For many creative folks, 3D design is still considered a final frontier. In our minds, it's a landscape marked with steep learning curves, expensive software and overwhelming interfaces. Little known to most of us, Adobe has been quietly changing that story.
In recent years, more designers are seeking to break into 3D design and more clients are asking for it. Yet for many of us, it still seems daunting and inaccessible. Only designers who have dedicated years of their life to the trade can master the complex tools and techniques required for it, or so we tell ourselves. Until a couple months ago, I'd see an artistic or hyperrealistic 3D image in someone's portfolio and couldn't fathom how they even began to create something like it.
With Adobe Dimension, Adobe has removed the barriers (real or imagined) between designers and 3D design. Originally created for 3D mockups and brand visualizations, Dimension has evolved into a powerful 3D rendering tool that allows you to create rich 3D visuals. What's more, it's easy.
Our team at Semplice.com recently released Warped Universe, a collection of abstract illustrations creatives to for their work. This was our first deep dive into Dimension. We began experimenting with Dimension's rendering tools and Photoshop's built-in 3D features to see how we could take these illustrations out of the two-dimensional world and into the dimensional space. We were both impressed and excited with the results, and so was our audience. Designers wrote us asking how we turned the flat illustrations into 3D, and we were thrilled to realize we could easily teach them.
In this tutorial, we will show step-by-step how to take your own designs and finally break into the wonderful world of 3D design.
What we're making
