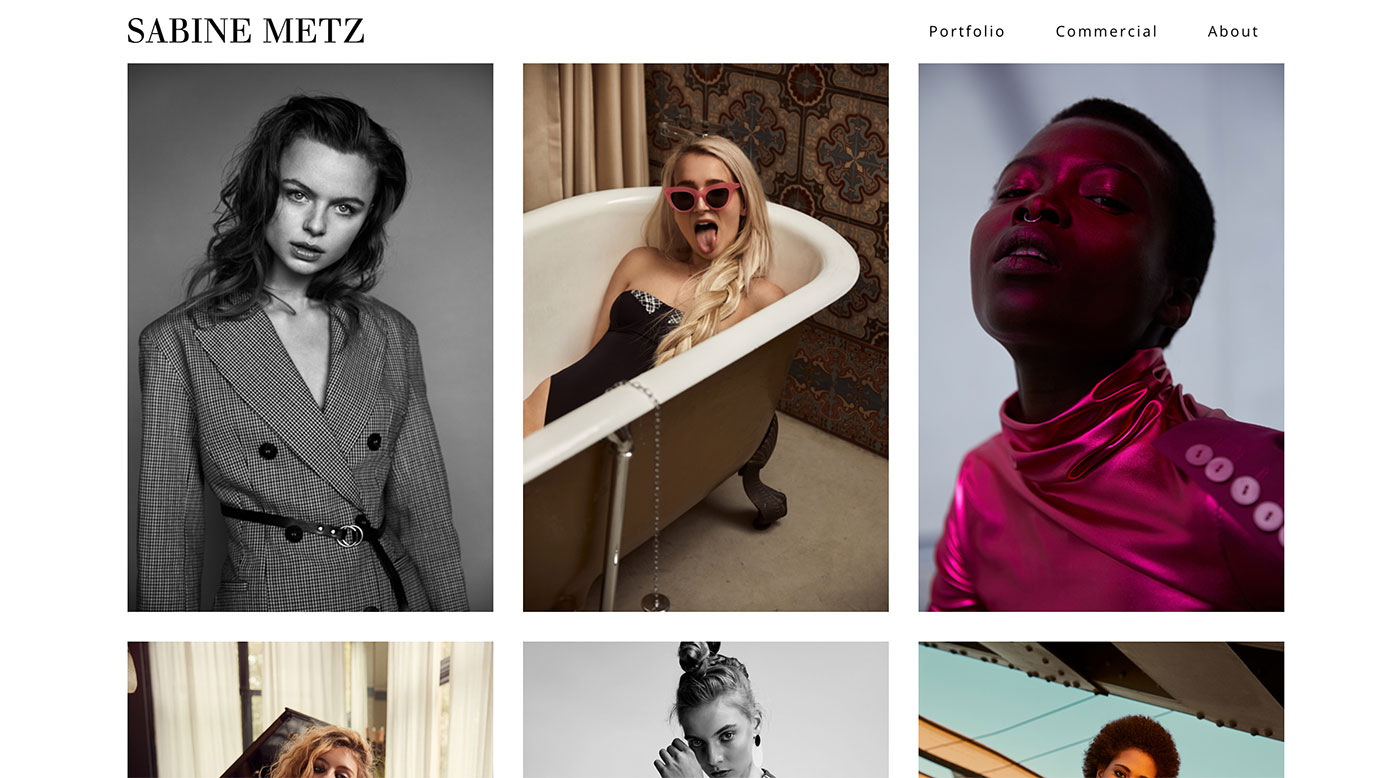
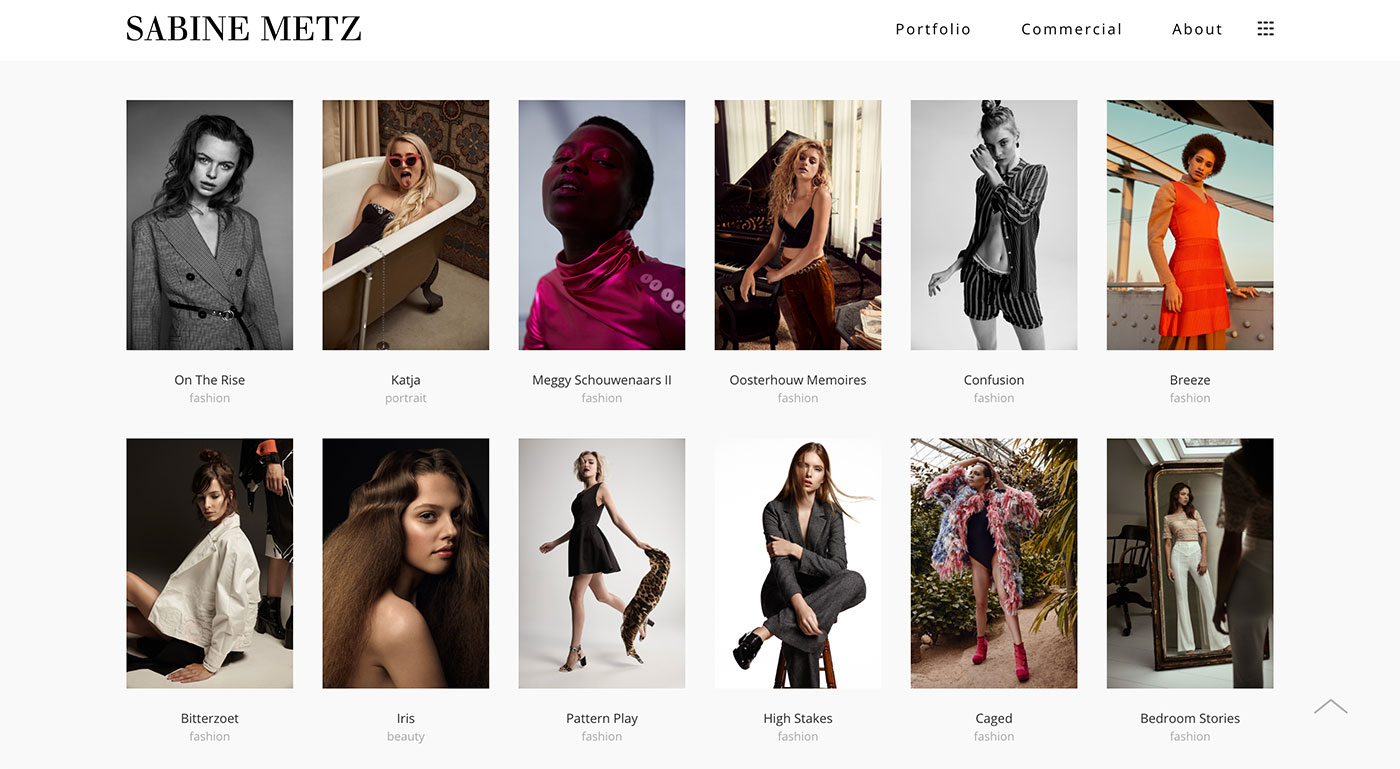
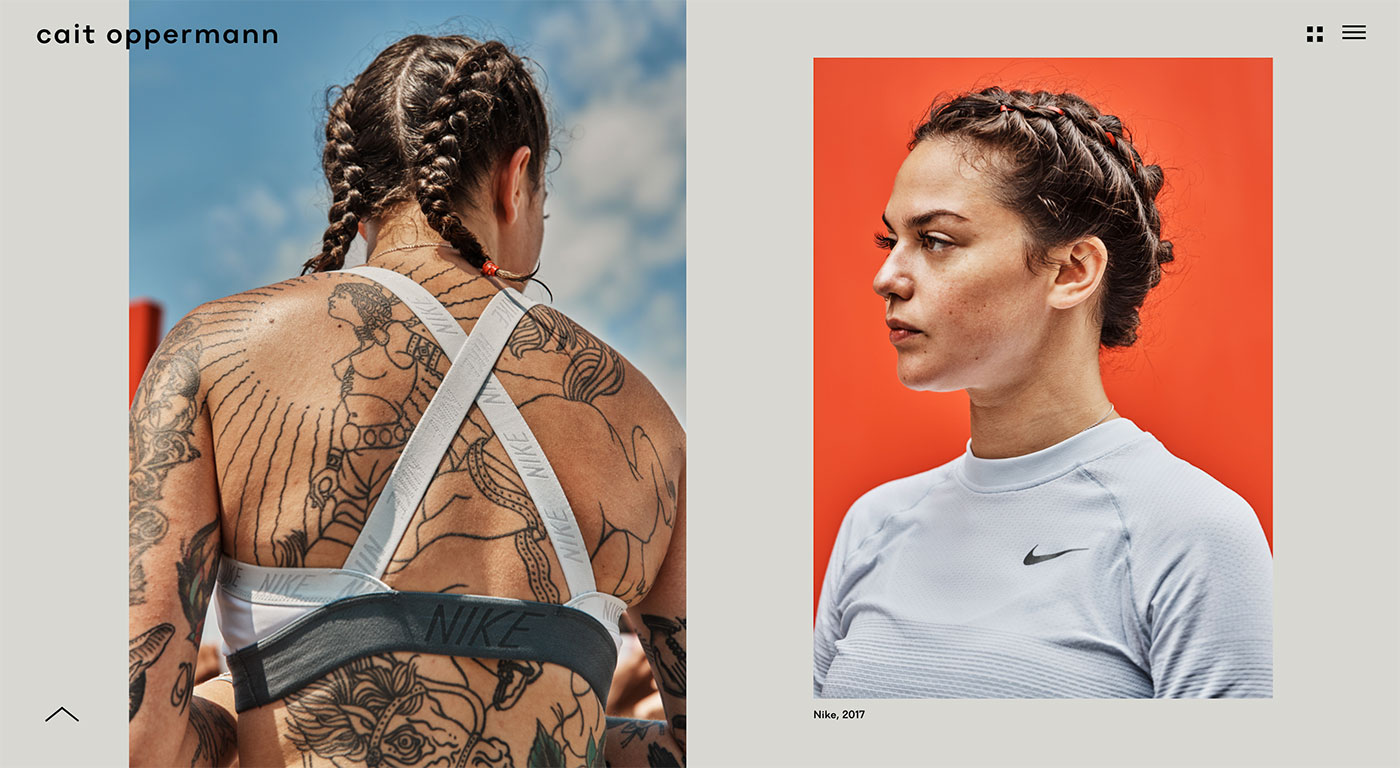
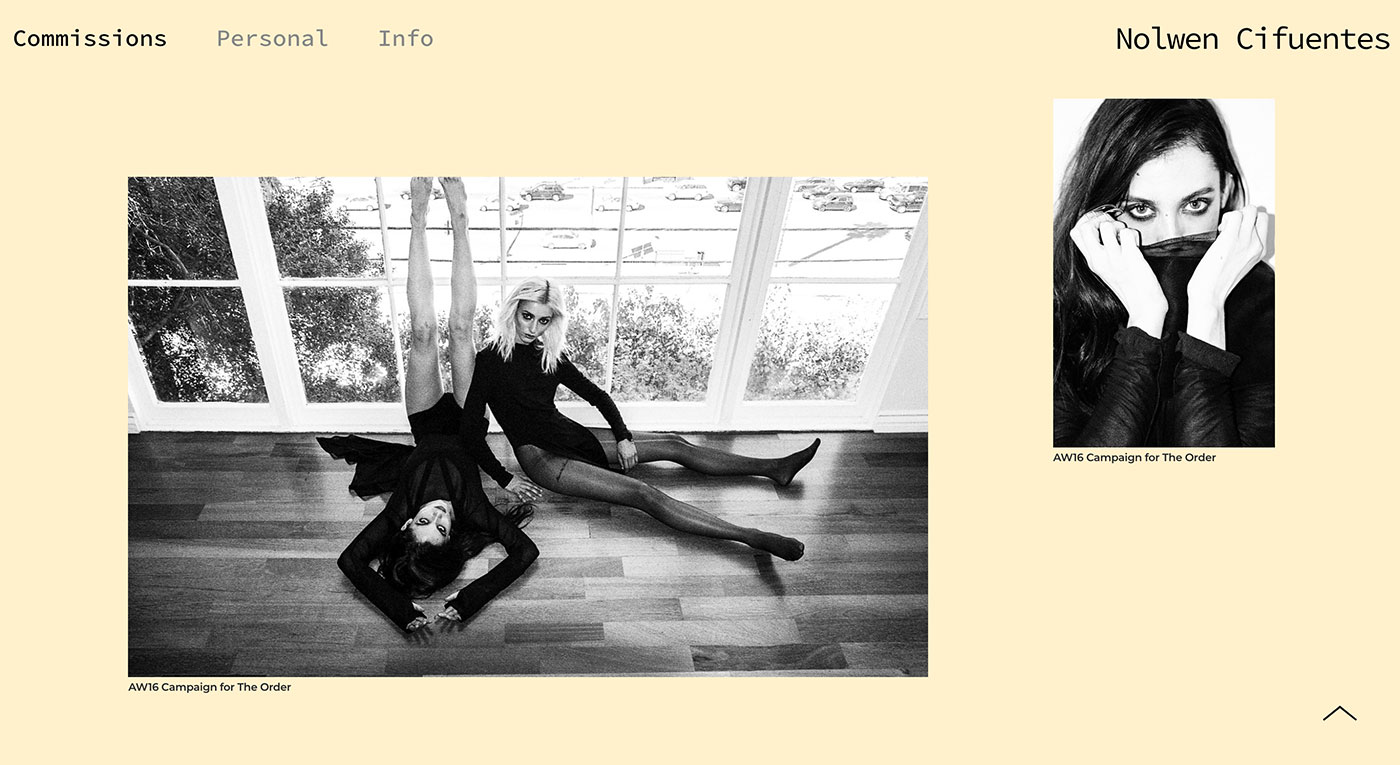
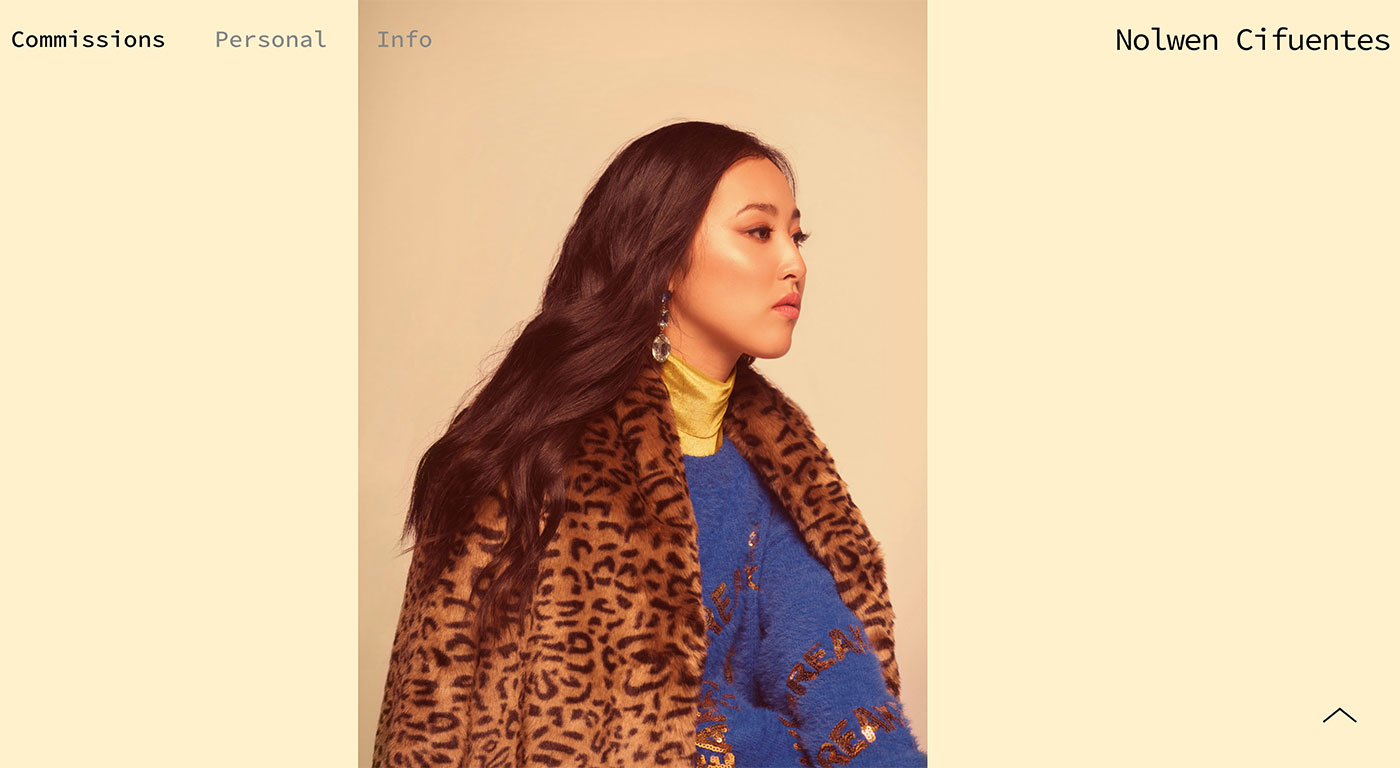
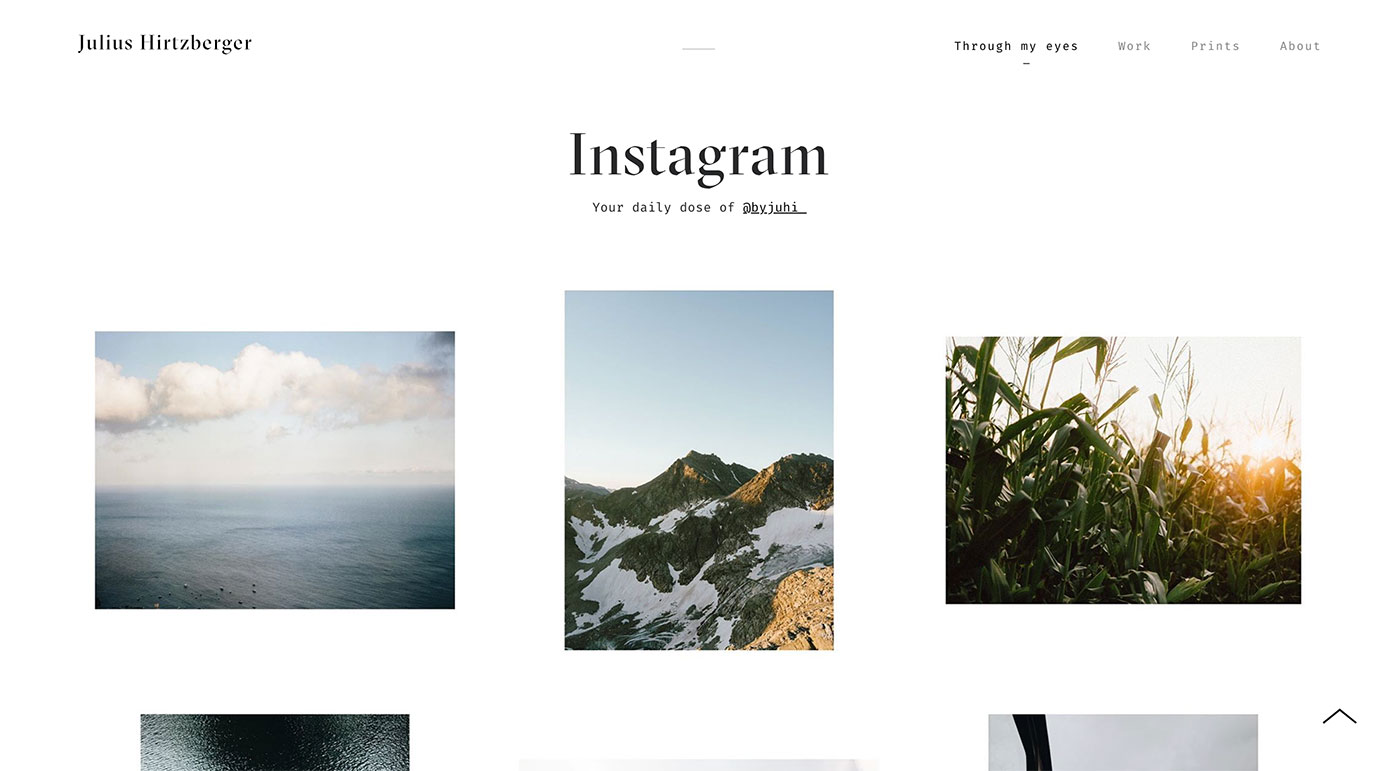
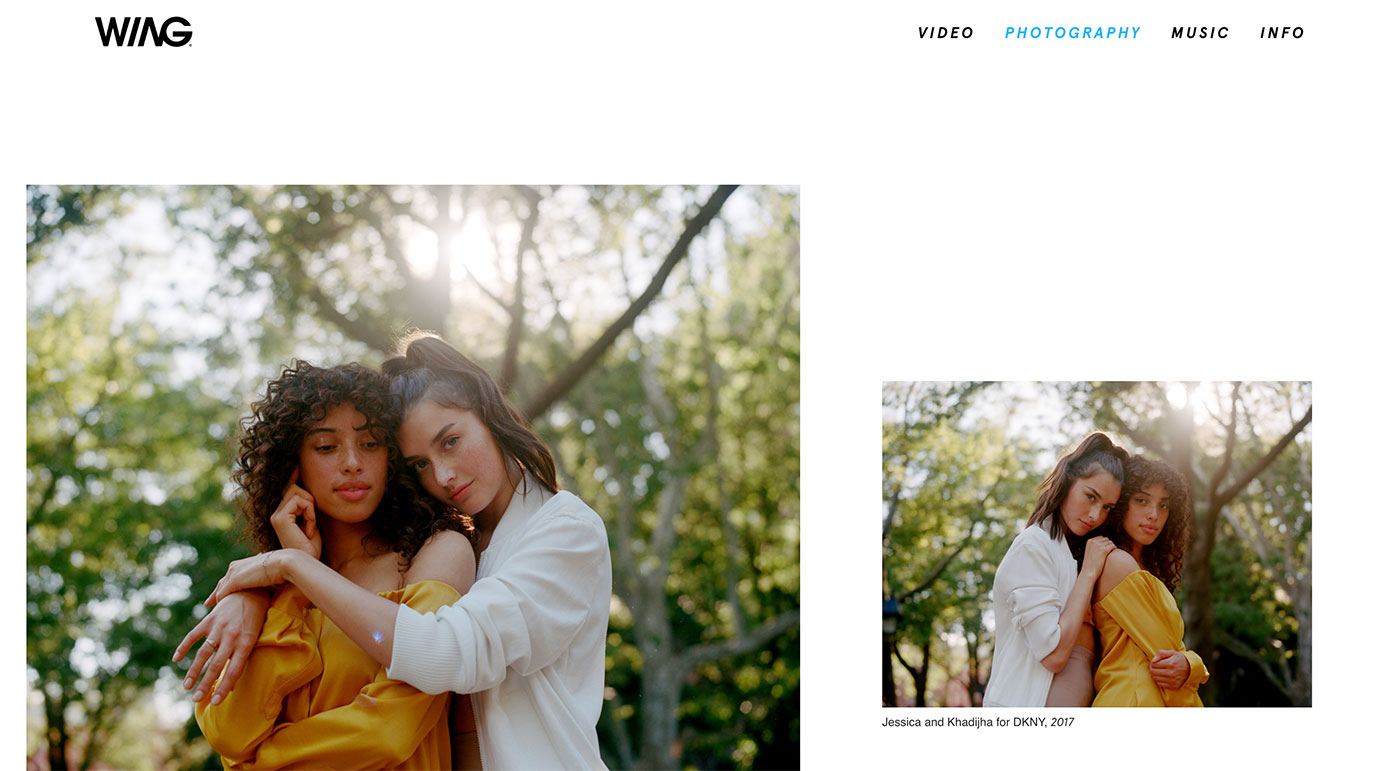
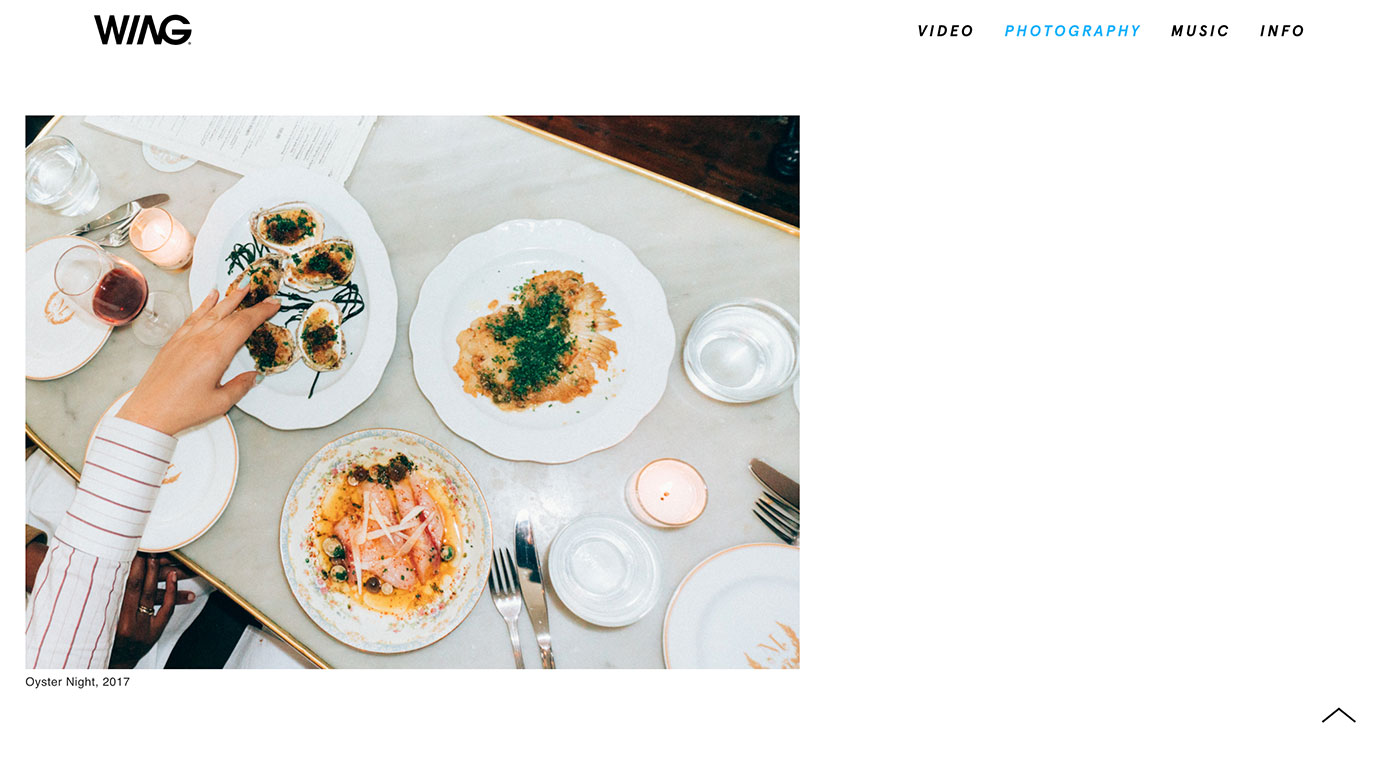
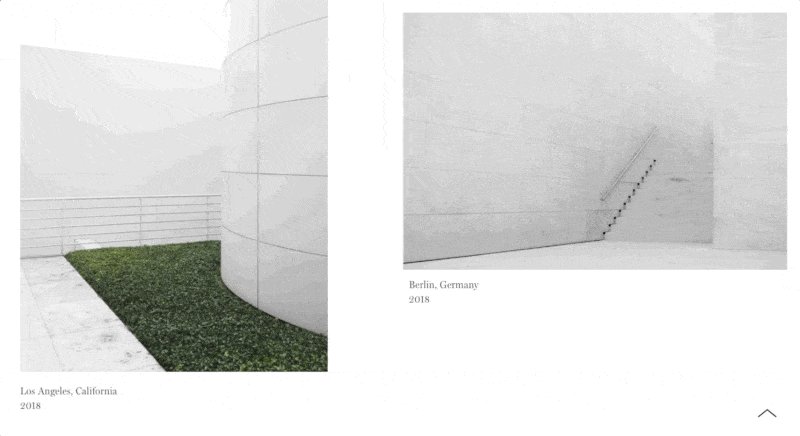
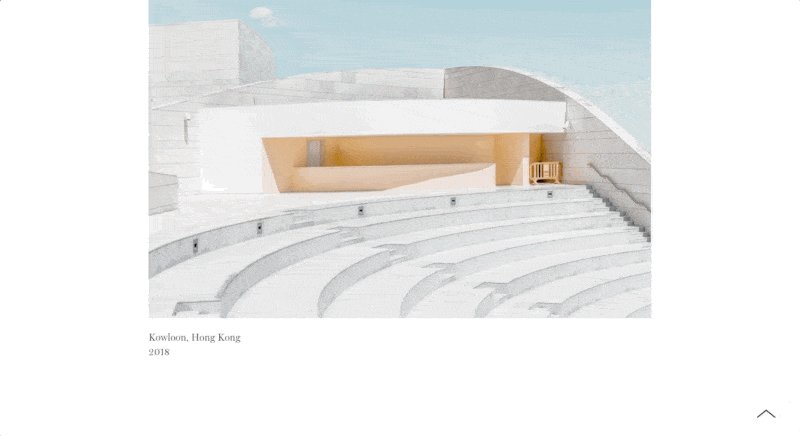
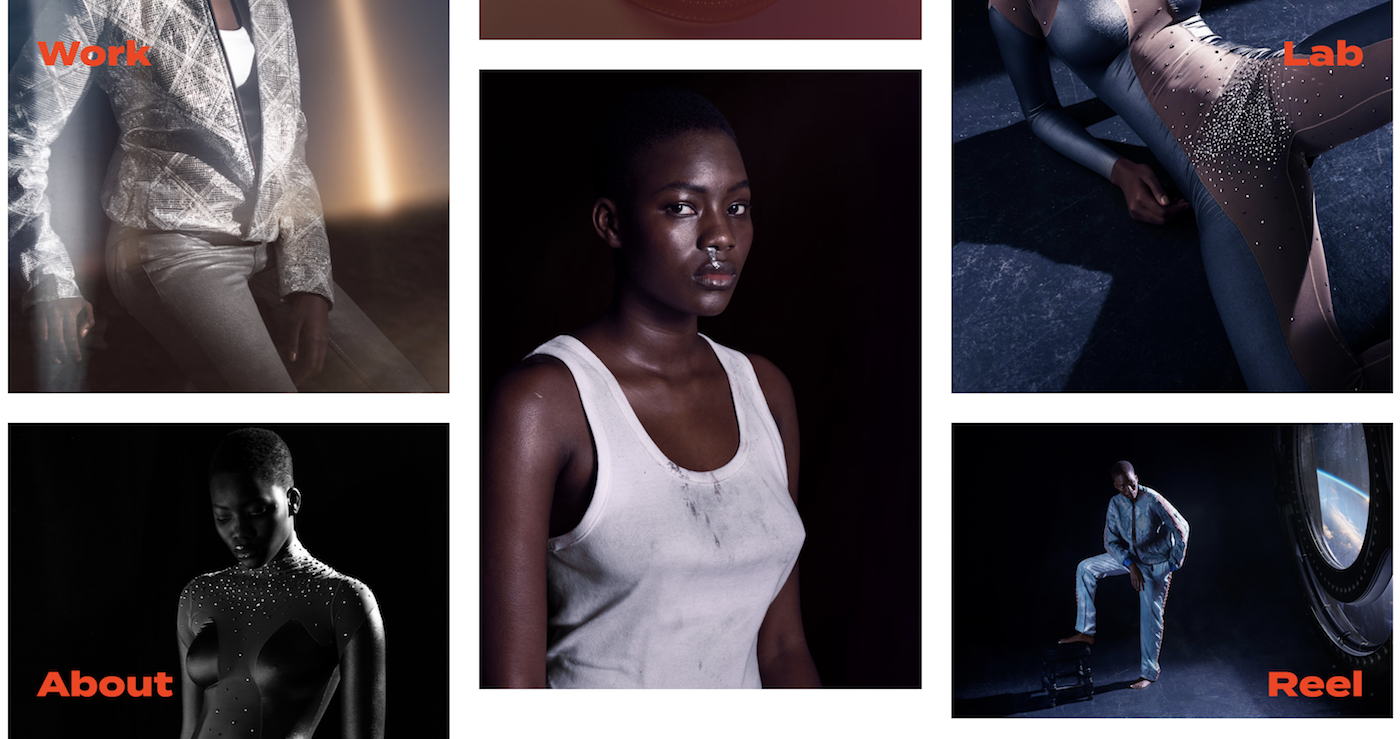
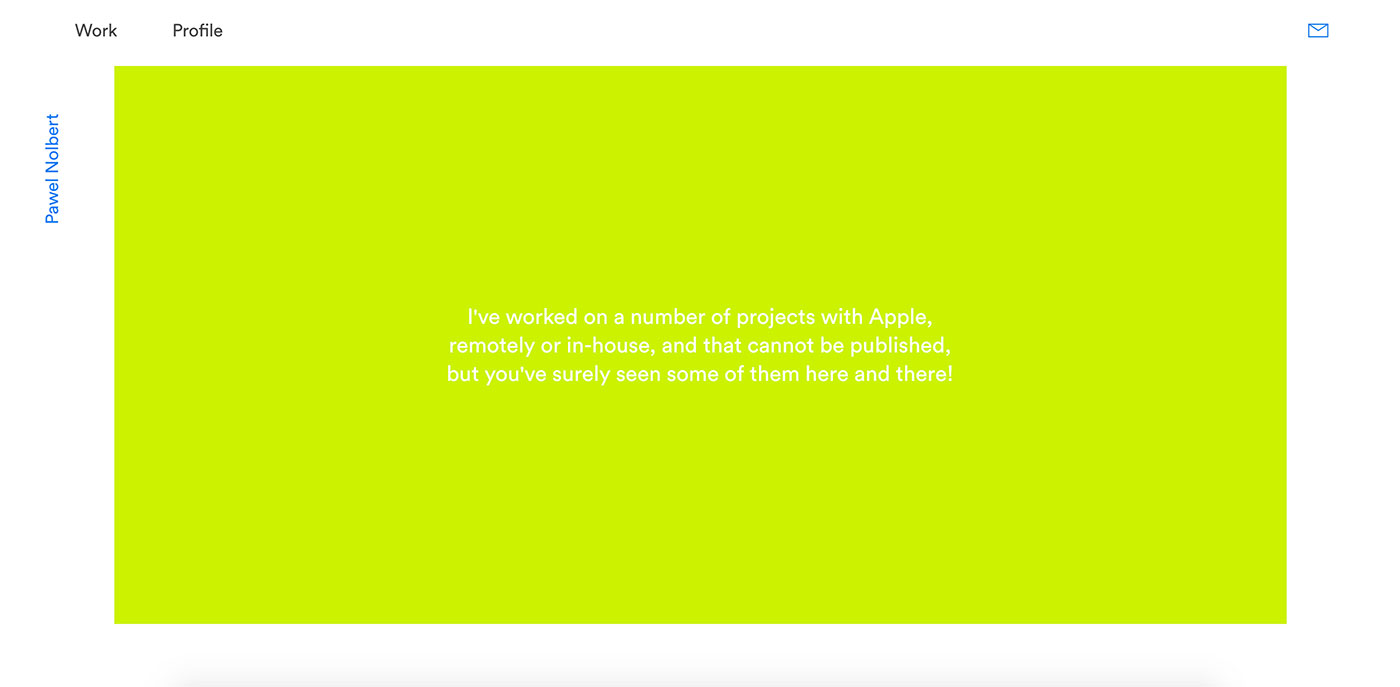
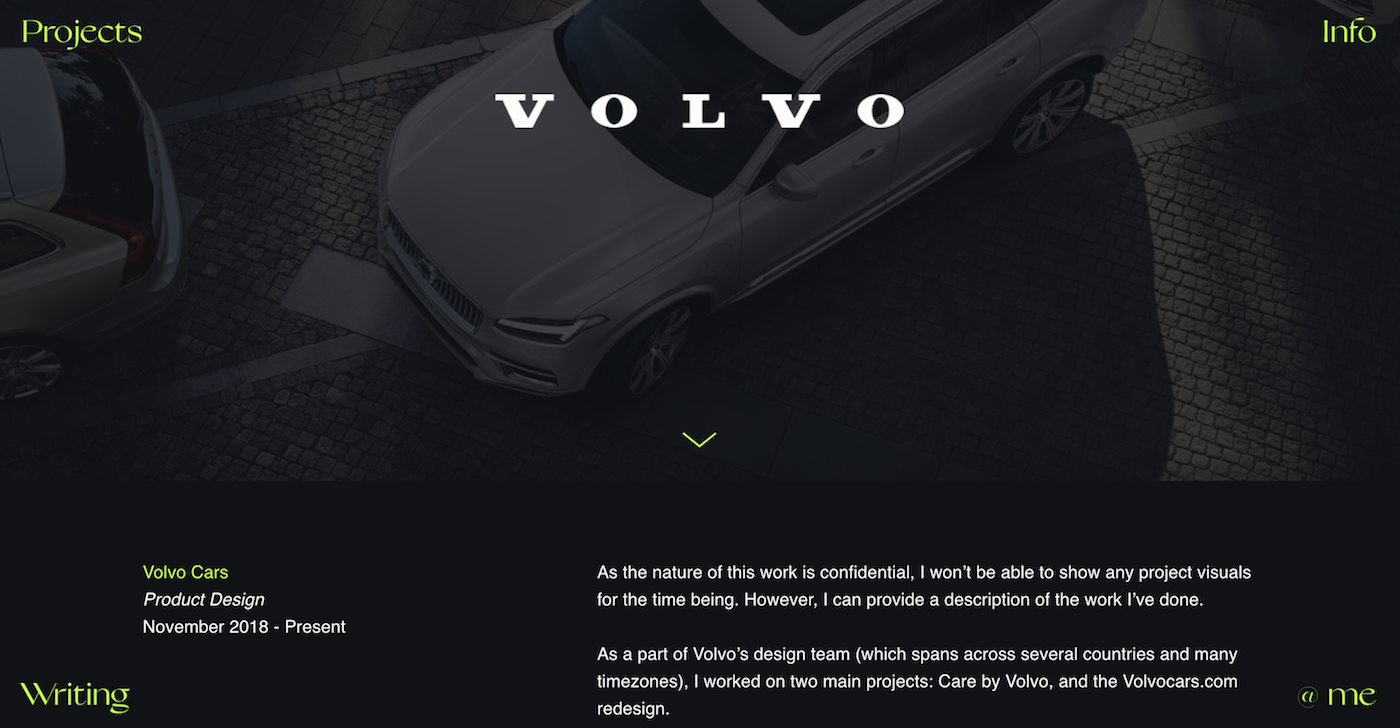
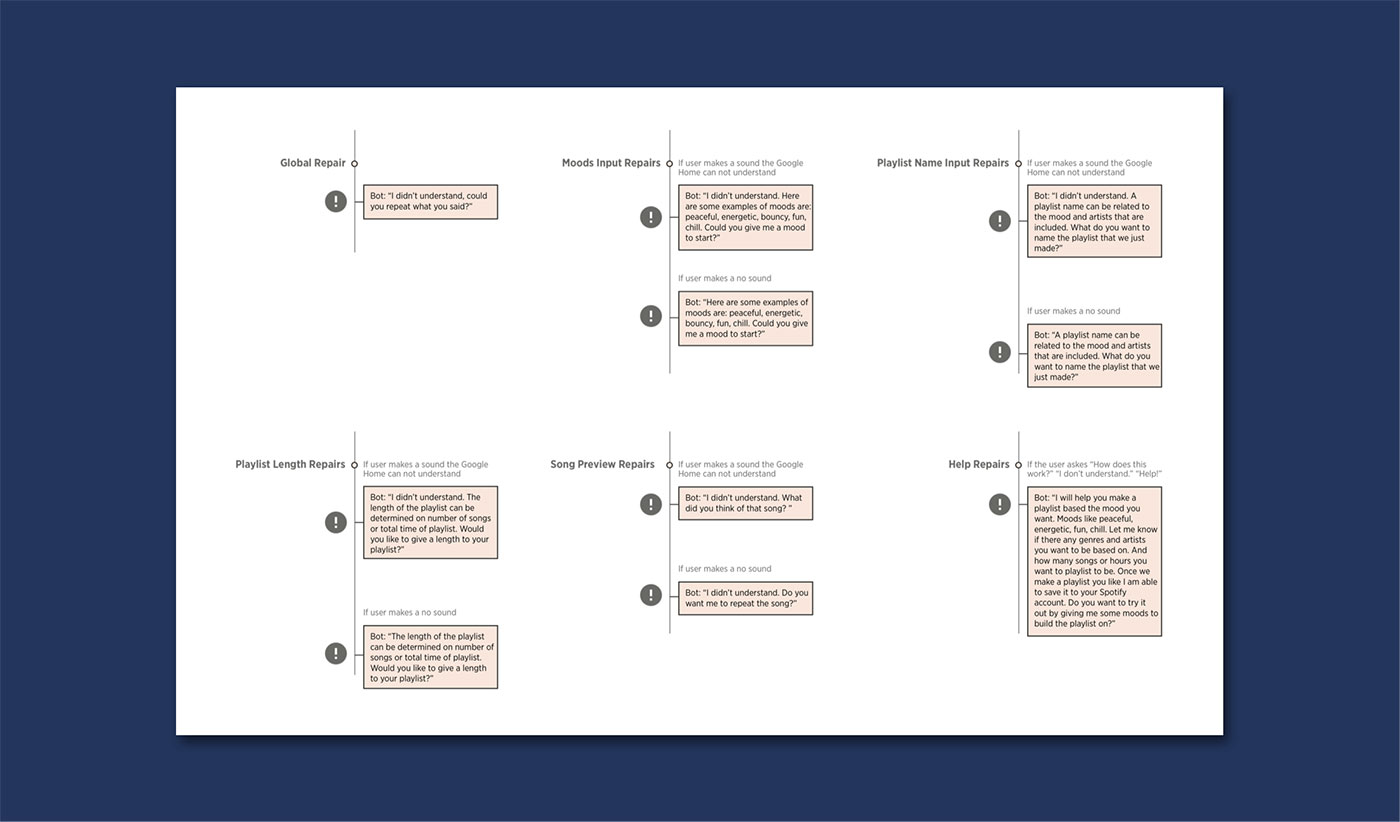
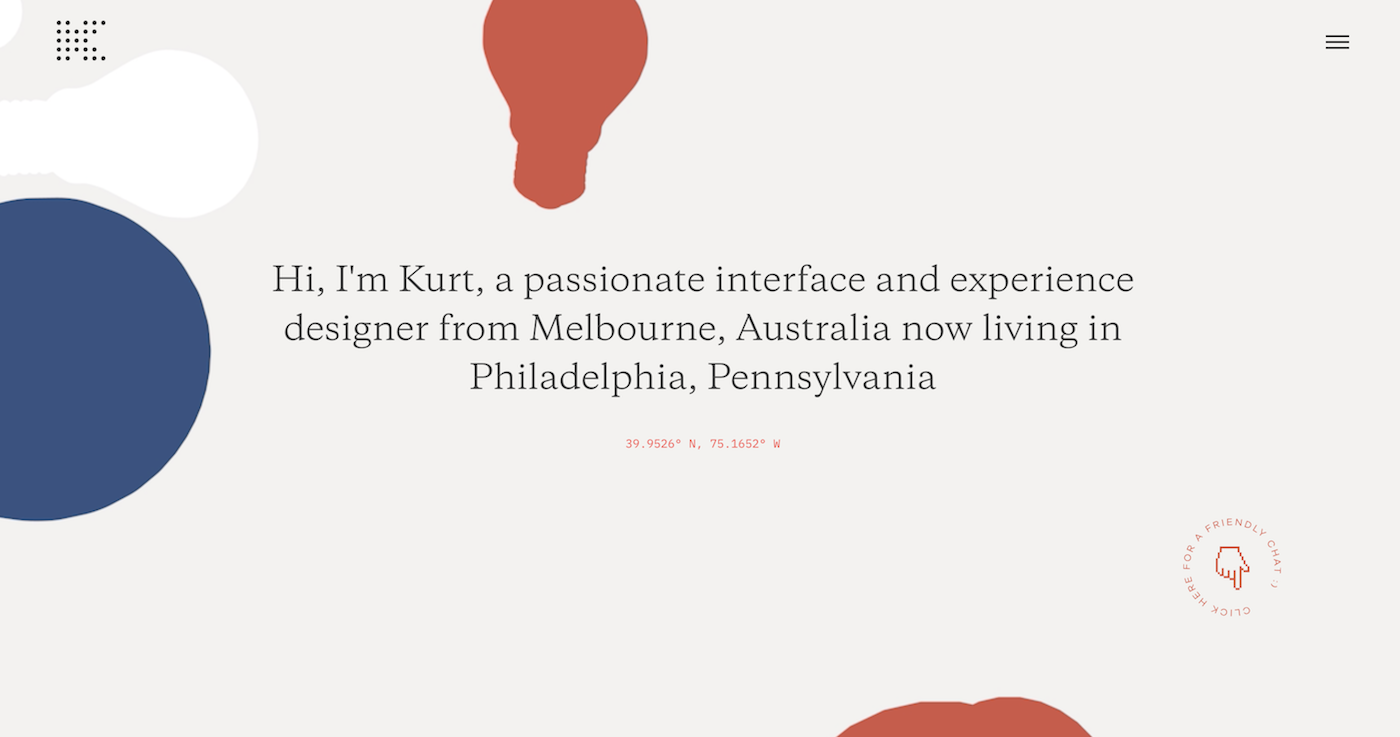
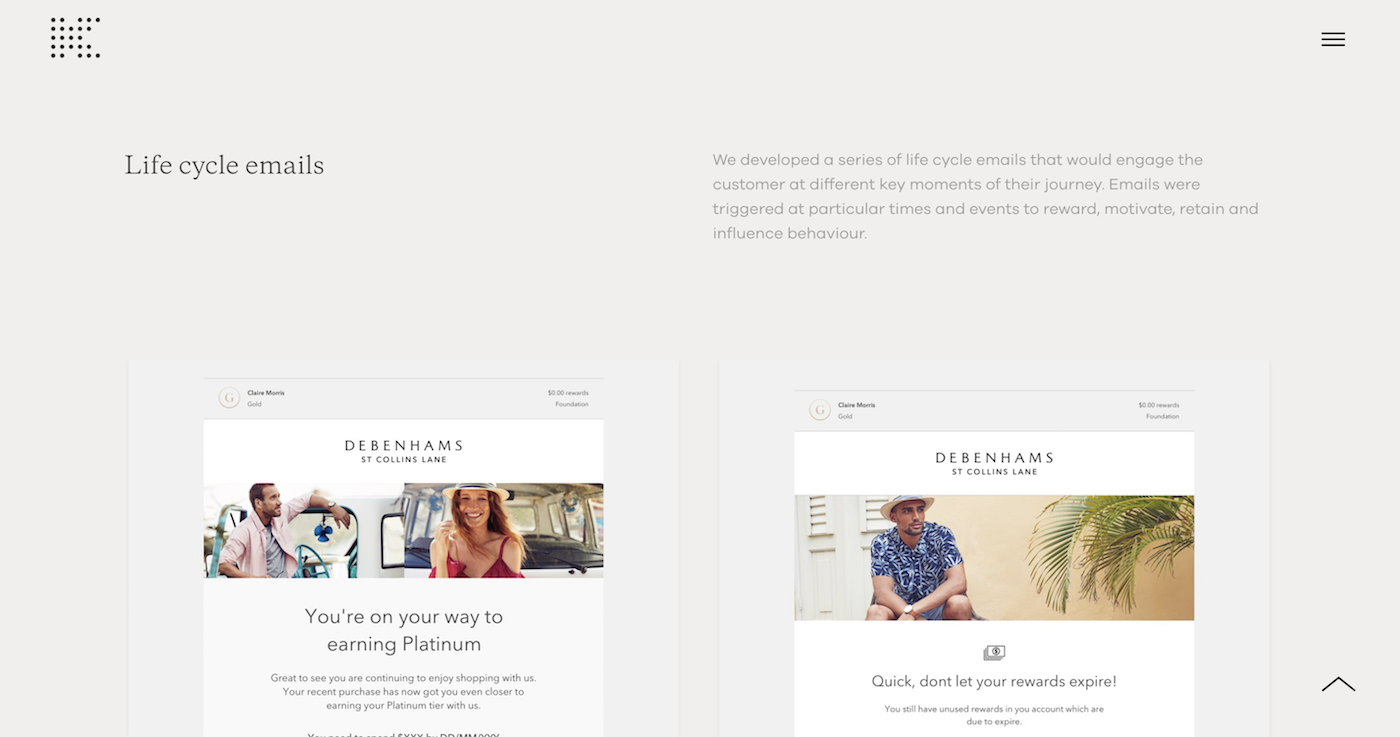
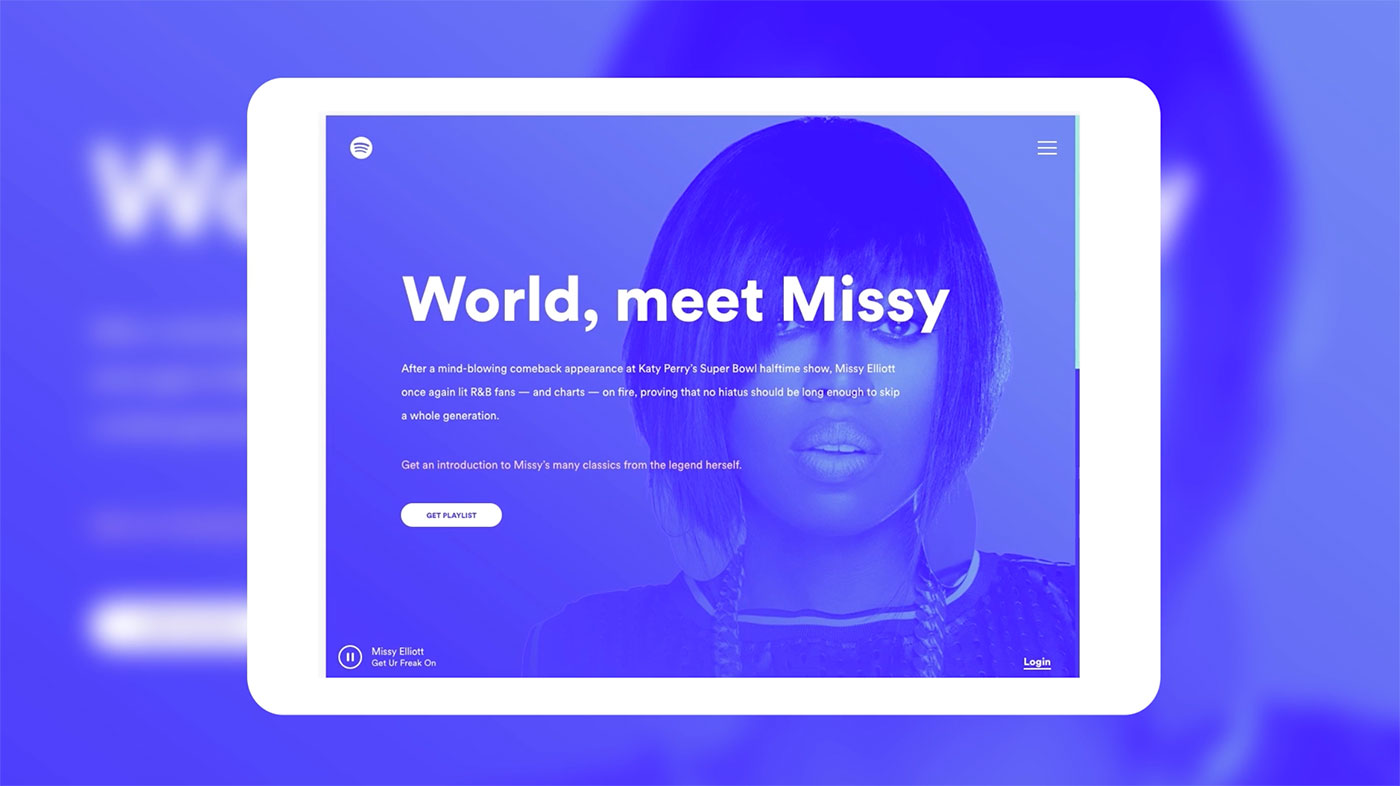
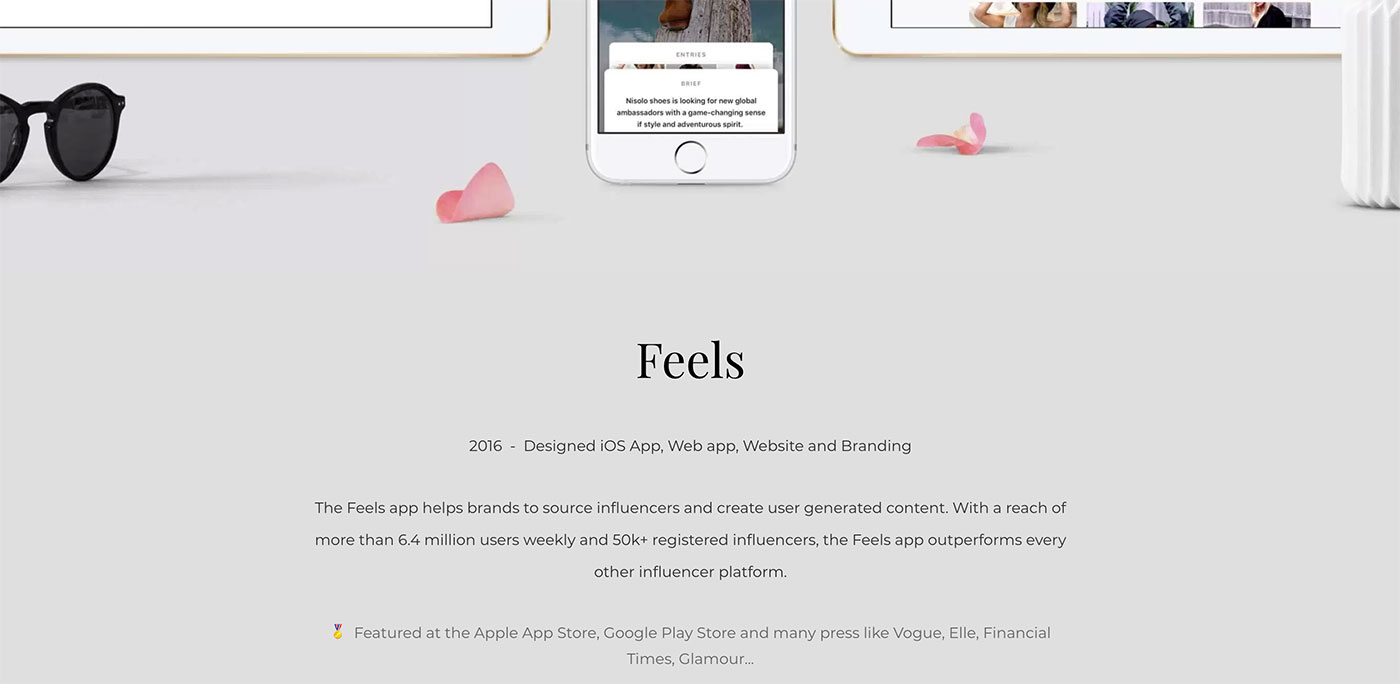
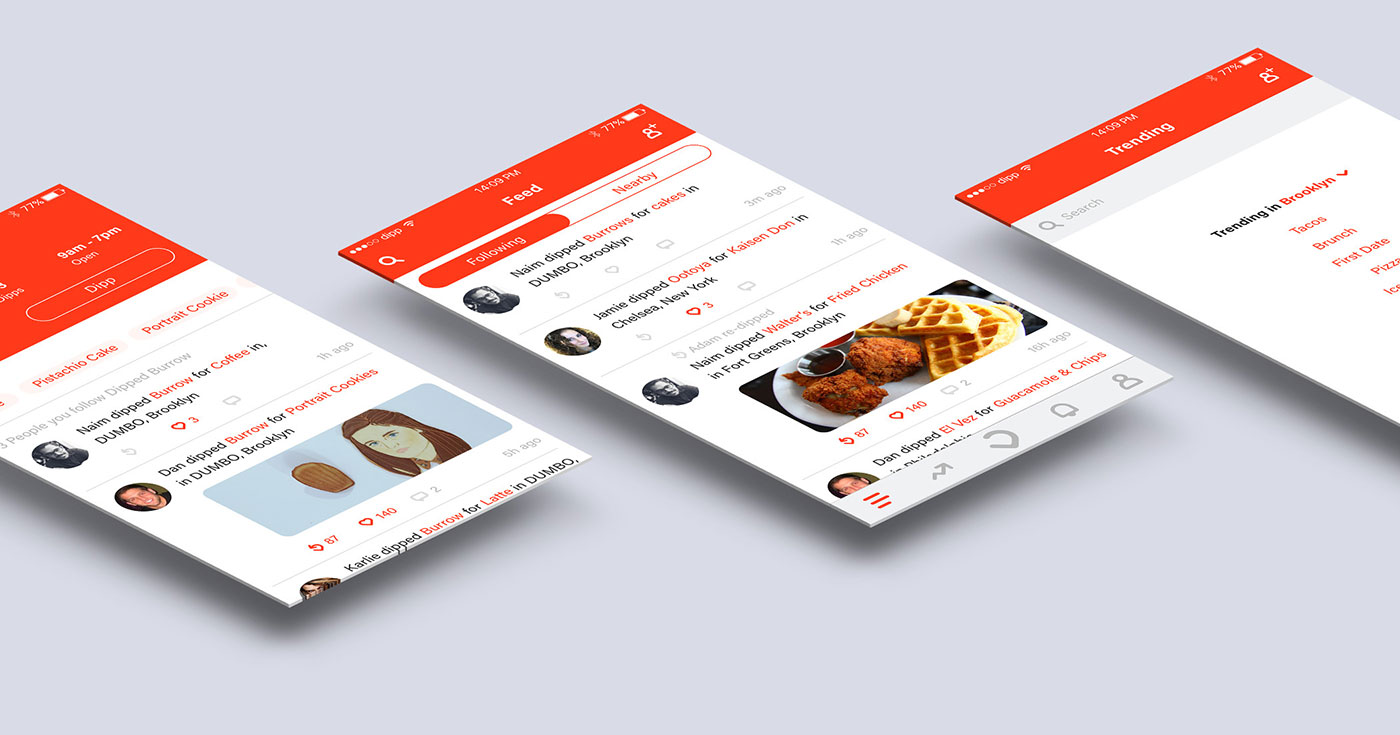
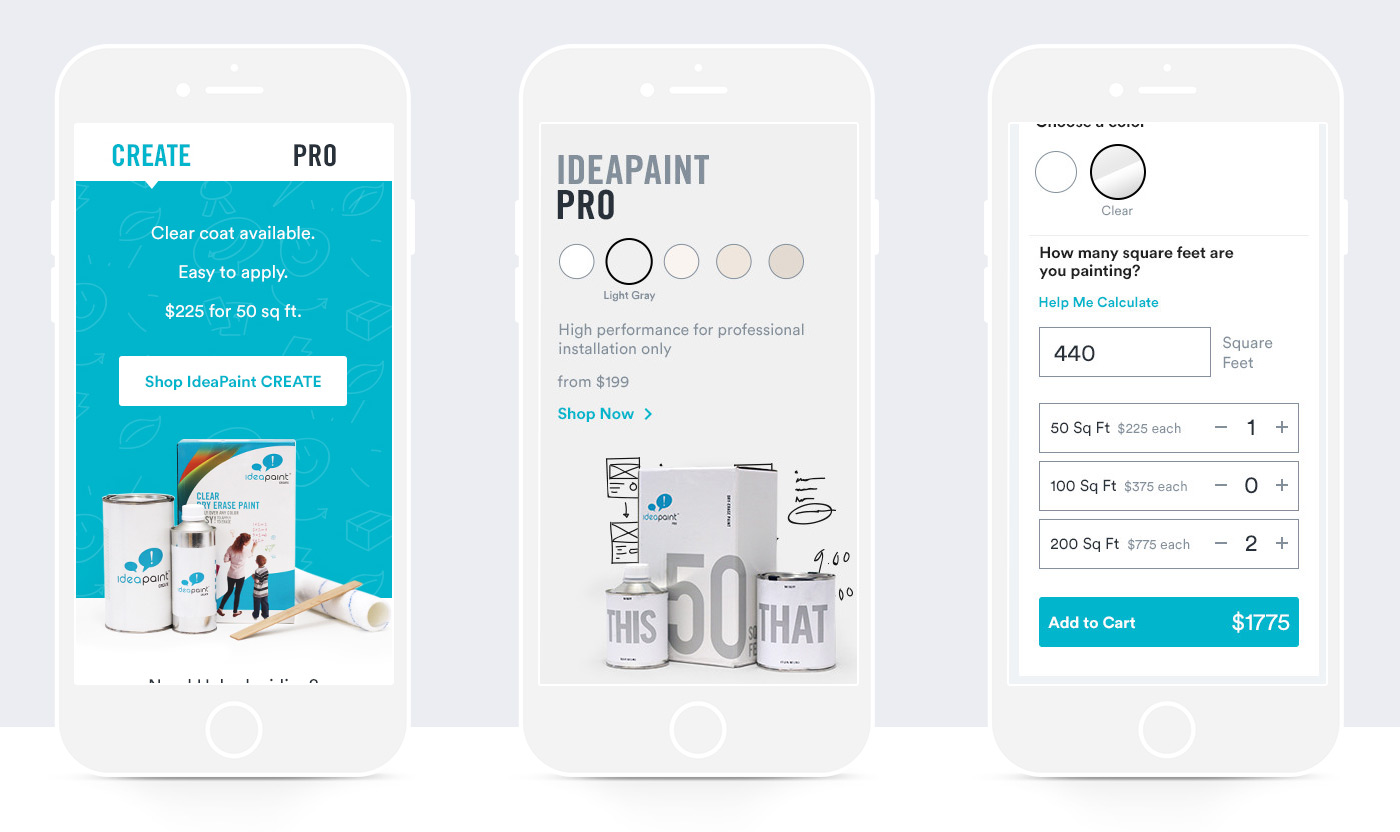
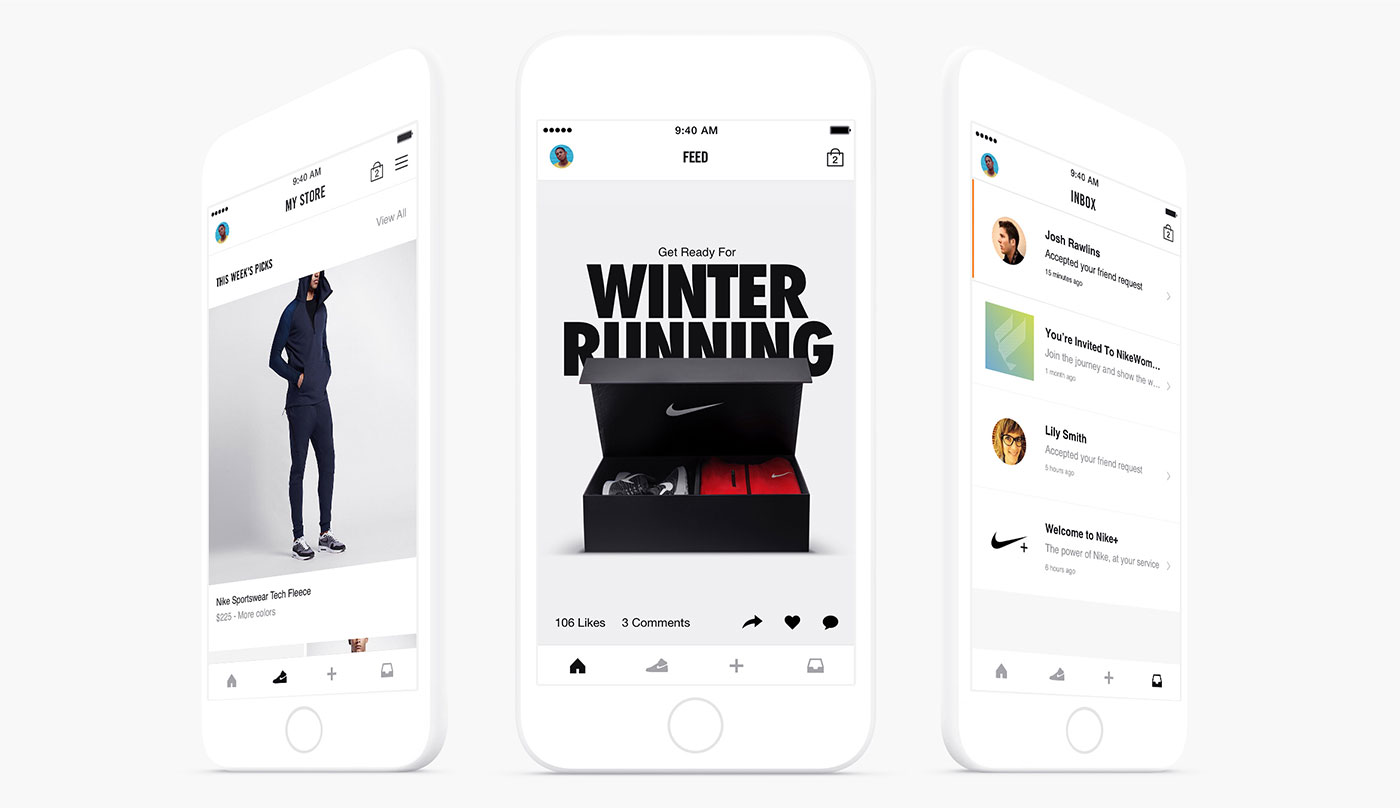
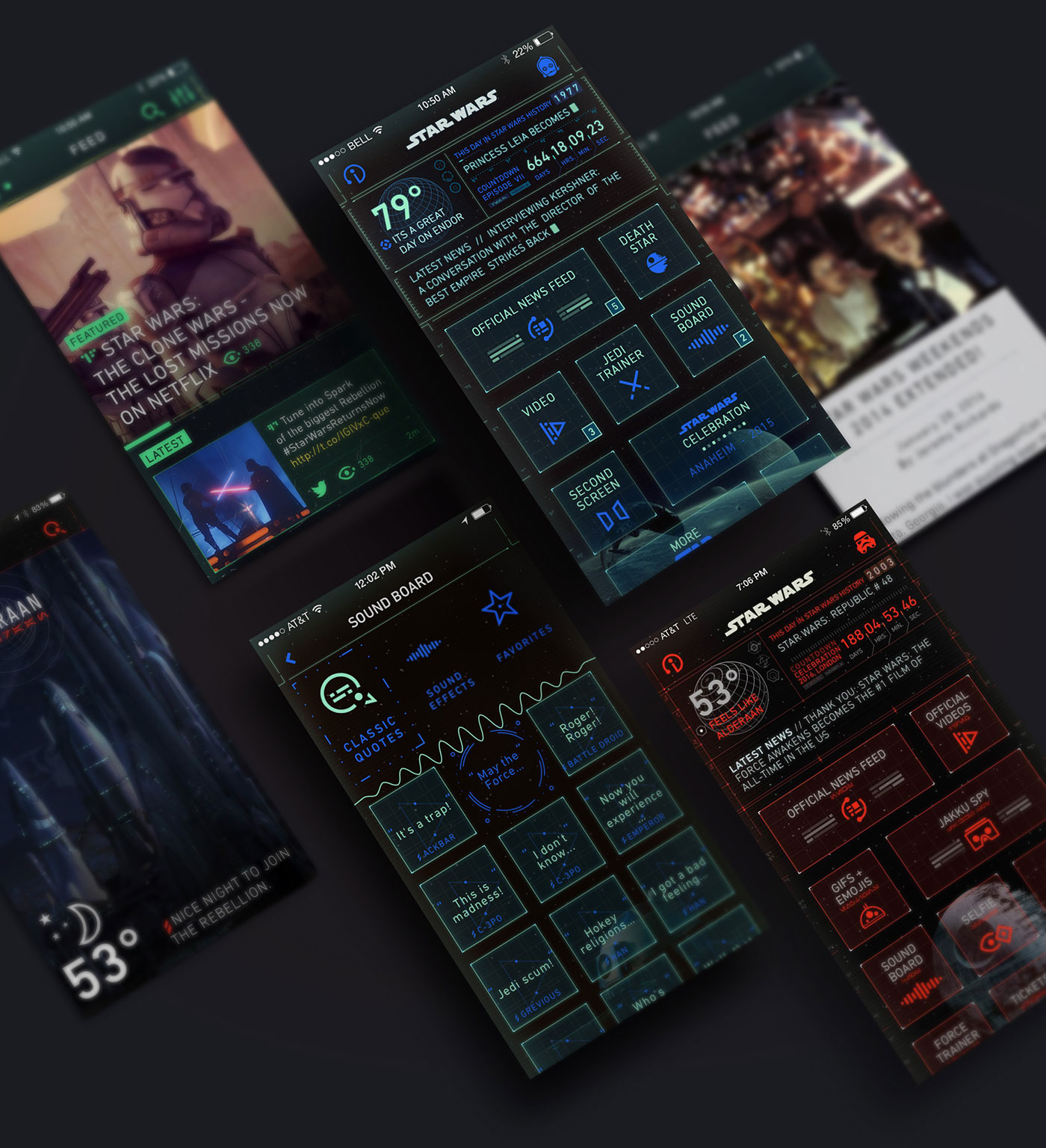
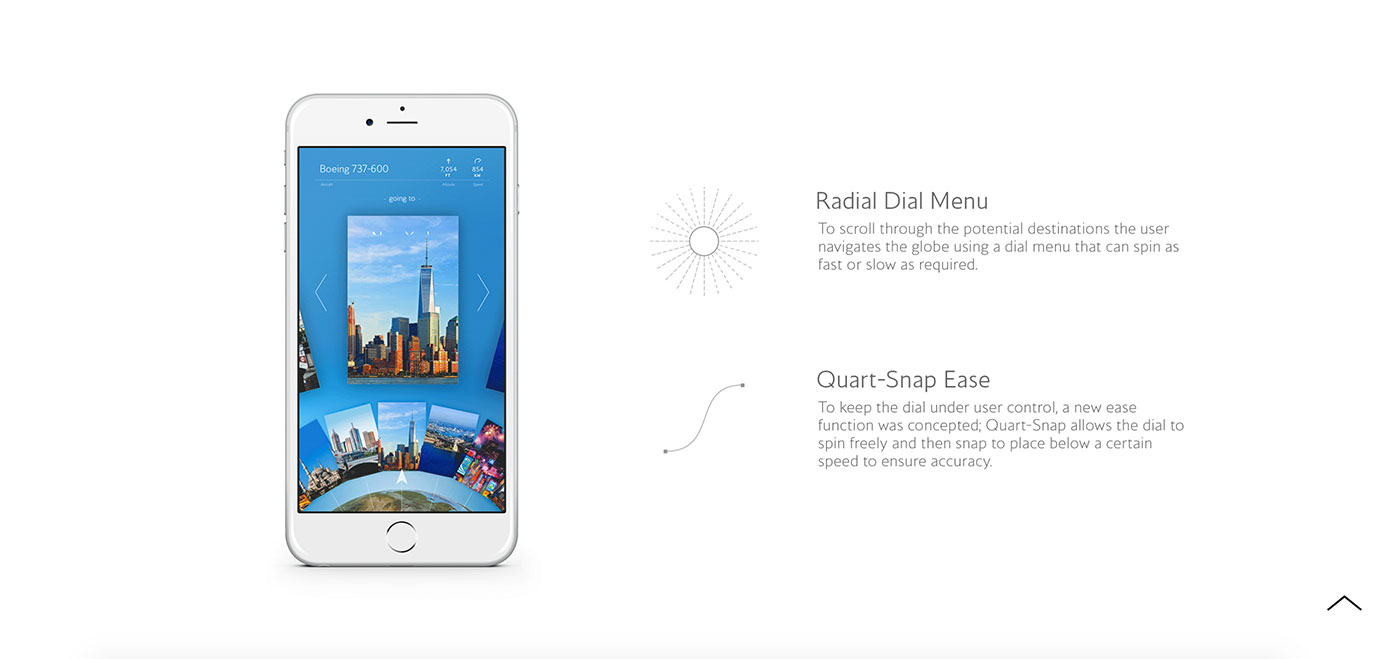
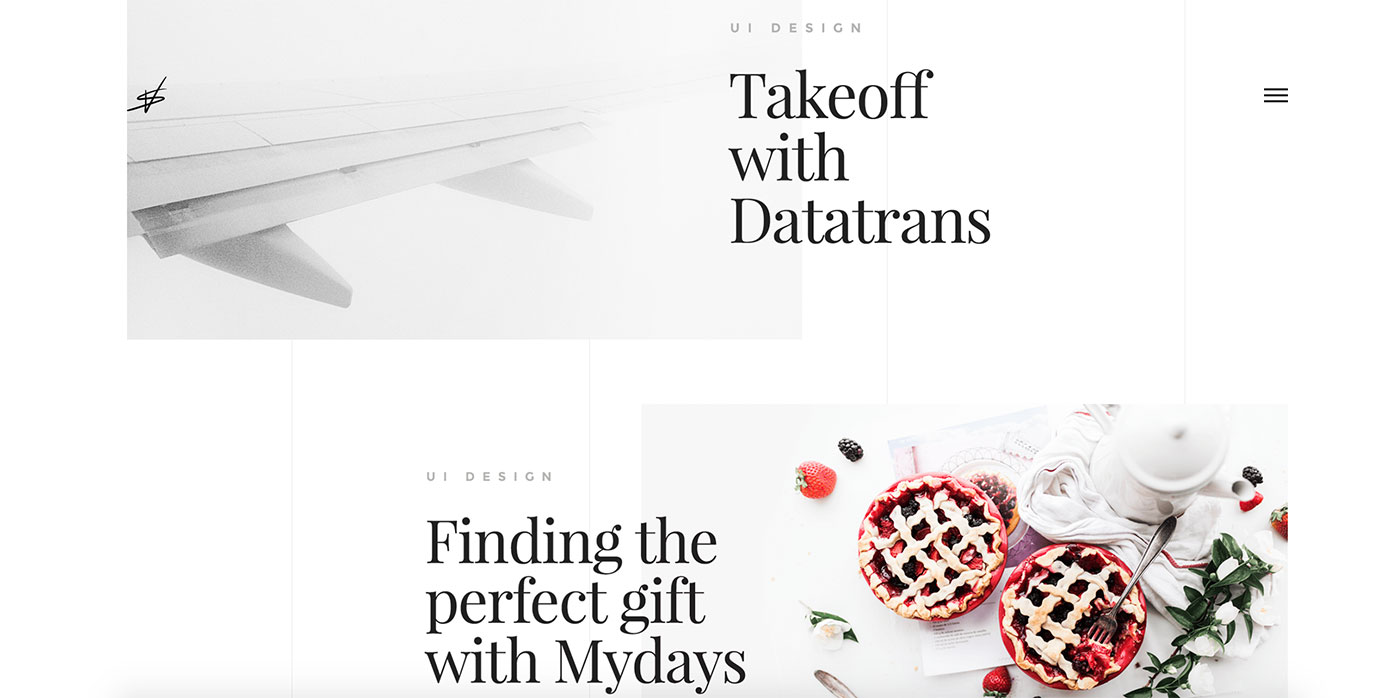
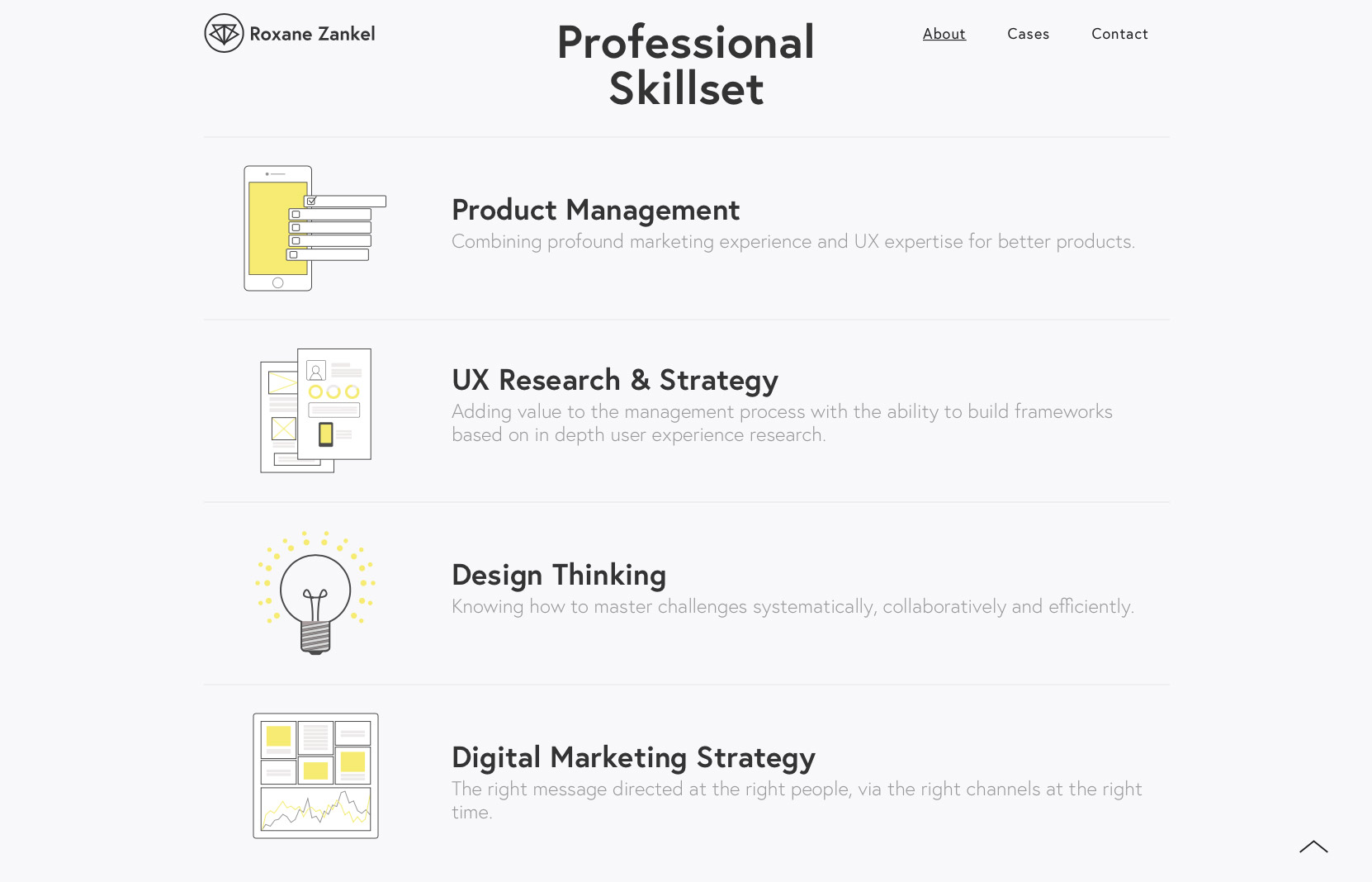
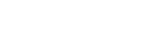
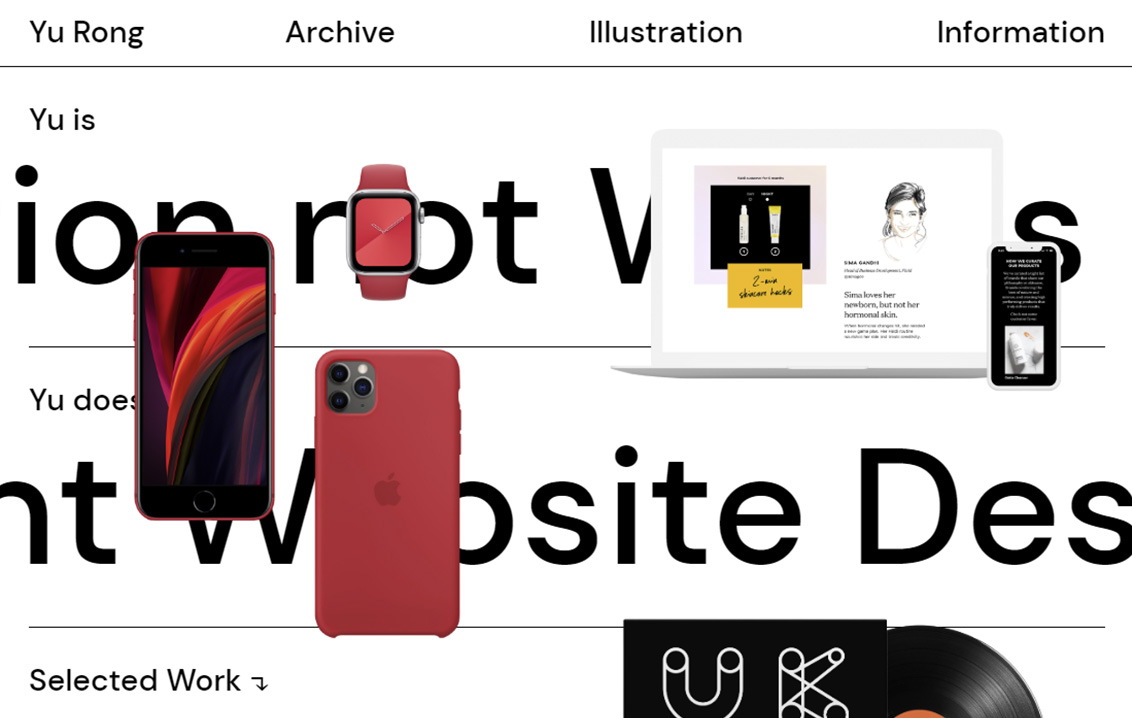
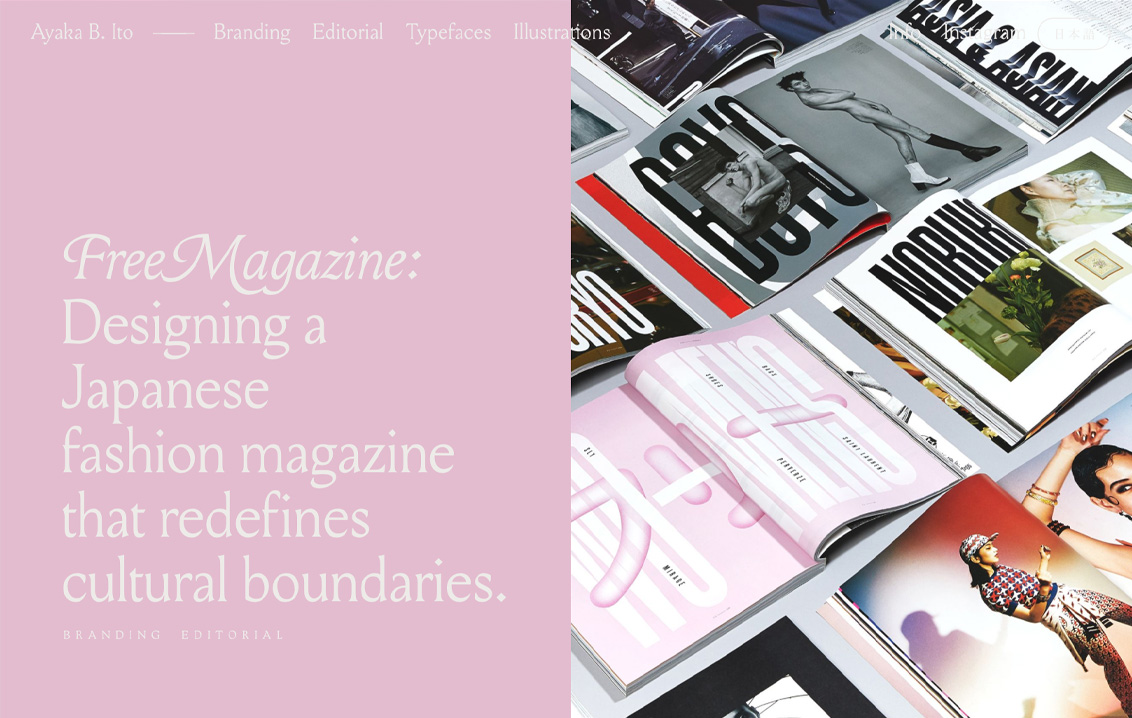
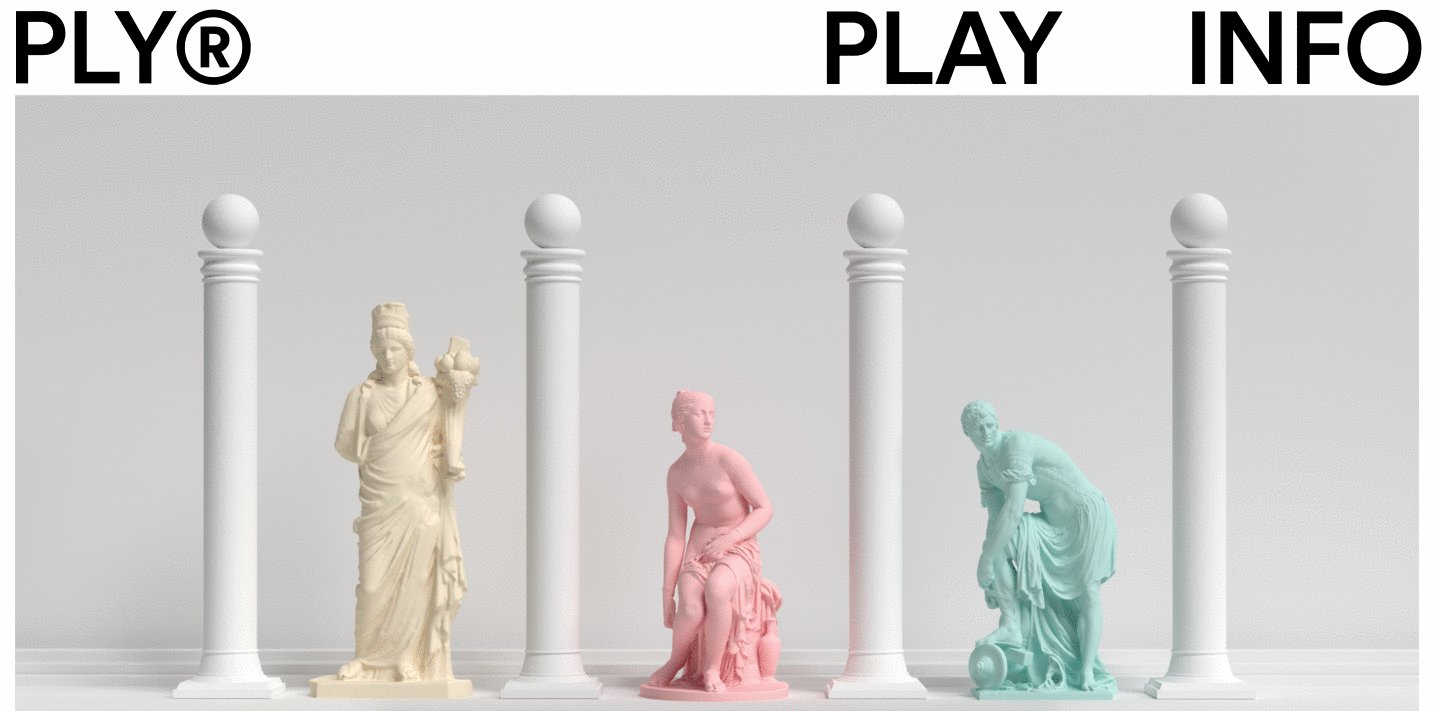
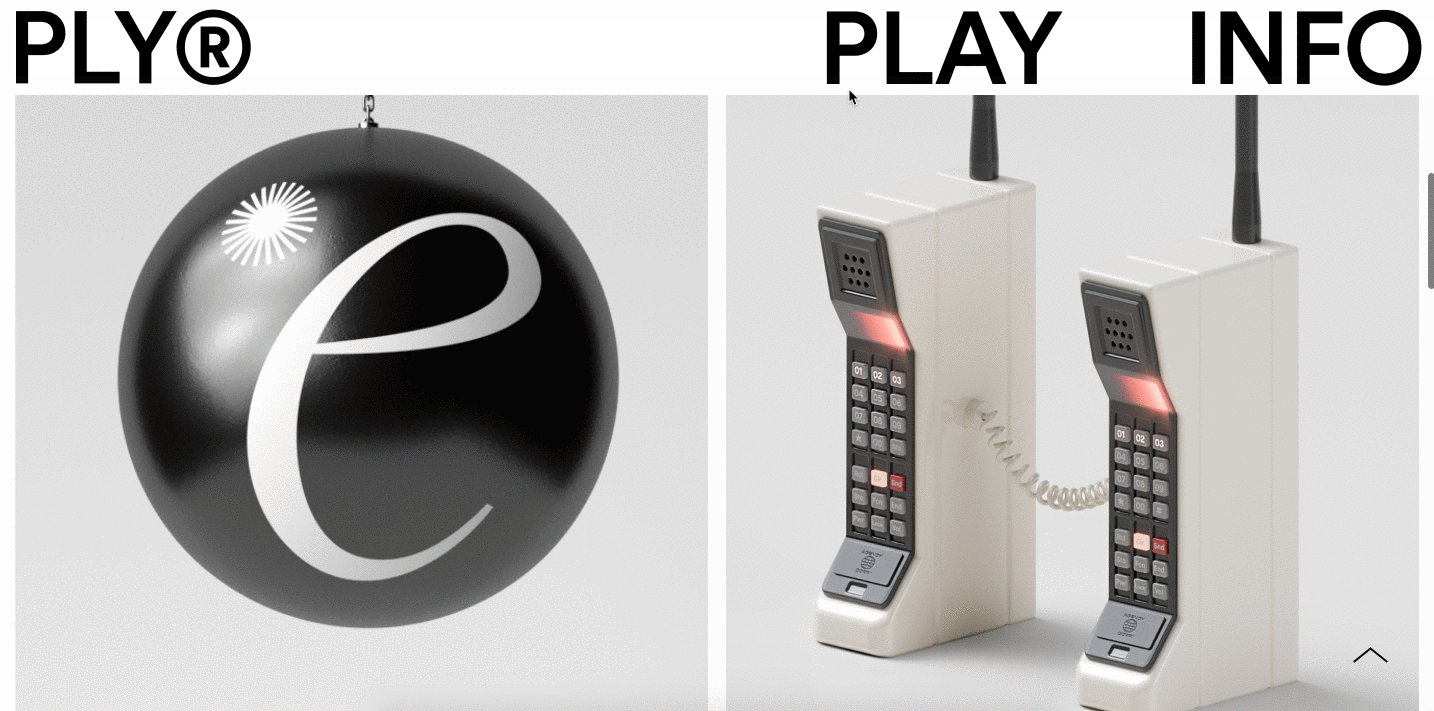
You'll ultimately do things your own way, of course, but seeing what works and what doesn't will guide that, and motivate you. Here are a few case studies we've enjoyed lately from our Semplice Showcase, for example (click image to view case study):
What we'll be making
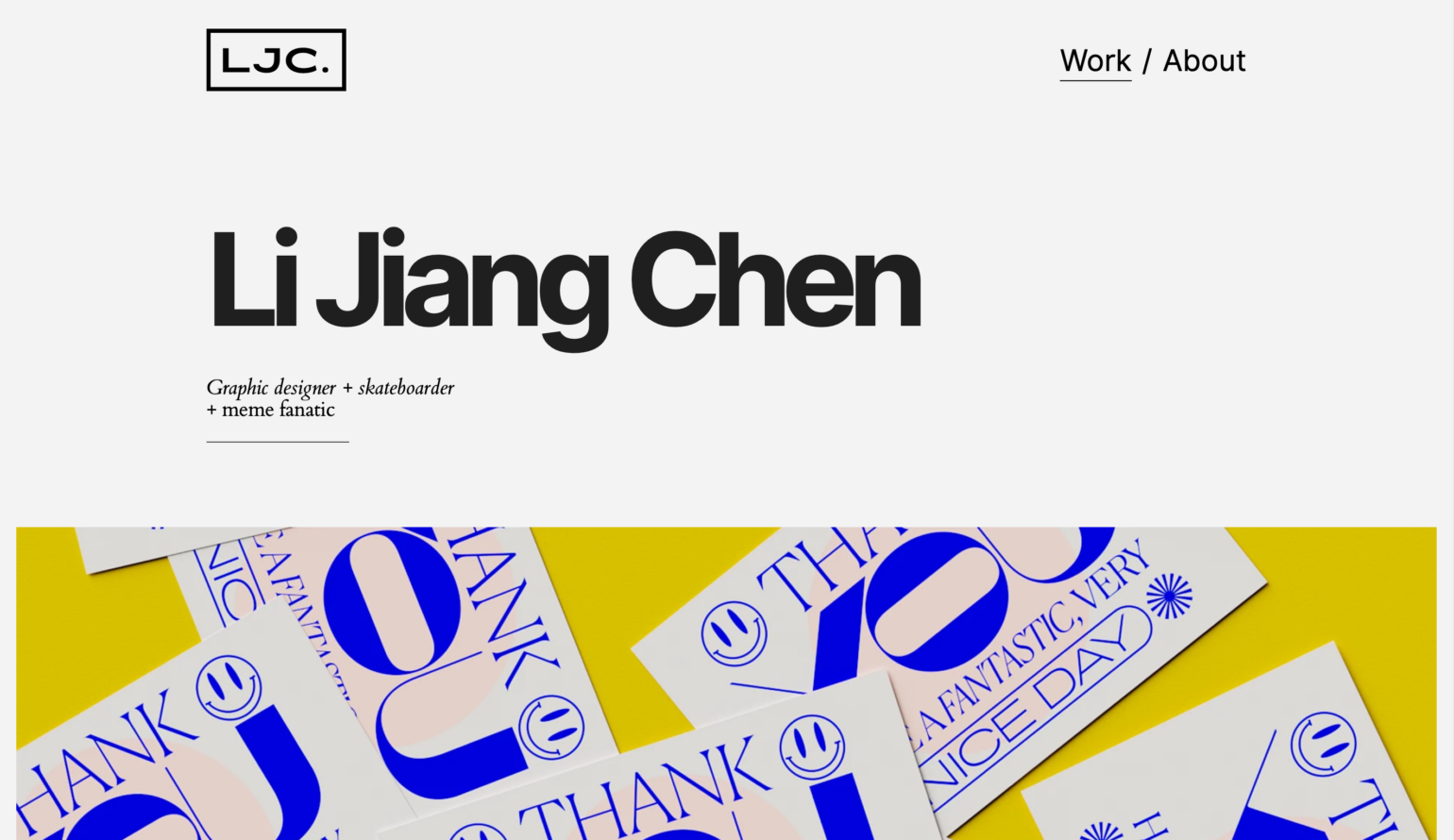
Now let's start creating our case study page. I'll be making mine using my own work, for a fictional design studio.
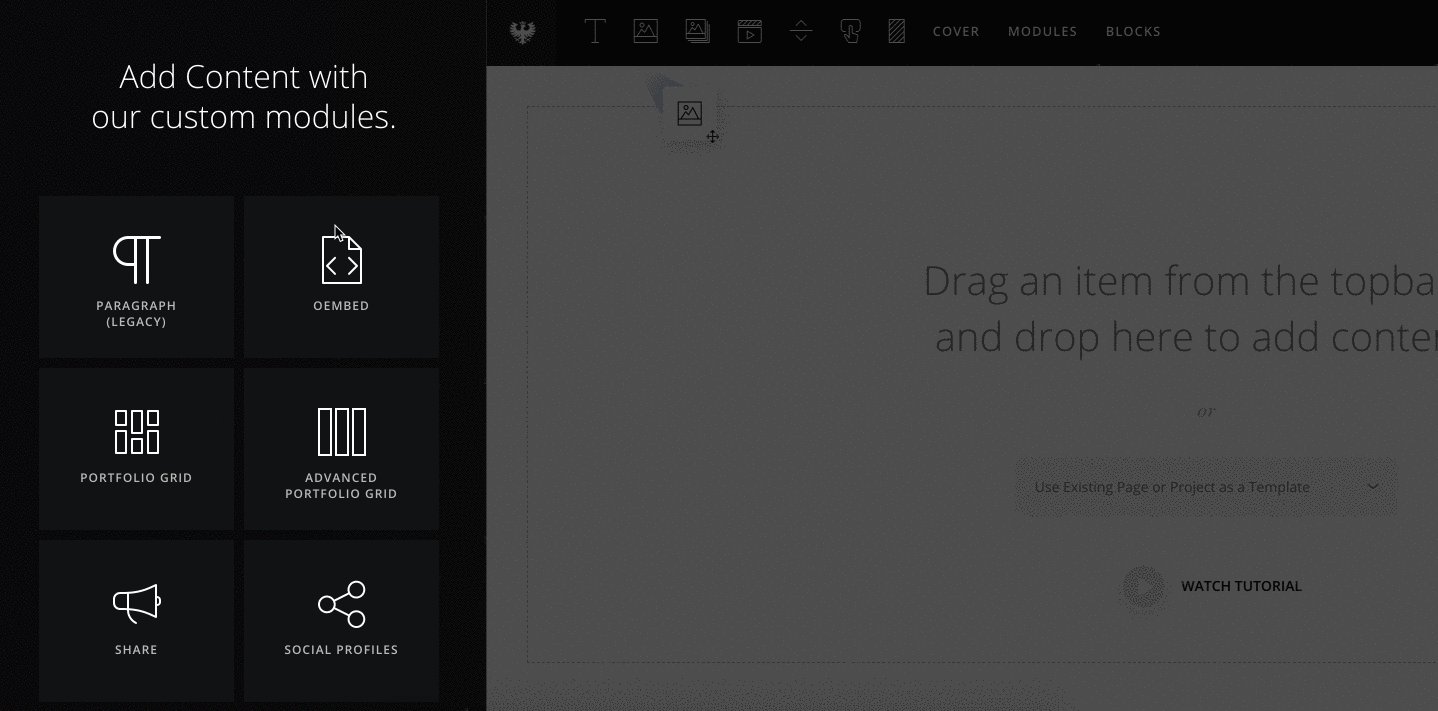
I've made a demo using Semplice, our own portfolio tool. Semplice is centered around creating custom case studies for your unique projects, so you can design everything from your nav to your footer to complement each unique project.