With this easy 3D design tutorial (including a video option, if you prefer it) we will create an abstract 3D illustration using Adobe Photoshop and Dimension. We'll use Photoshop to create our basic 3D shapes, then switch over to Dimension to setup our 3D scene, create beautiful, realistic lighting, apply real-world materials and finally render out our 3D visuals.
While this tutorial walks you through creating a specific visual, the technique and steps can be applied to any design. Once you get a feel for Dimension by following these steps, I encourage you to experiment on your own and see what else you can create.
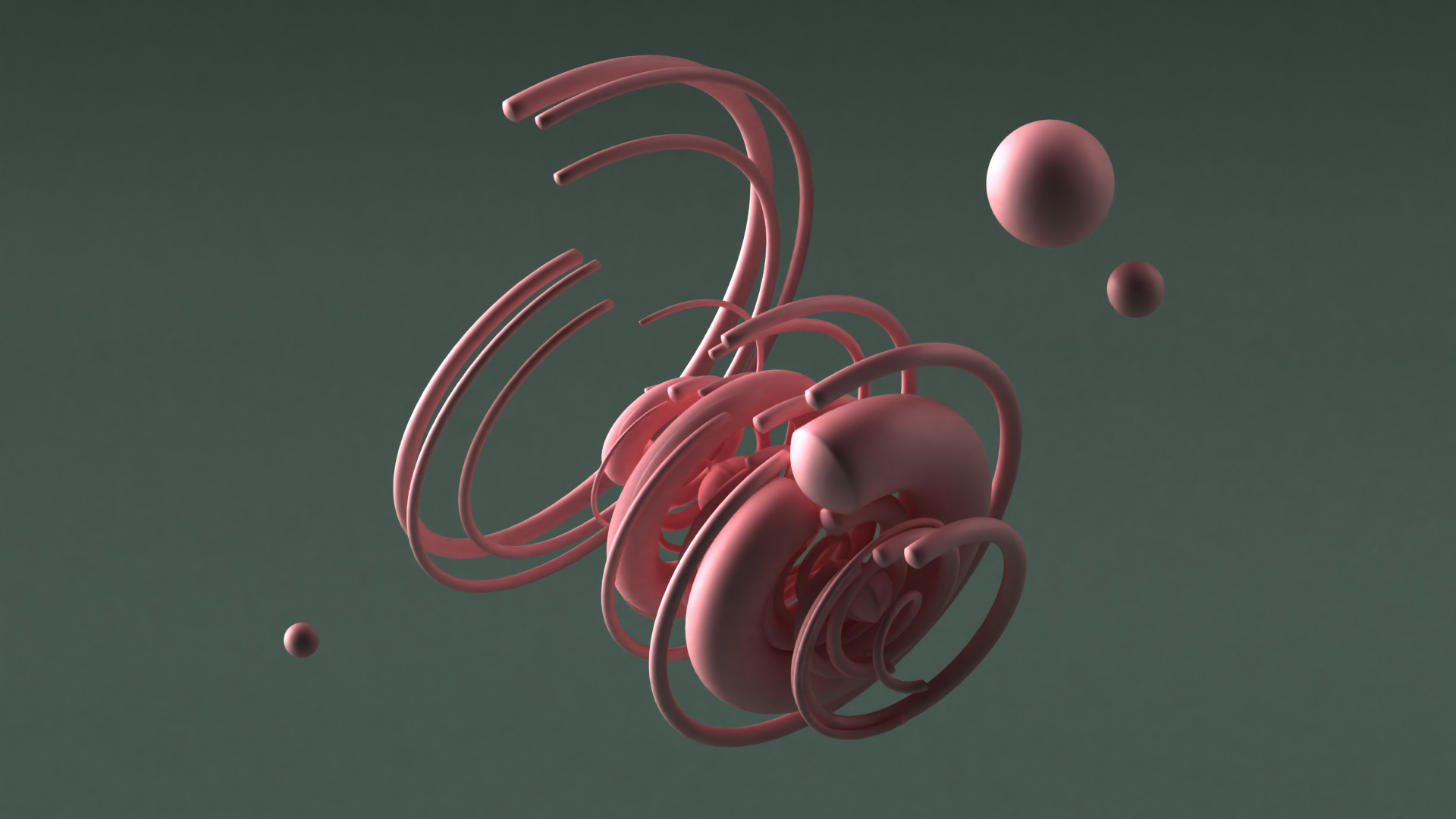
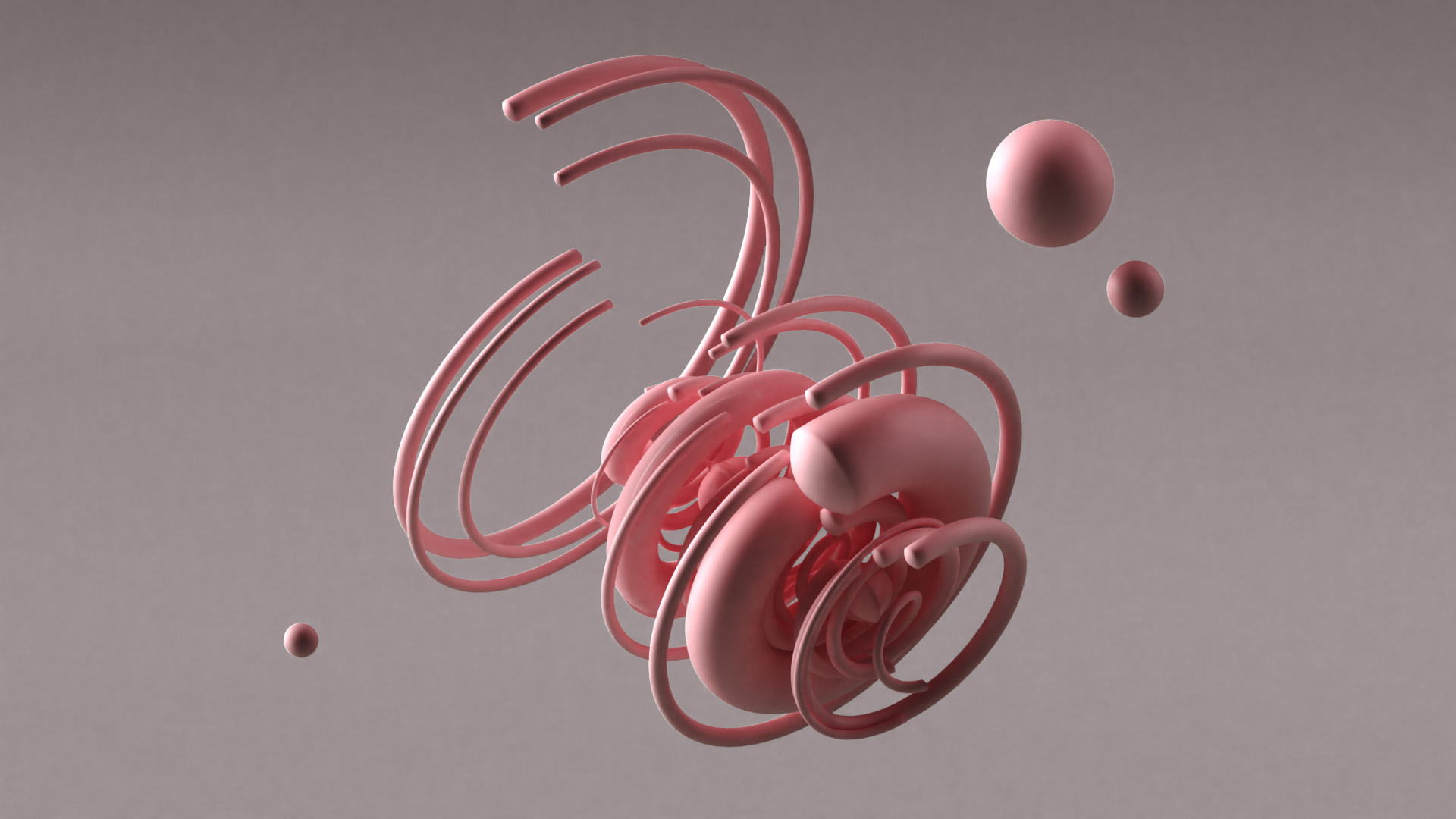
Here's the image we'll be making today, rendered out to show different angles and perspectives.


What you will need
- An Adobe Creative Cloud subscription to use Adobe Photoshop and Adobe Dimension
- MeshLab (Optional)
Optional video tutorial
If you prefer following along visually rather than following the steps below, watch this video tutorial. It goes through the exact same steps with the same result.
Step 1: Creating our shapes in Photoshop