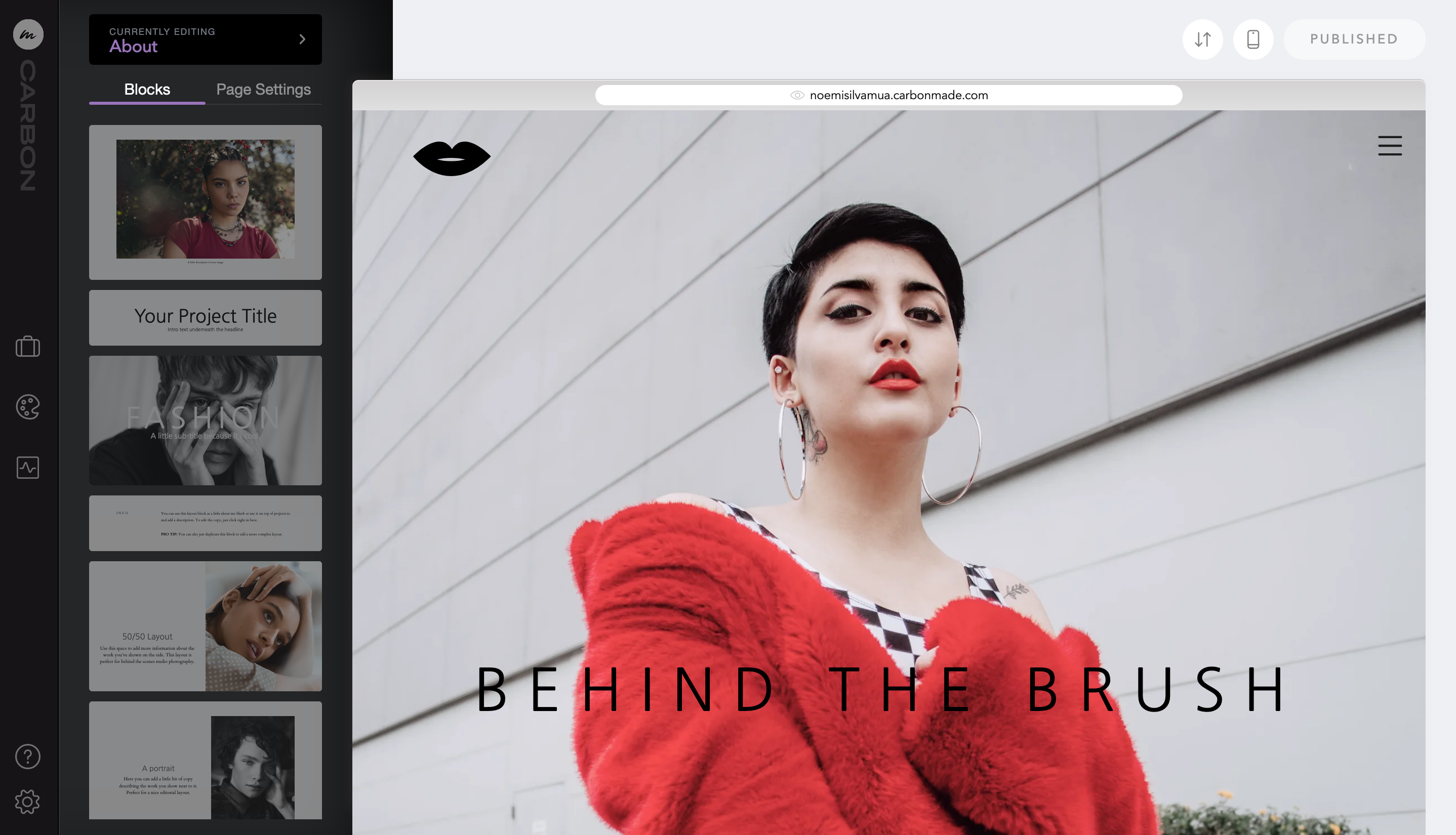
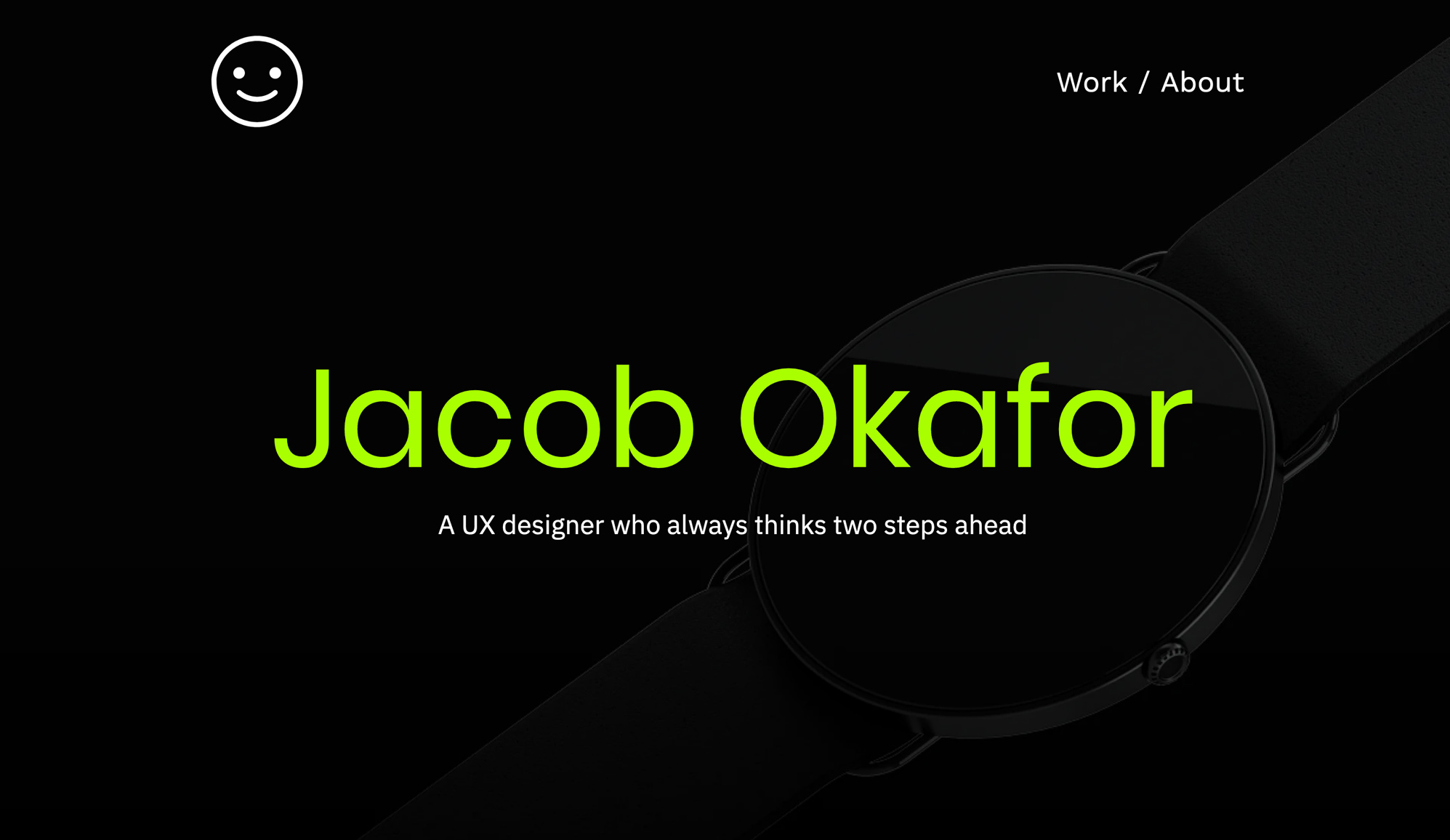
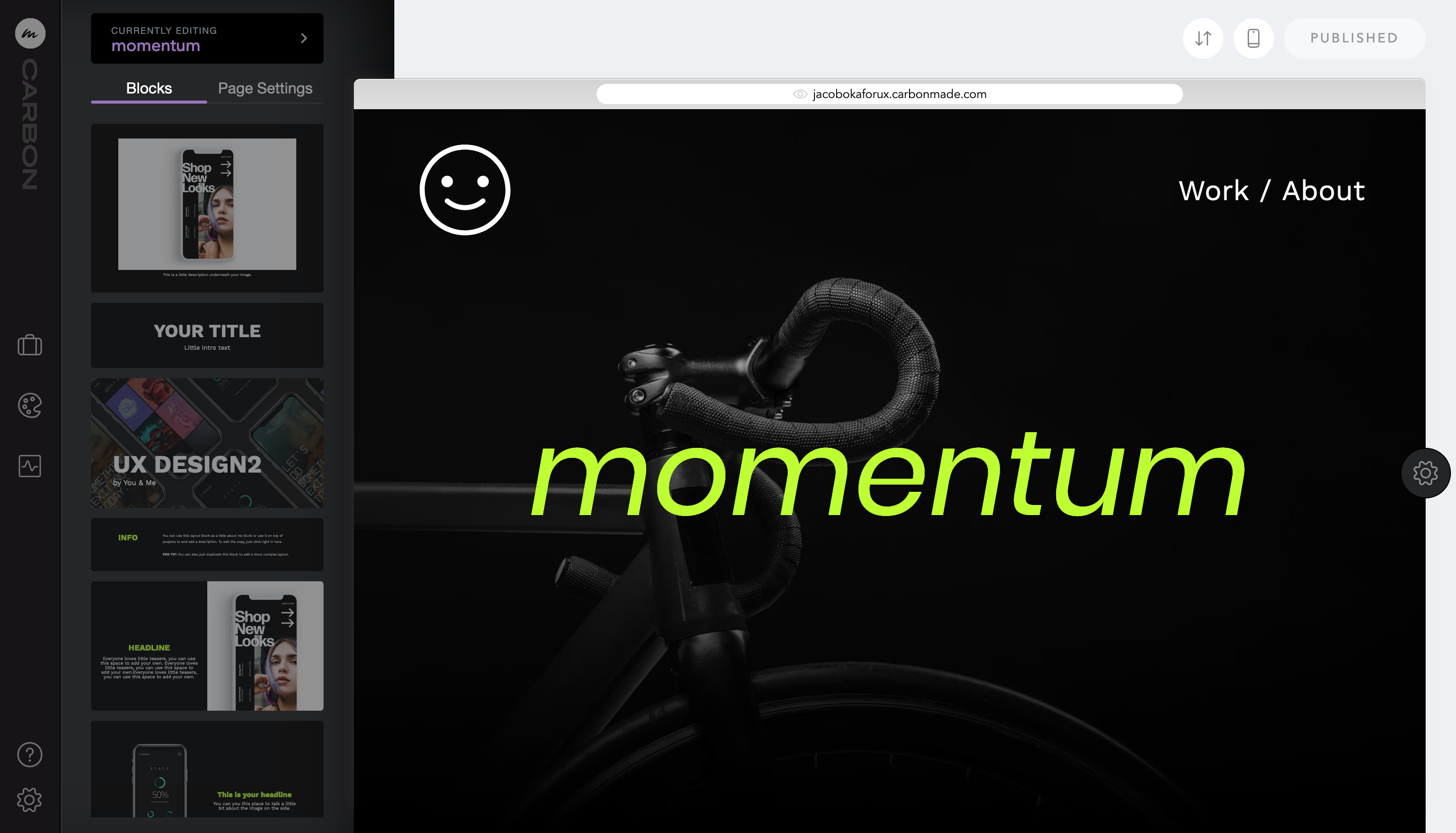
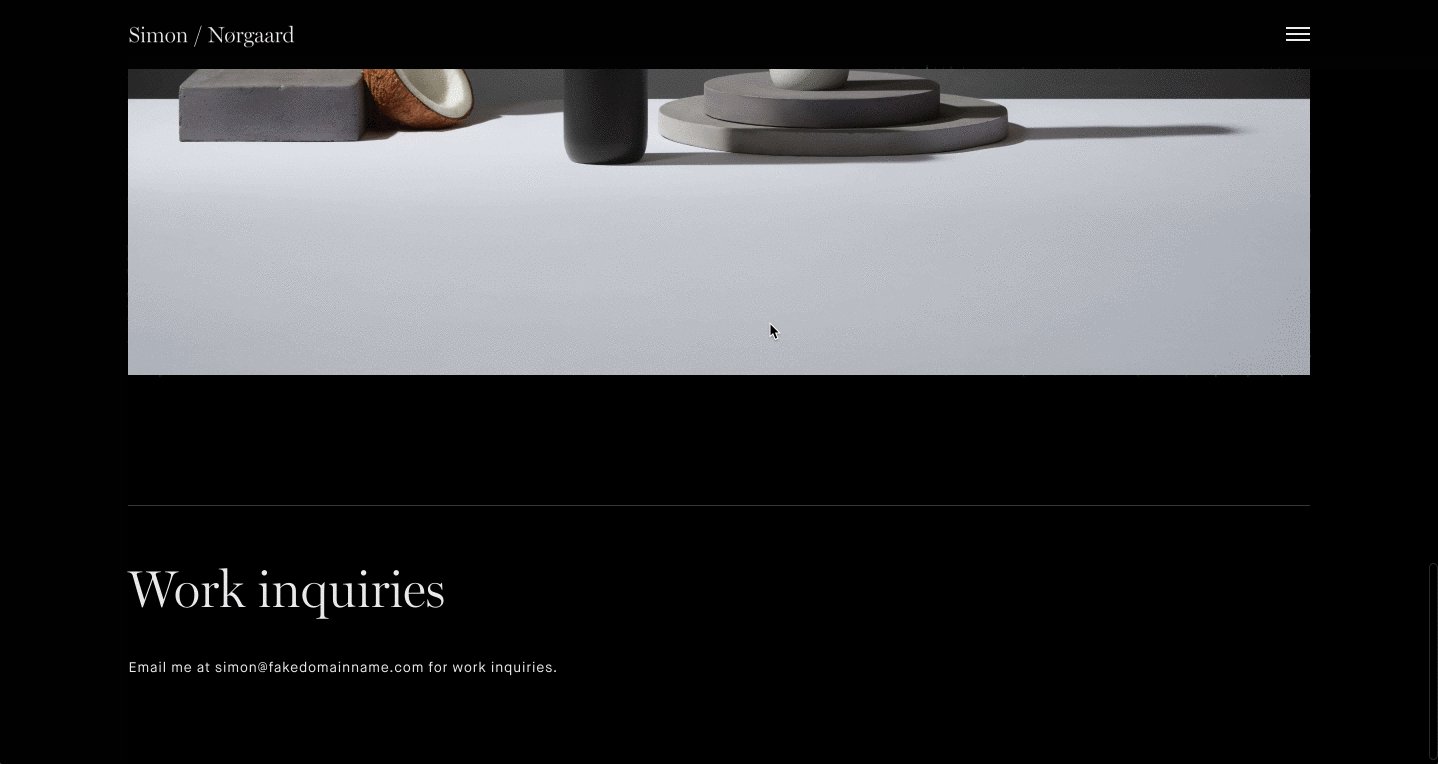
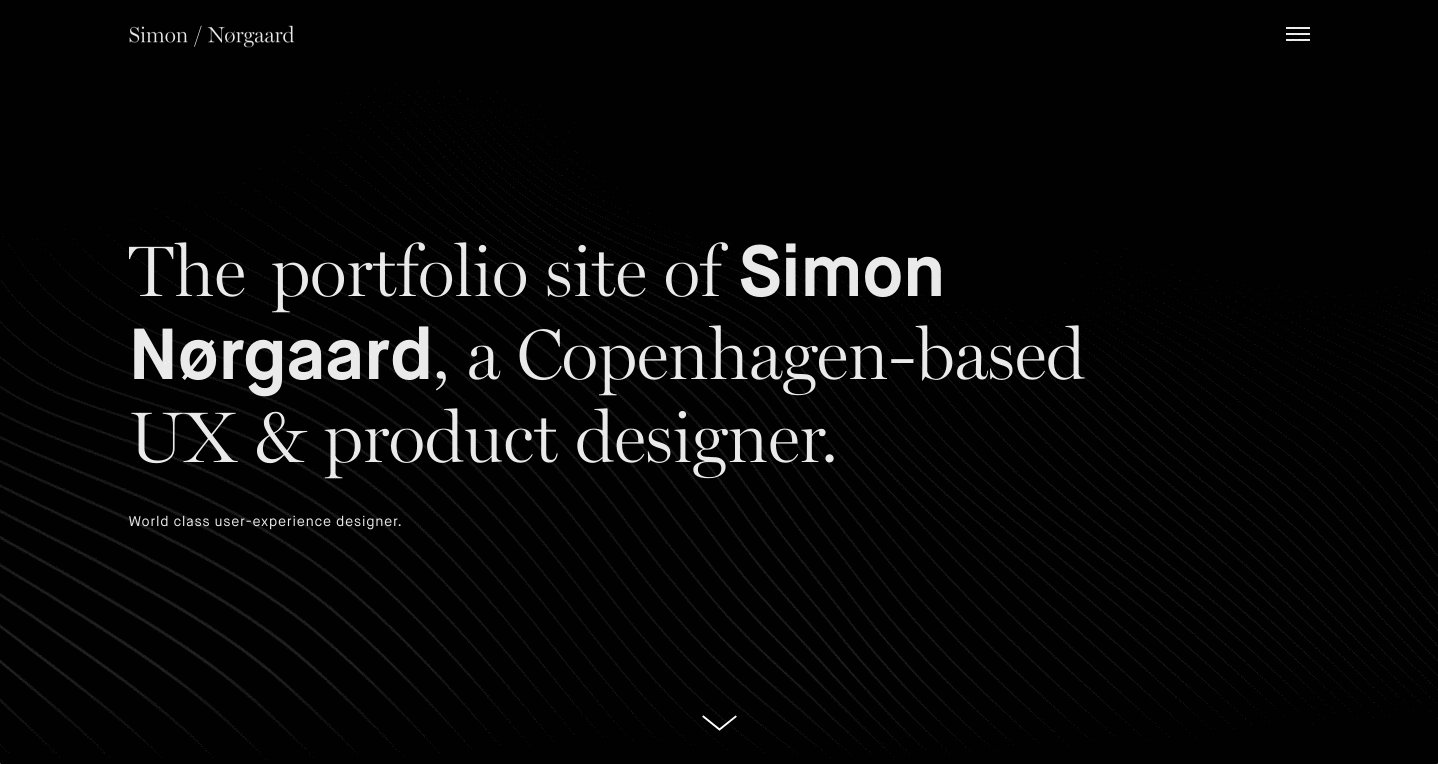
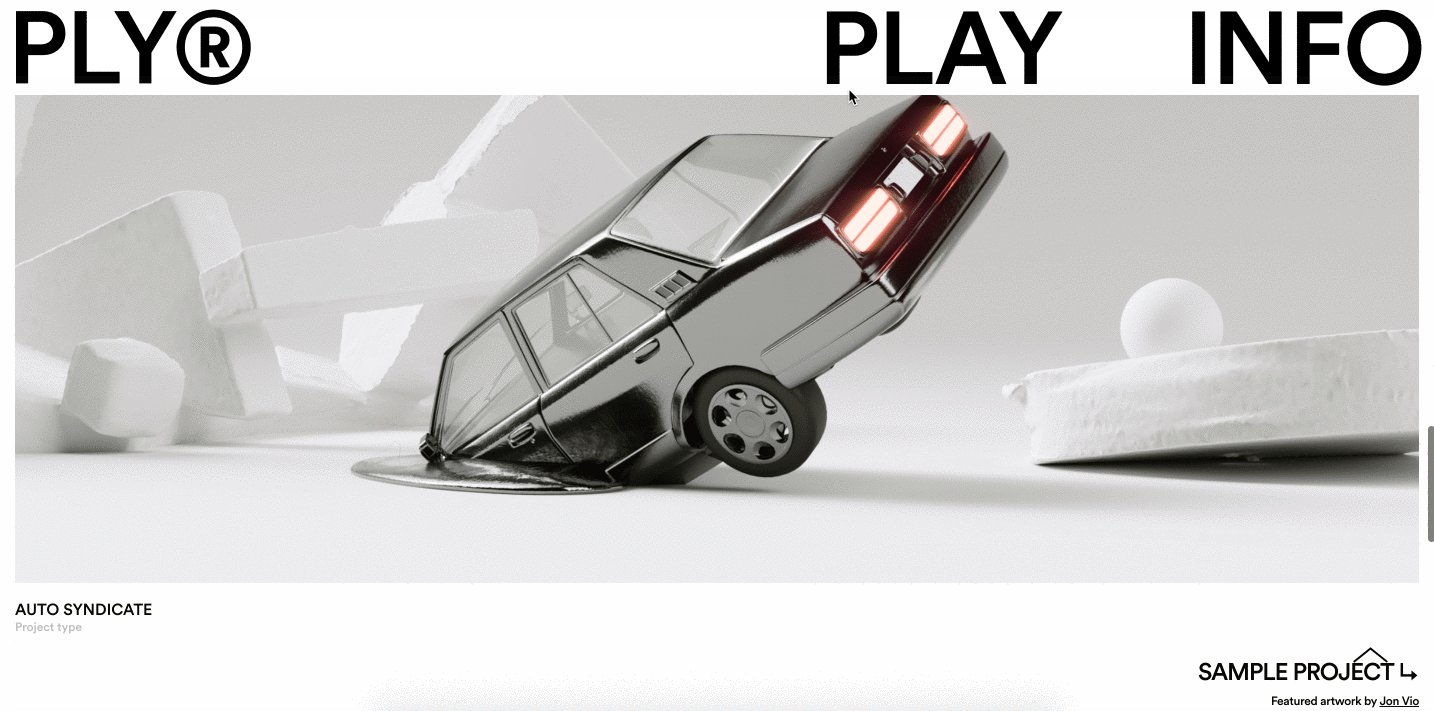
The case study example page we will be recreating
Getting started
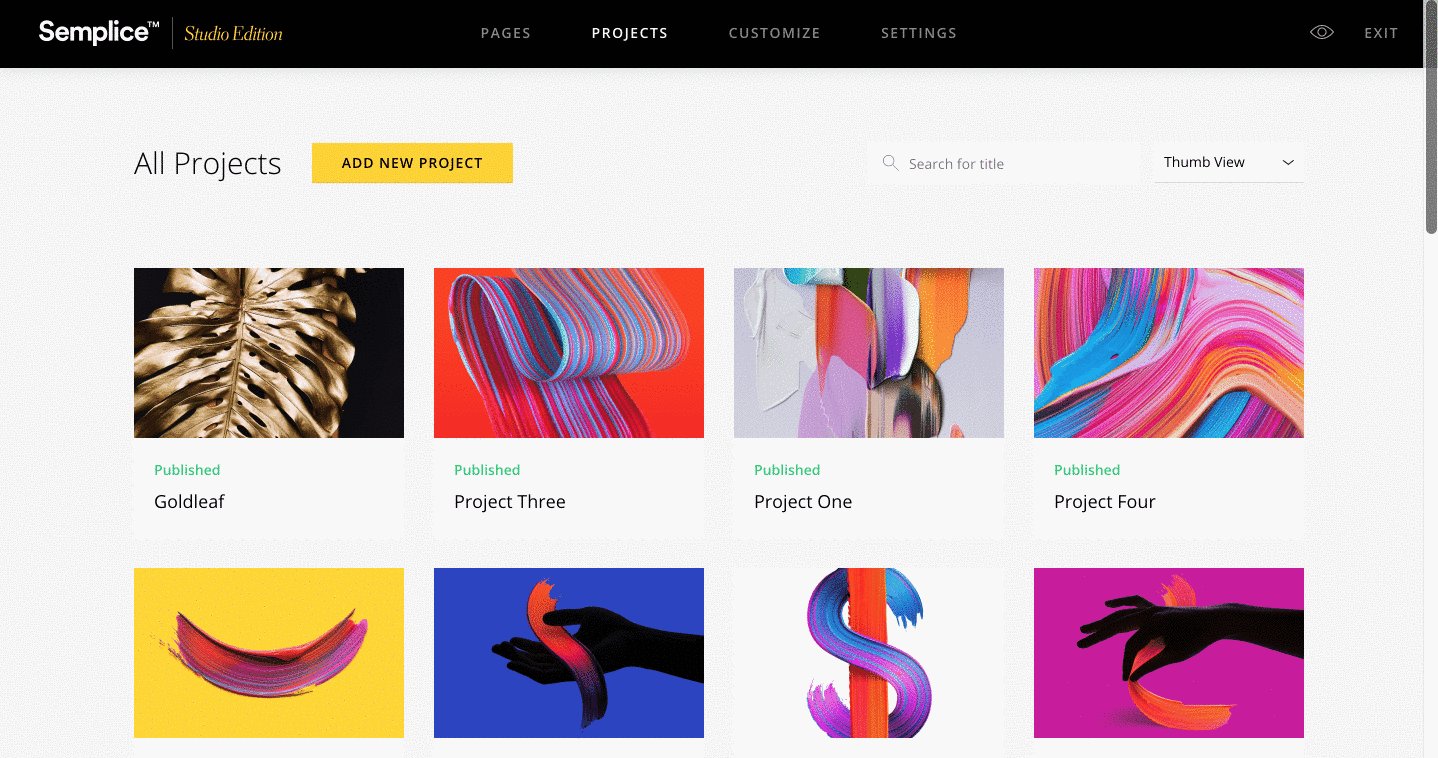
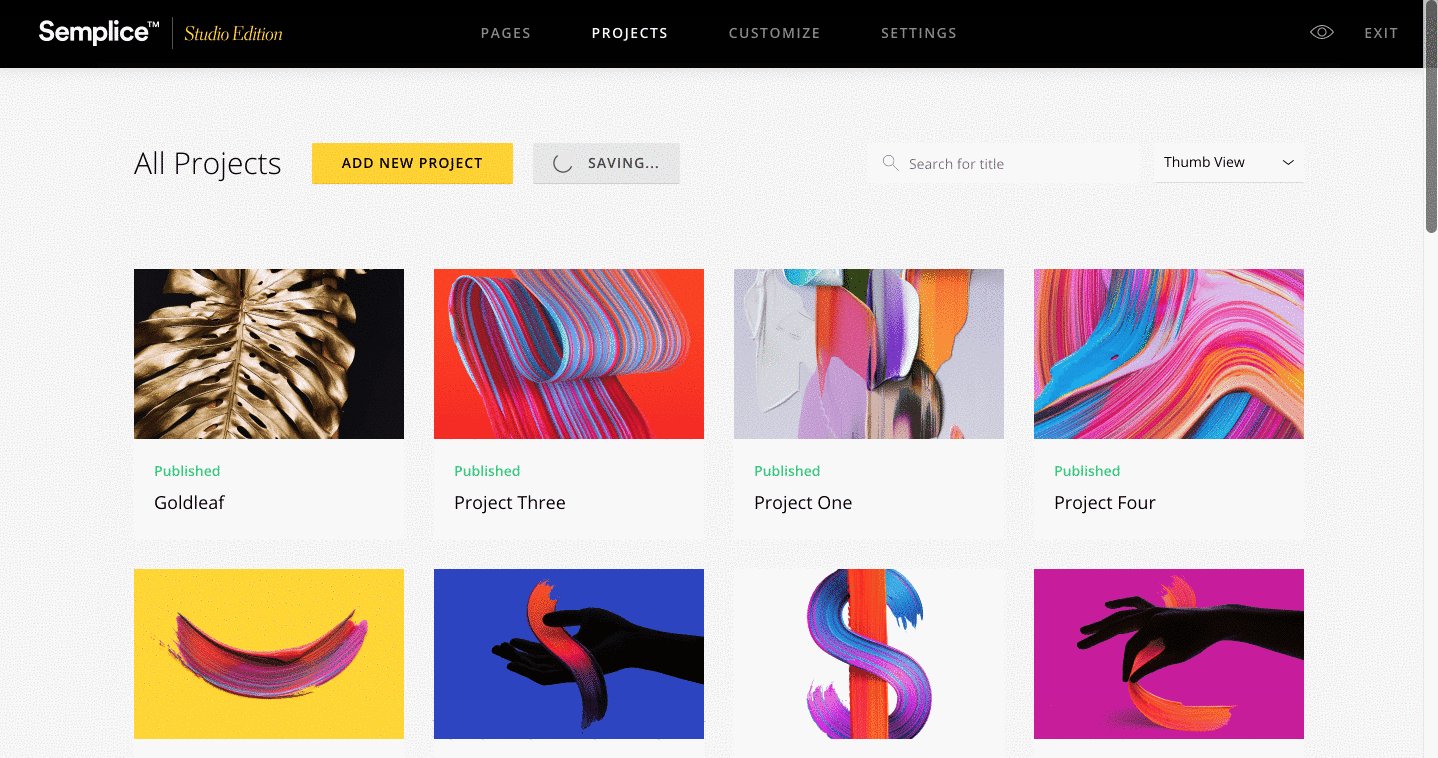
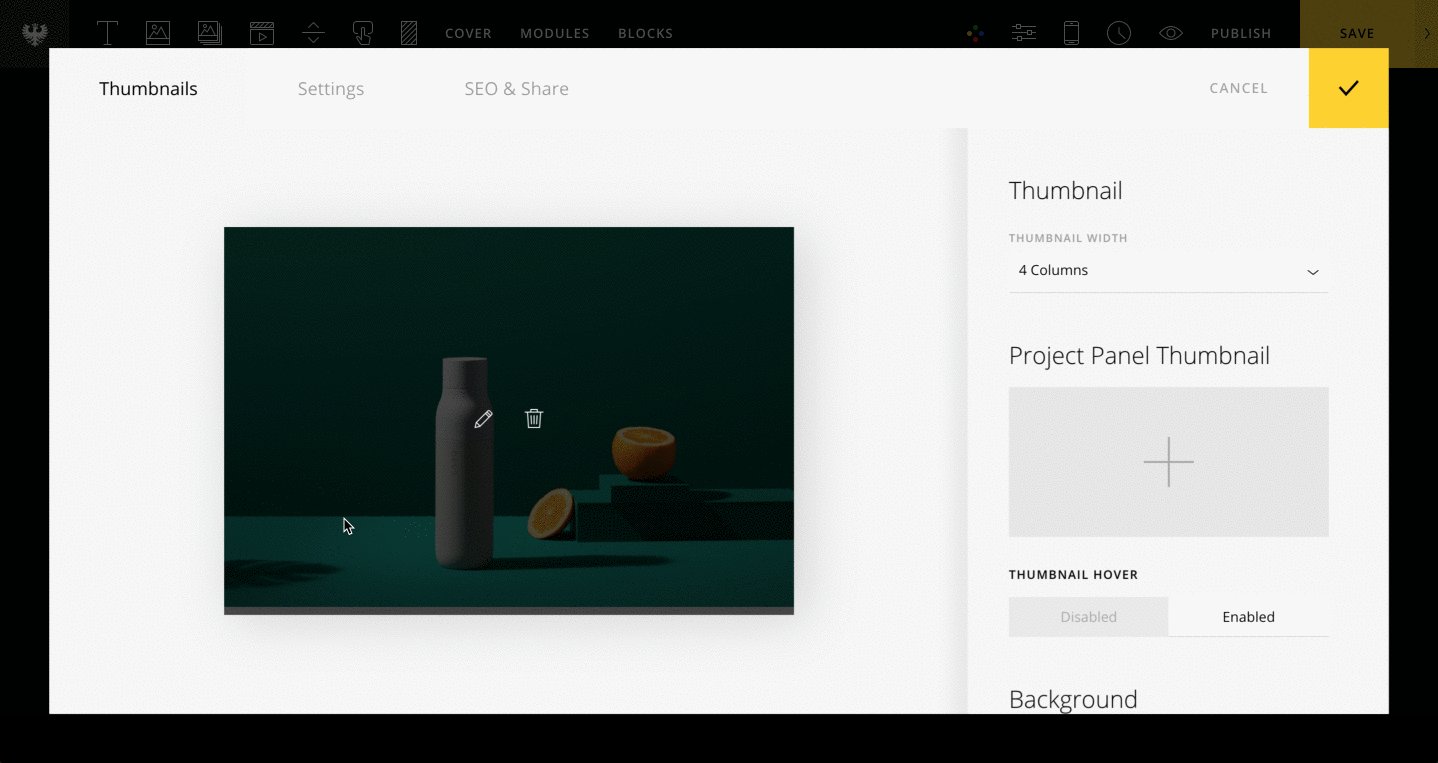
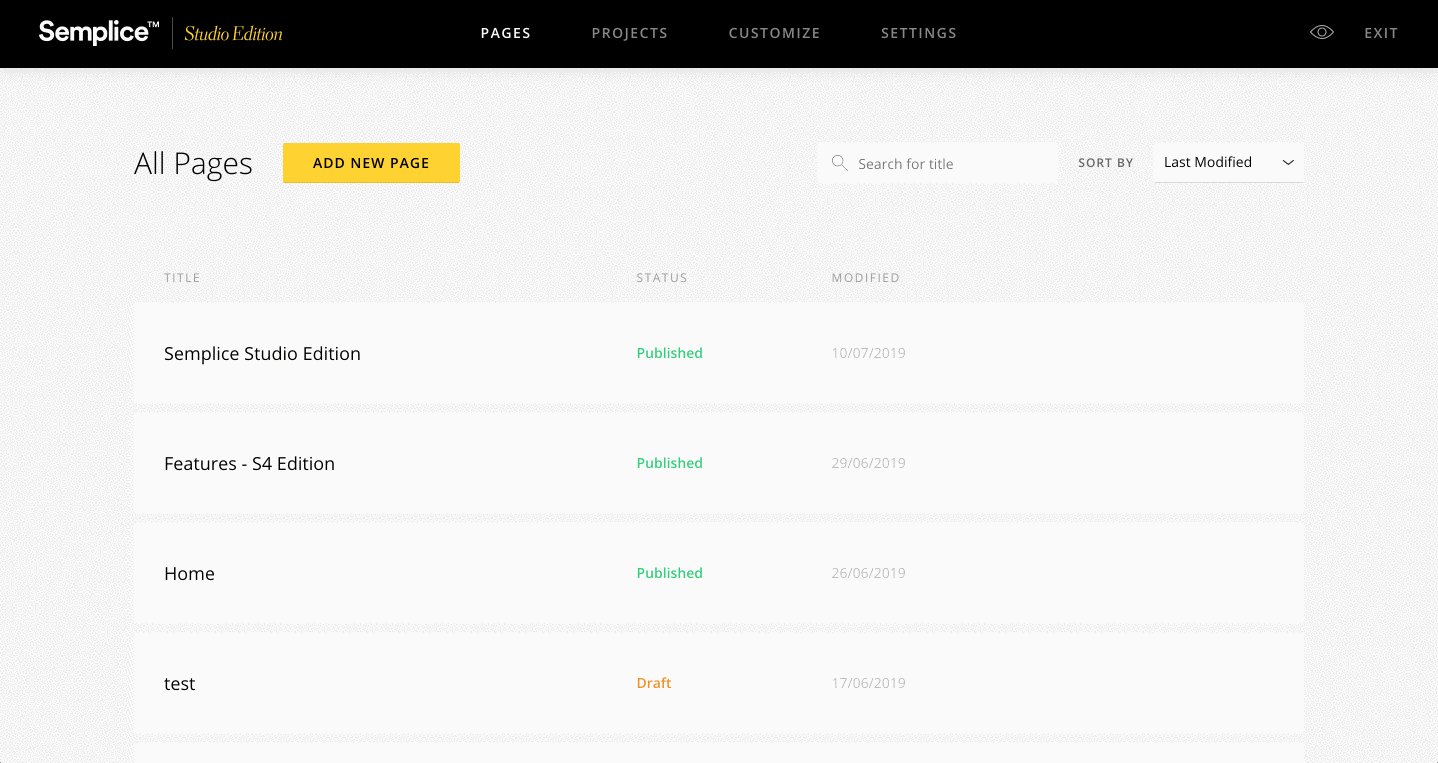
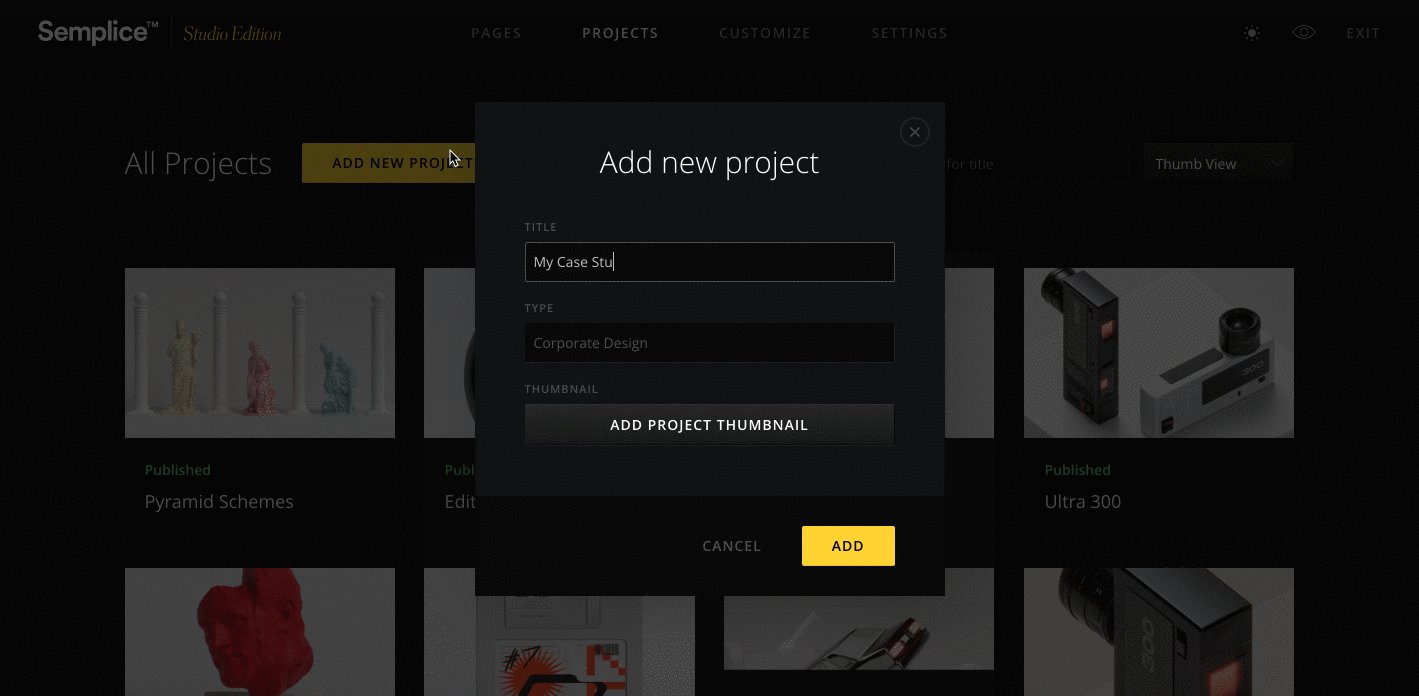
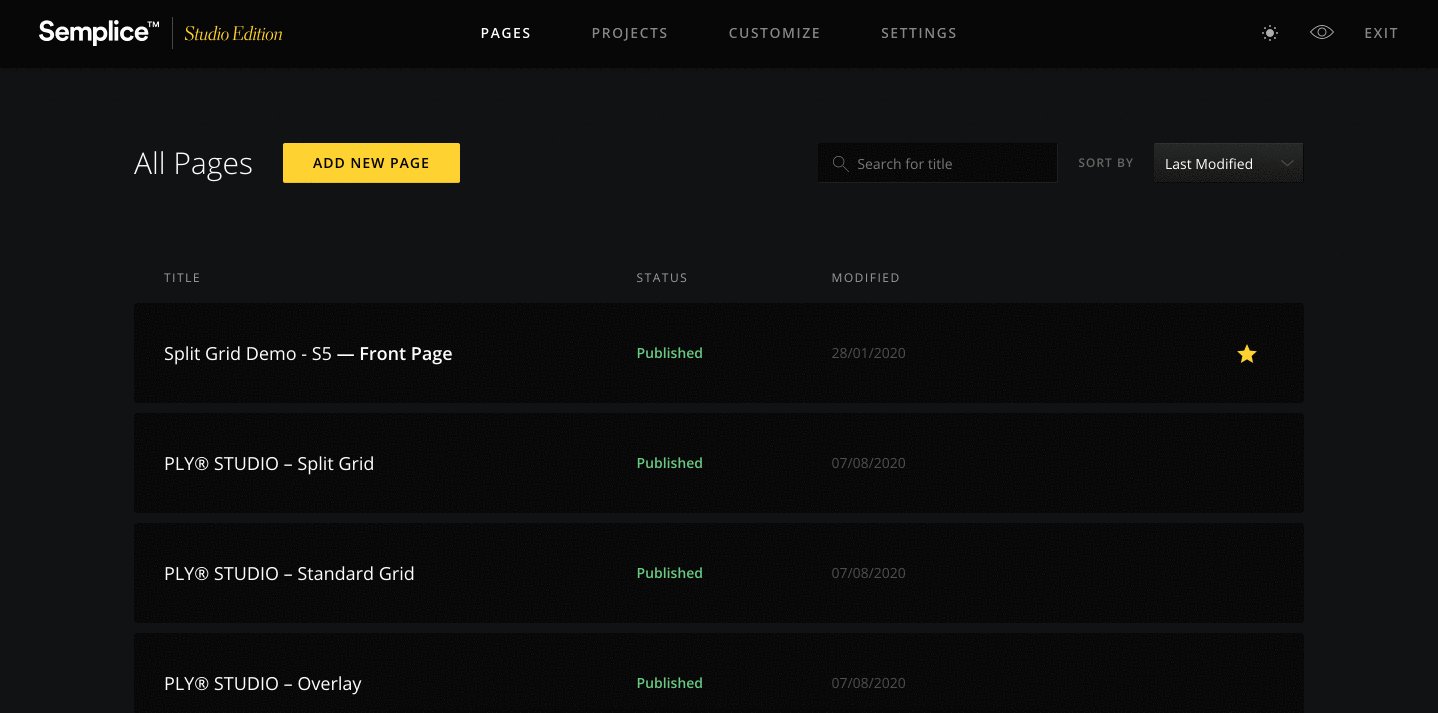
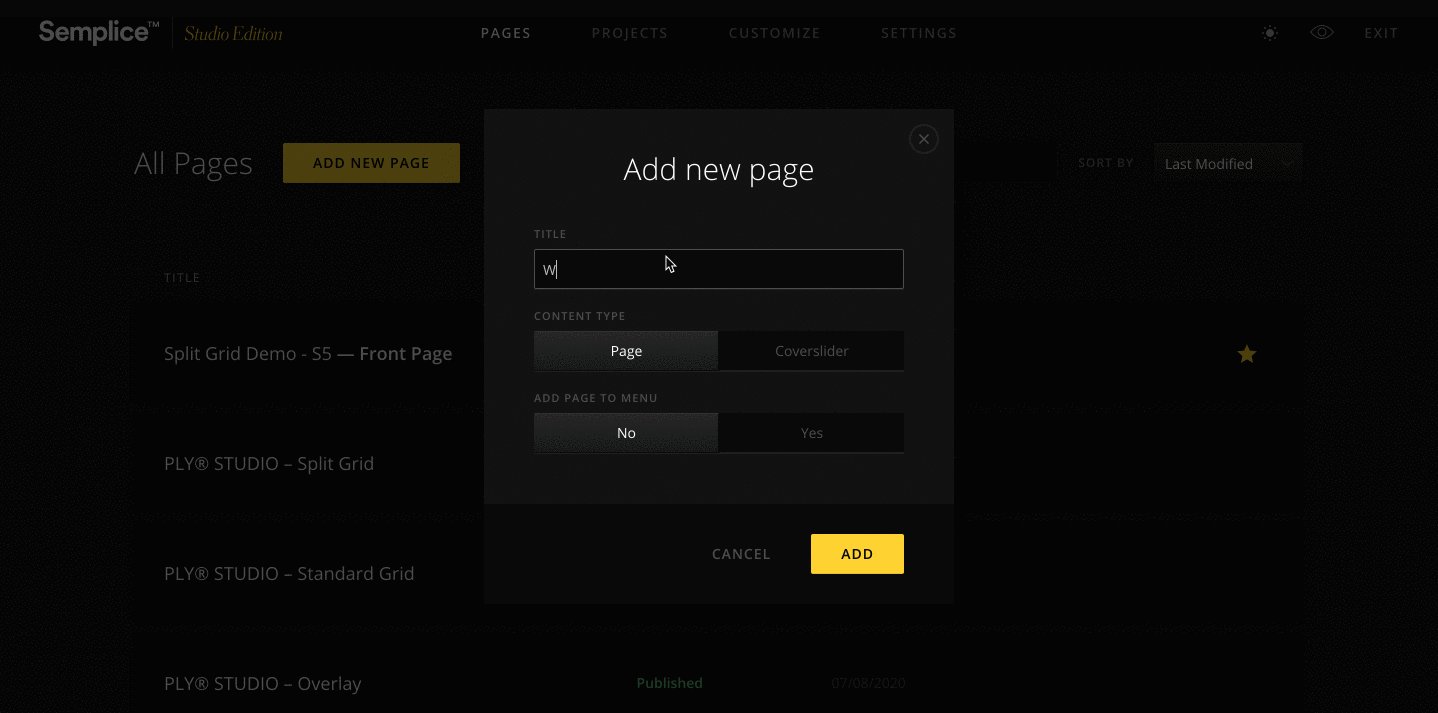
To begin, let's head on over to the Projects area to create our first project. Projects in Semplice serve as your case studies. They automatically connect with the Portfolio Grid module, so you can display them on your homepage or Work page.

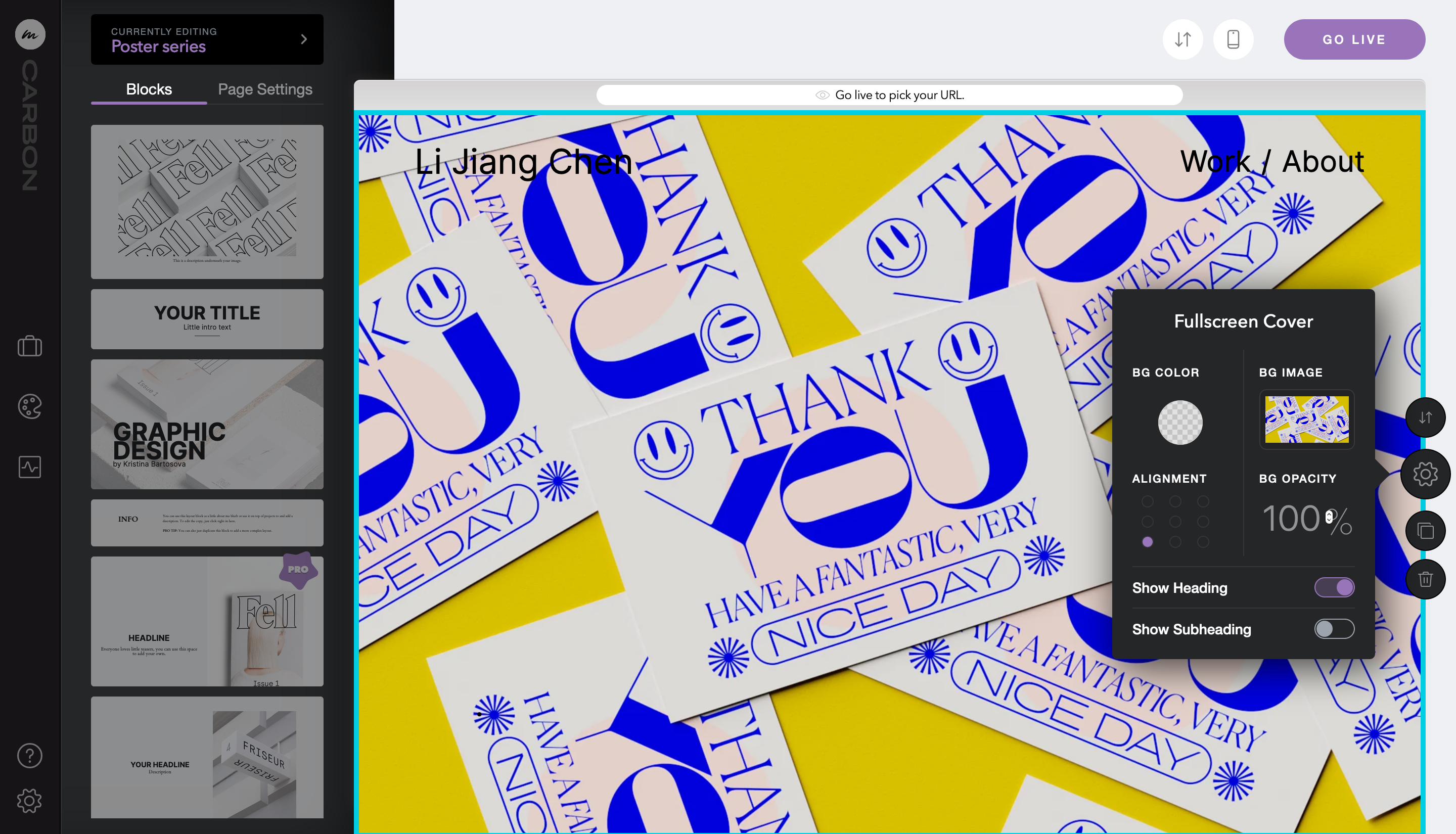
Creating the Cover
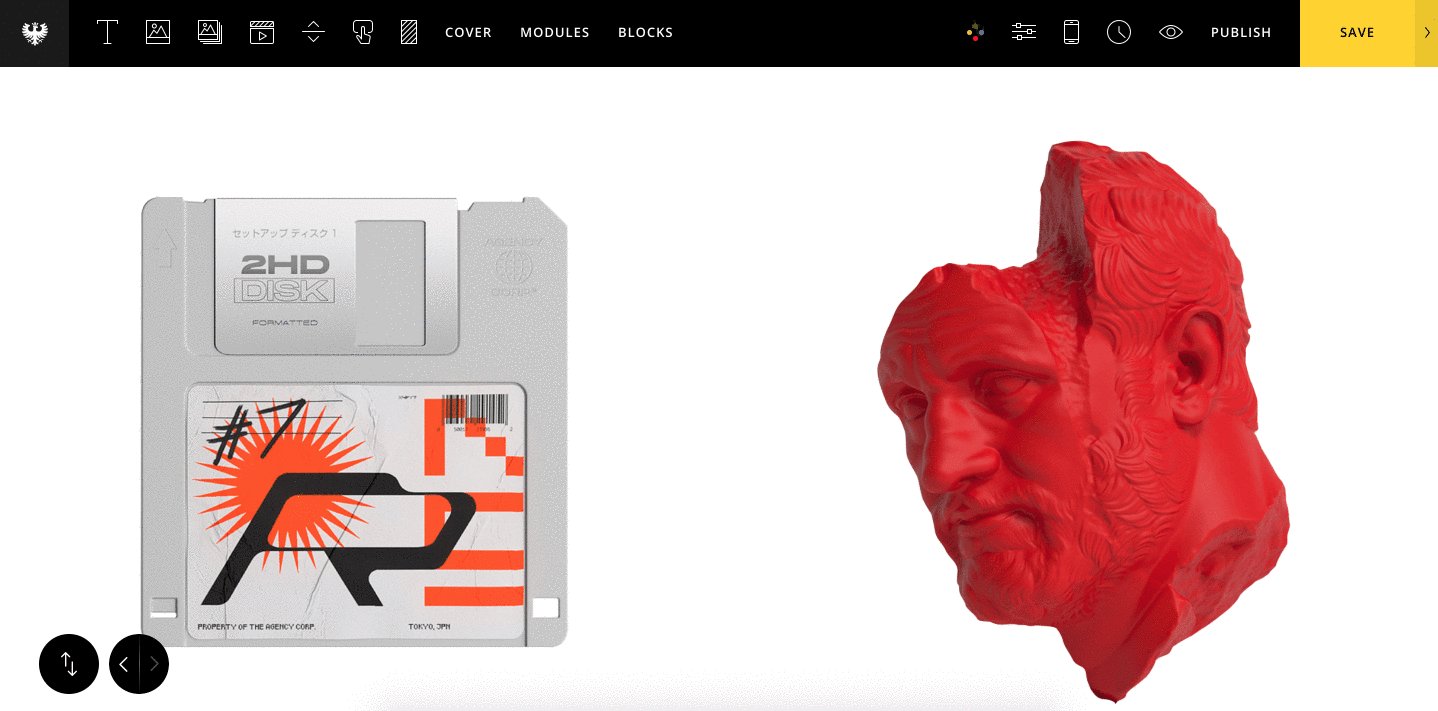
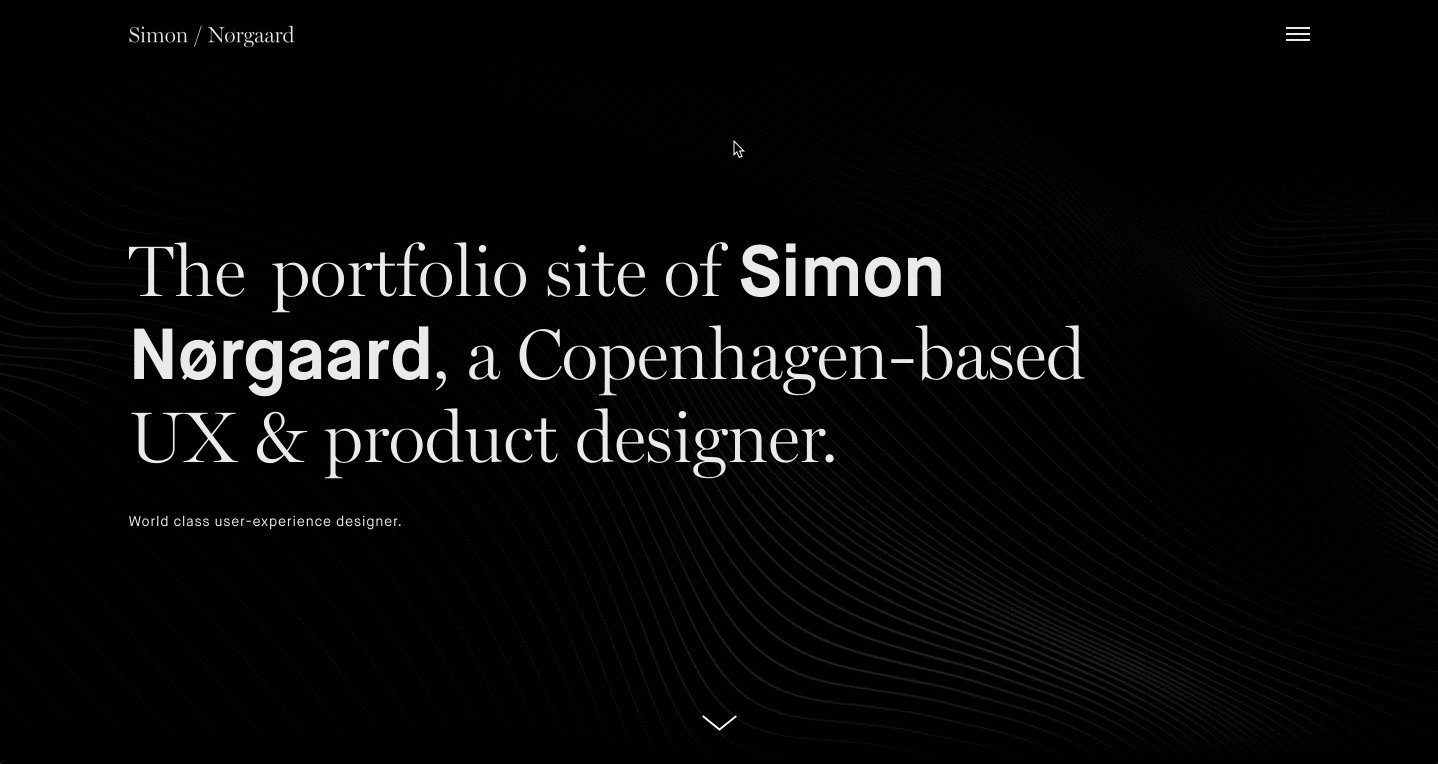
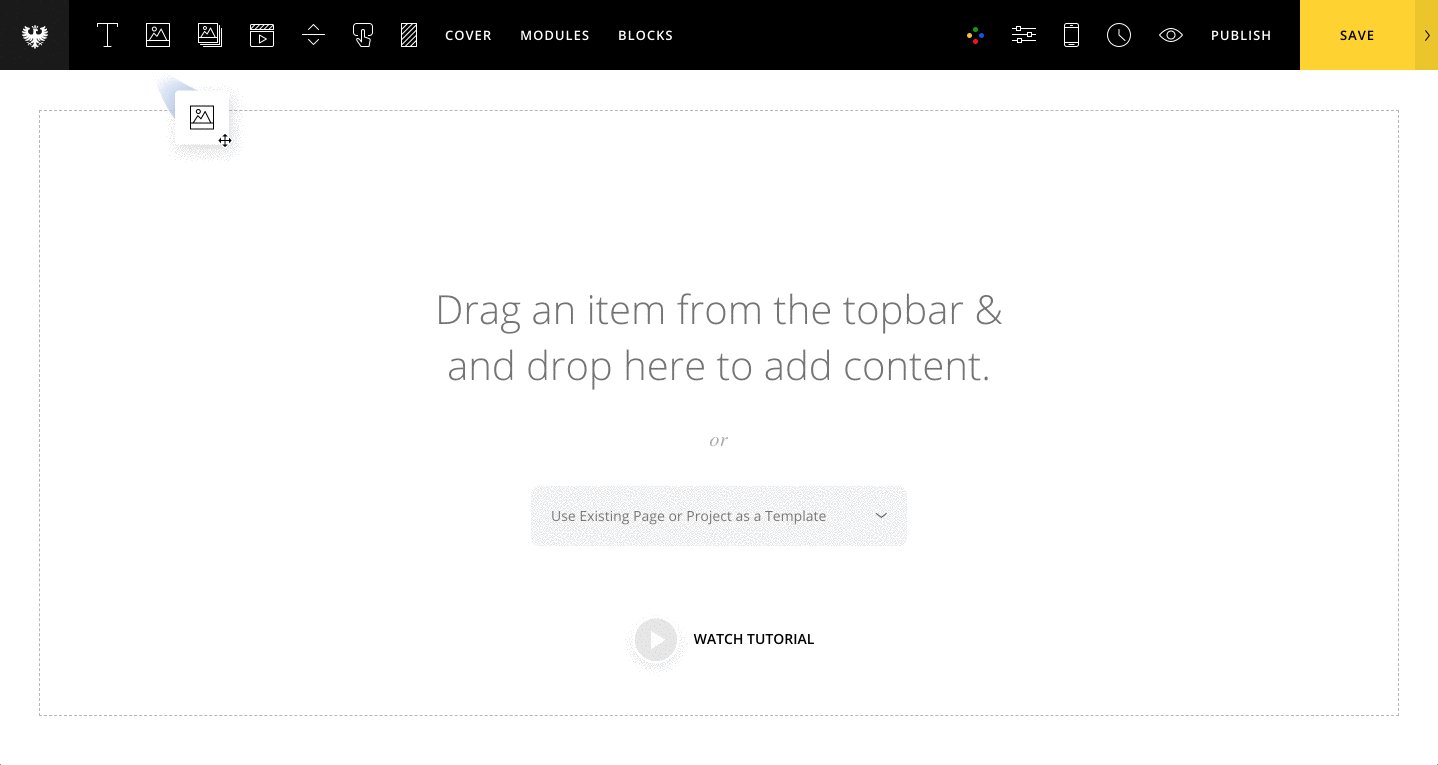
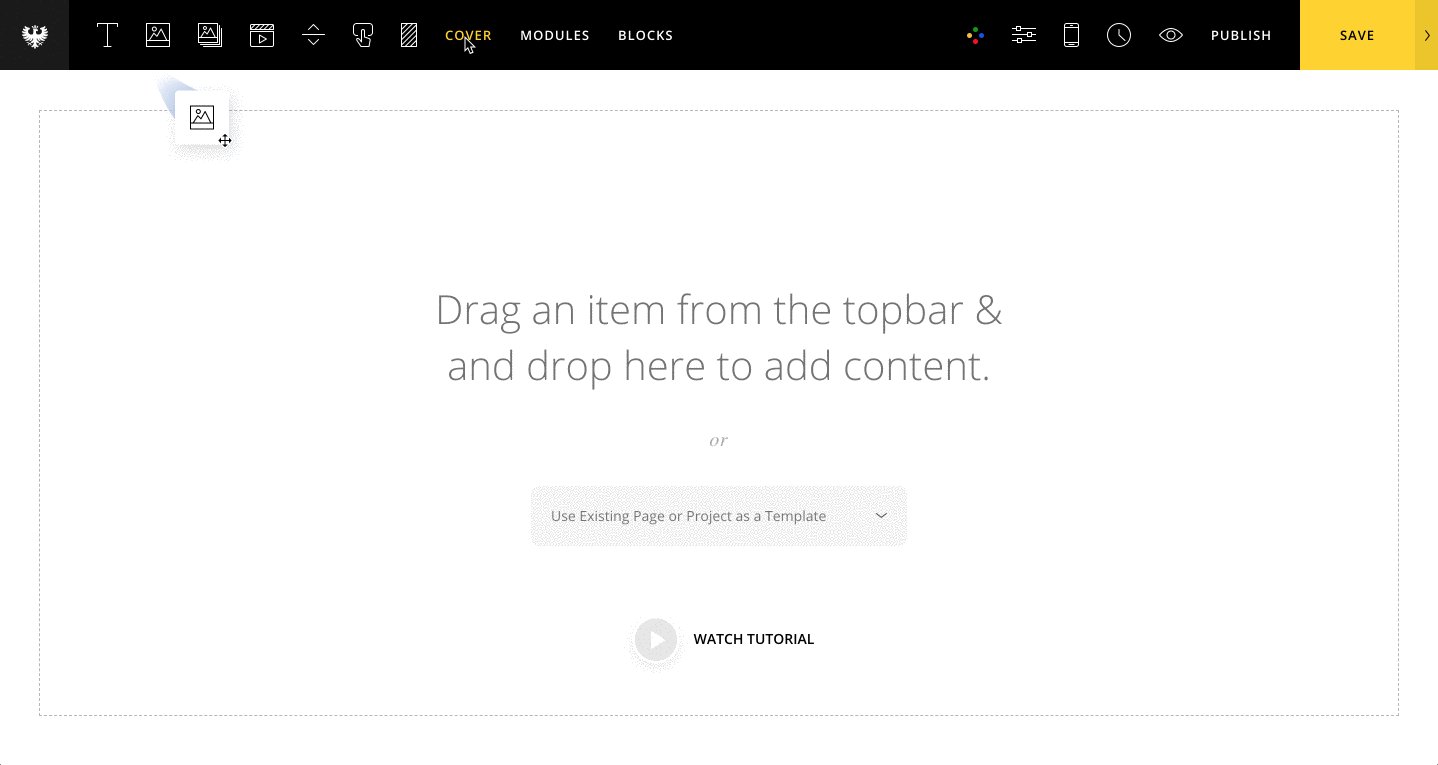
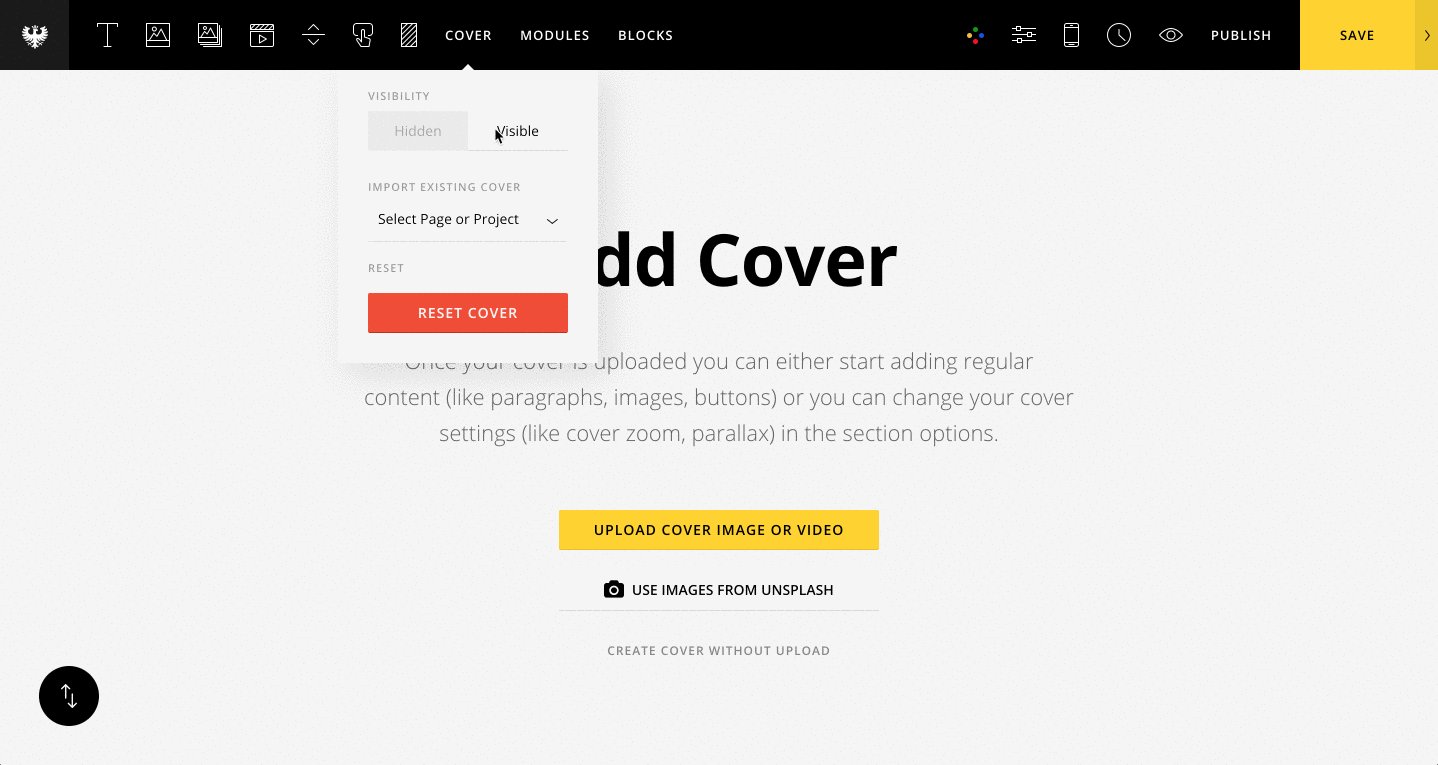
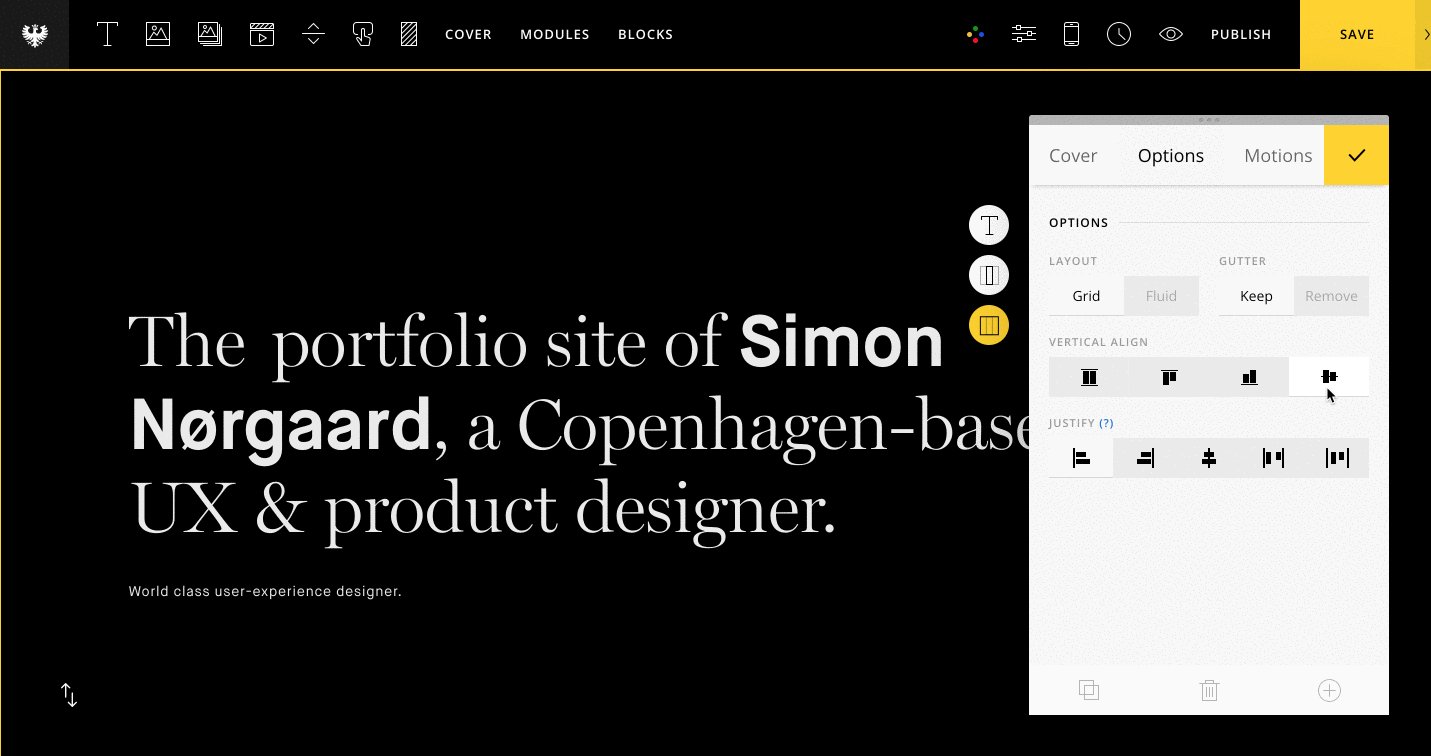
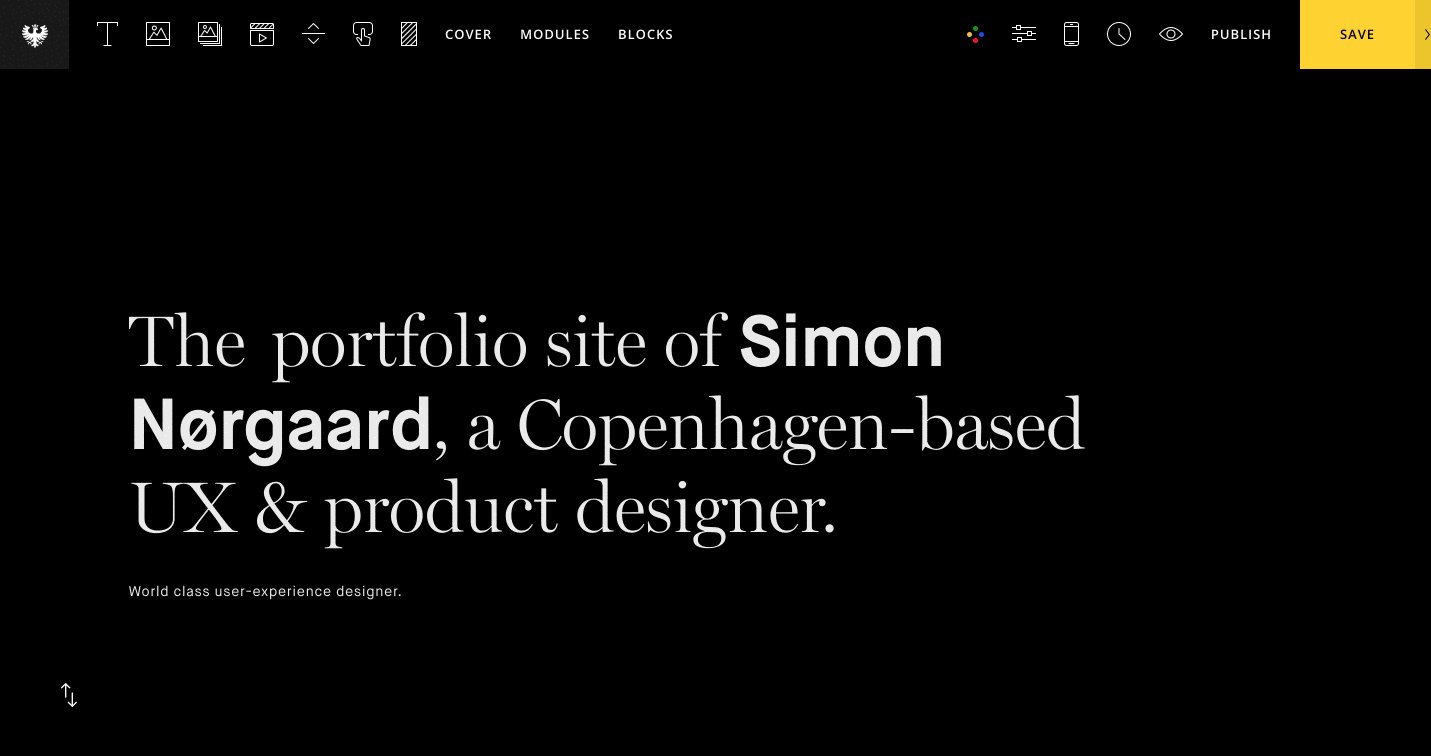
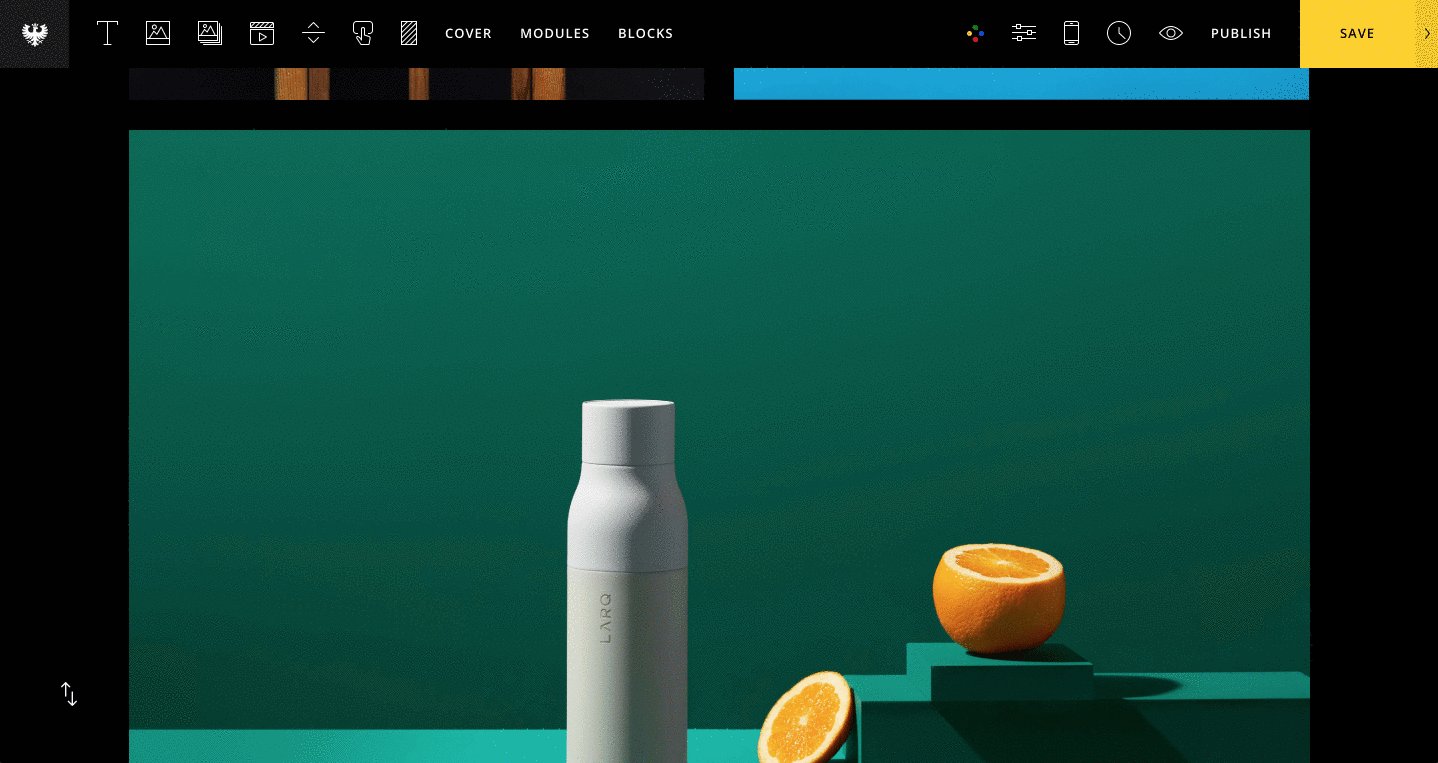
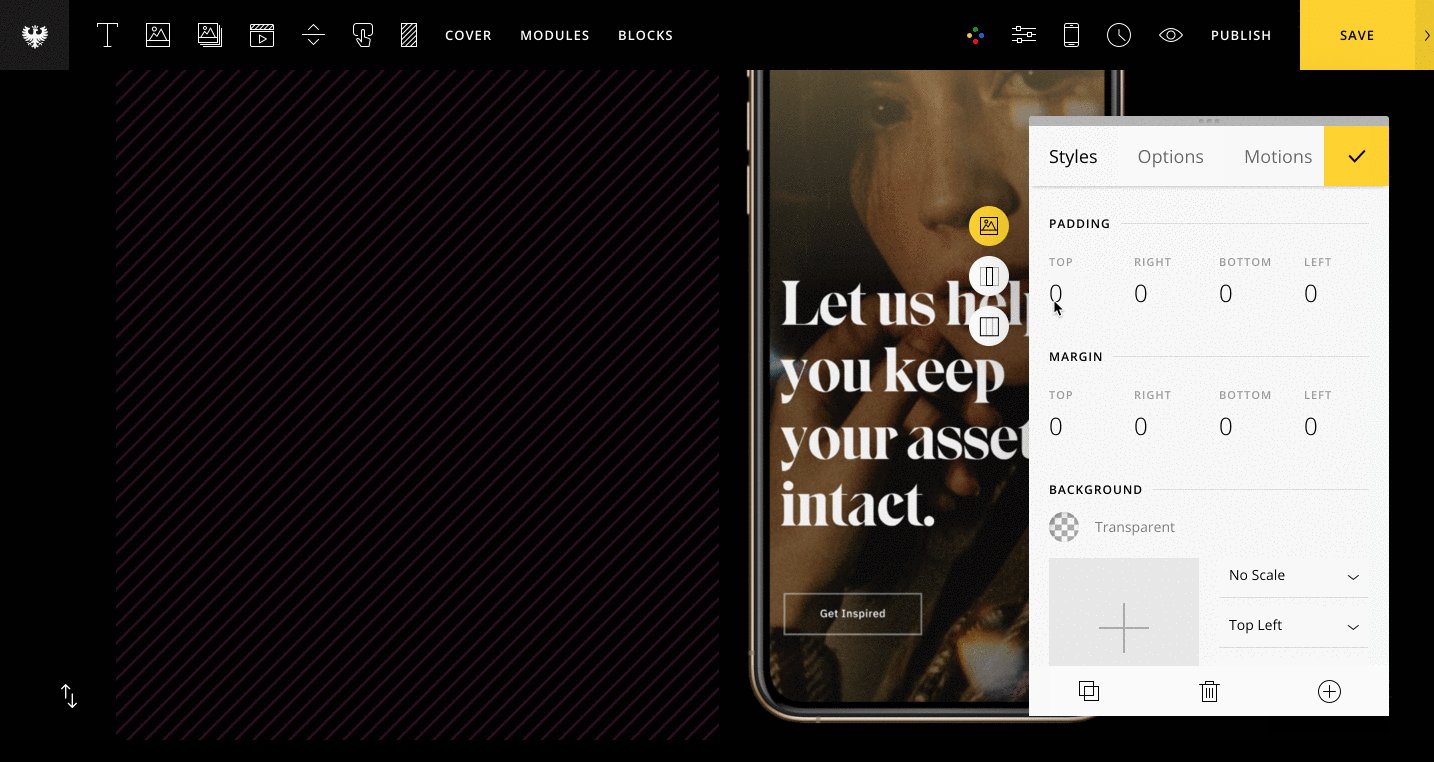
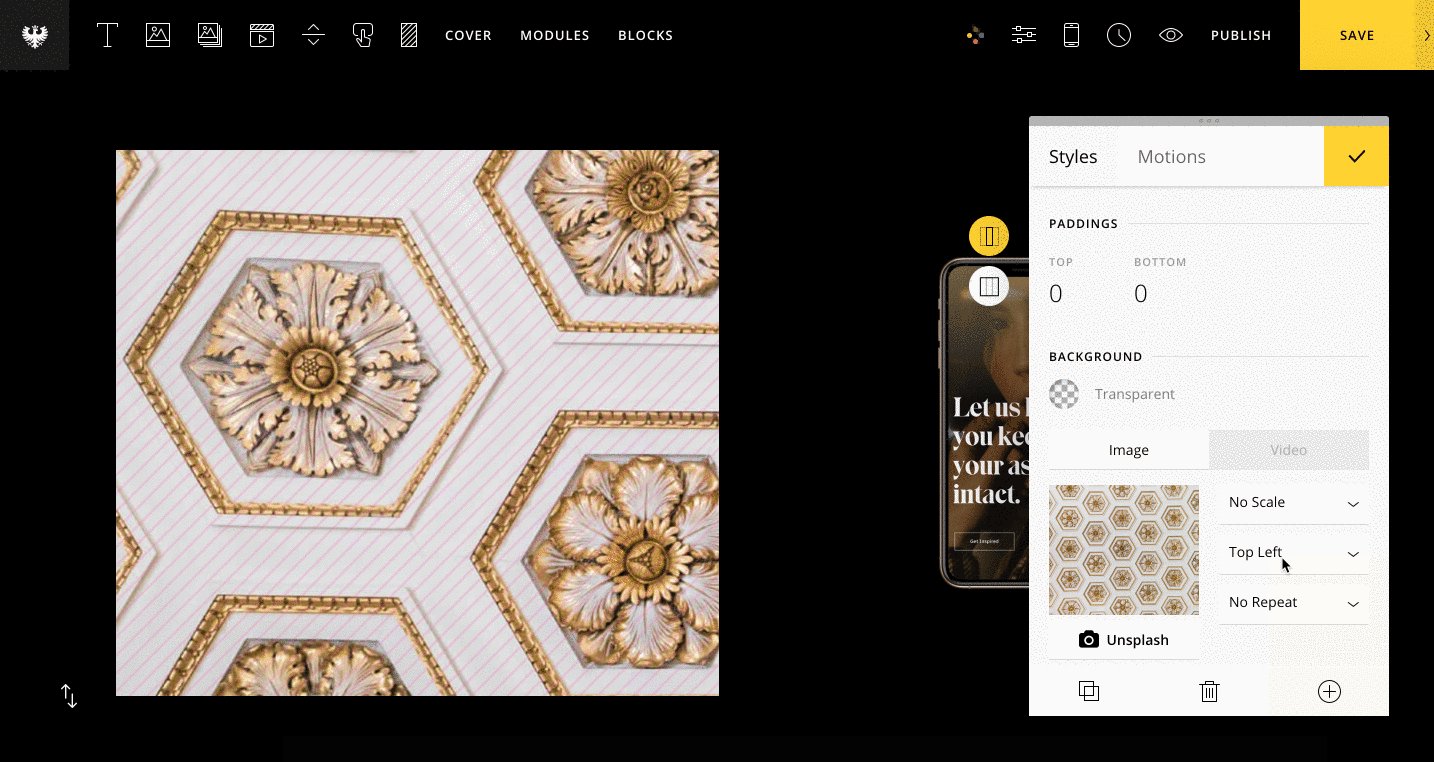
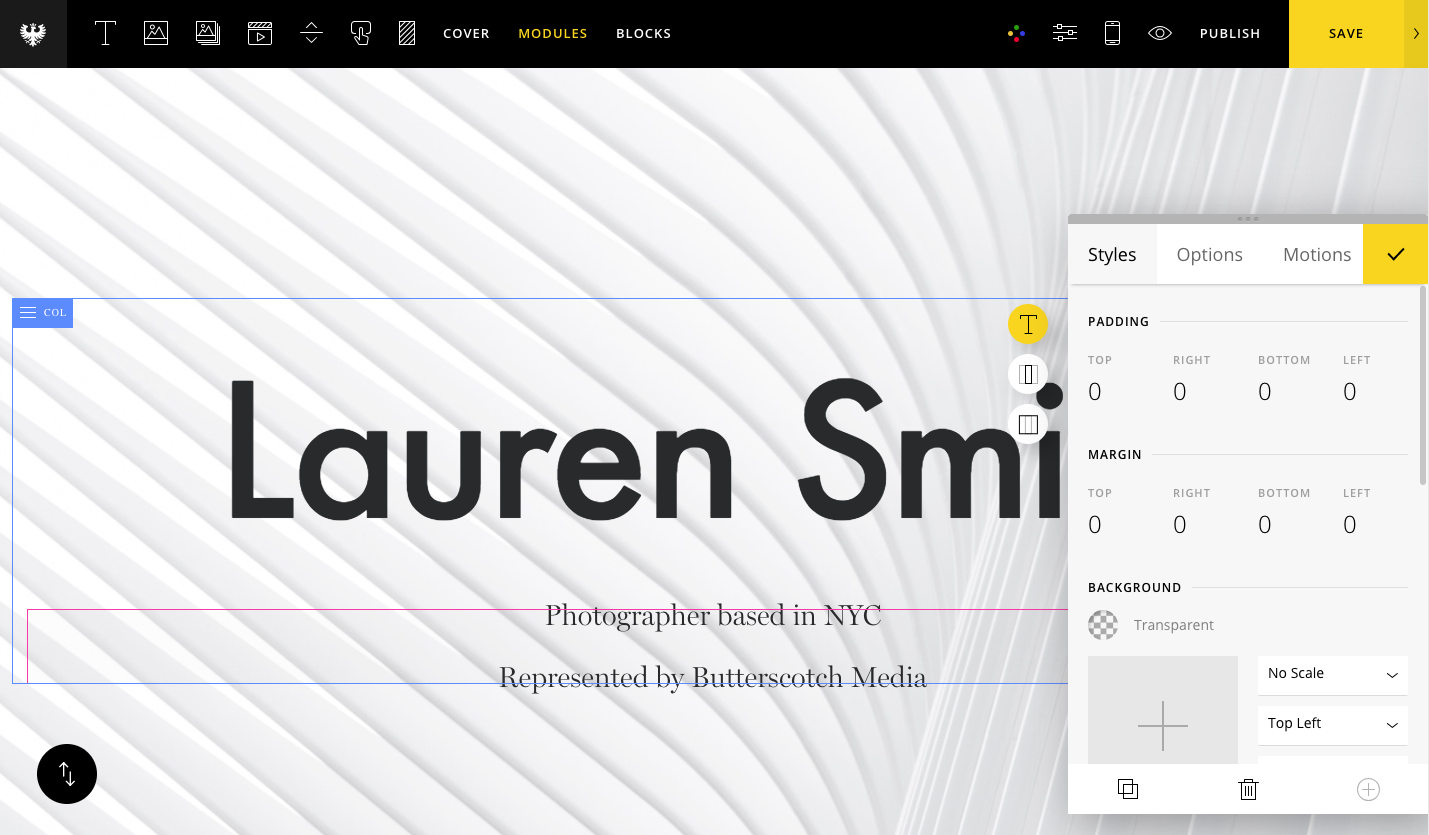
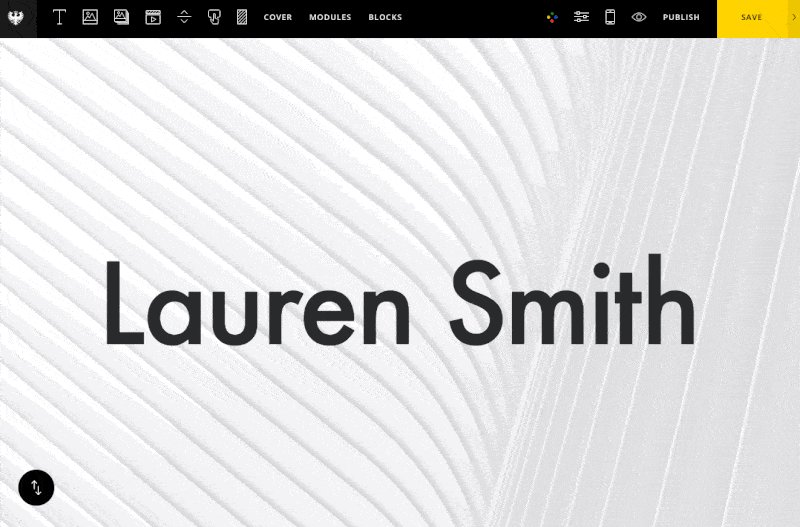
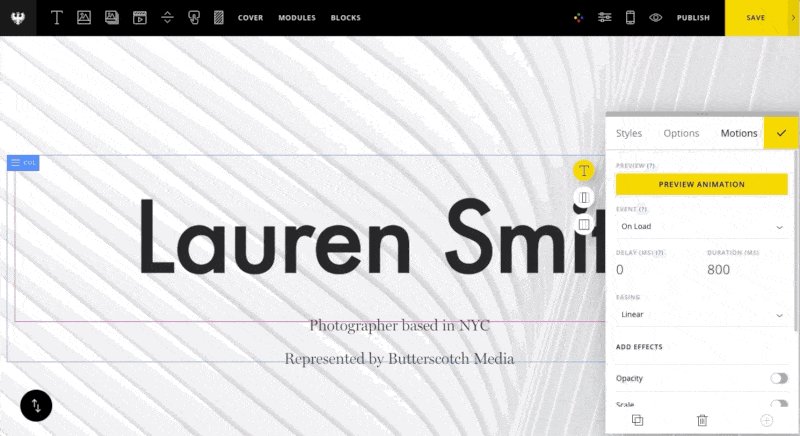
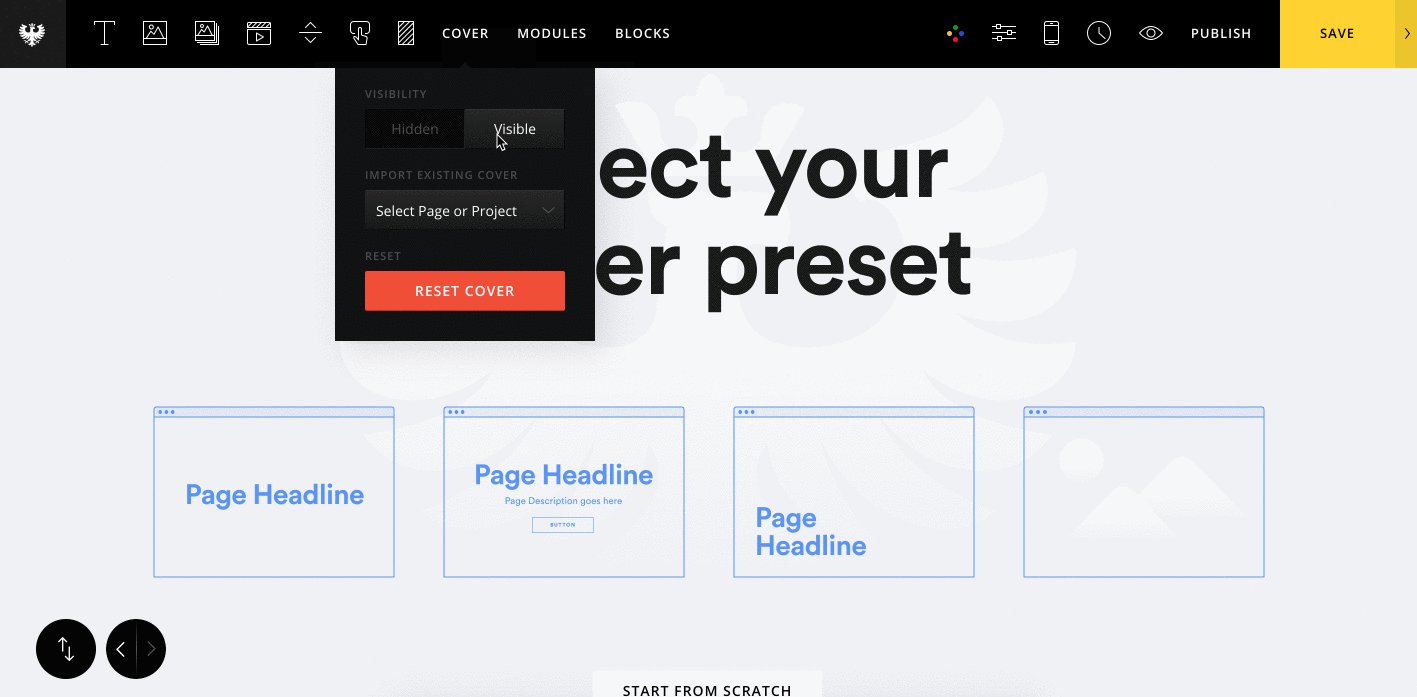
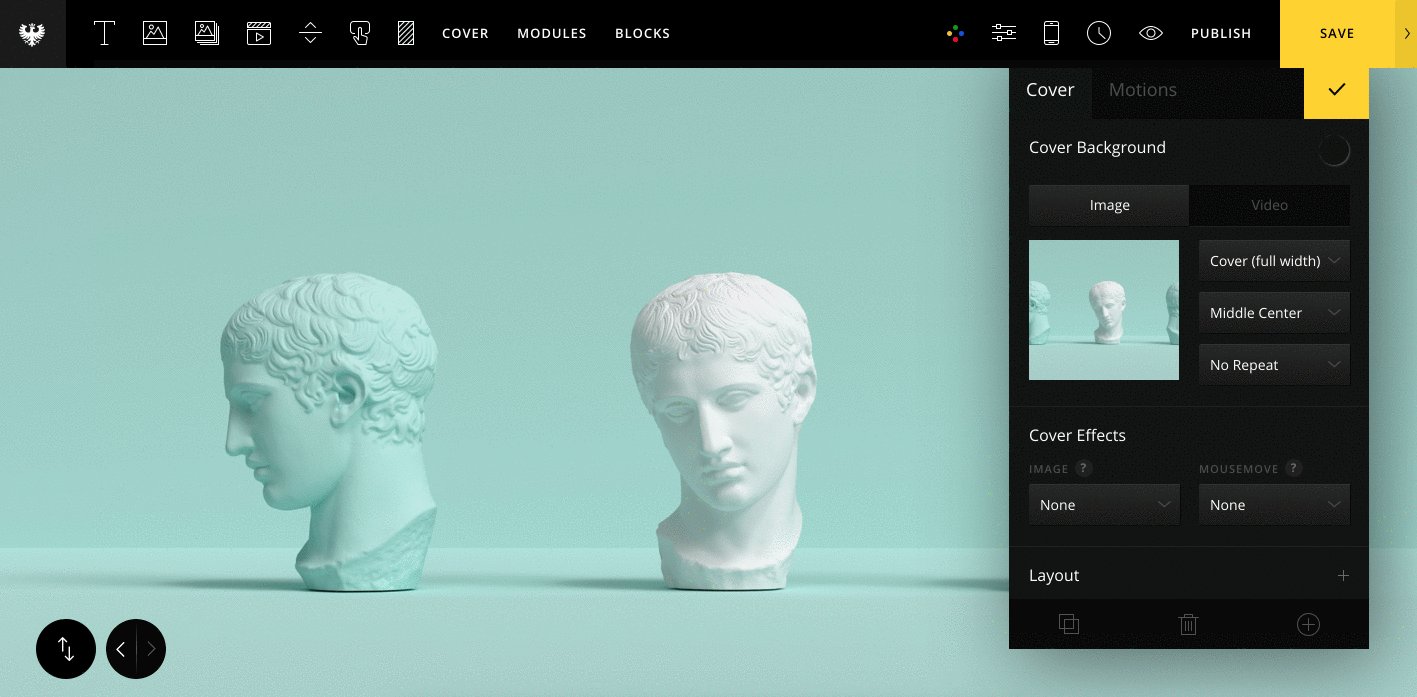
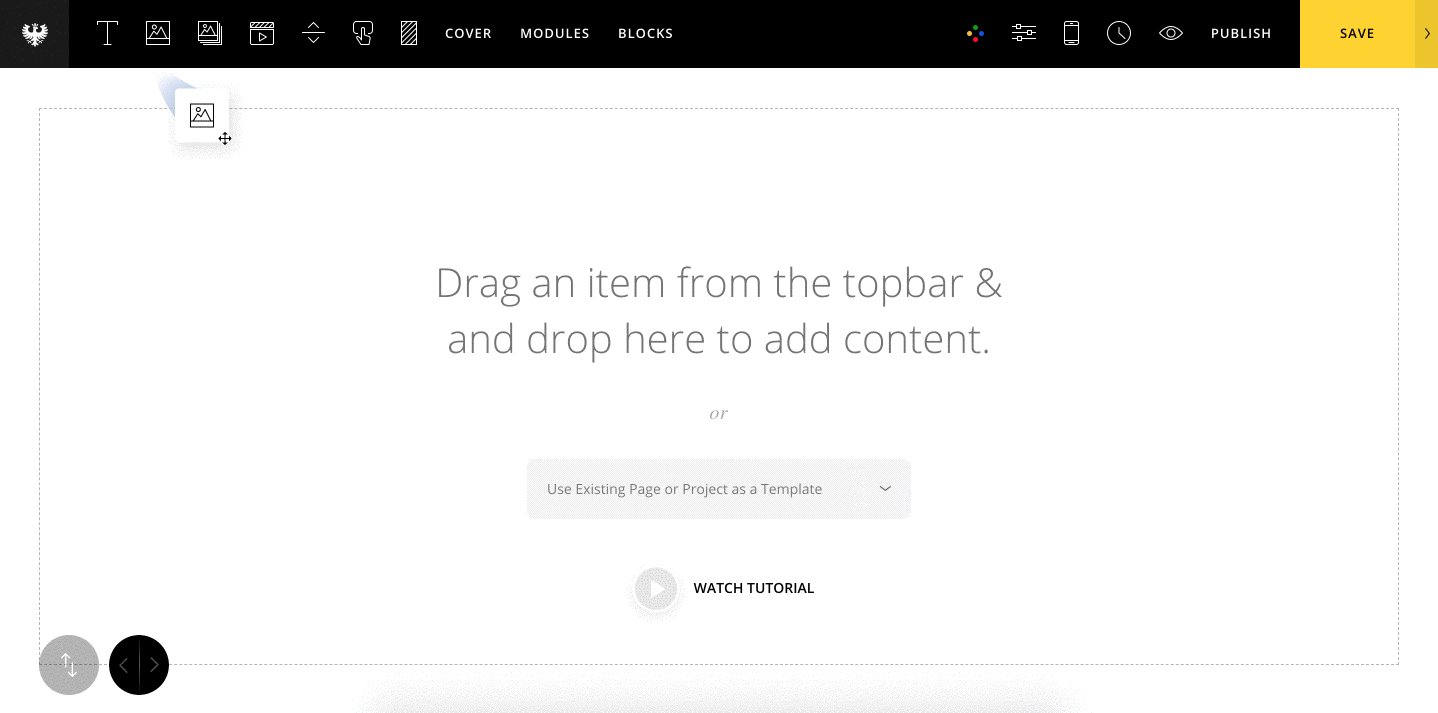
Now that we've set up our Project, let's add a Cover section. In Semplice, Cover sections are like hero sections, and are typically used with large headlines or full-width imagery for maximum visual impact.
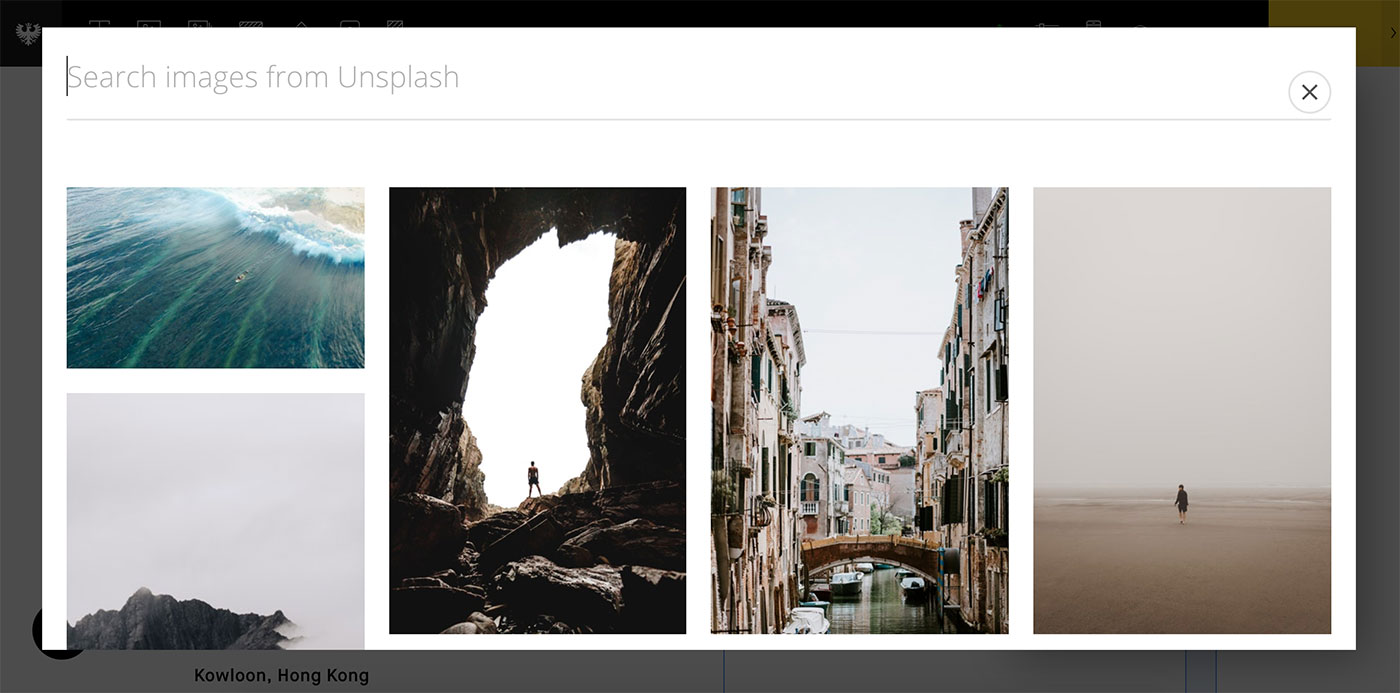
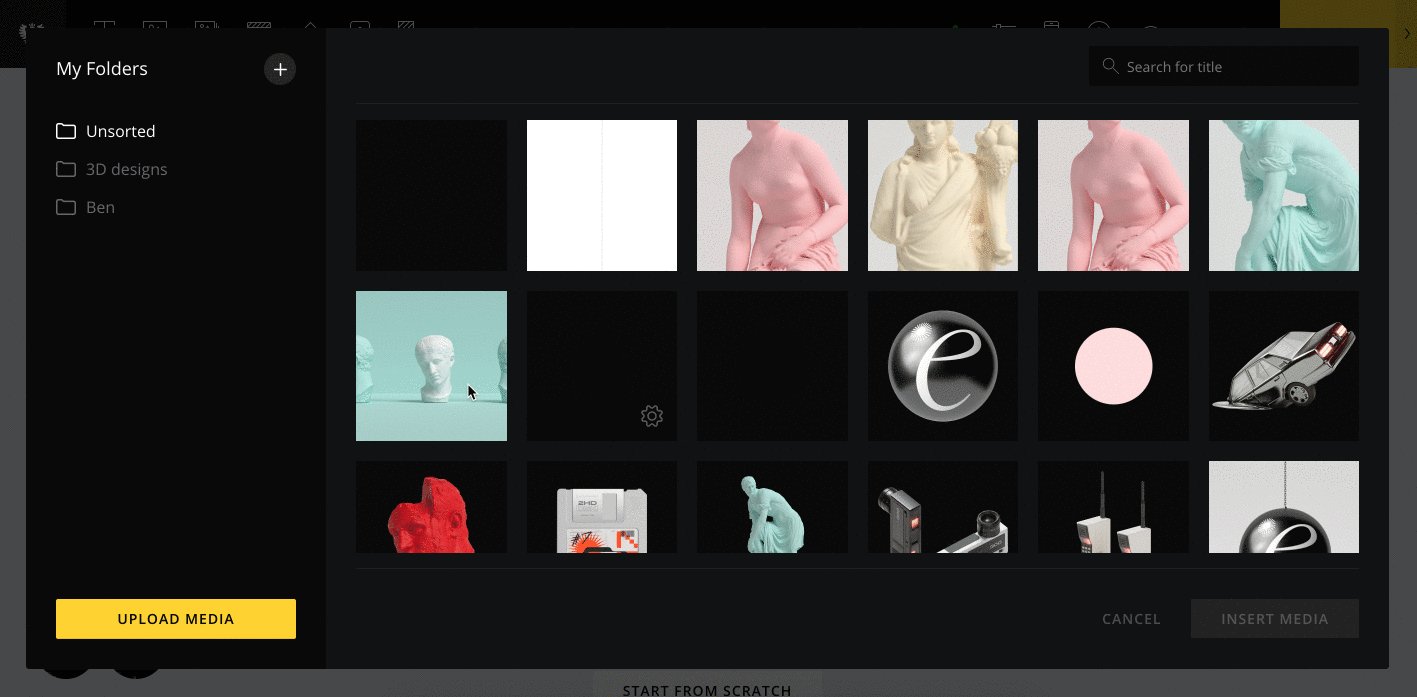
For our purposes, we will use a nice, large image to introduce the page and set the stage. Go to the Cover tab from up top, and from the pop-up editor select "Cover (full-width)" from the dropdown.