We'll start by taking flat artwork and converting it into 3D objects. We will then bring these 3D objects into Dimension (in the future, you can expect Adobe to bring some of the native 3D creation functionality into Dimension itself). For simplicity's sake, we will convert flat circular shapes into 3D objects, but you are free to introduce more complex designs.
OK, let's do it already.
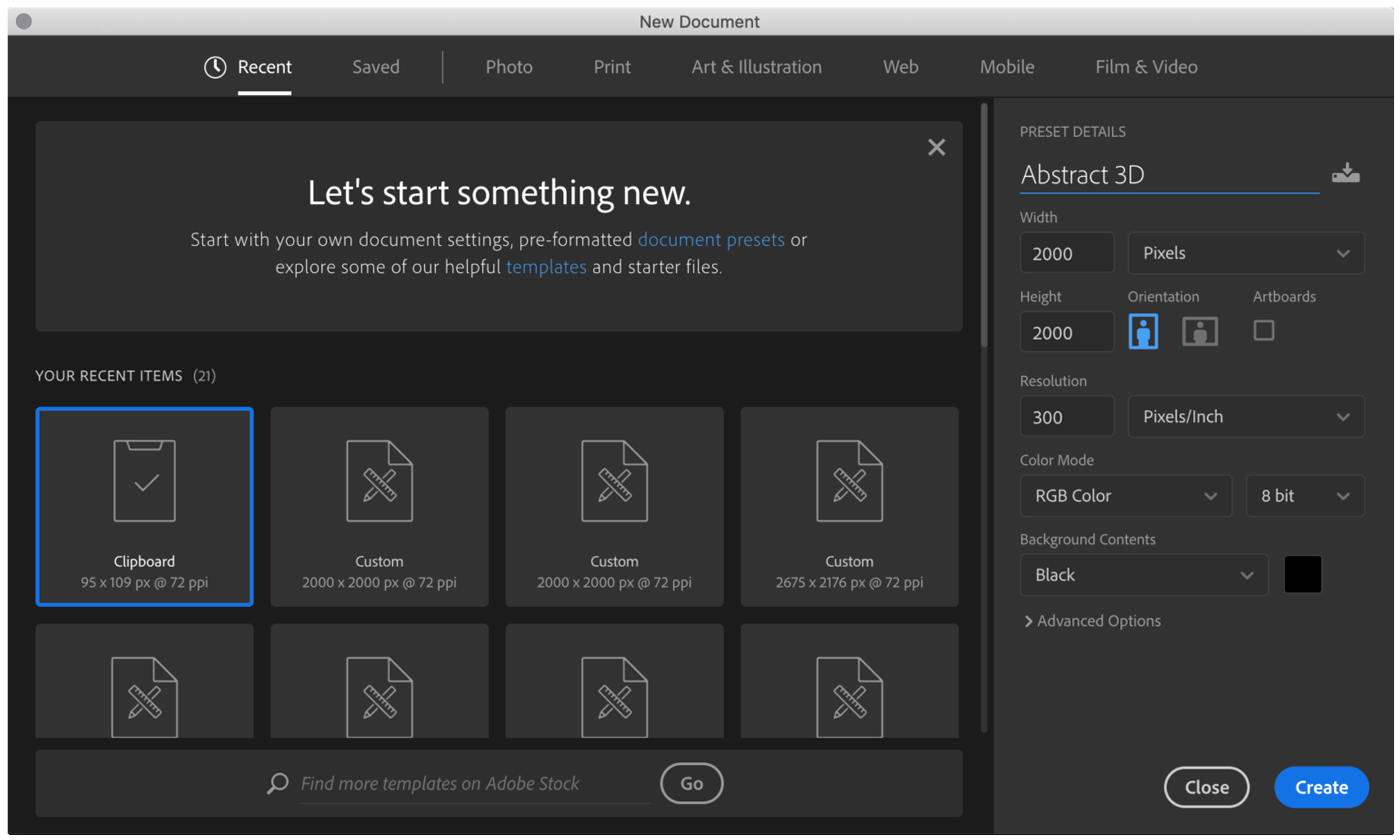
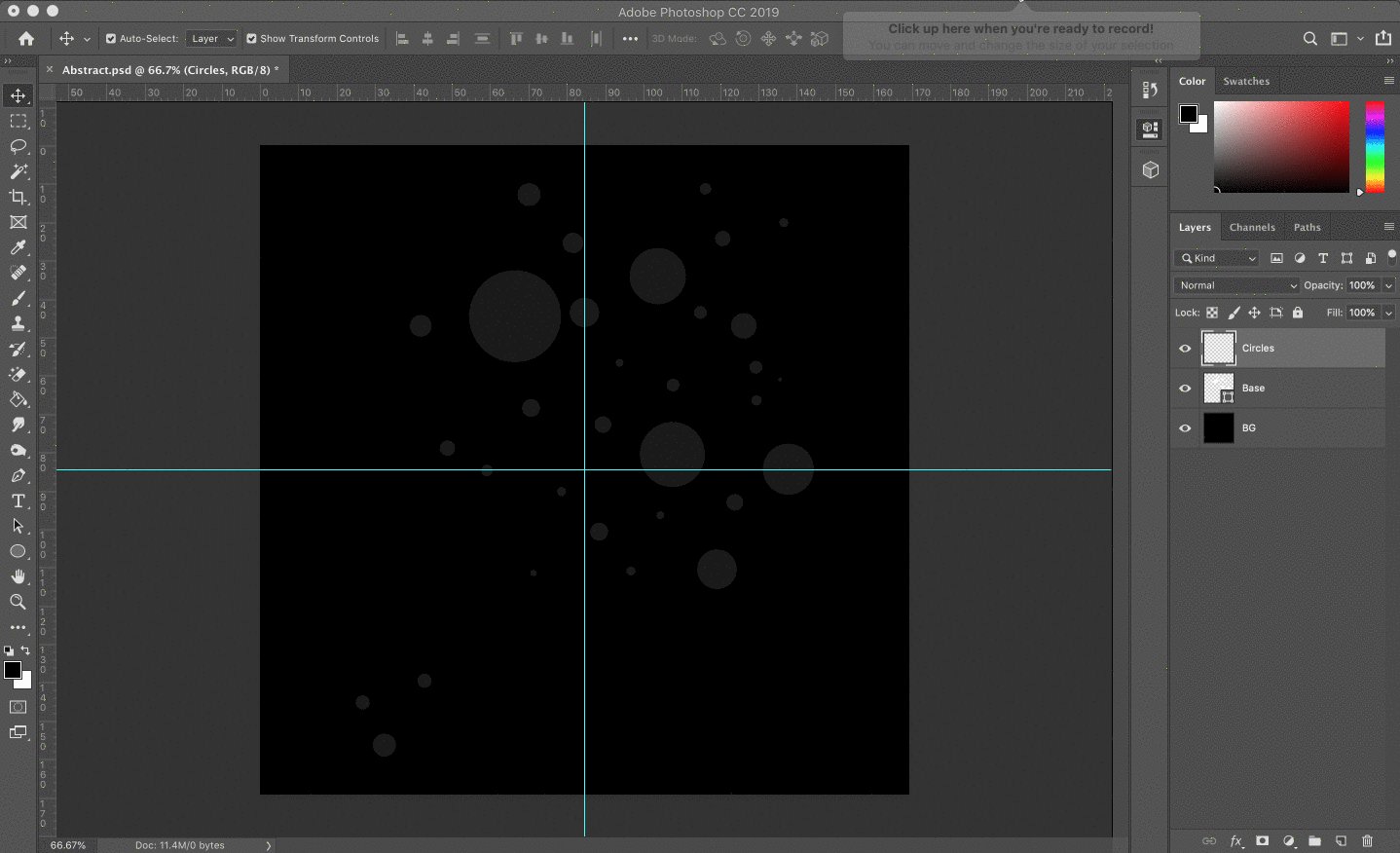
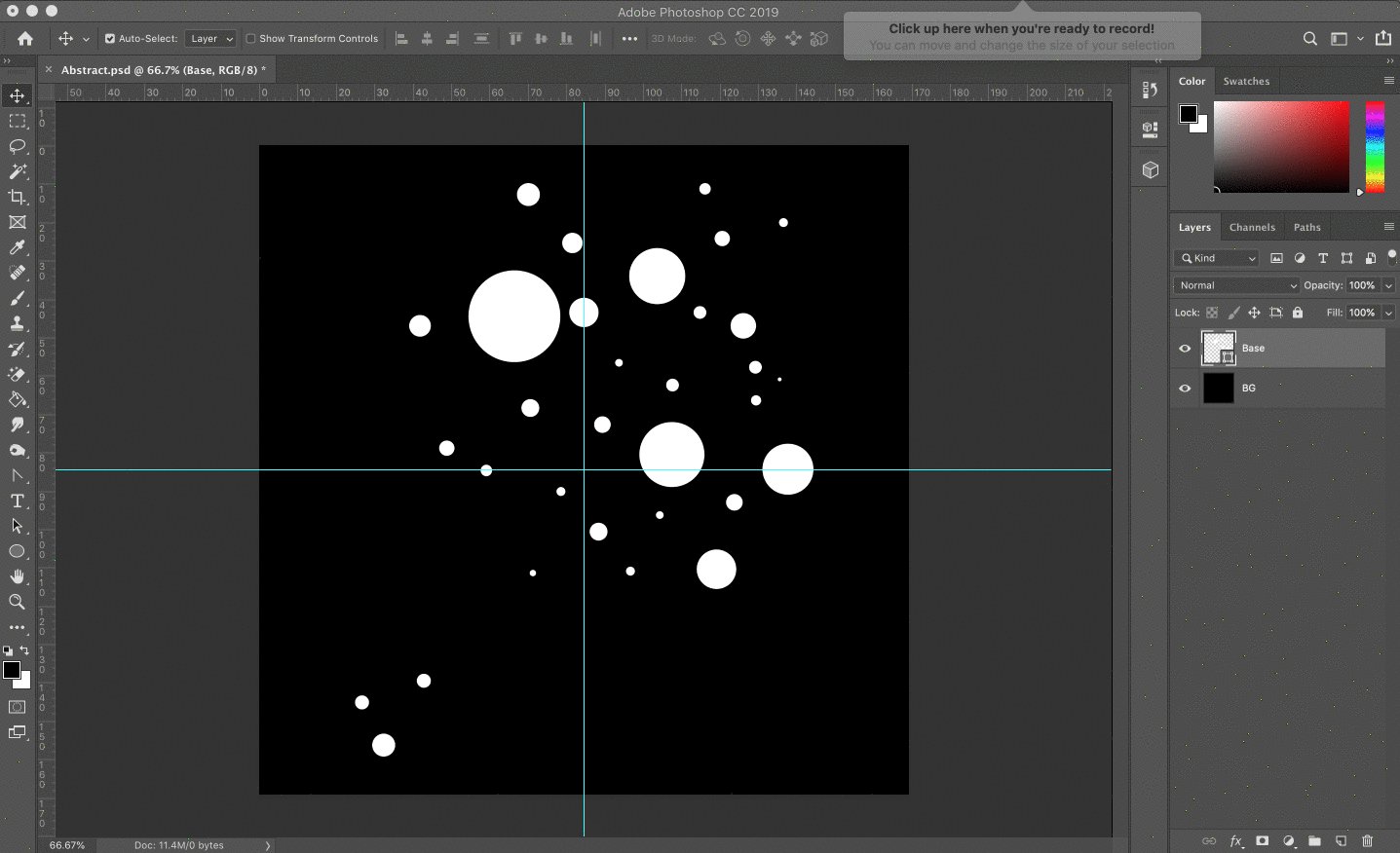
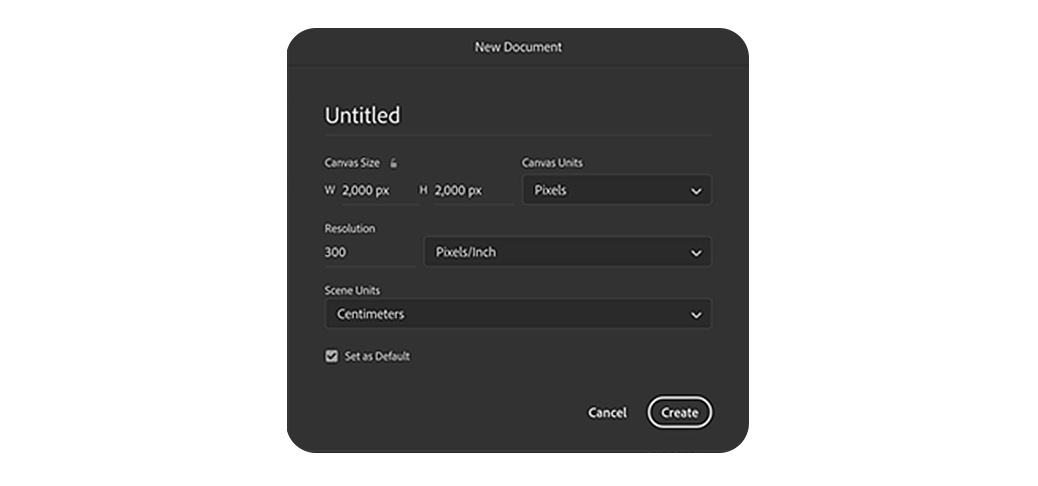
First, create a new document in Photoshop. Set it to 2000 x 2000 pixels with the background set to black.