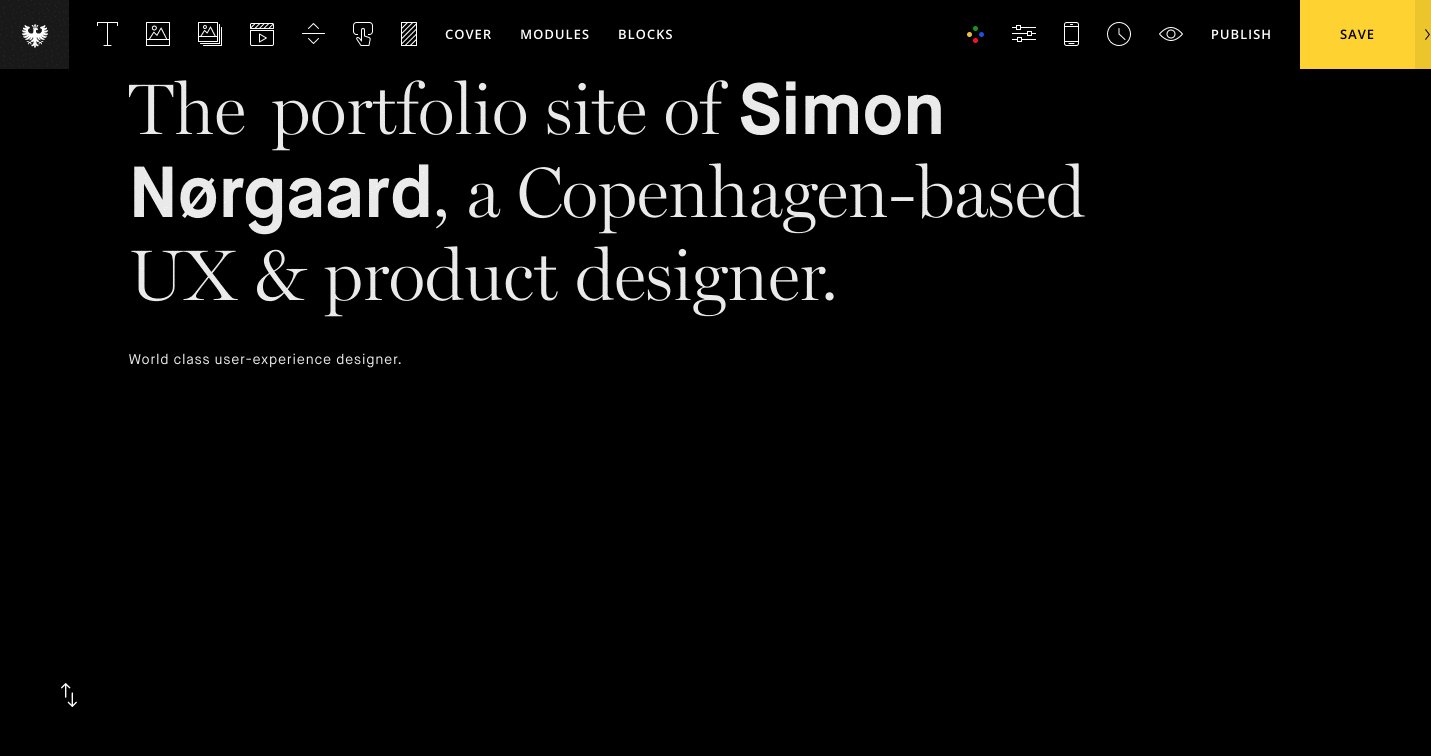
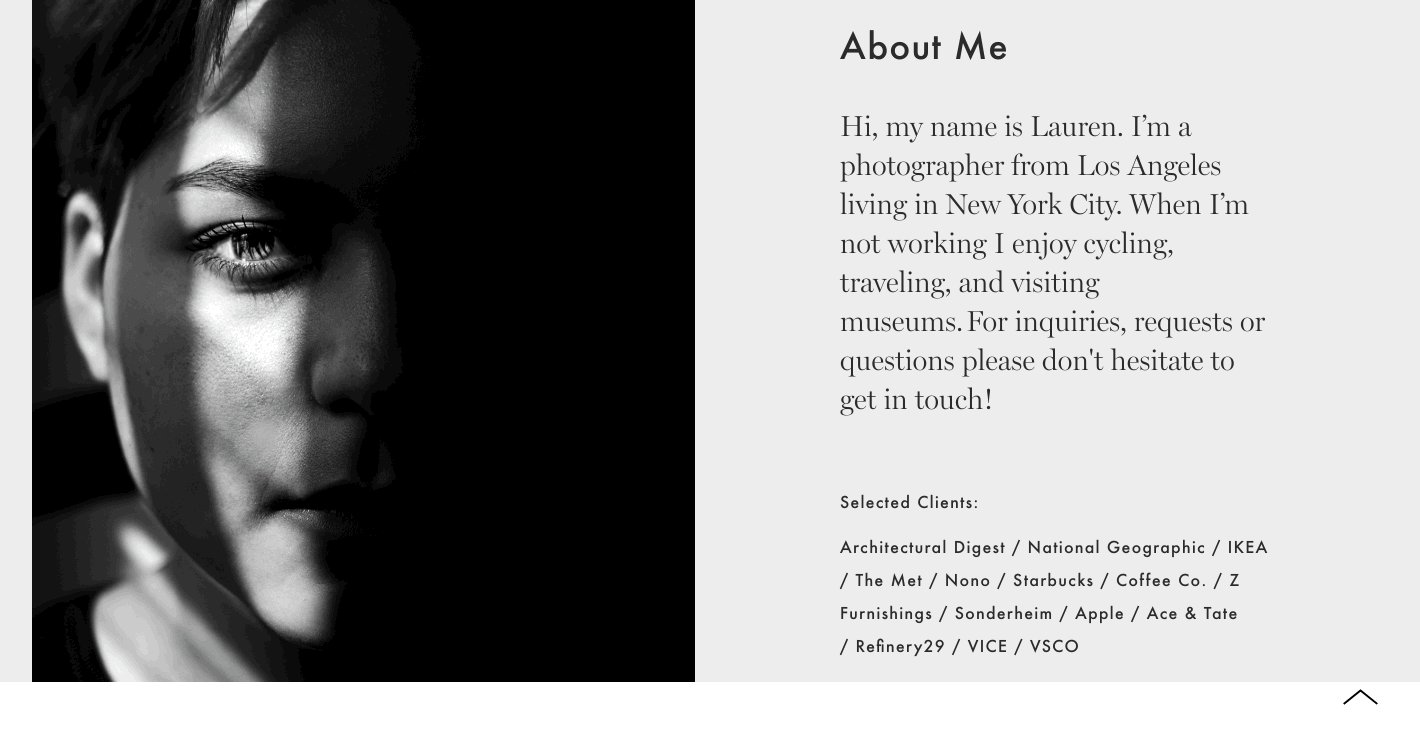
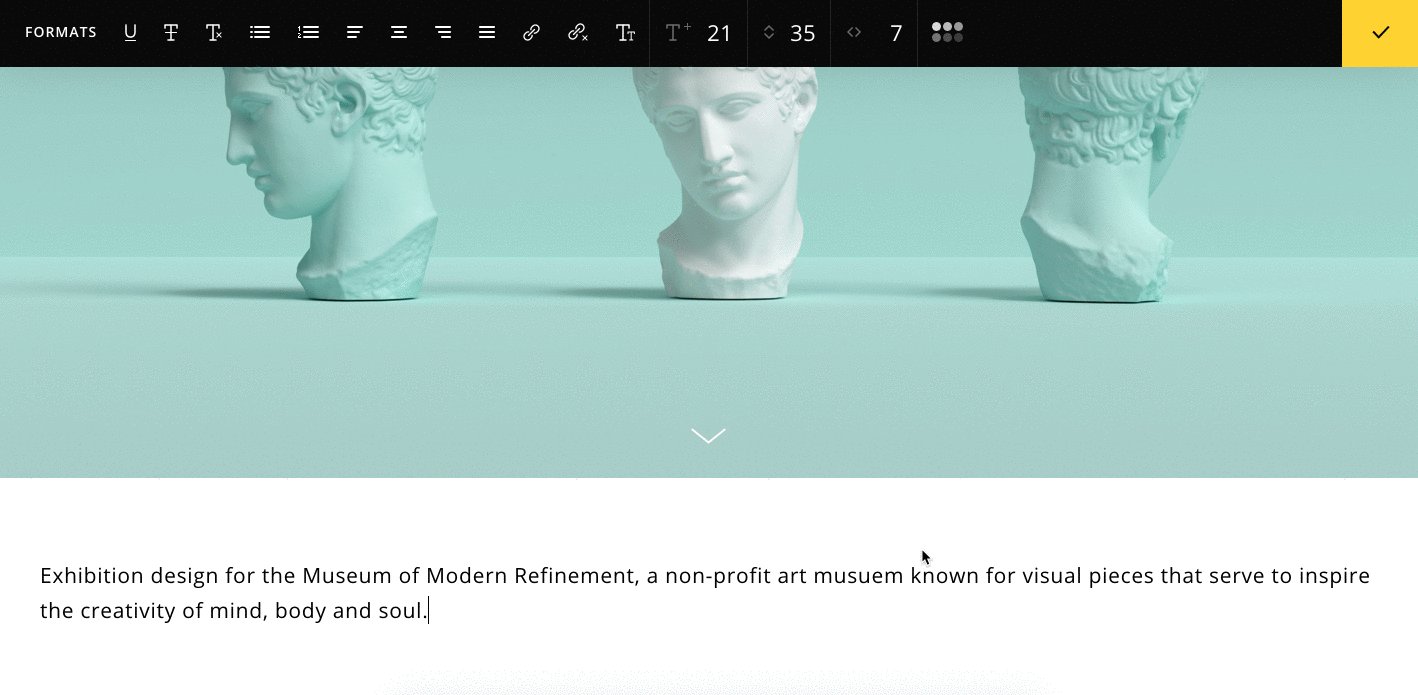
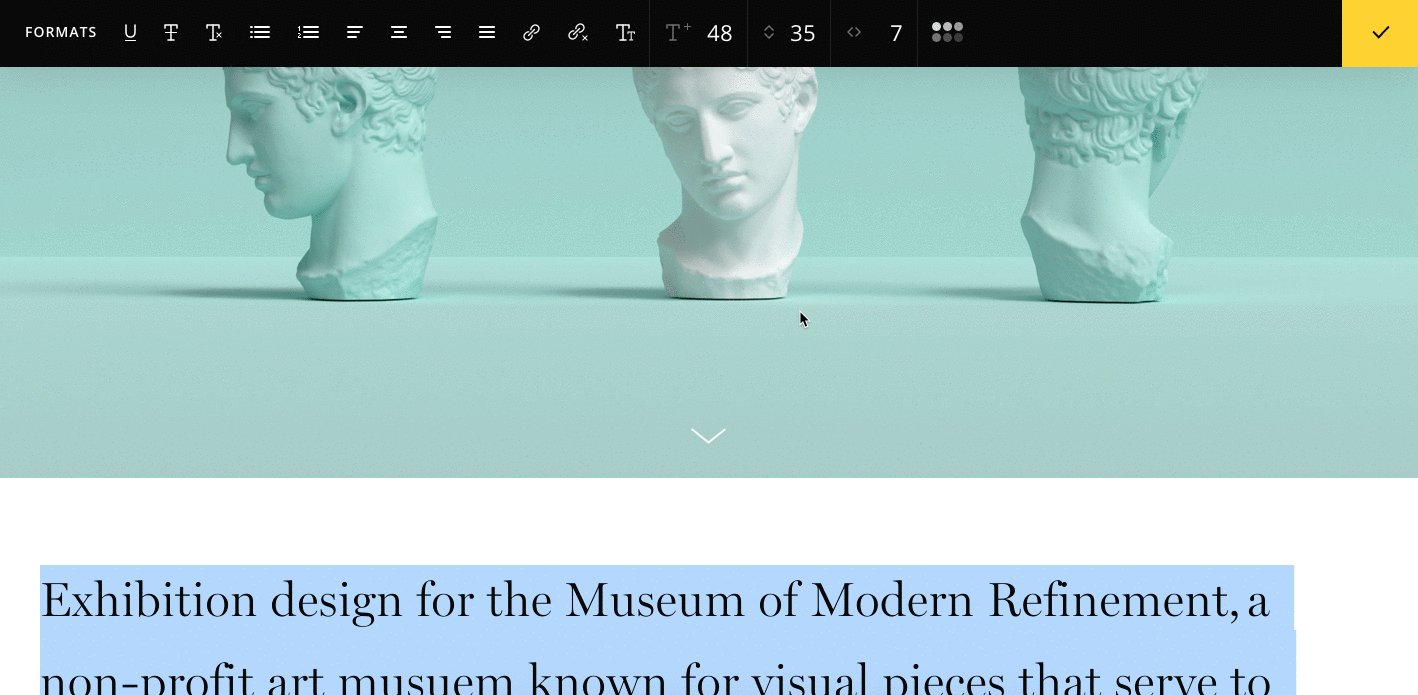
Creating the introduction section
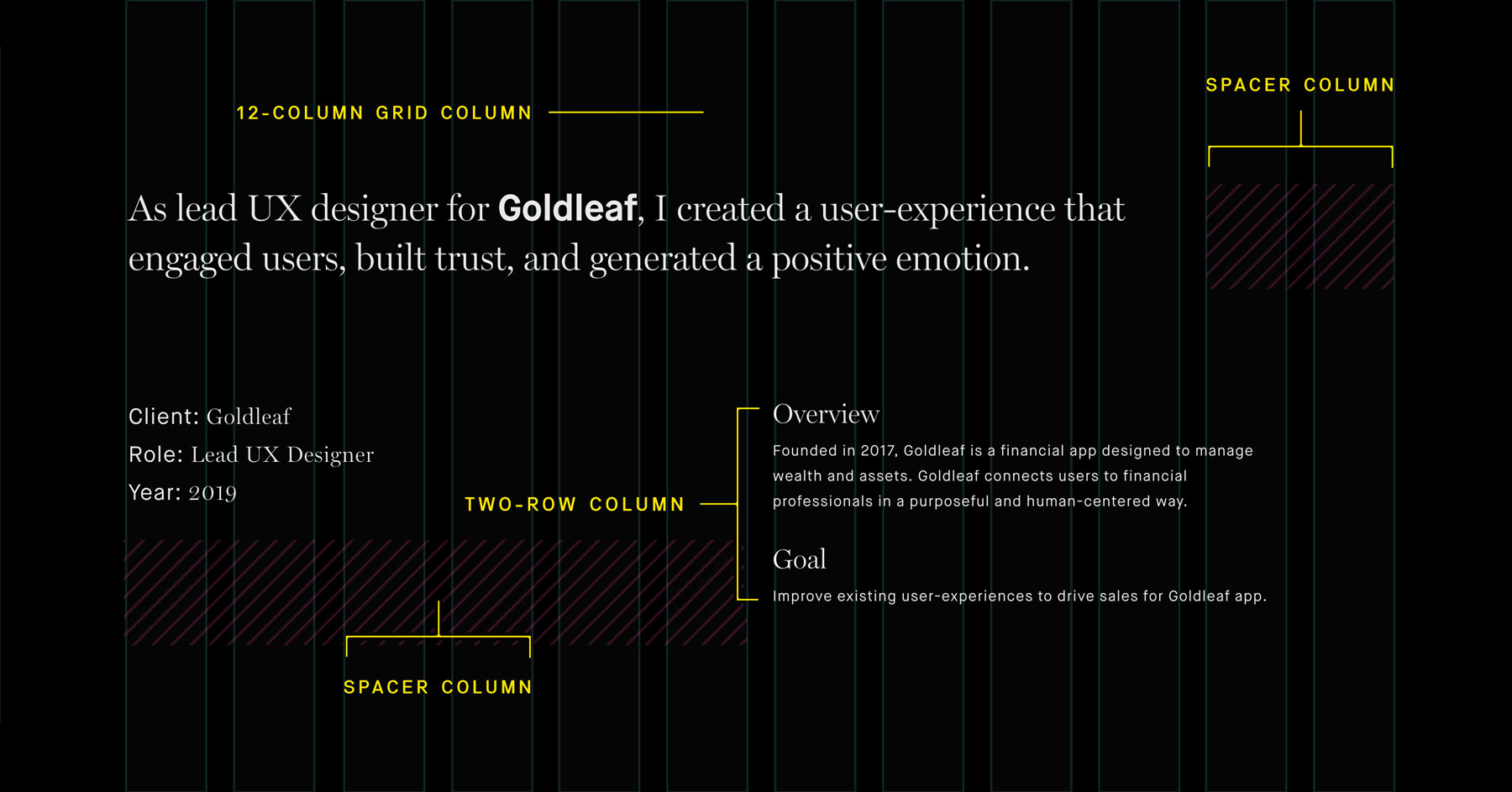
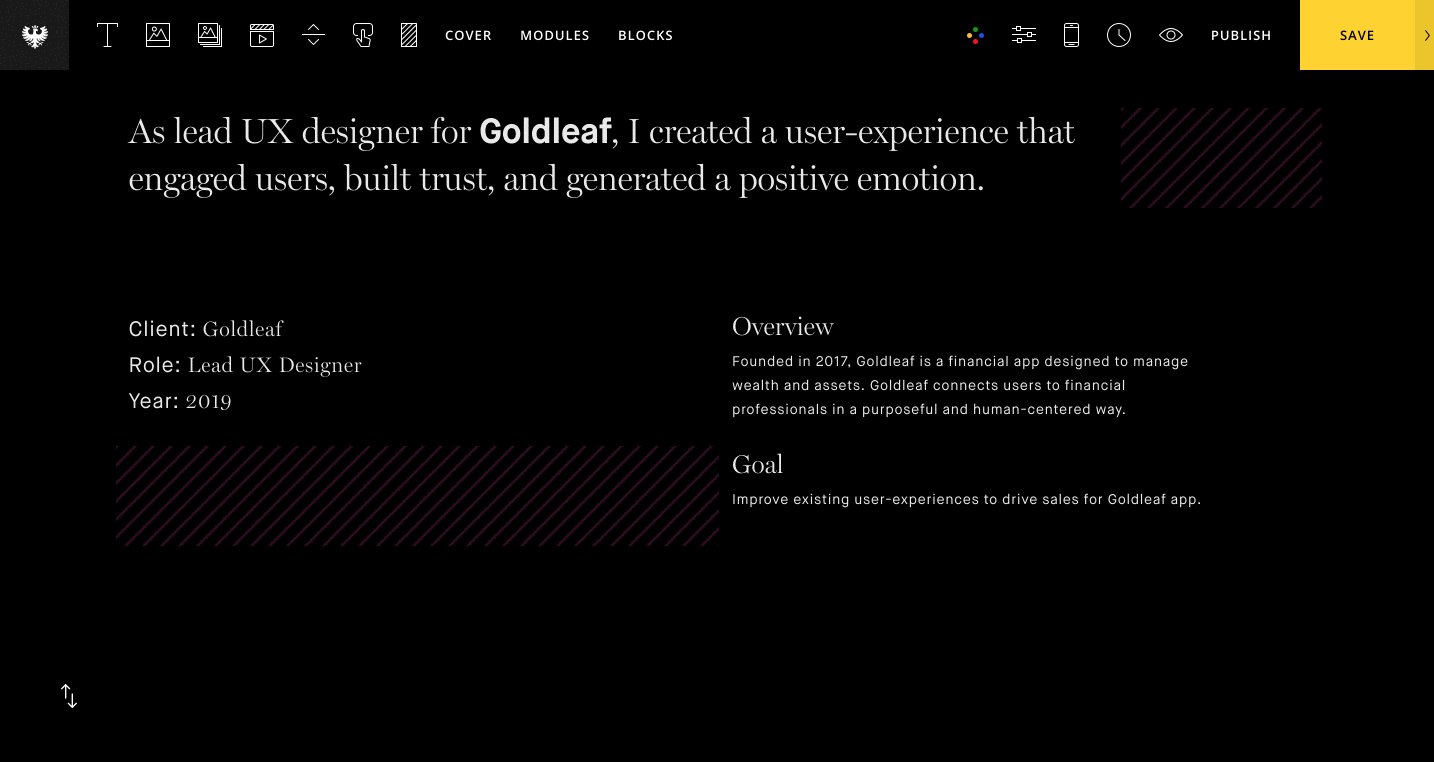
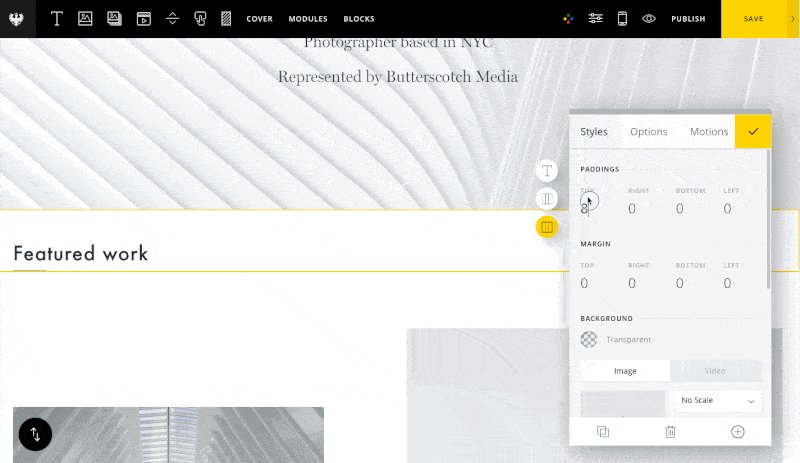
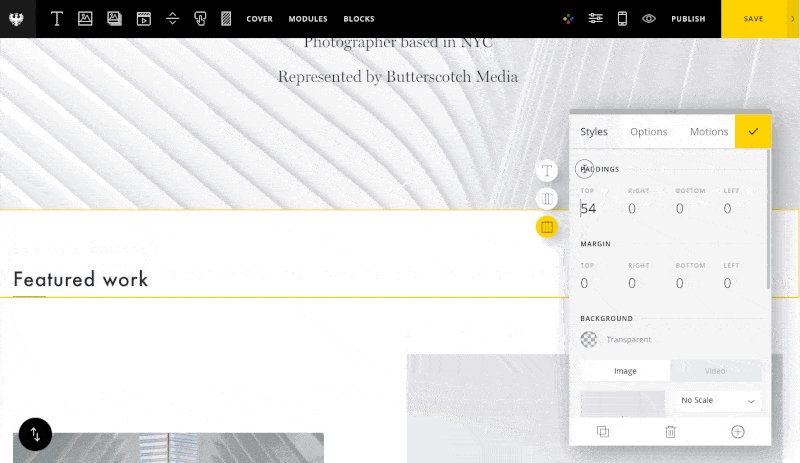
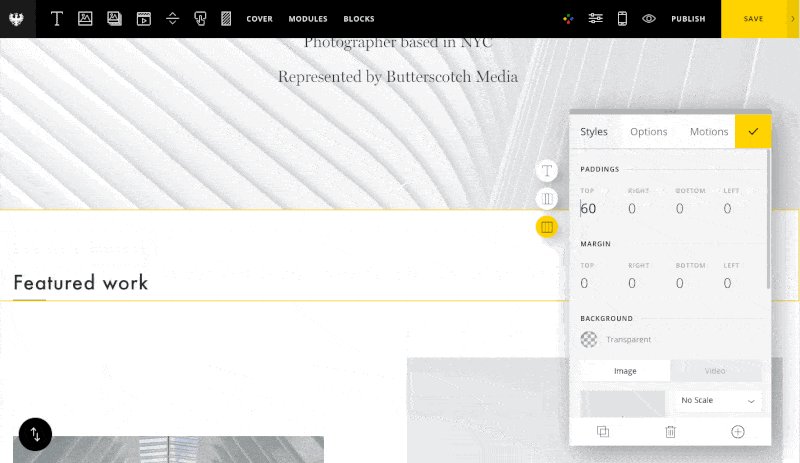
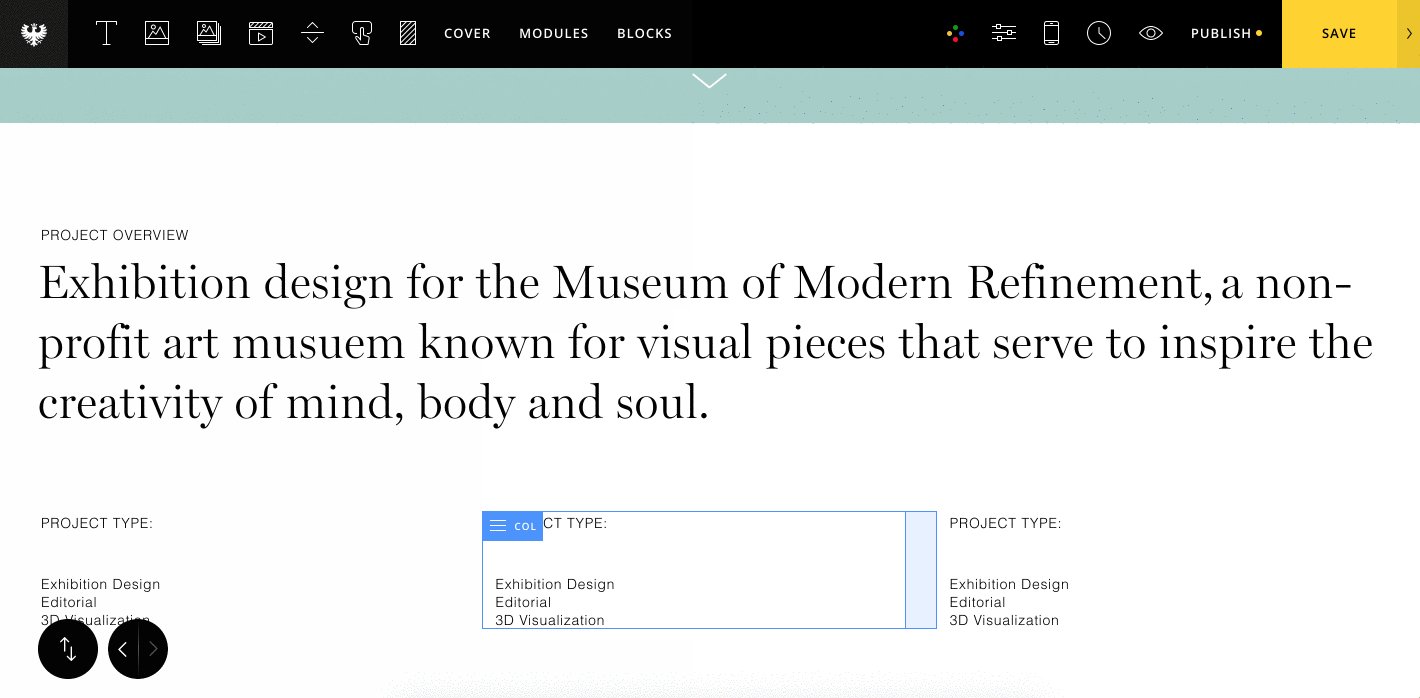
This section will serve to introduce the project and include necessary details like year of completion and credits.
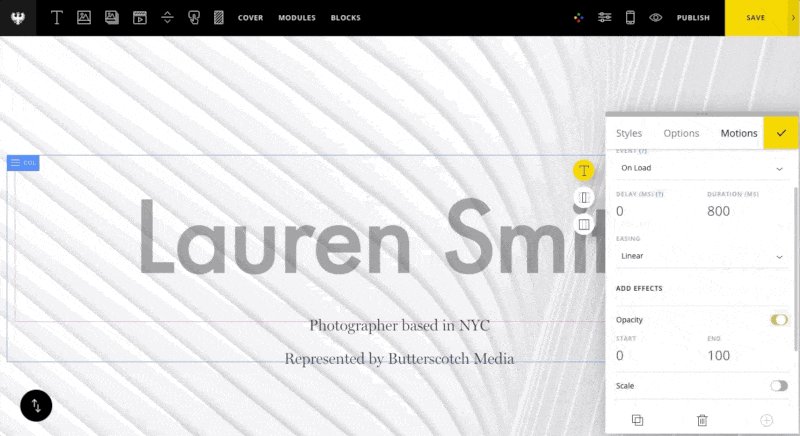
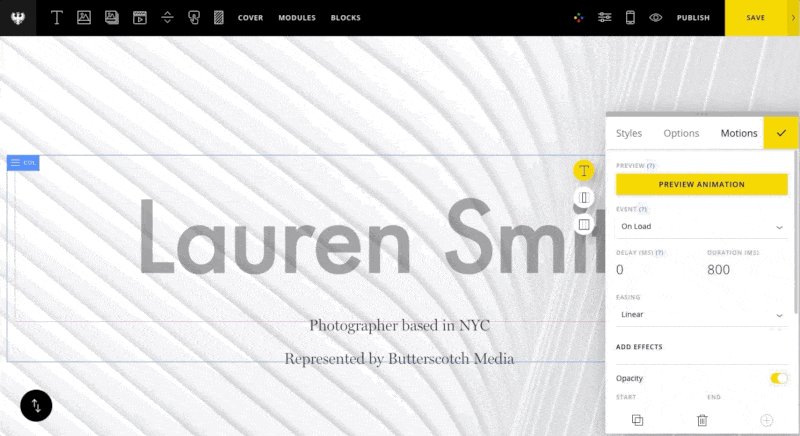
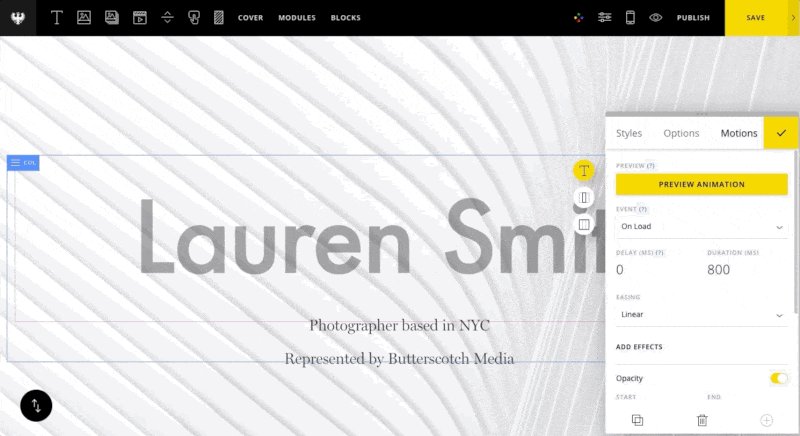
First, let's add a text module with some larger text to serve as the project overview. Just add a simple sentence or two to briefly summarize the project. We will go in further detail below.

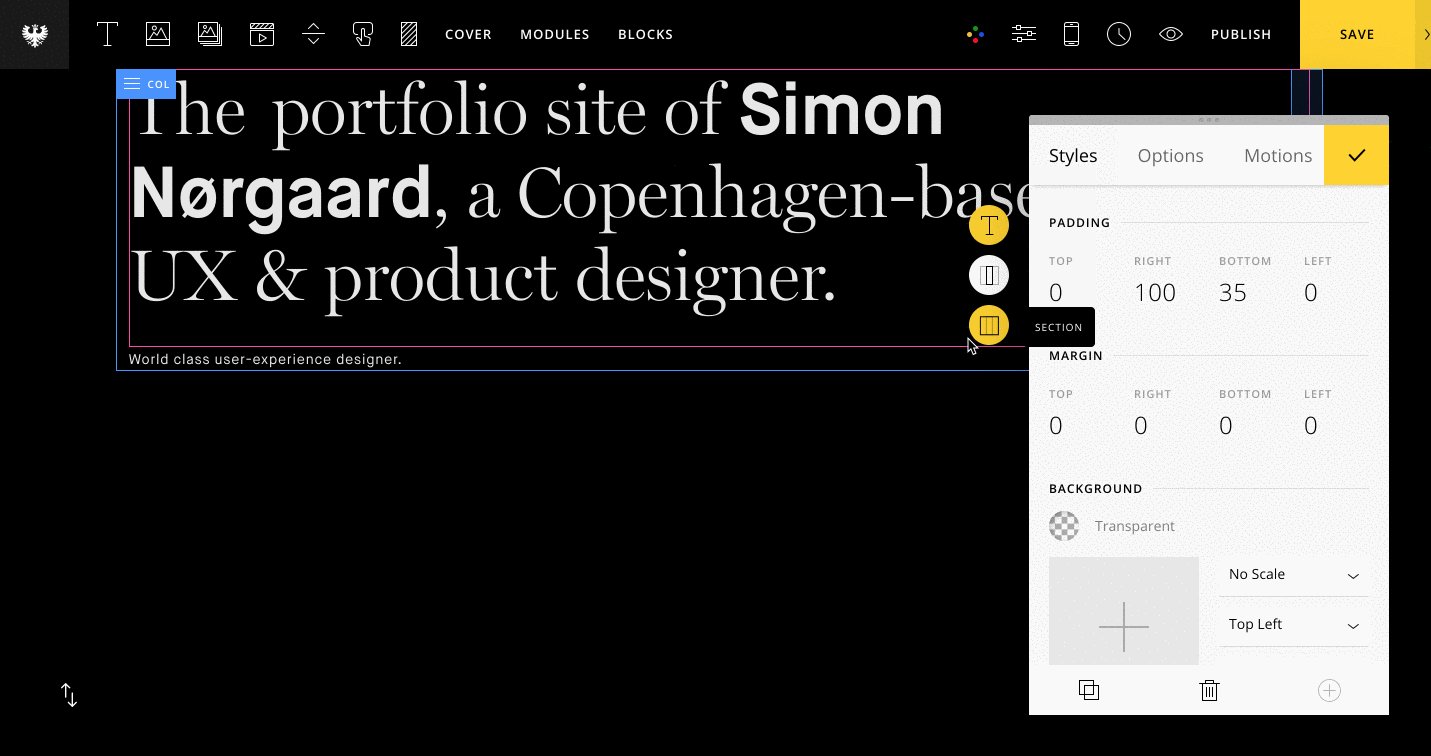
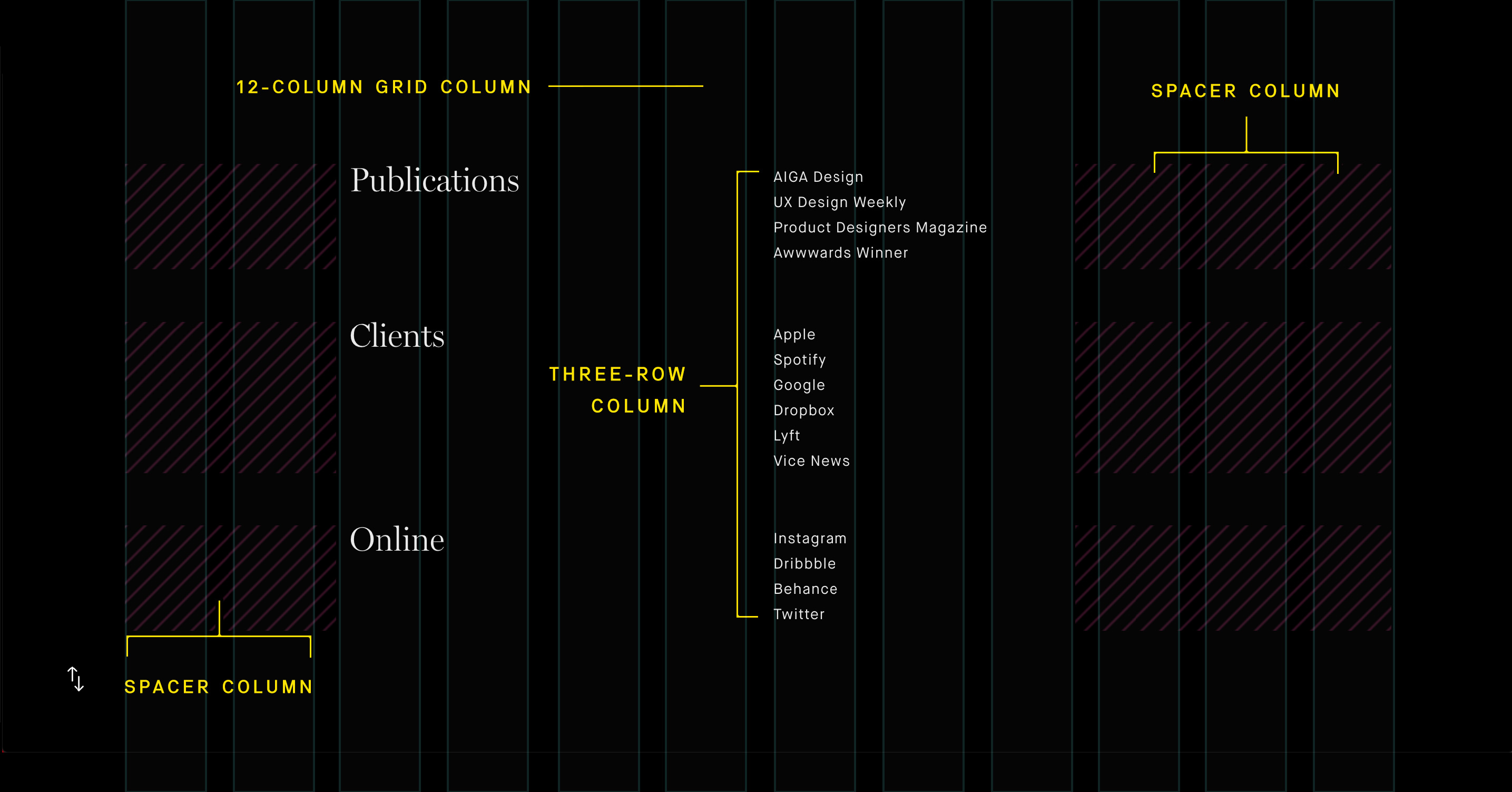
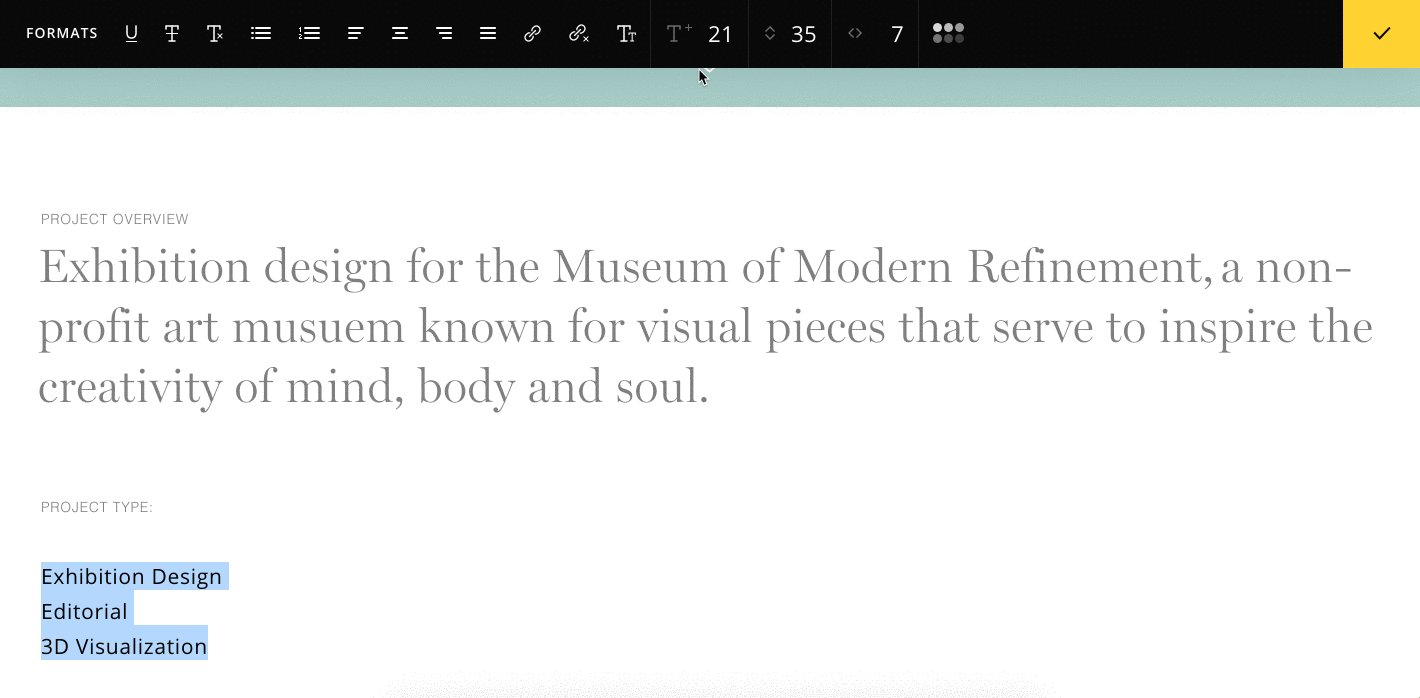
Next, let's add some of the smaller details such as credits. You can place Text modules stacked in rows to create both the subheadings and text lists for these areas. Once we have our text styled the way we want it, we can duplicate the column to quickly recreate our layout. If needed, we can also use spacer columns to offset the columns and create white space.

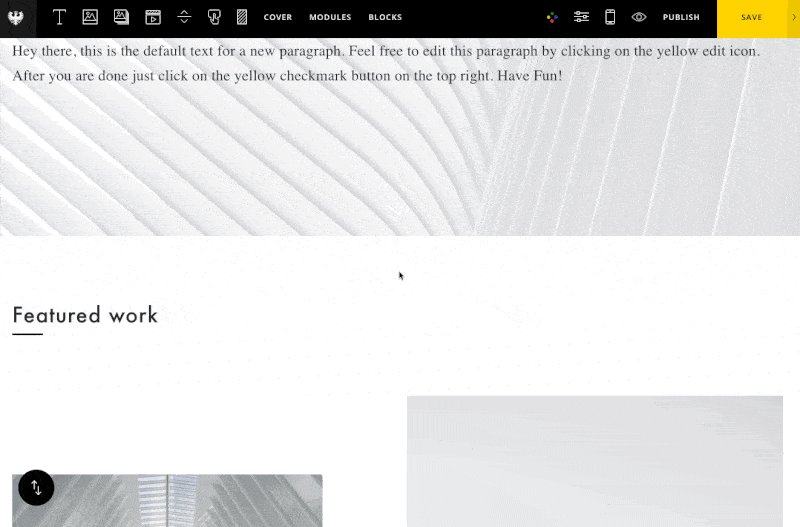
Now, below our overview, we'll go more in-depth about the project and explain our involvement. A simple text module and image module side-by-side will do the trick. If you need tips for writing the copy in your case study, read this article.

Adding detail images
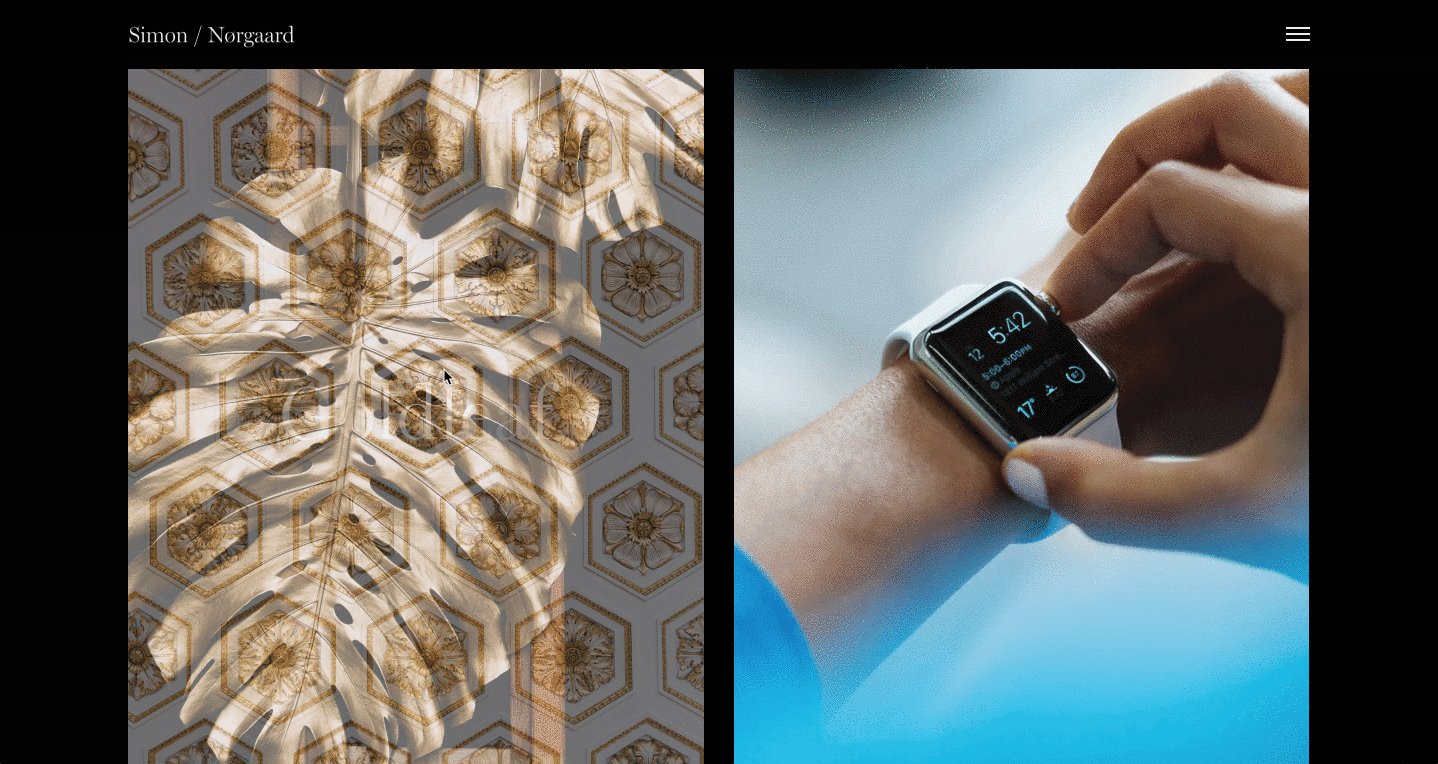
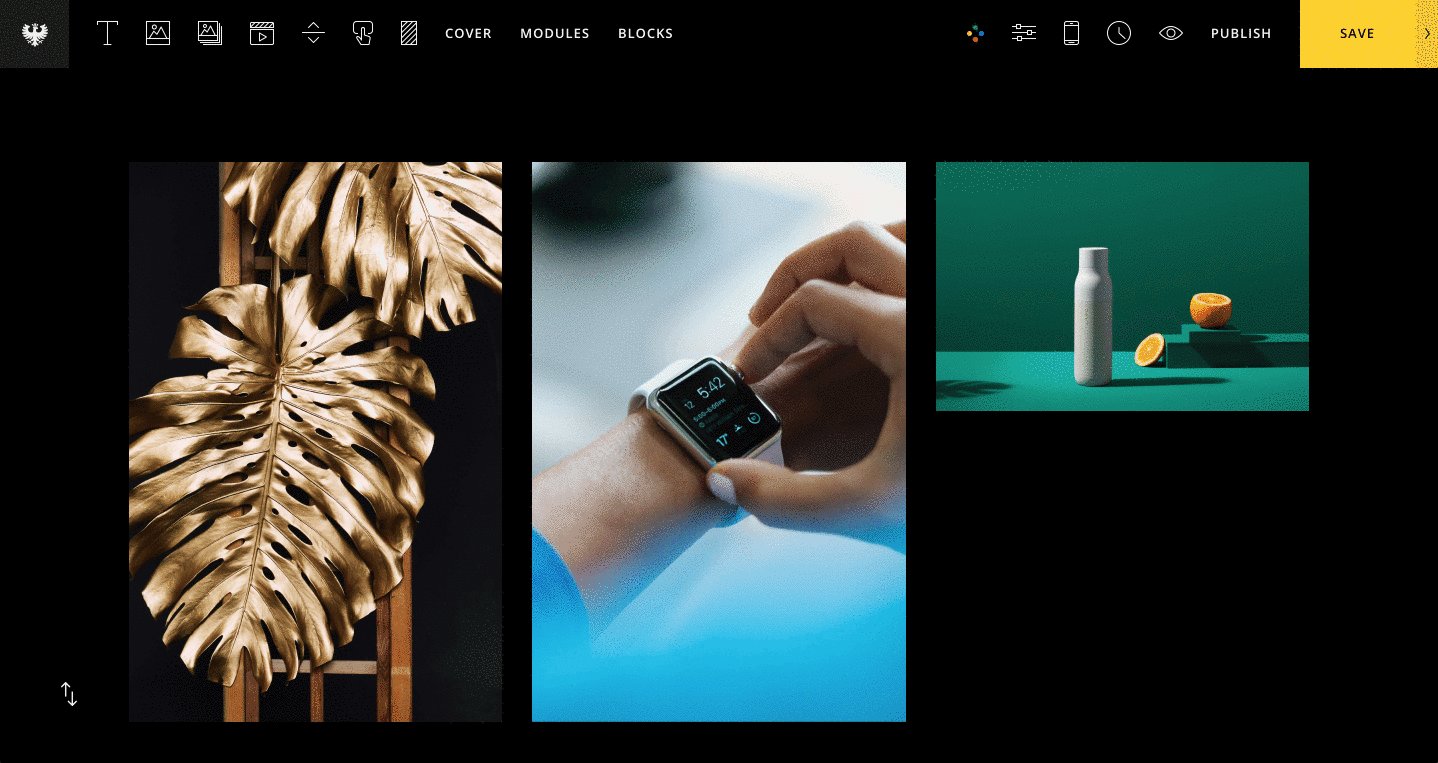
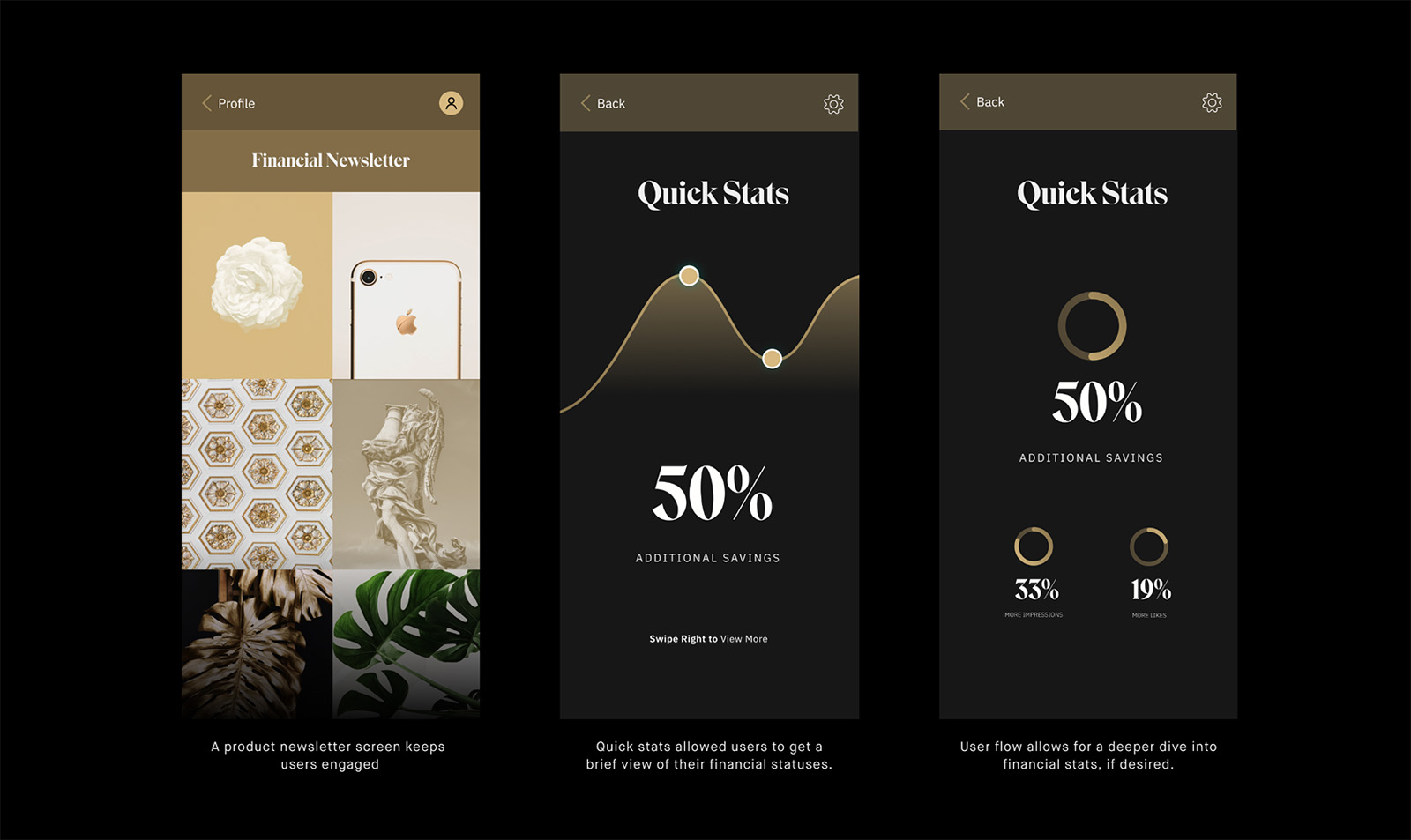
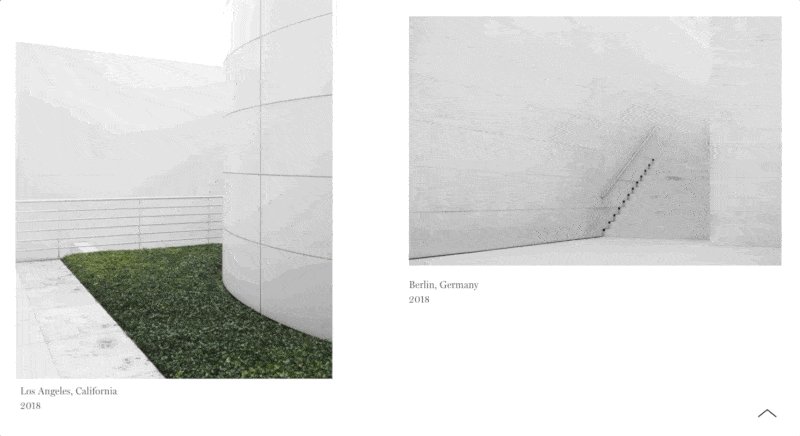
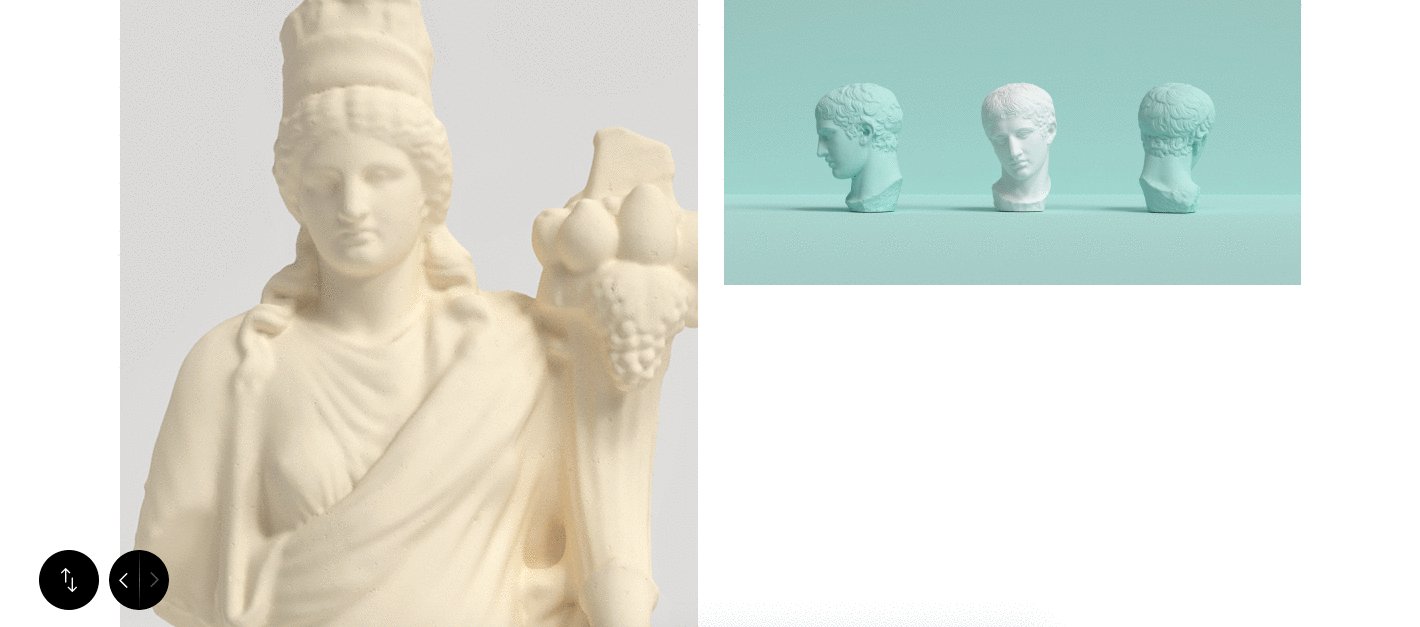
Next, let's create a section where we can add images that support our case study. Think of your case study like a spread in a magazine, and put images alongside relevant copy, to make the reading experience highly visual and easy to scan.

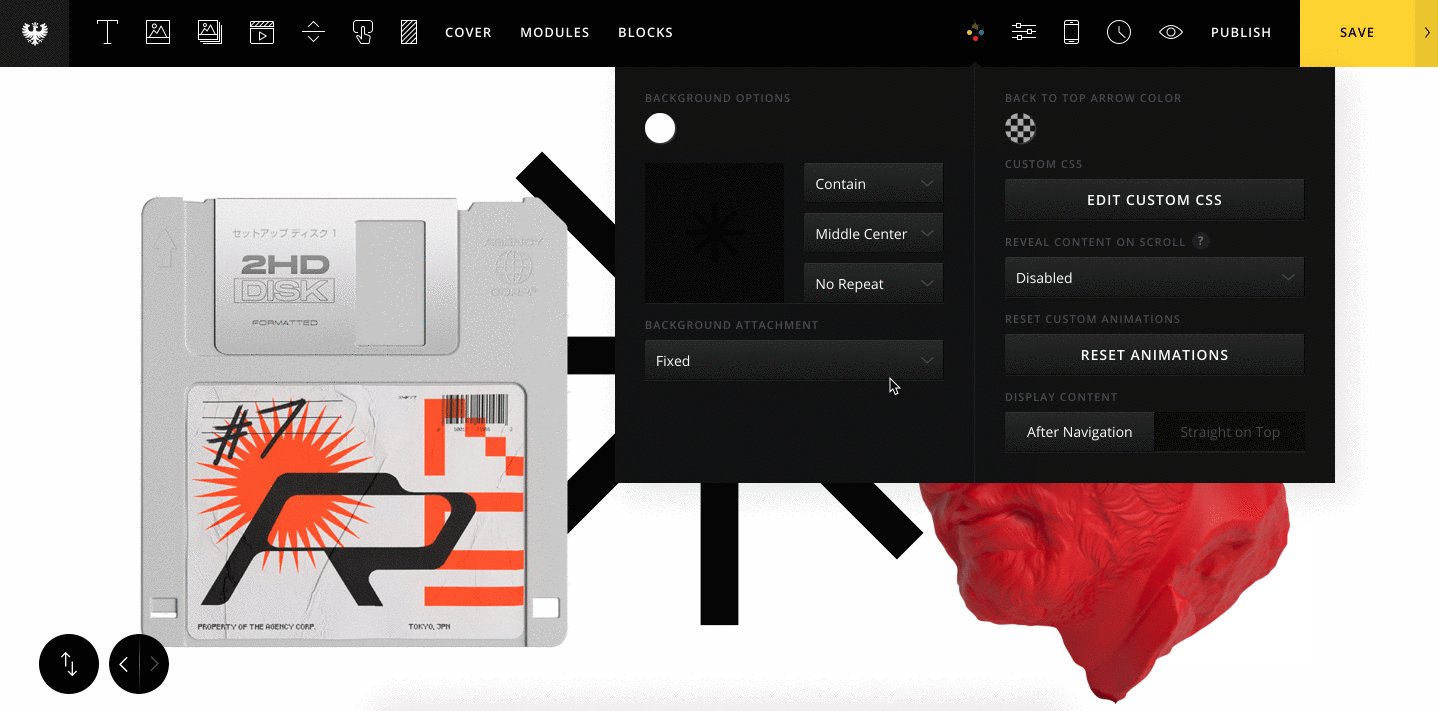
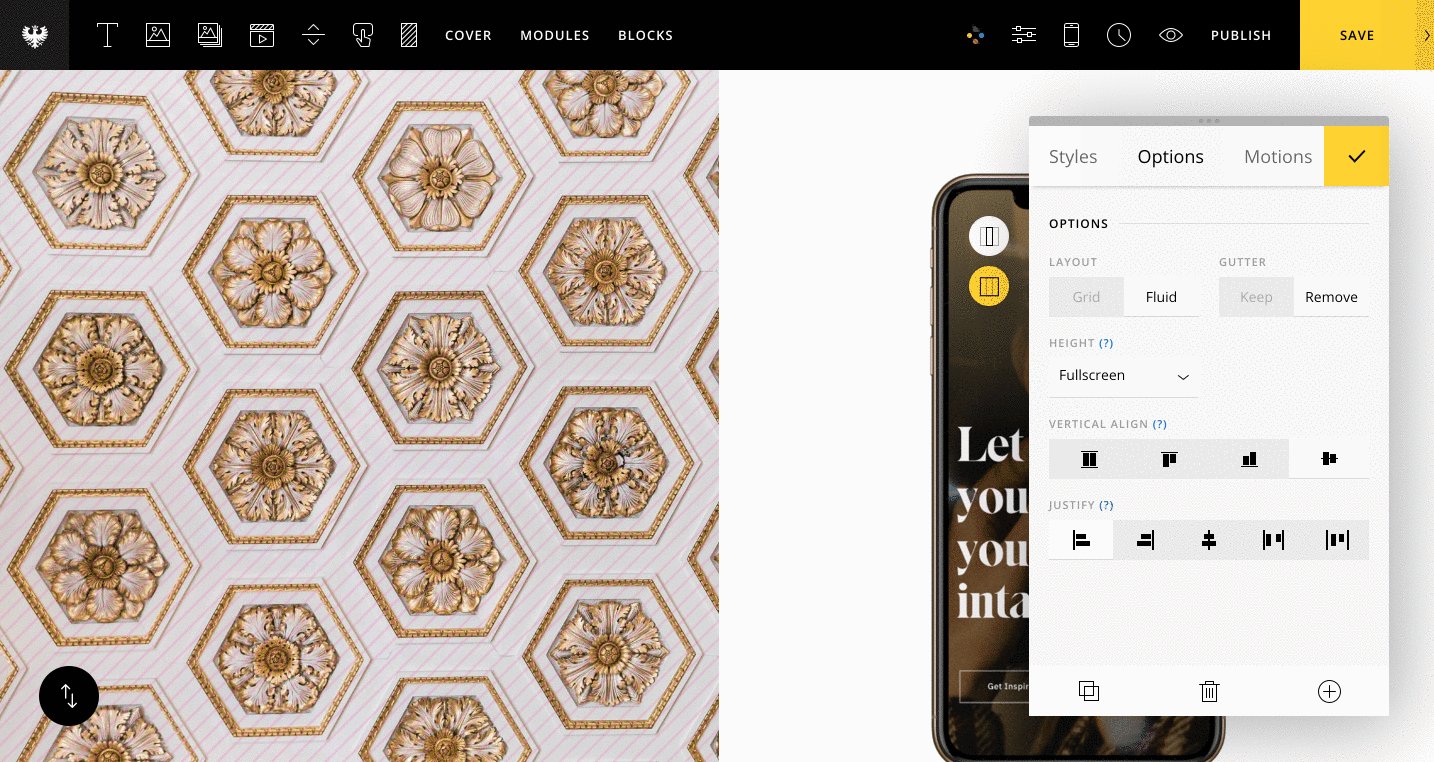
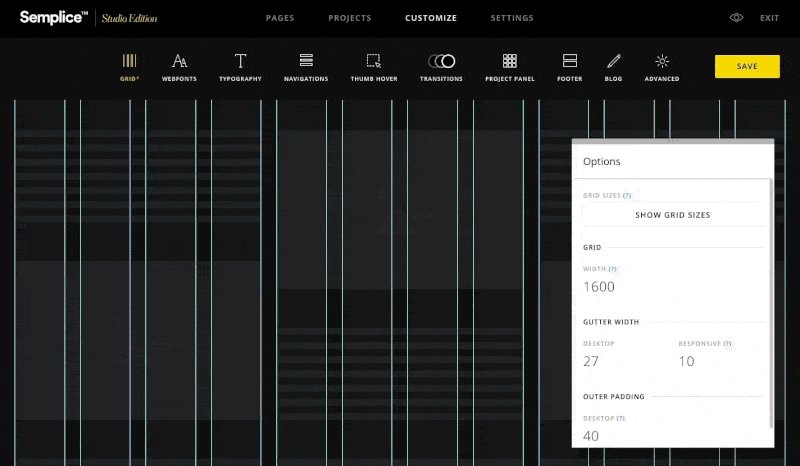
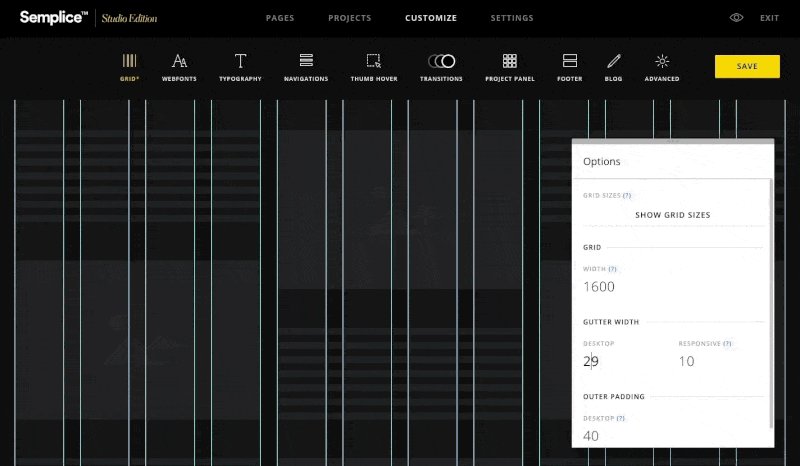
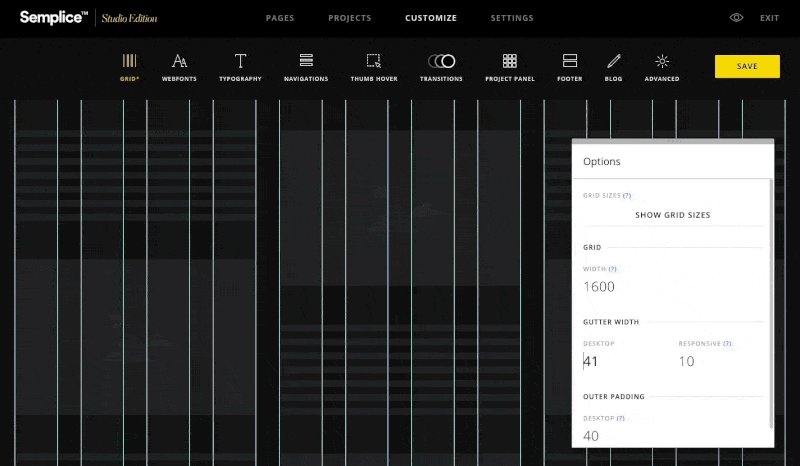
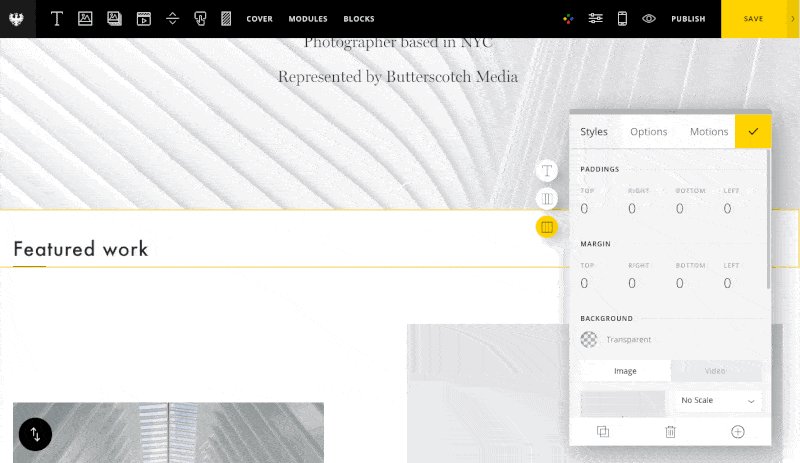
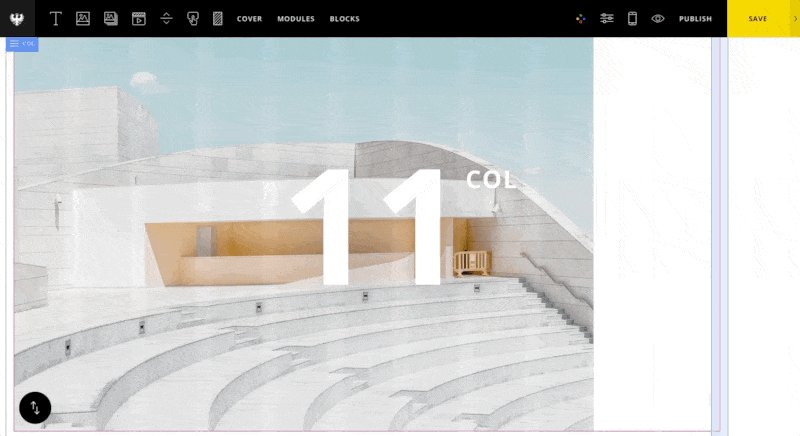
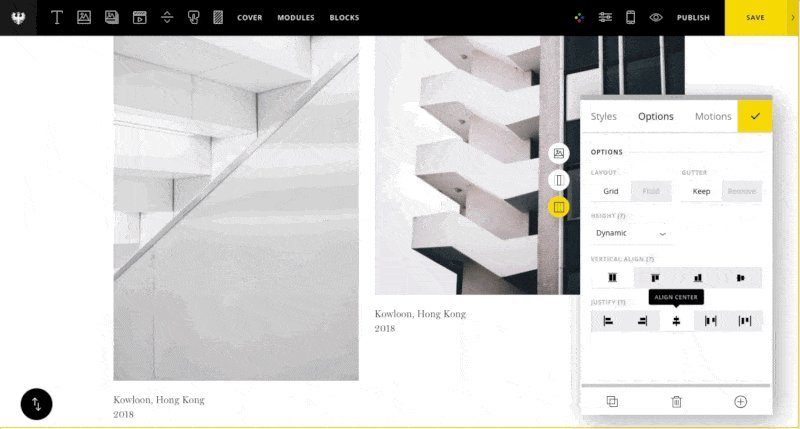
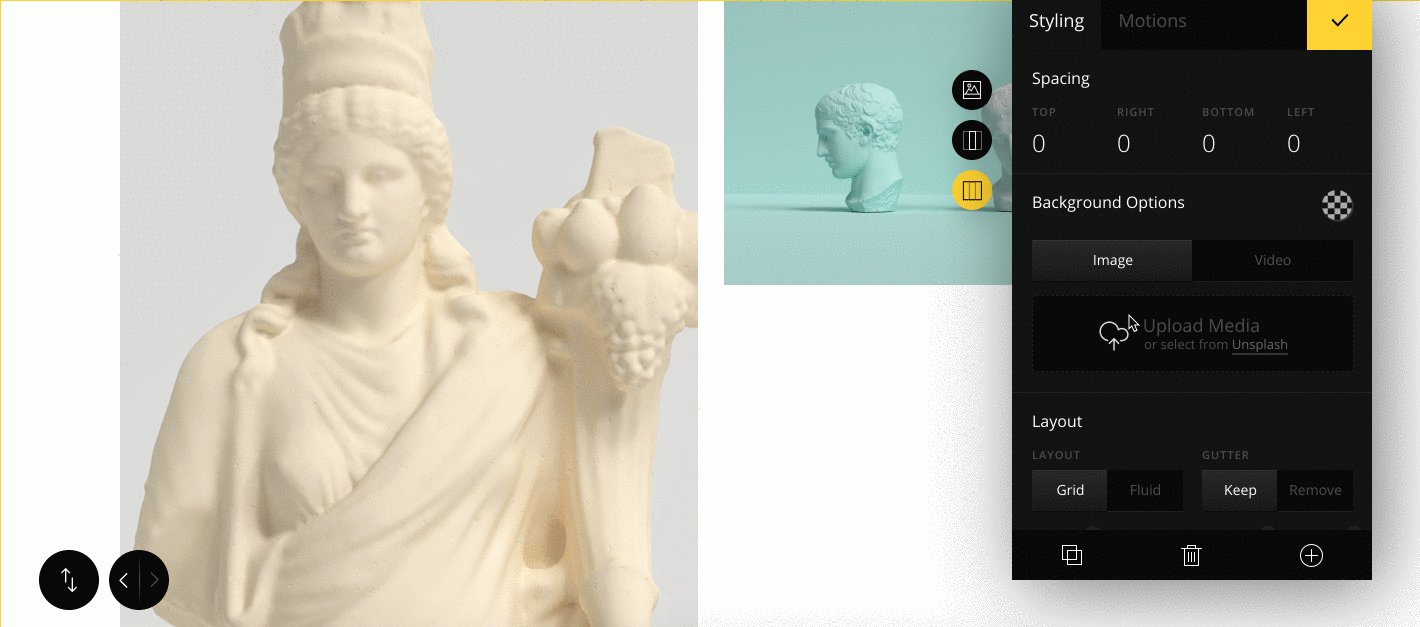
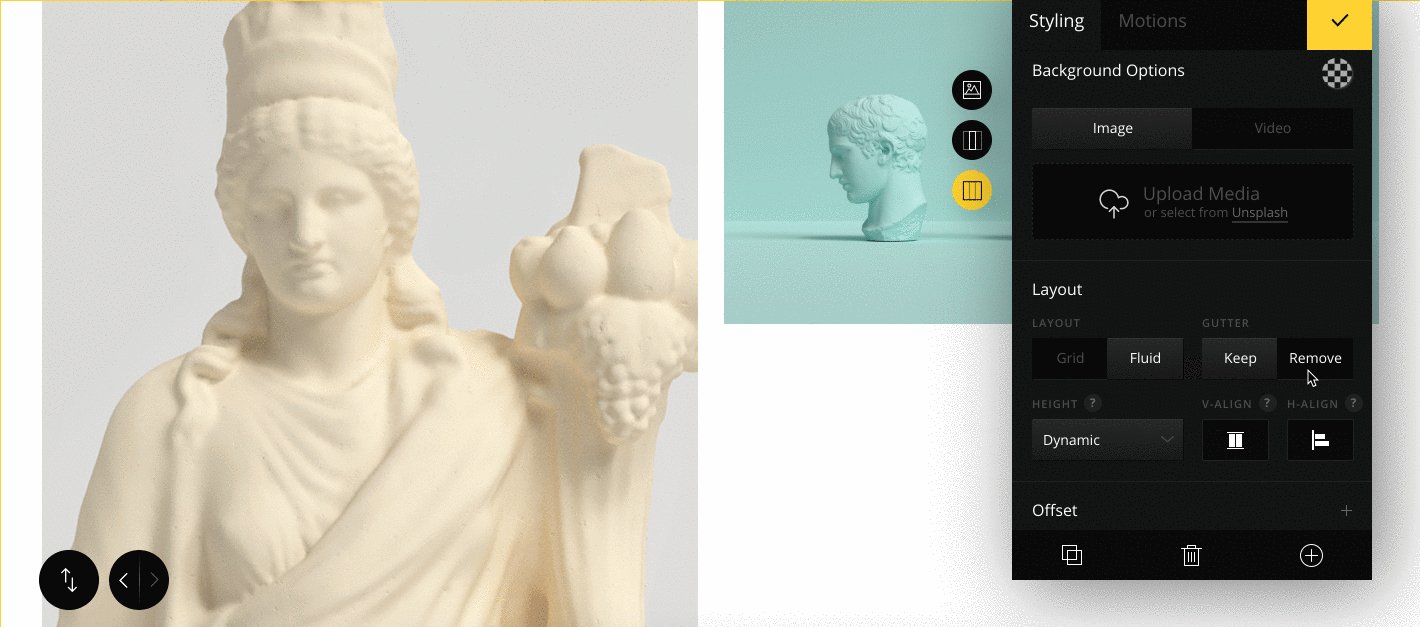
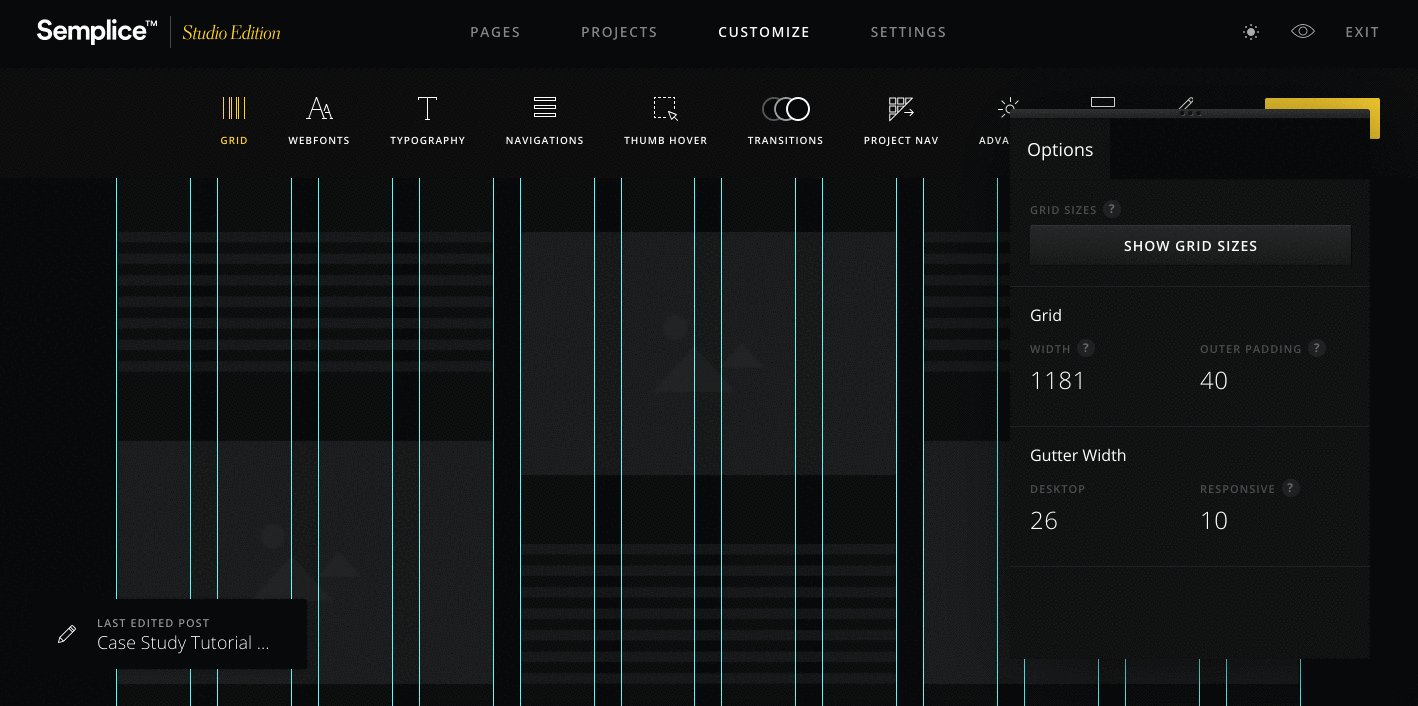
For this section, I'll make some of the images "bleed" to the edge of the screen. This will add break up the visual flow of the page nicely. To do this, go to the section options and set the gutters to "off."

Setting our section to be full-width with no gutters.
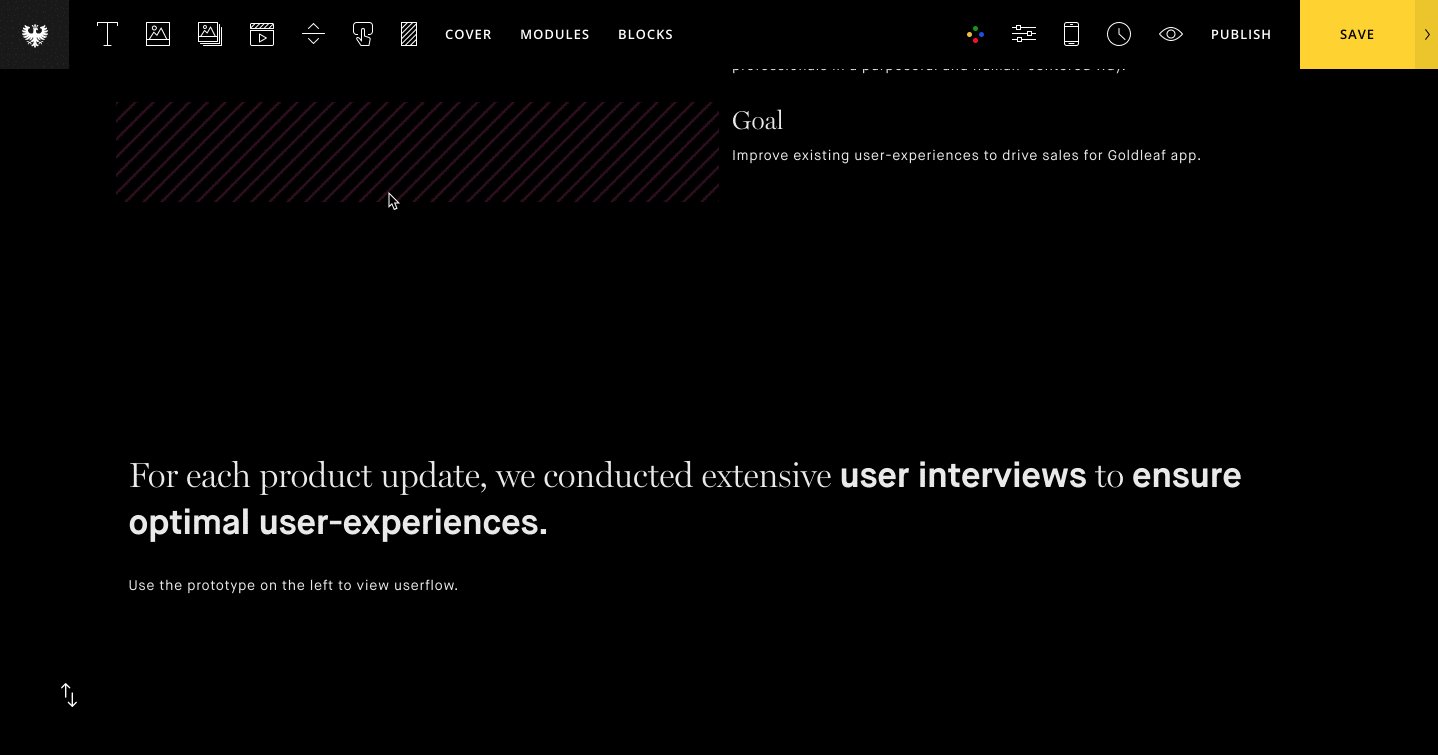
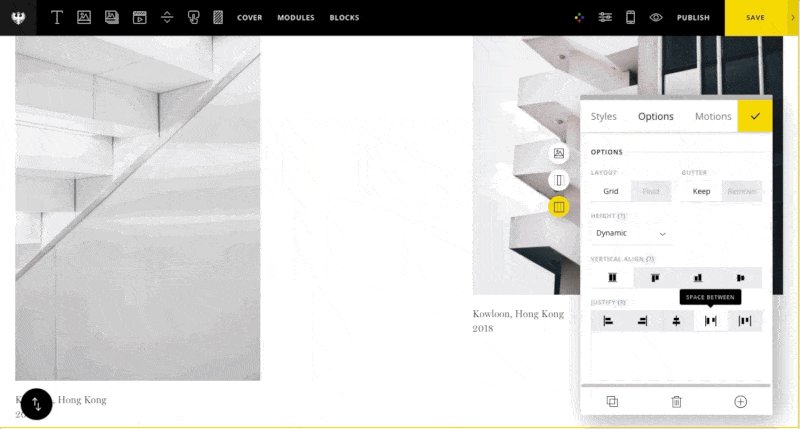
I will also use spacer columns once again to offset the image columns and create some interesting variations in the layout.

Adding a spacer column to create white space
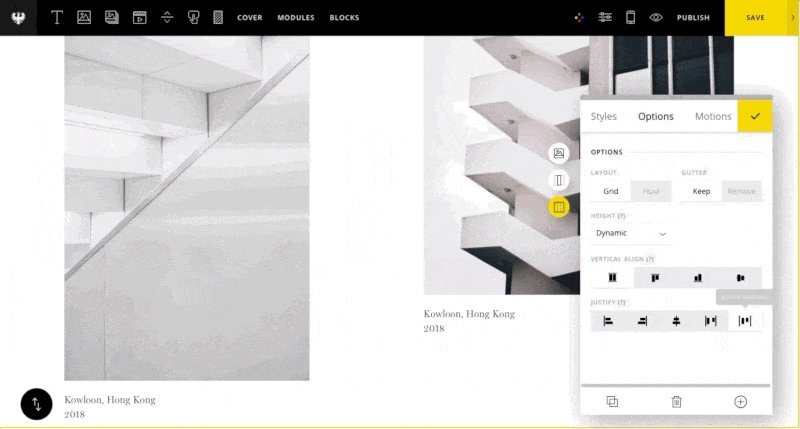
I've also placed text modules beneath each image for a caption, so we can give context to each image and allow those who want to scan (let's be honest, most readers) to understand our project story at a glance.
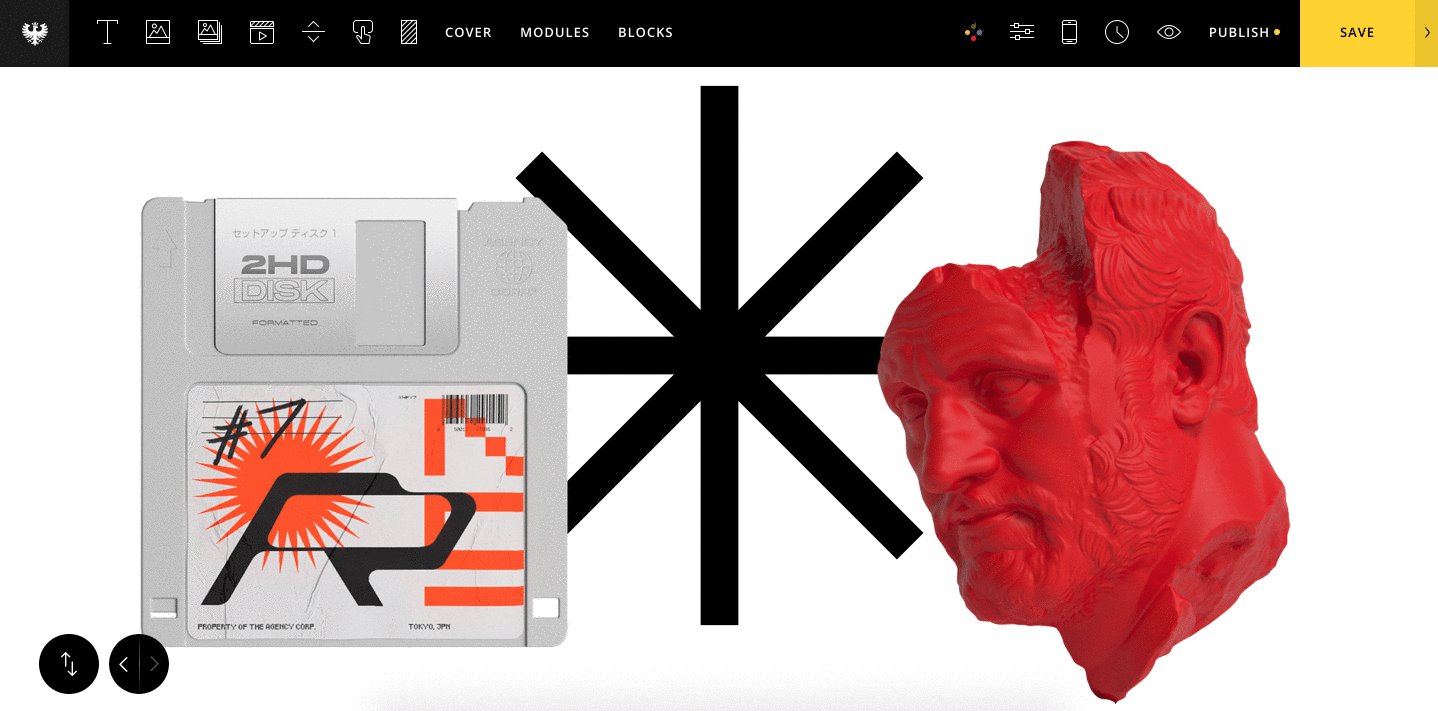
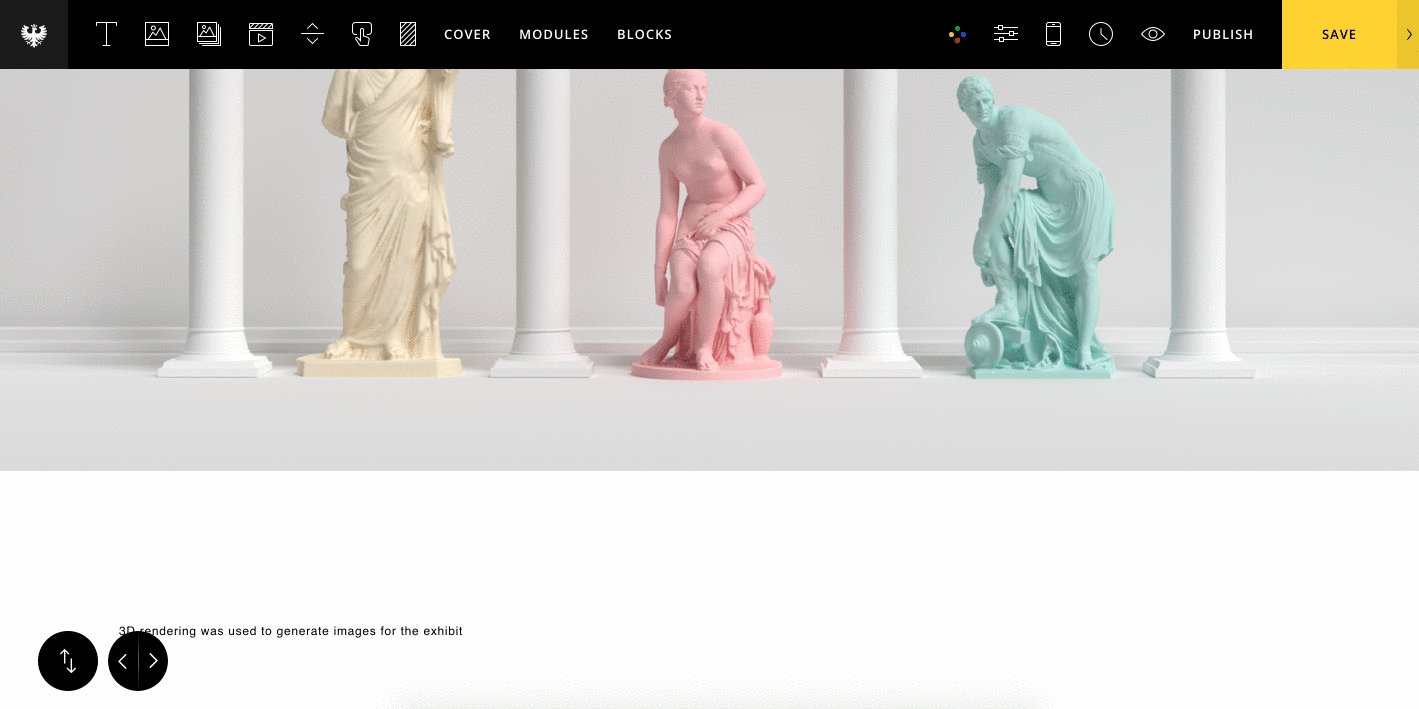
Adding a full-width image section
Now we'll add some full-width images to break up our page between paragraphs. For our full-width image section, simply place an image module on the page. In the image options, set the image size to "grid width" and in the section options, set the width to "full-width" with gutters removed.

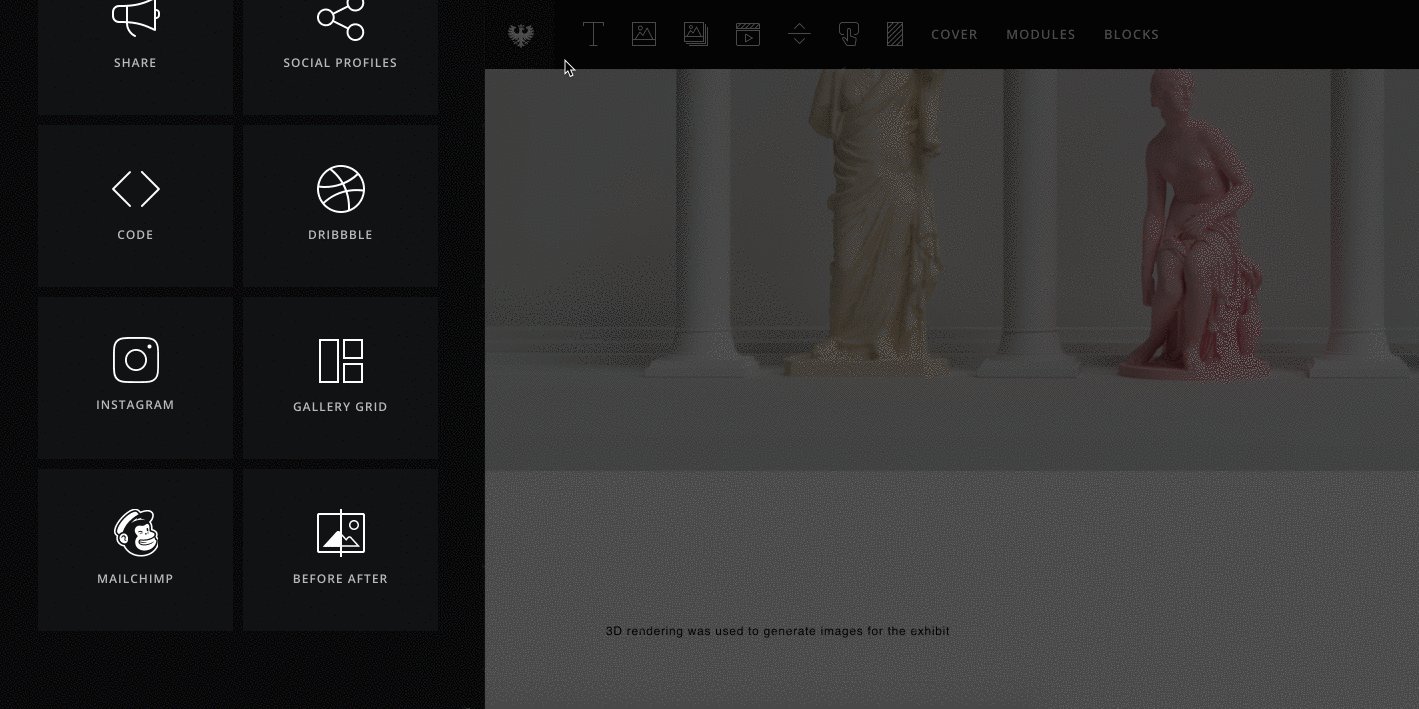
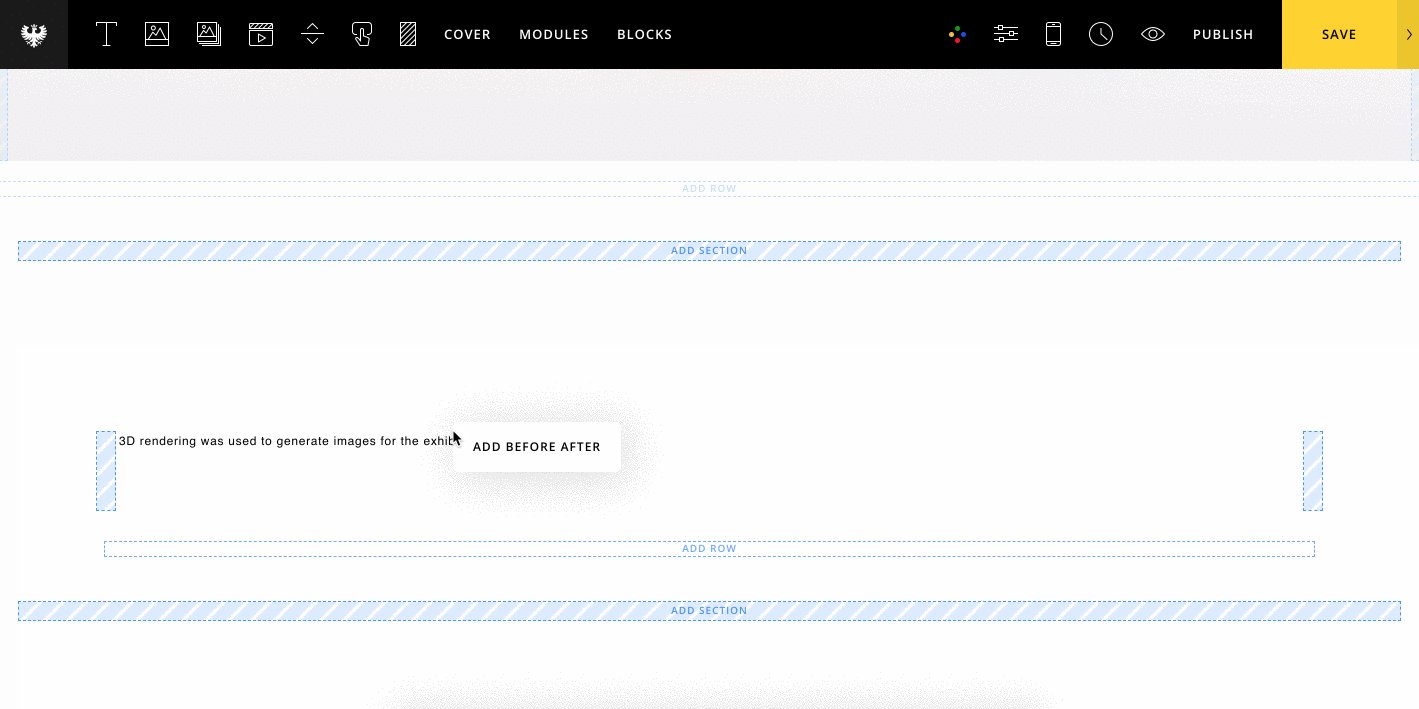
Before/After comparison
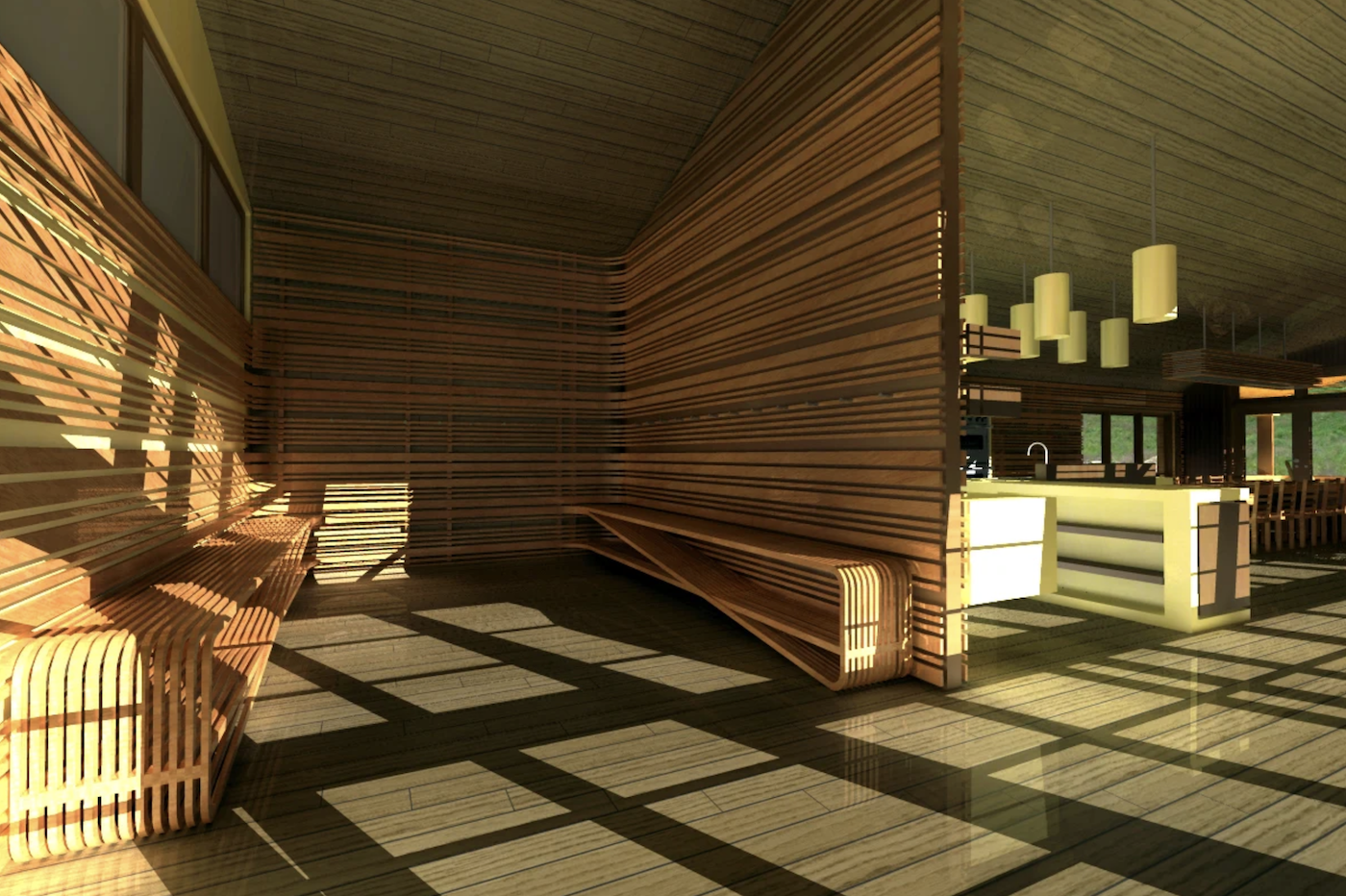
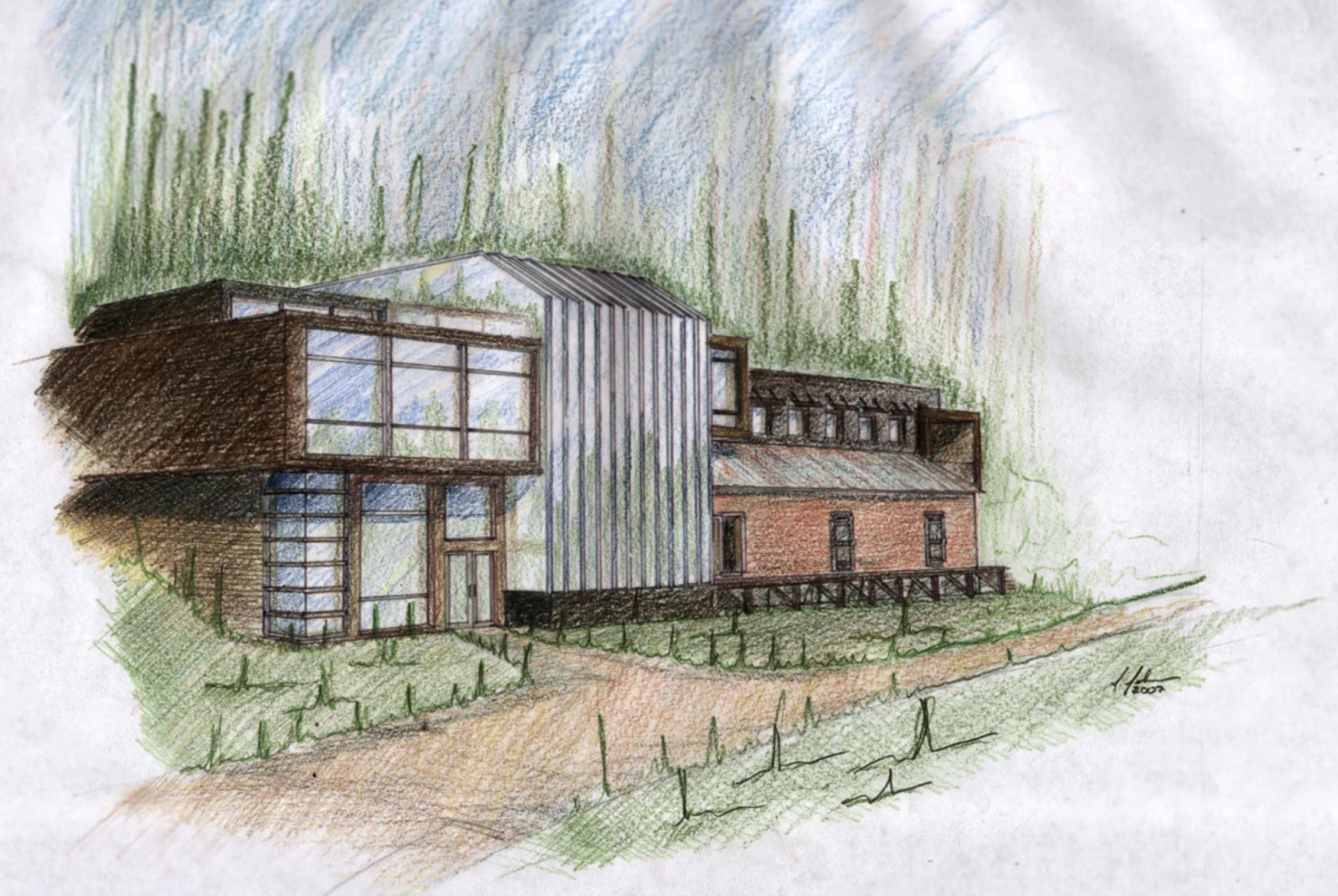
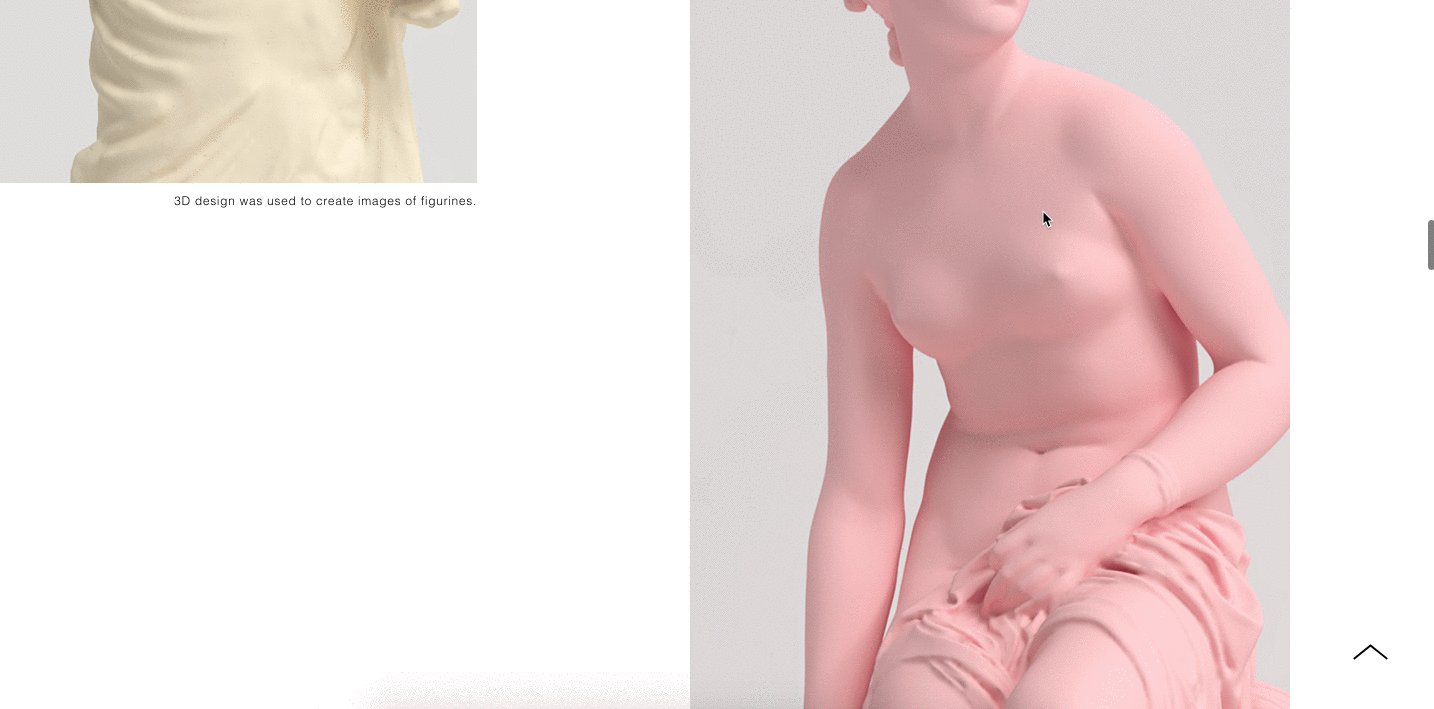
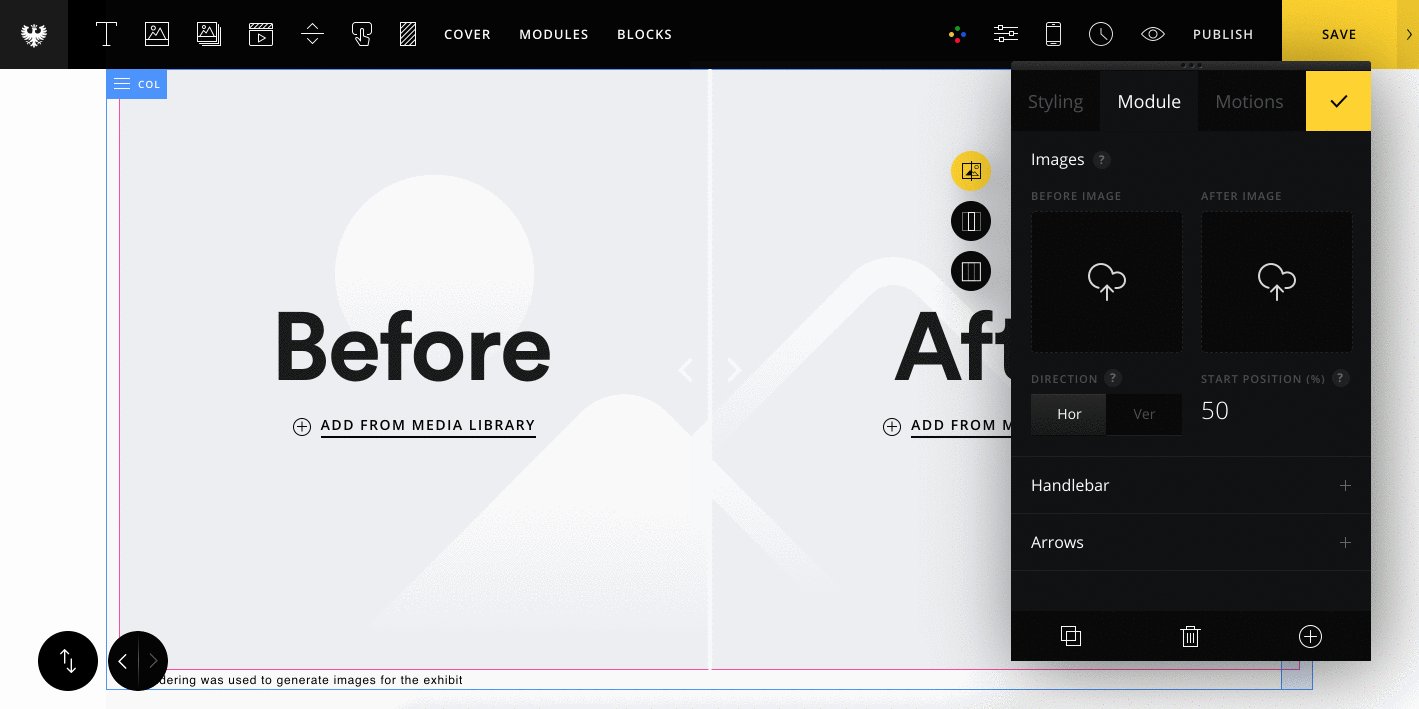
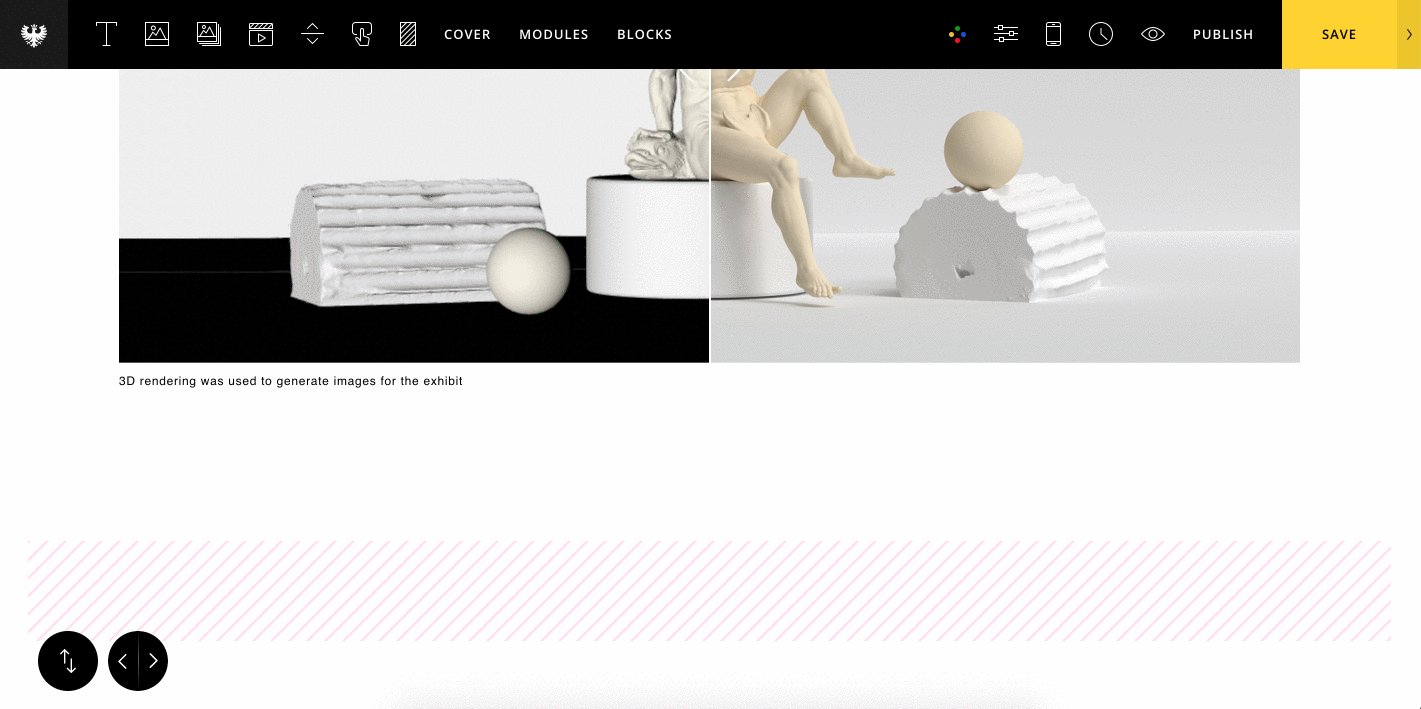
Now for the fun part. To visually explain our process and help readers appreciate the work that went into our project, we'll use the Before/After module to display our final result. In this case, we will show a behind-the-scenes view of our prototype in the 3D rendering program, sliding to reveal the final outcome. You can do the same with a UX prototype next to your final screen design, for example.

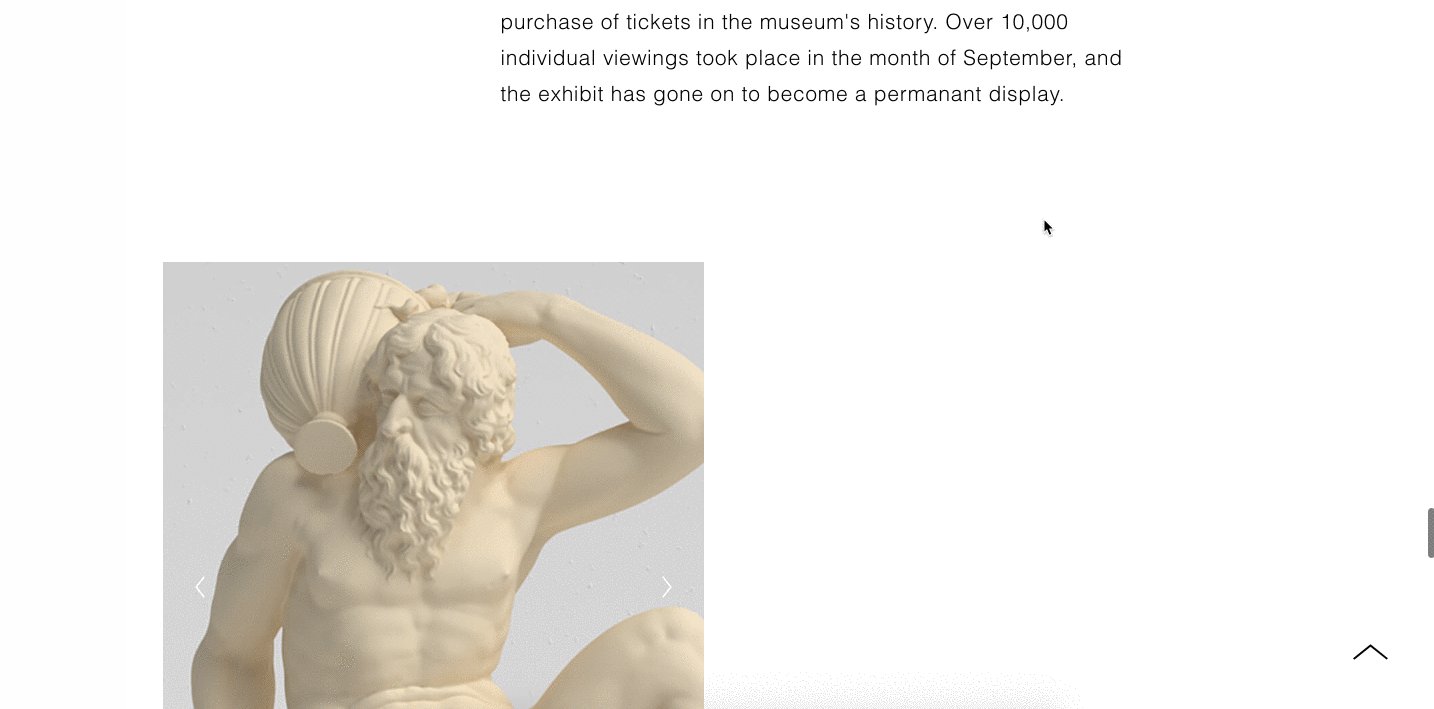
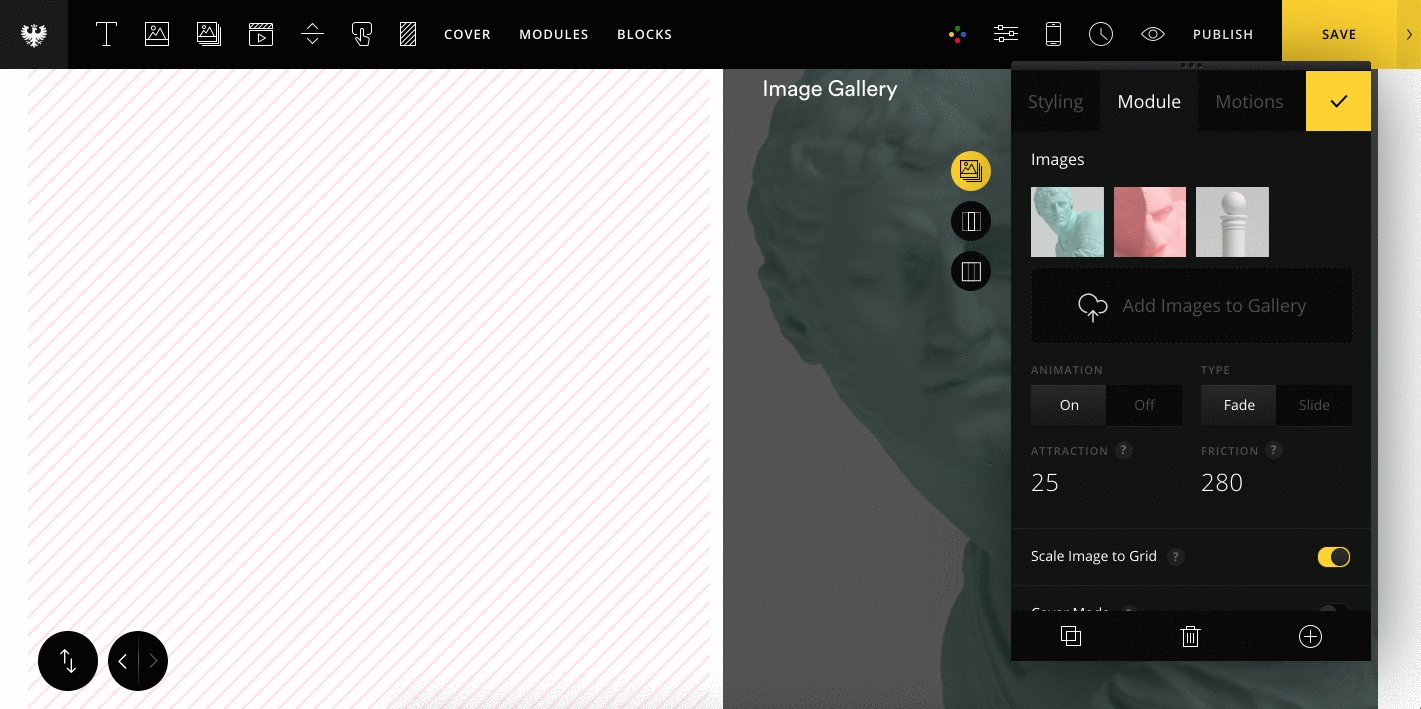
Adding image galleries
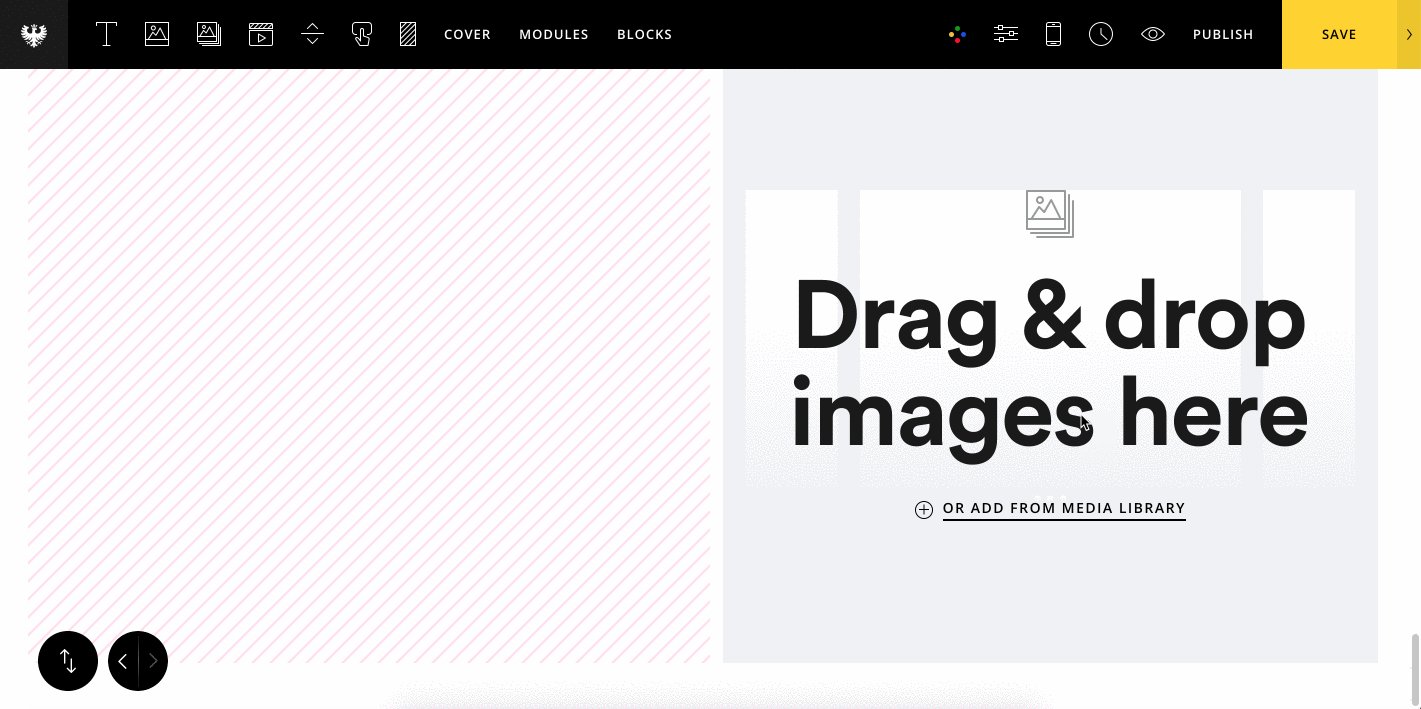
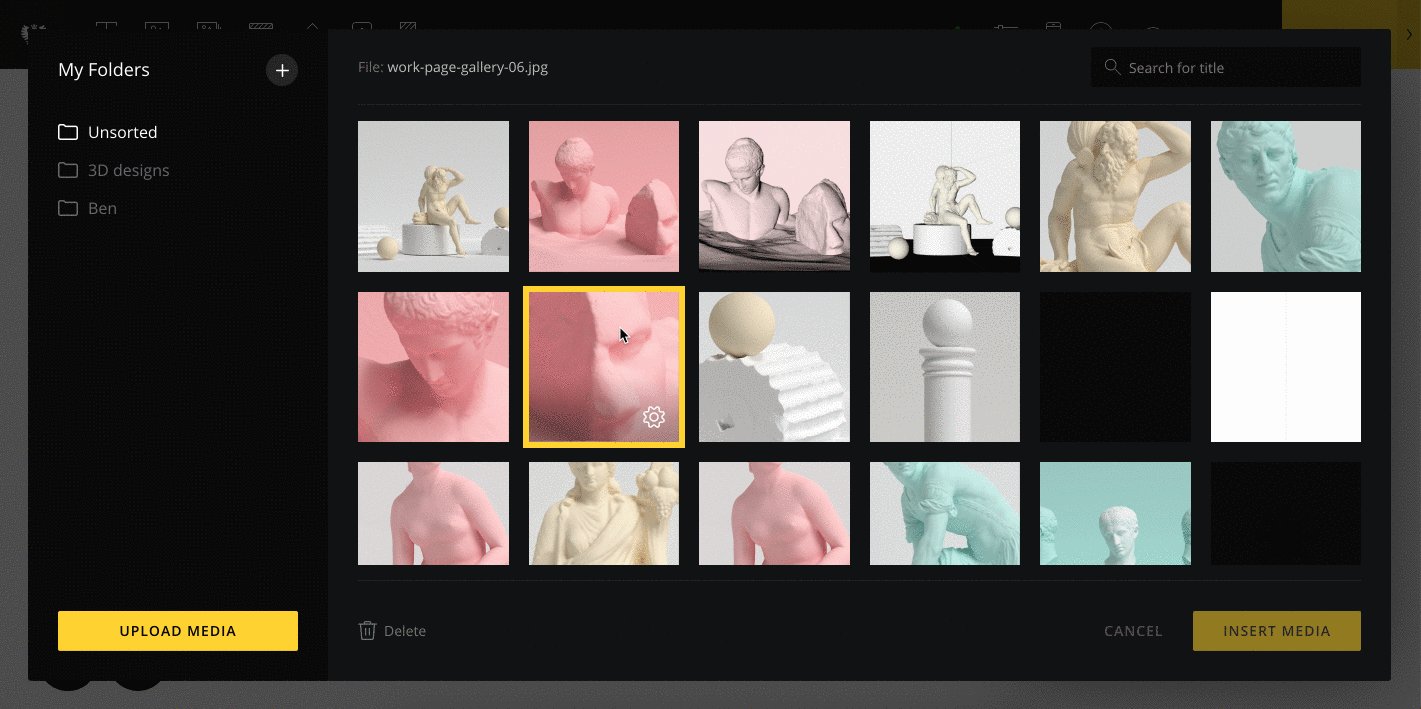
If you have lots of images for your project, or a collection of similar images, you can also add image galleries to your page.
Let's place some offset galleries onto the page. We will also use this section to talk about the final results of our project and how it was successful.

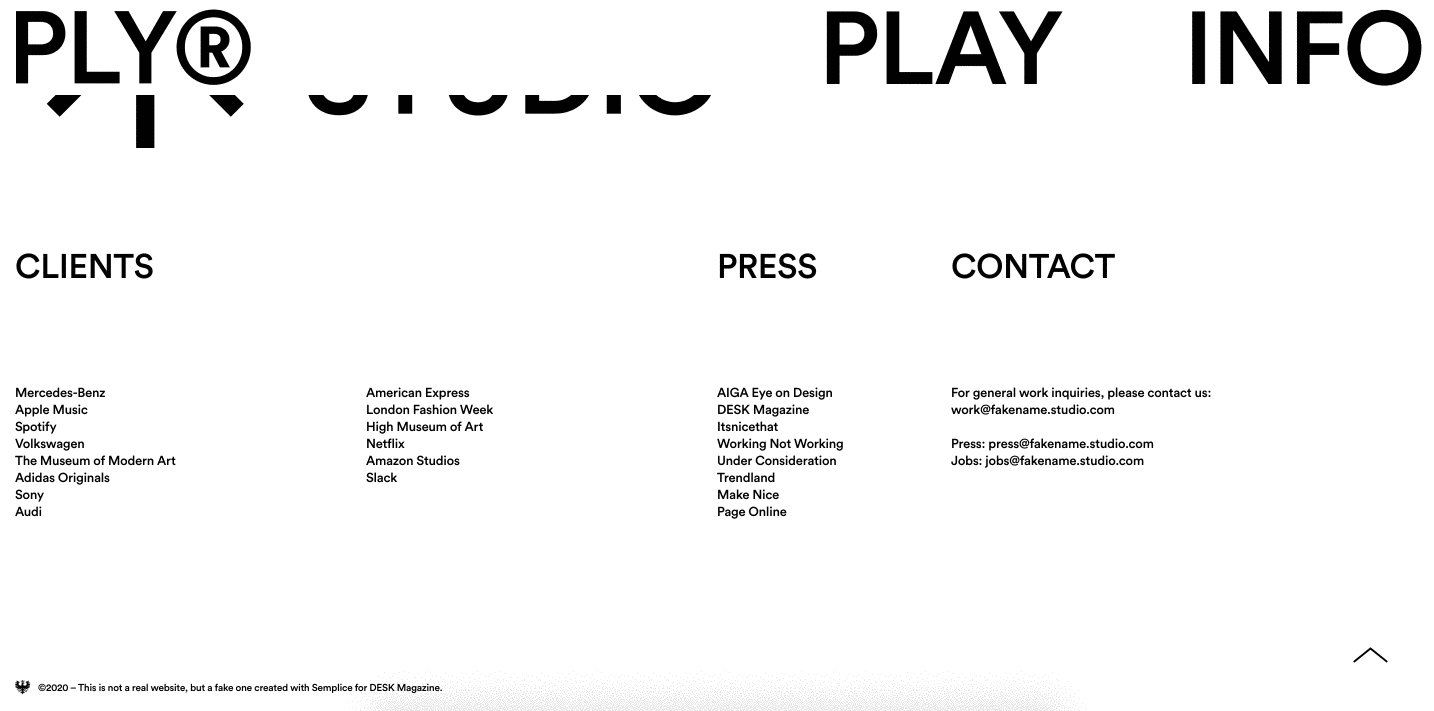
Wrapping up
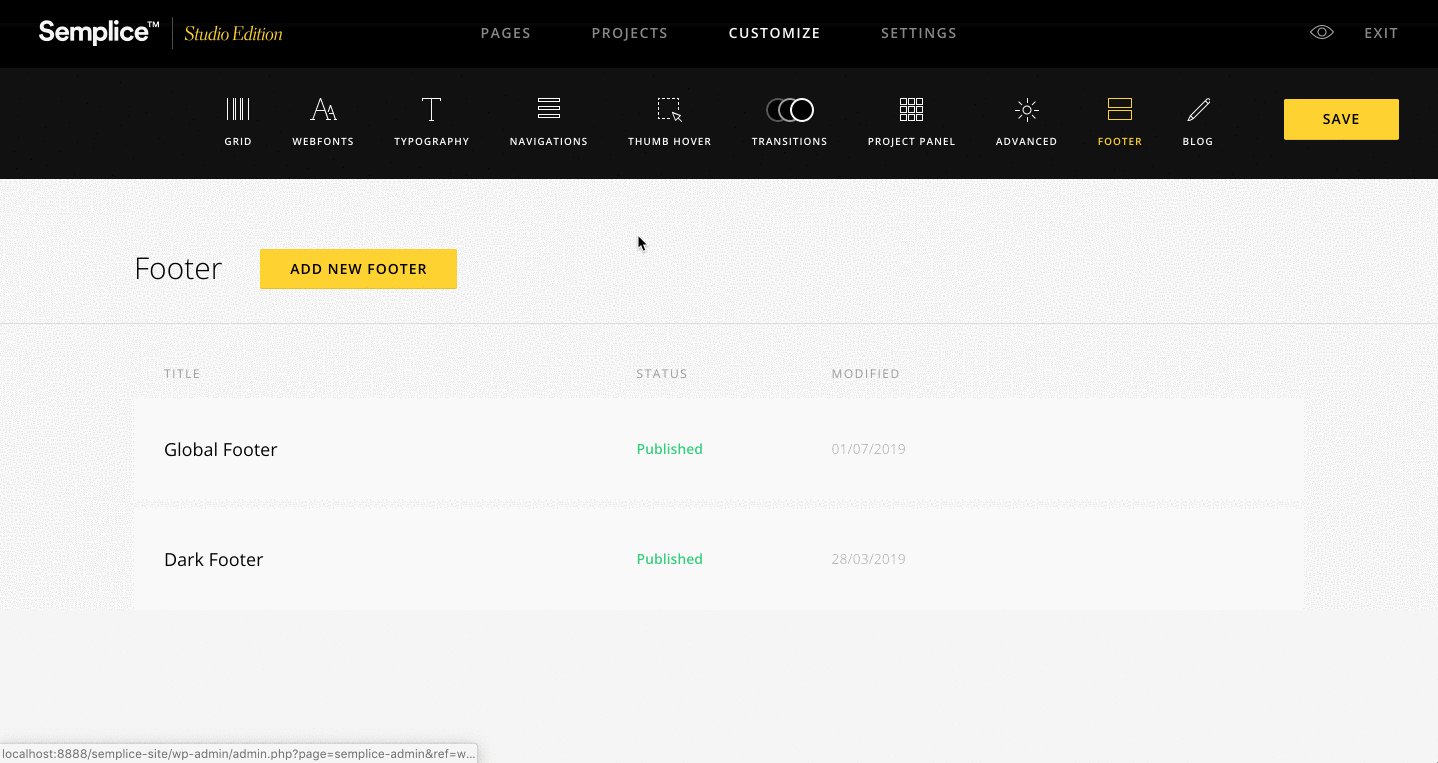
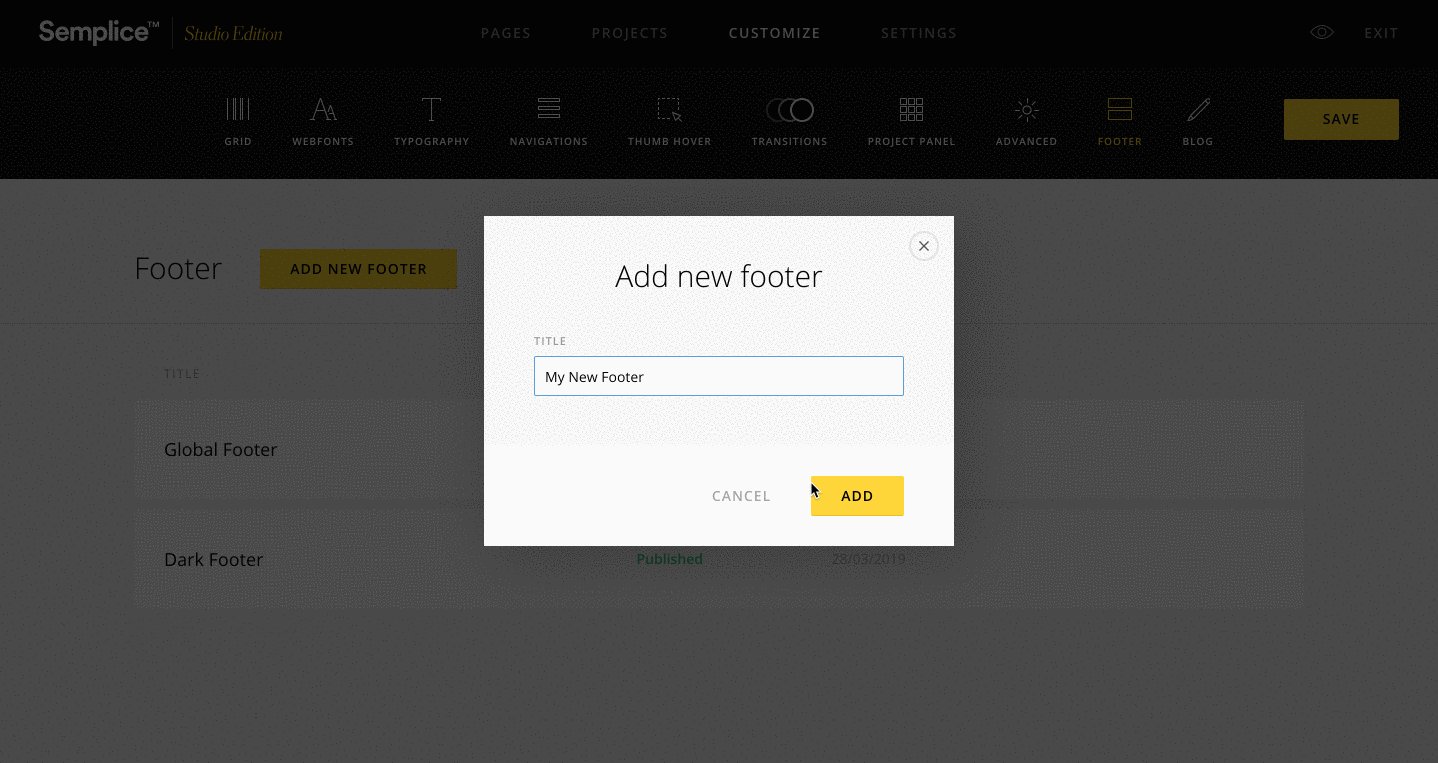
To wrap up the case study, we'll give a little shoutout to our team.
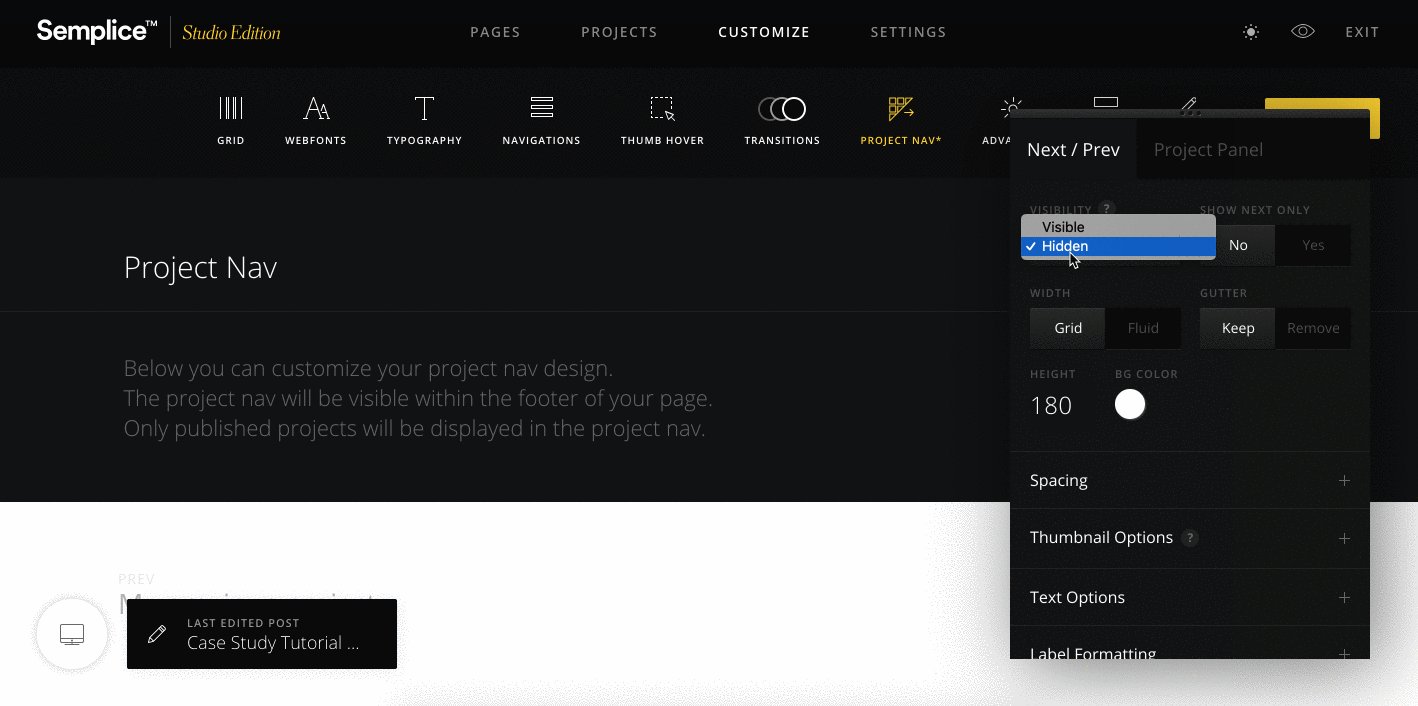
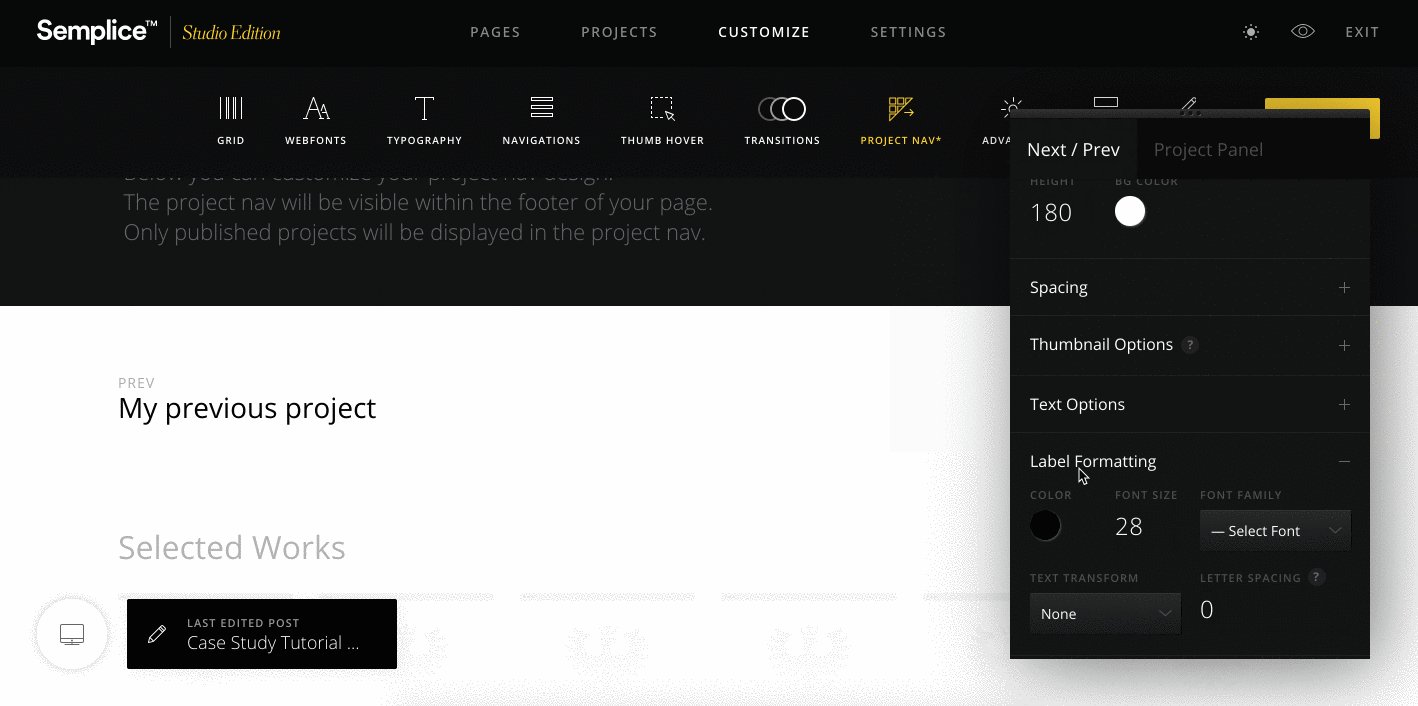
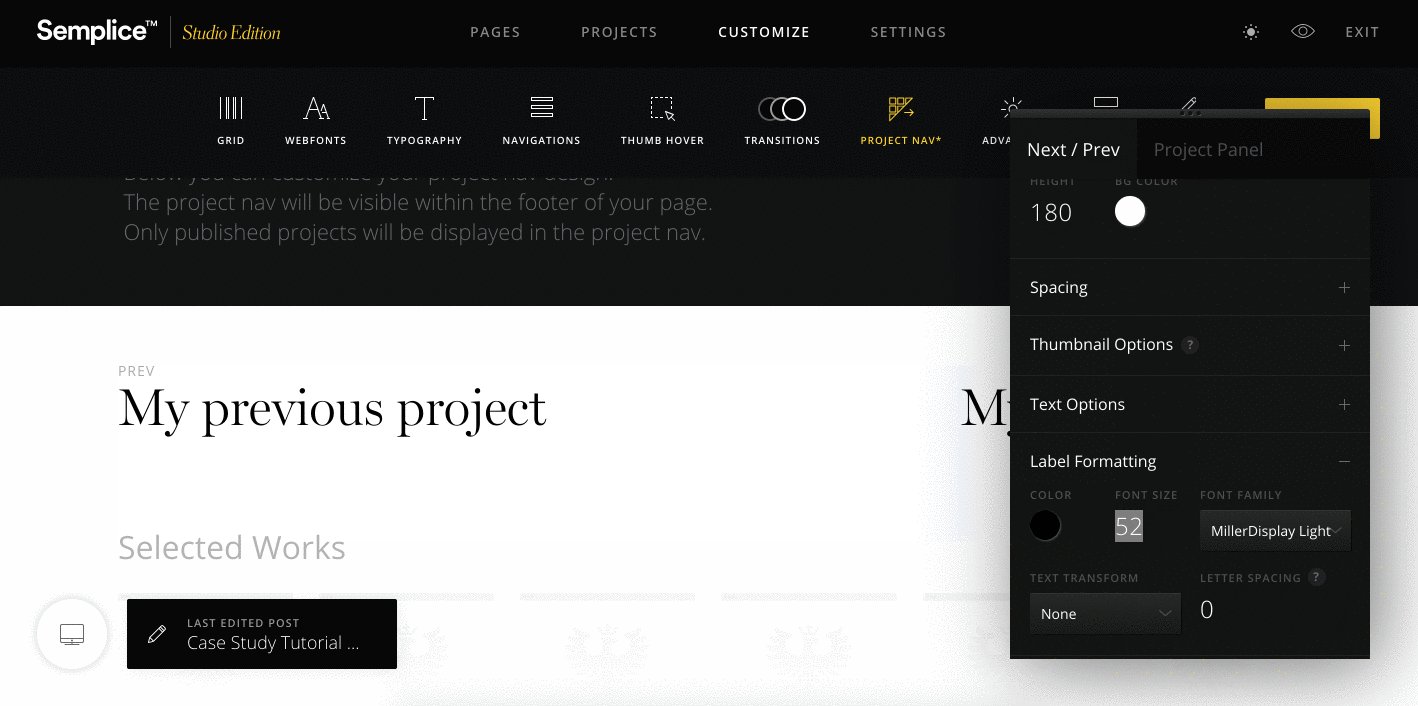
We'll also make sure the Next/Previous feature is enabled. This is a feature in Semplice that allows viewers to quickly jump between projects at the bottom of a case study to continue browsing.

Thank you
We created everything here with the Studio edition of Semplice, which gives you all the latest Semplice features. No matter what tool you use to create your case study, we hope this tutorial inspired you to create thoughtful, unique case studies to tell your project stories. We can't wait to see what you make!














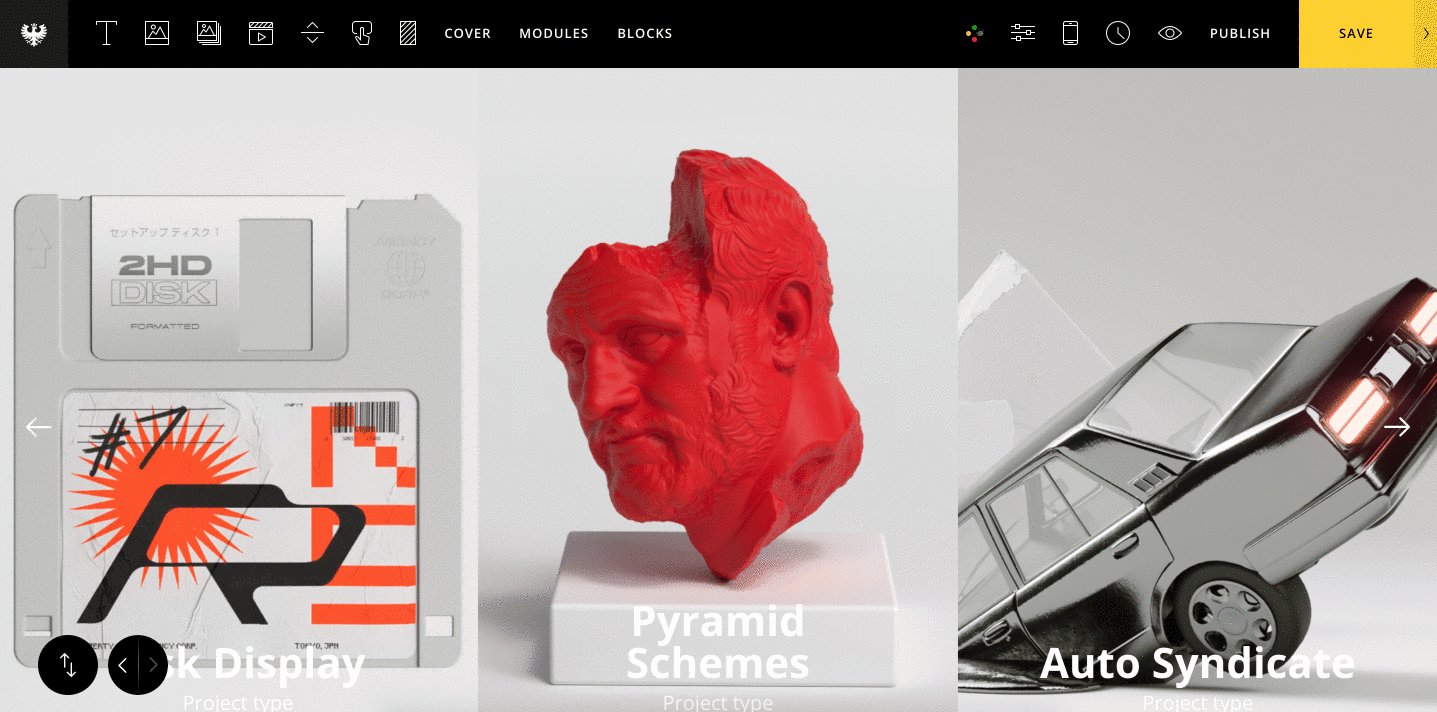
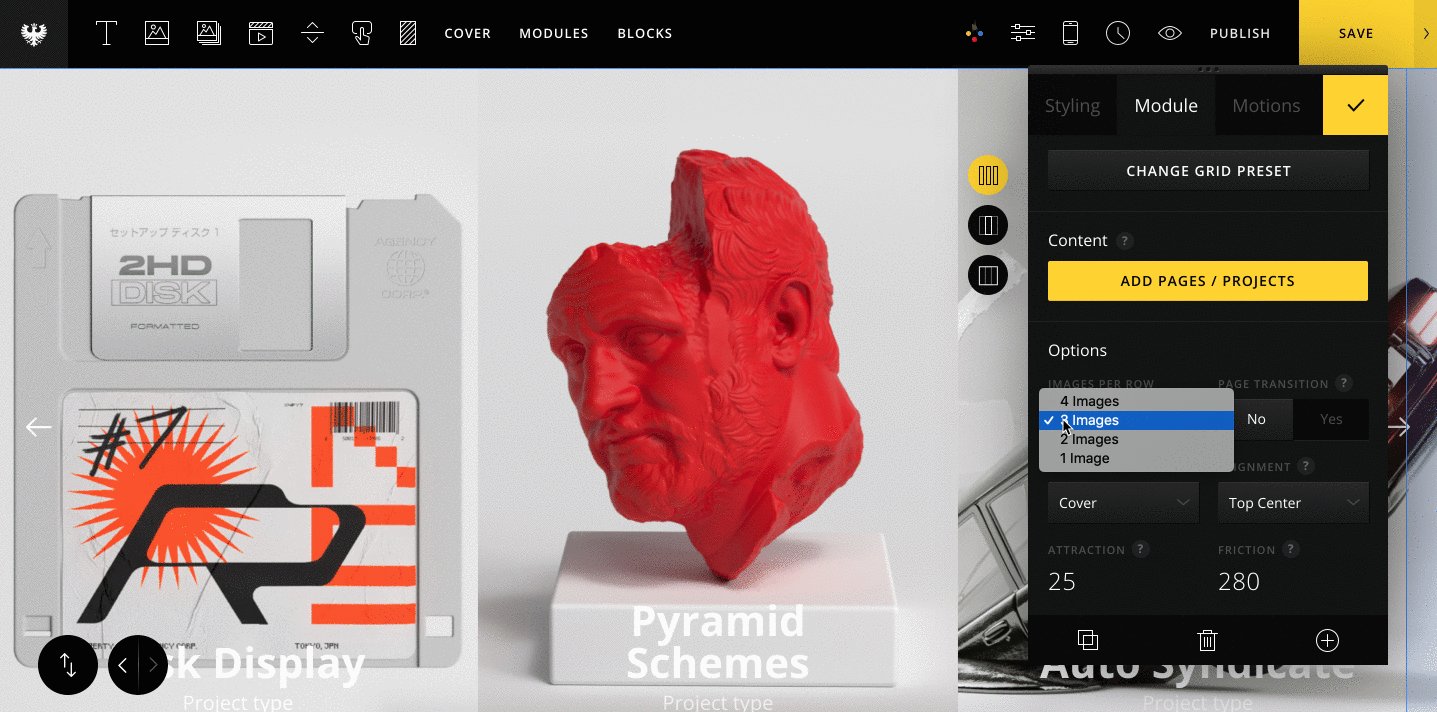
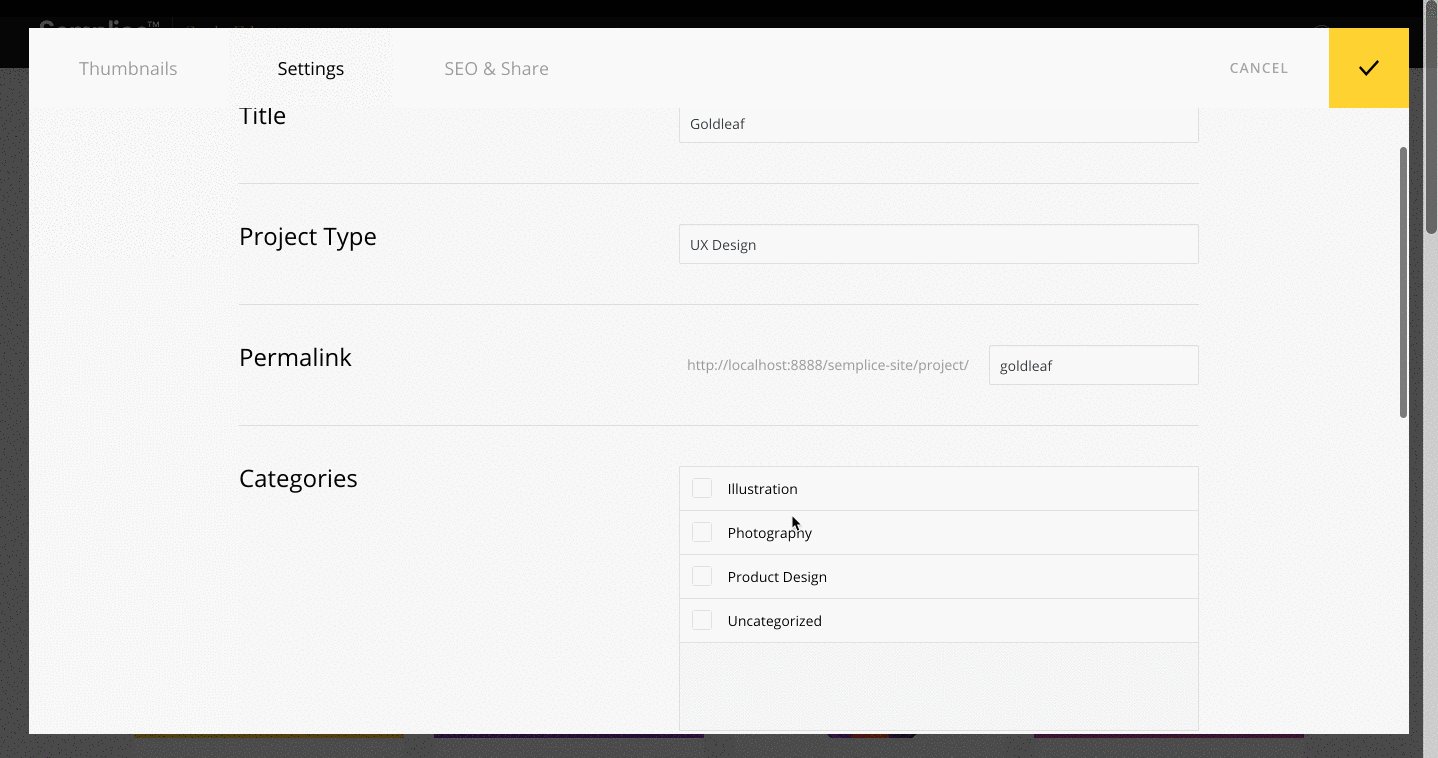
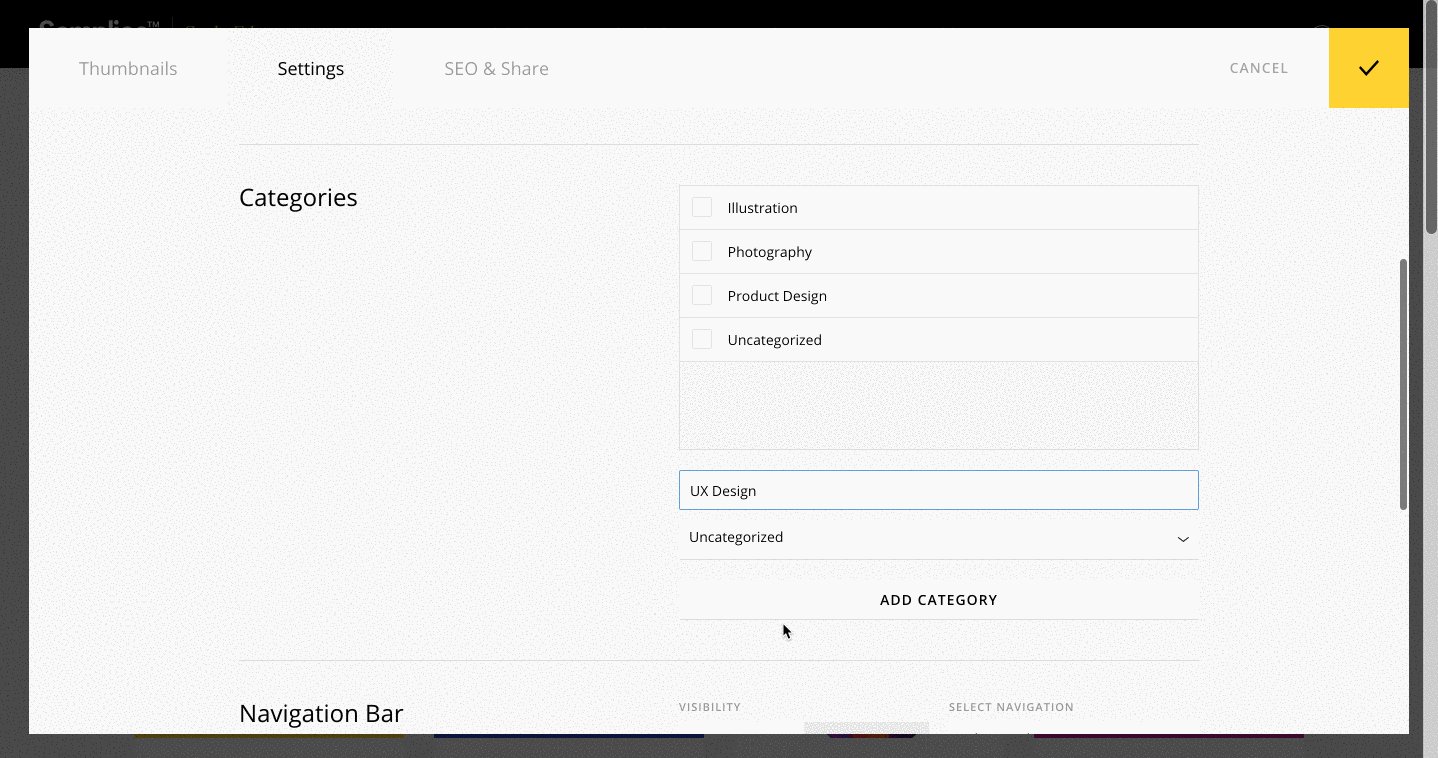
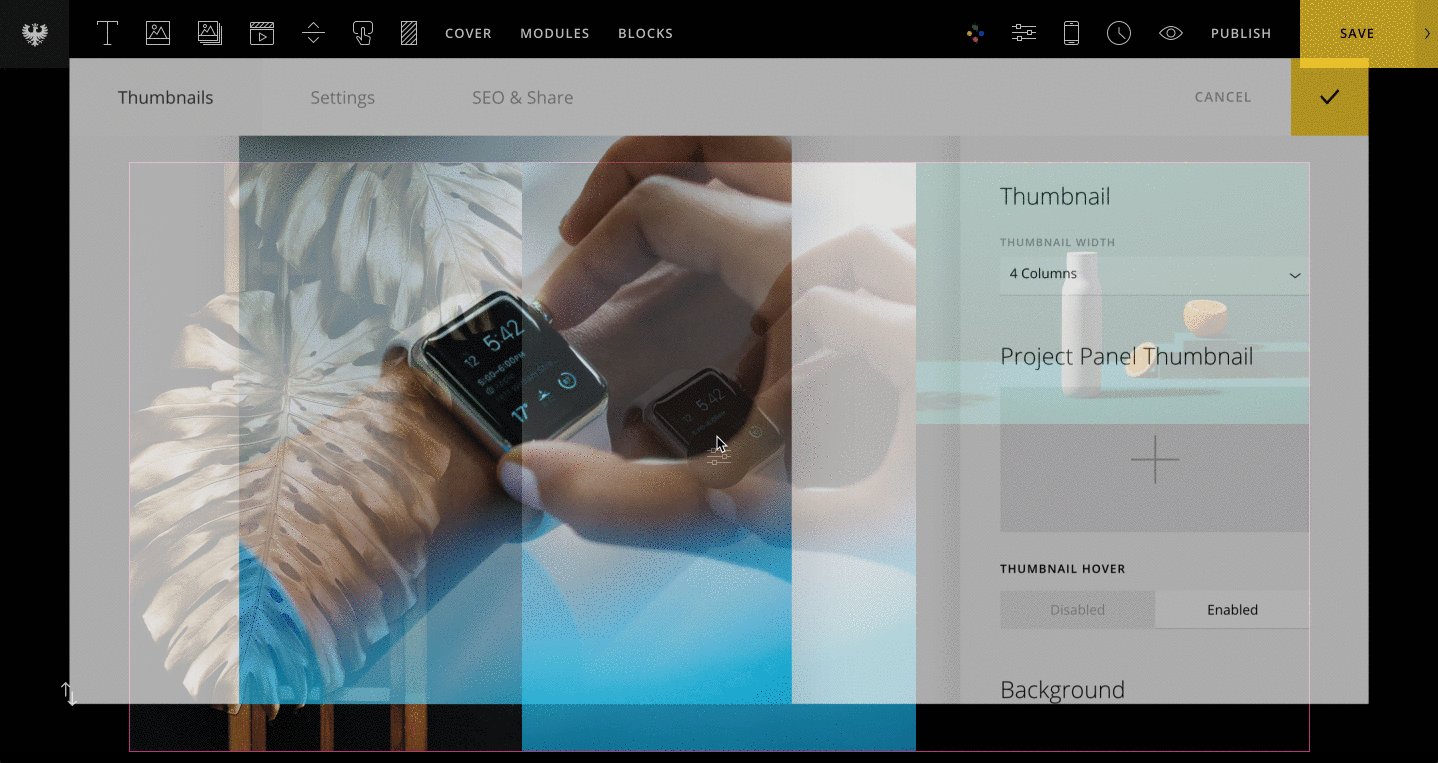
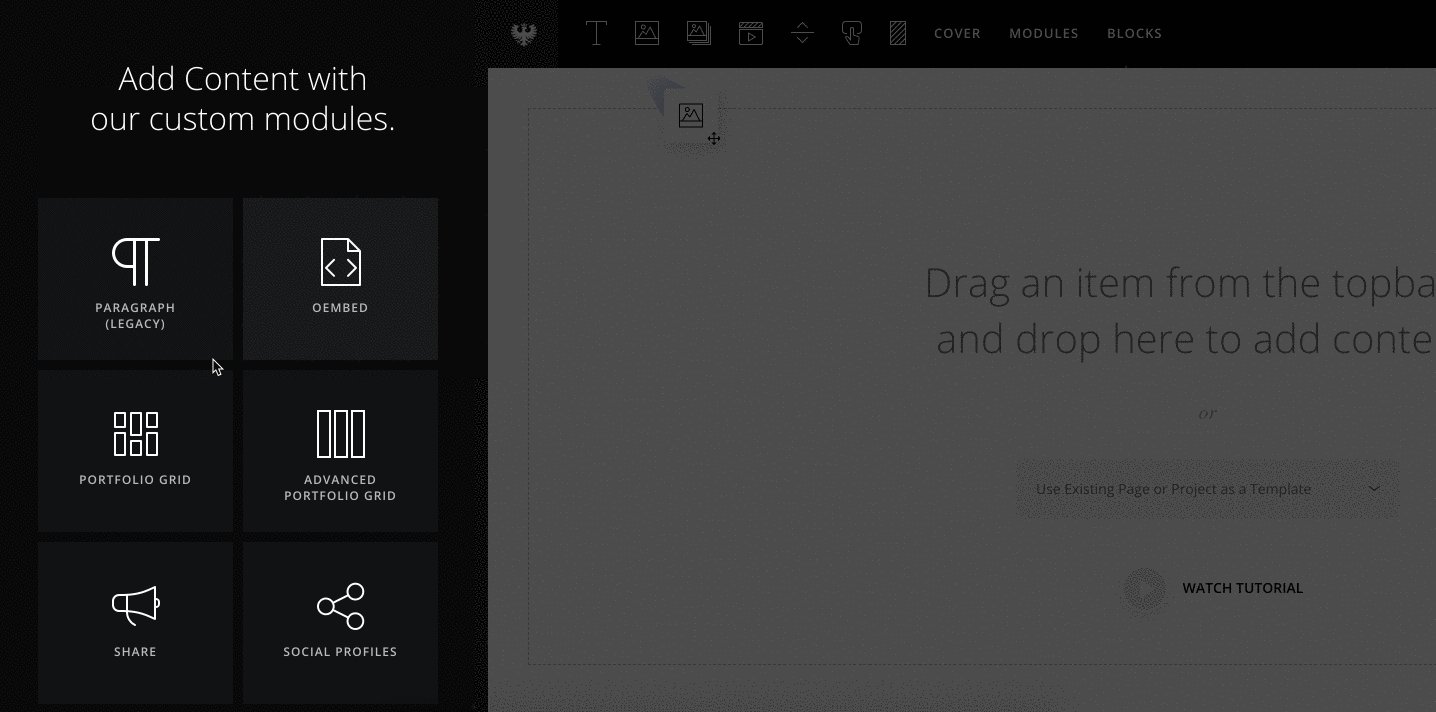
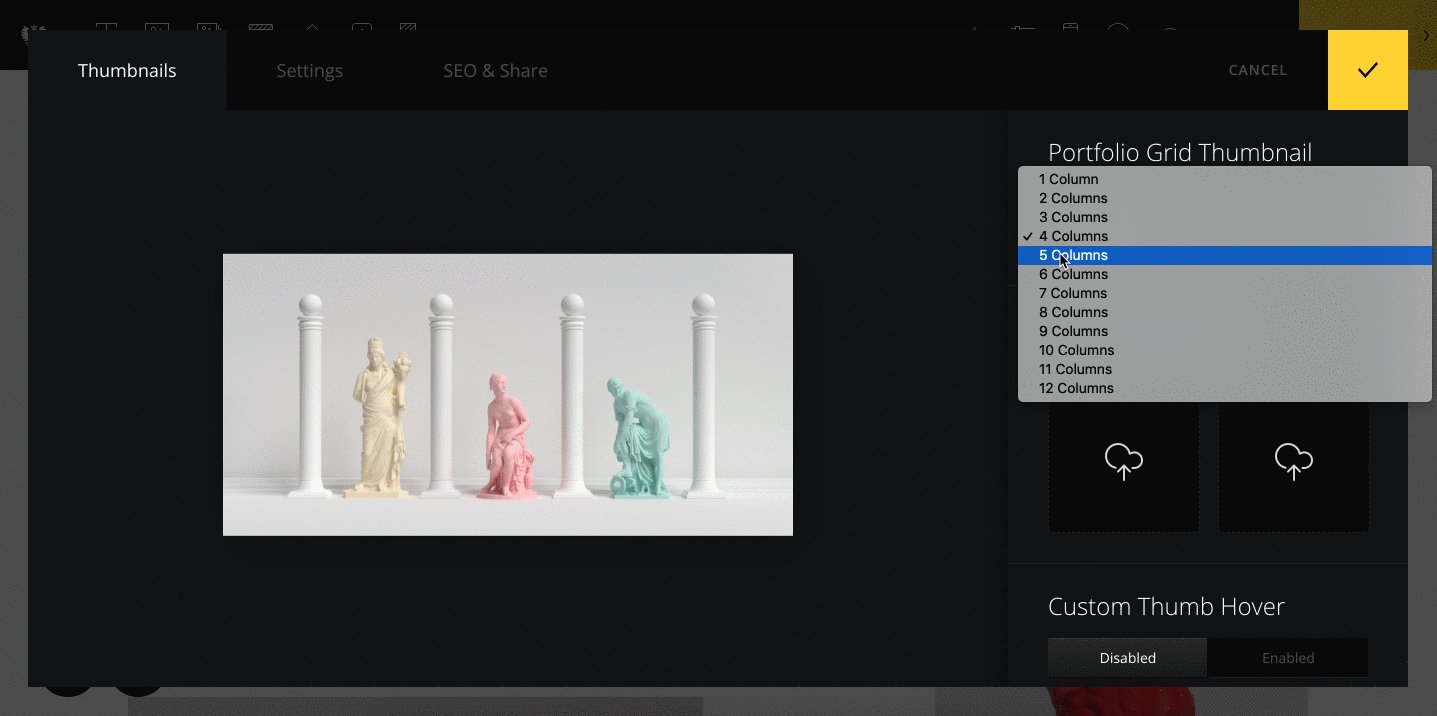
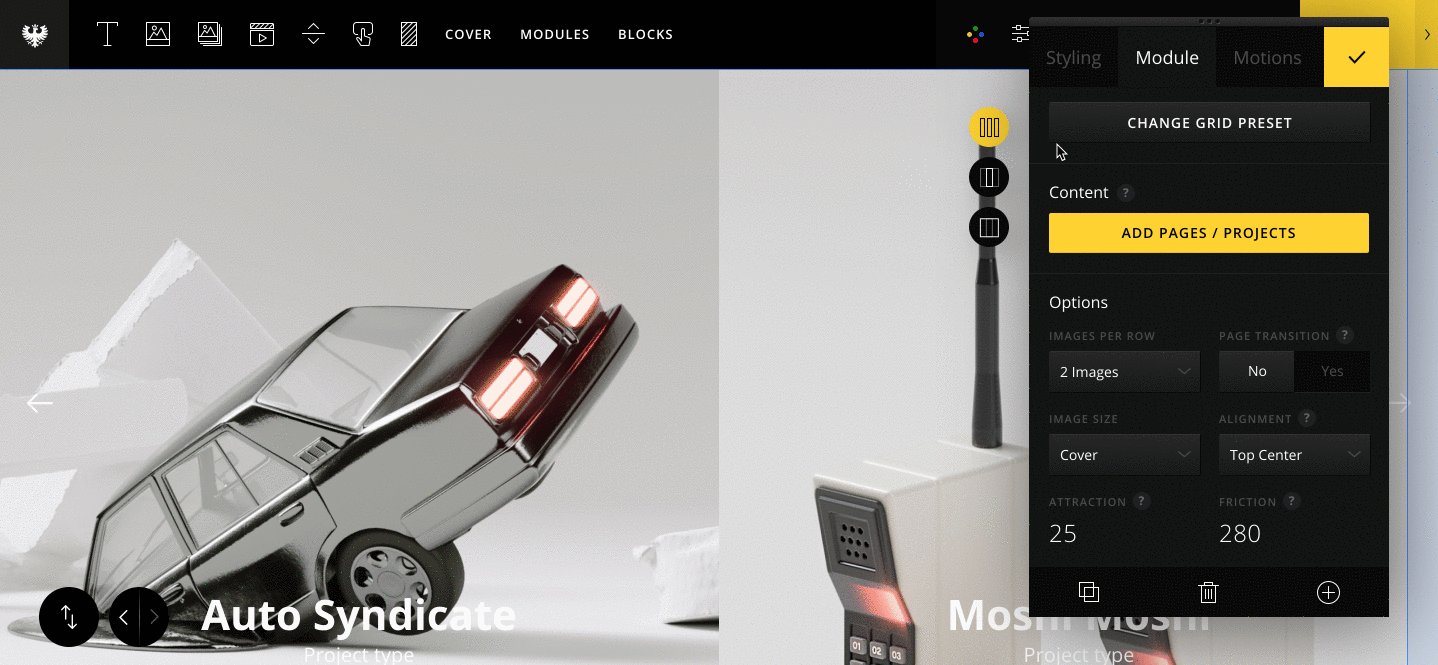
 Let's also display our project title and category underneath each project thumbnail. To do this, set "Title & Type Visibility" to show both the project title and category.
Let's also display our project title and category underneath each project thumbnail. To do this, set "Title & Type Visibility" to show both the project title and category.

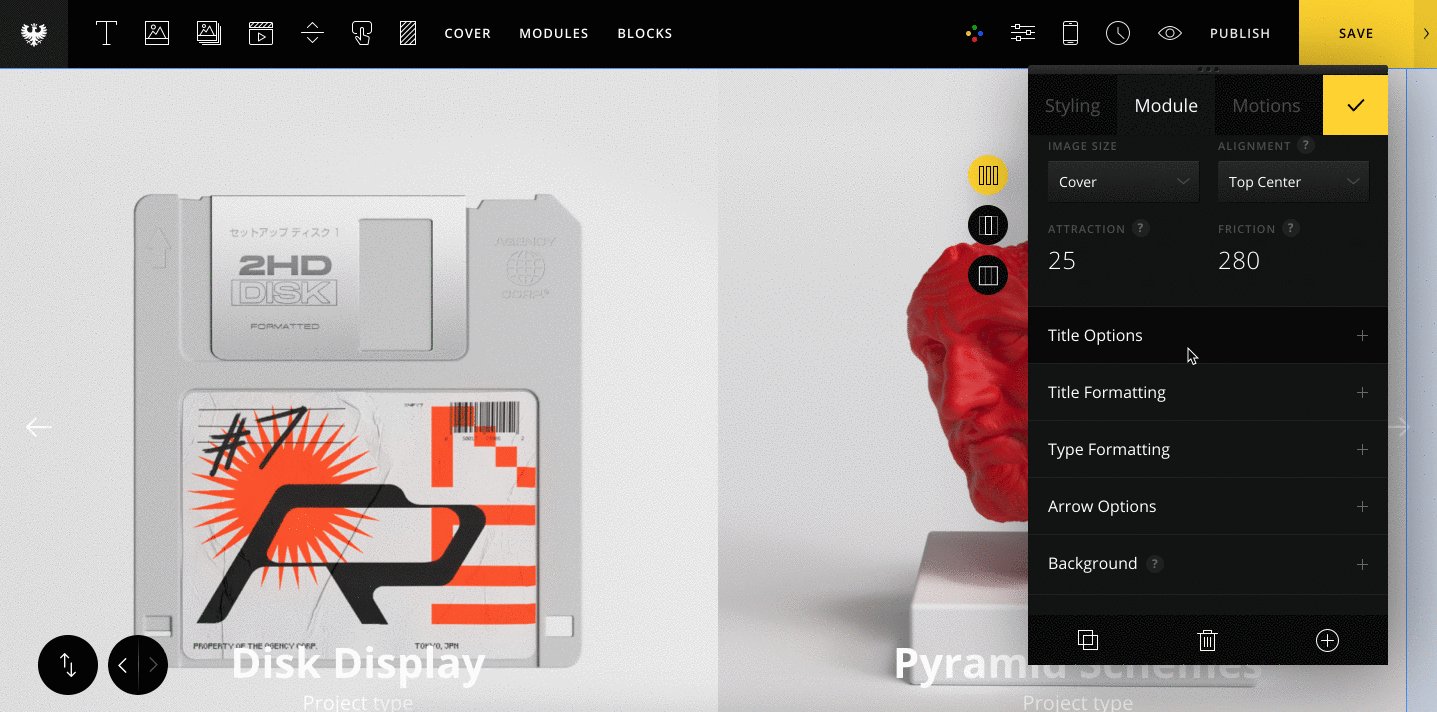
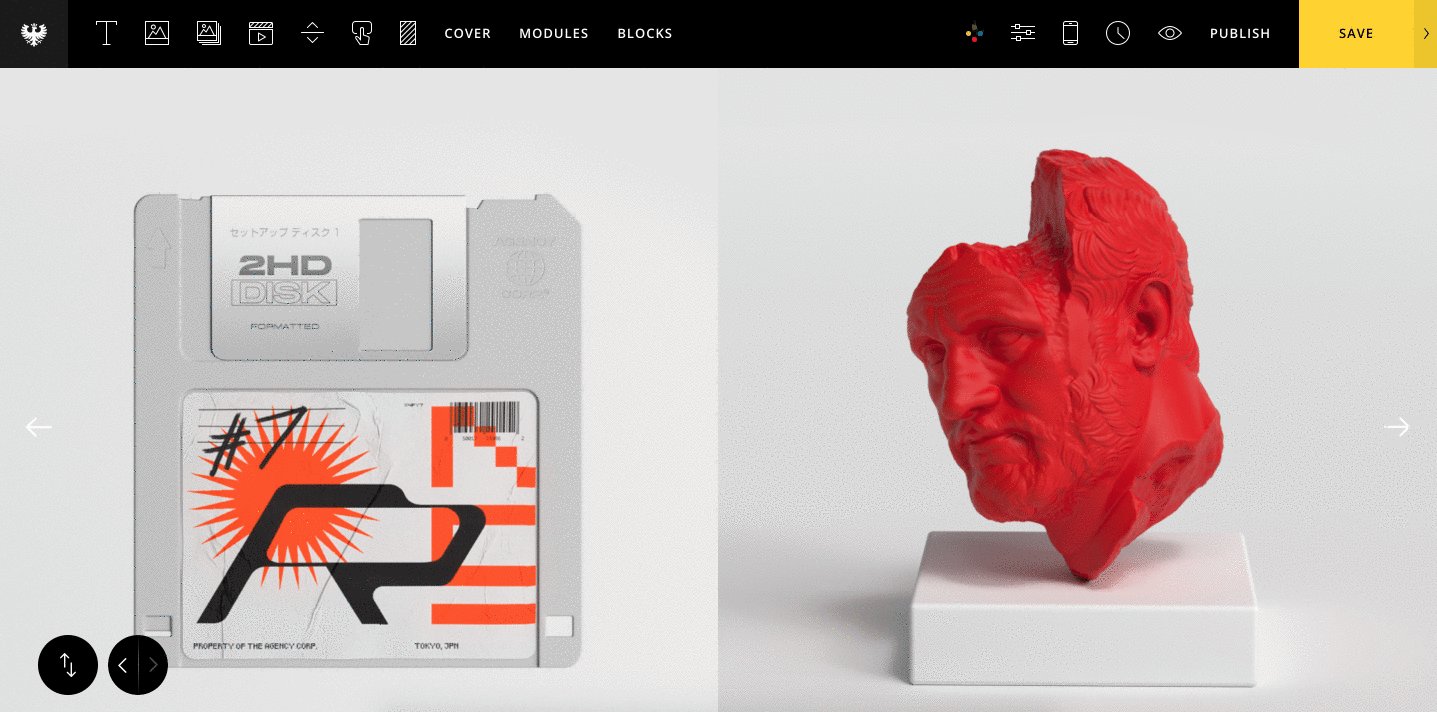
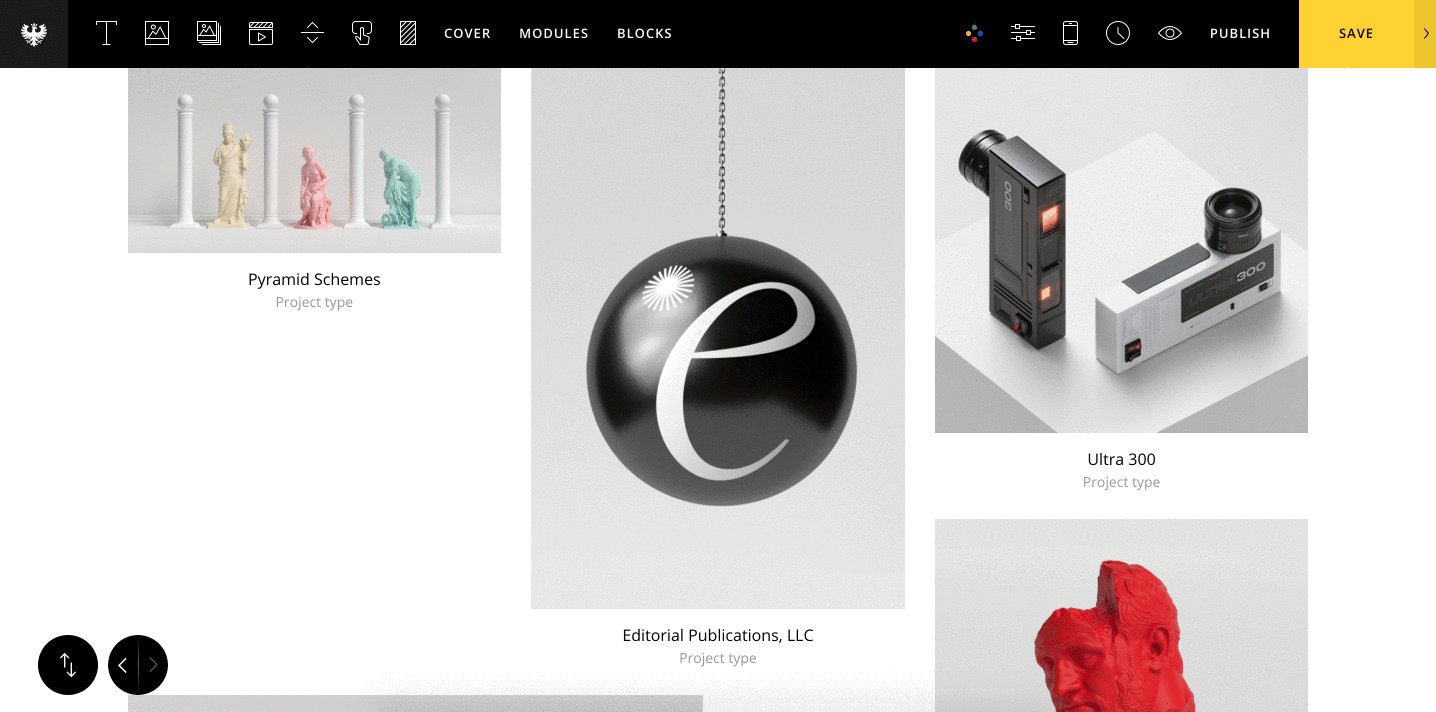
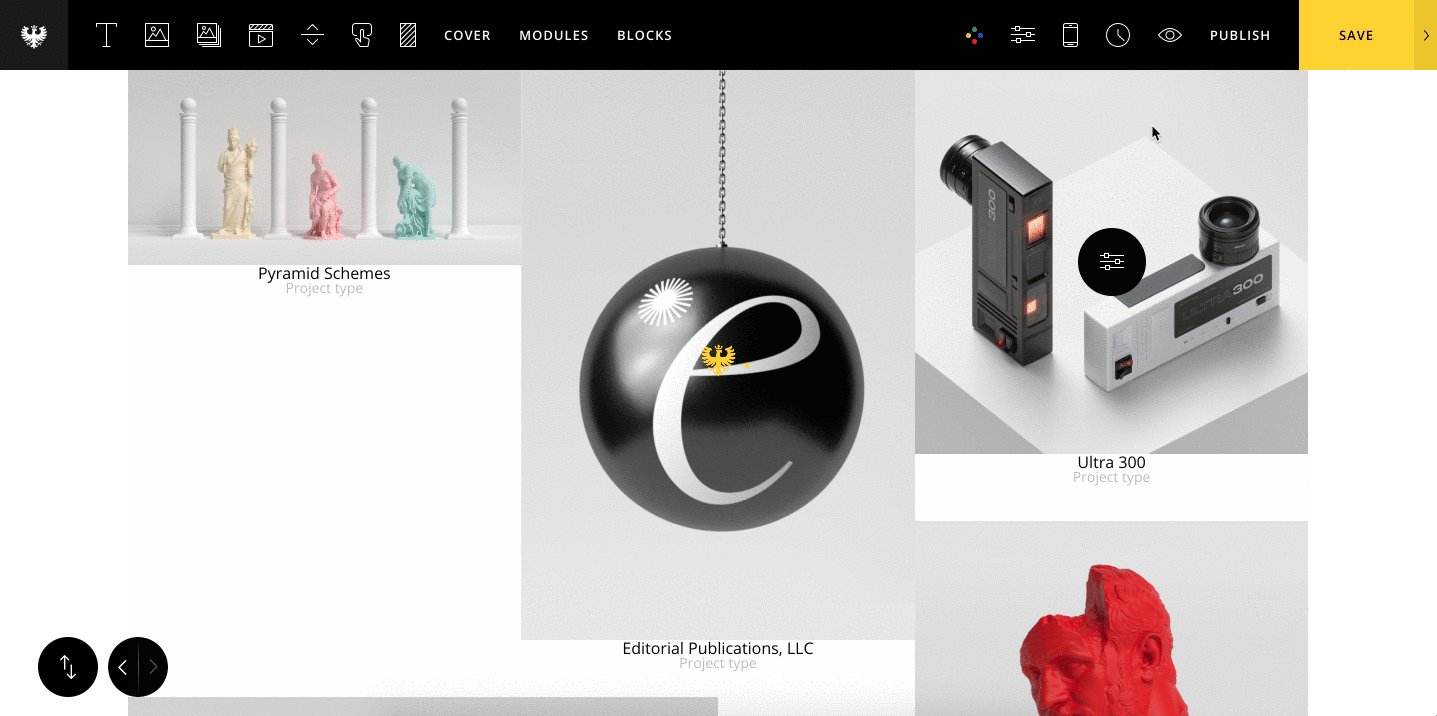
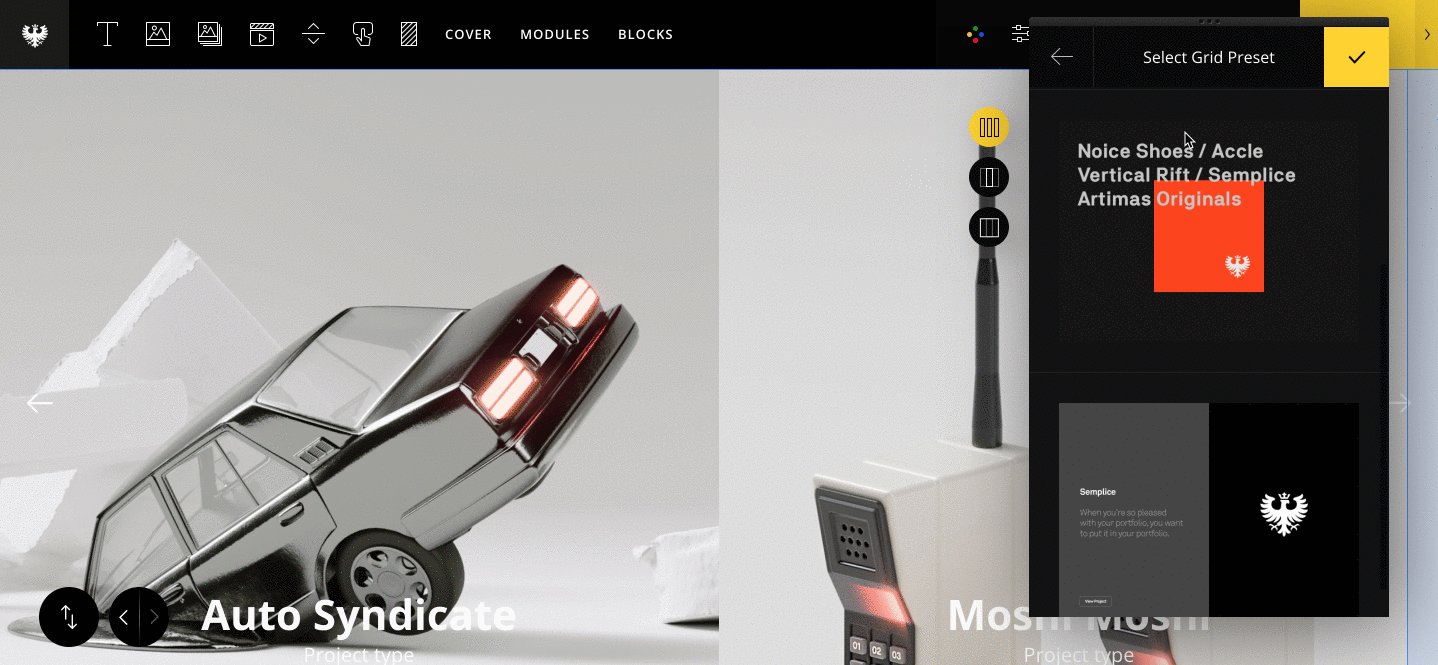
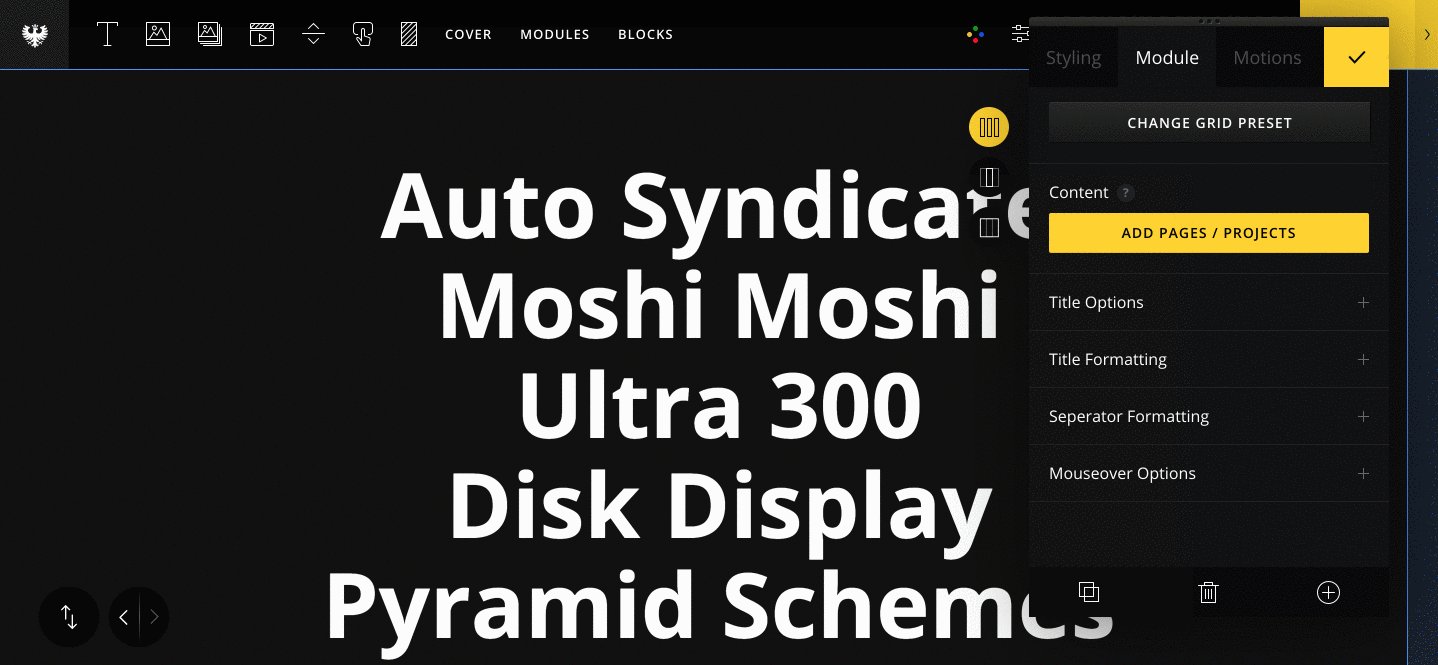
 I'll keep the Title direction option to the default Vertical setting and style the grid accordingly. To get the cool mouse hover effect, set the Mouseover effect to "Original (Stick to Mouse)." I've also enabled the Title Mask effect. Note: this effect will only work if the Title direction is set to Vertical.
I'll keep the Title direction option to the default Vertical setting and style the grid accordingly. To get the cool mouse hover effect, set the Mouseover effect to "Original (Stick to Mouse)." I've also enabled the Title Mask effect. Note: this effect will only work if the Title direction is set to Vertical.