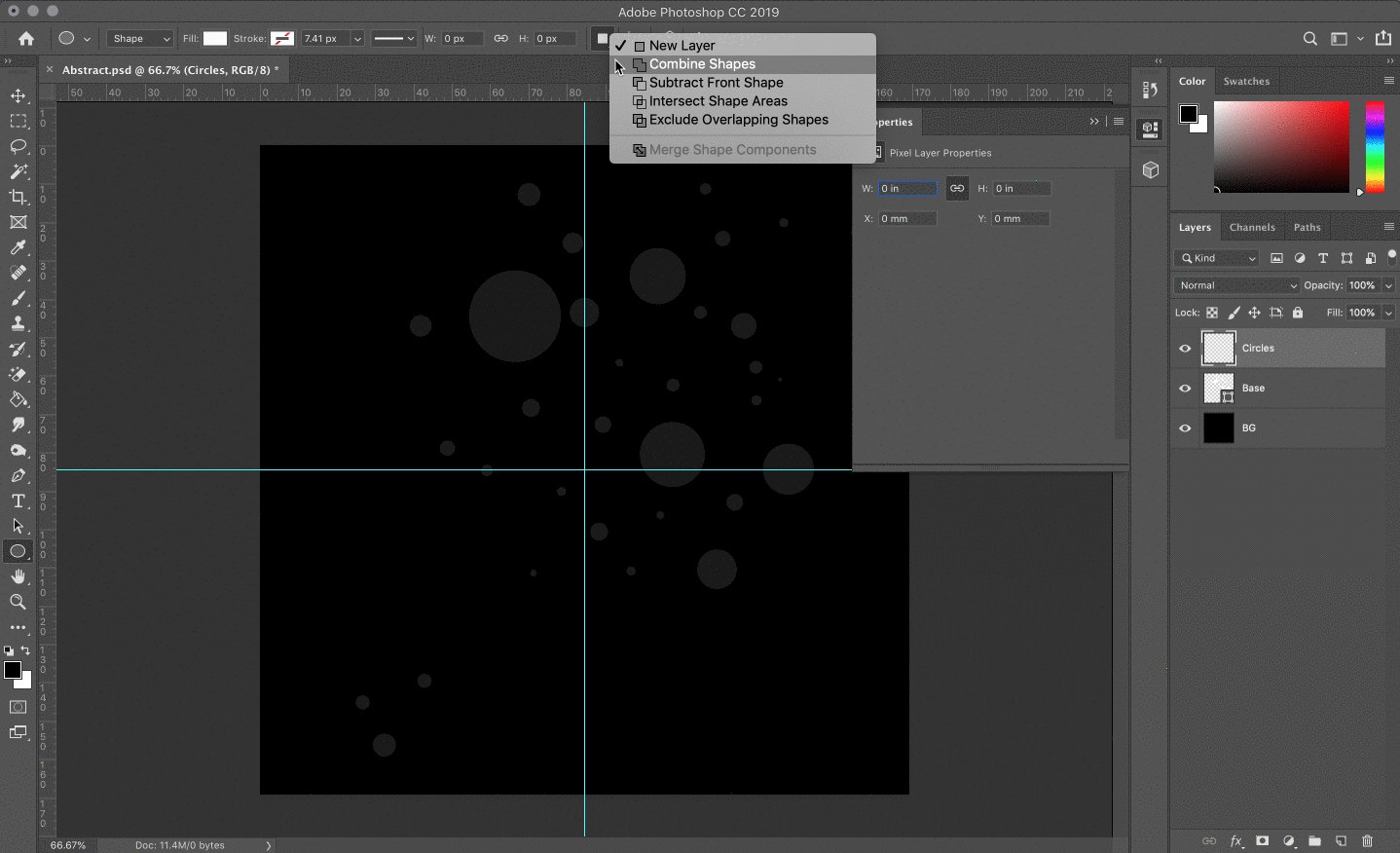
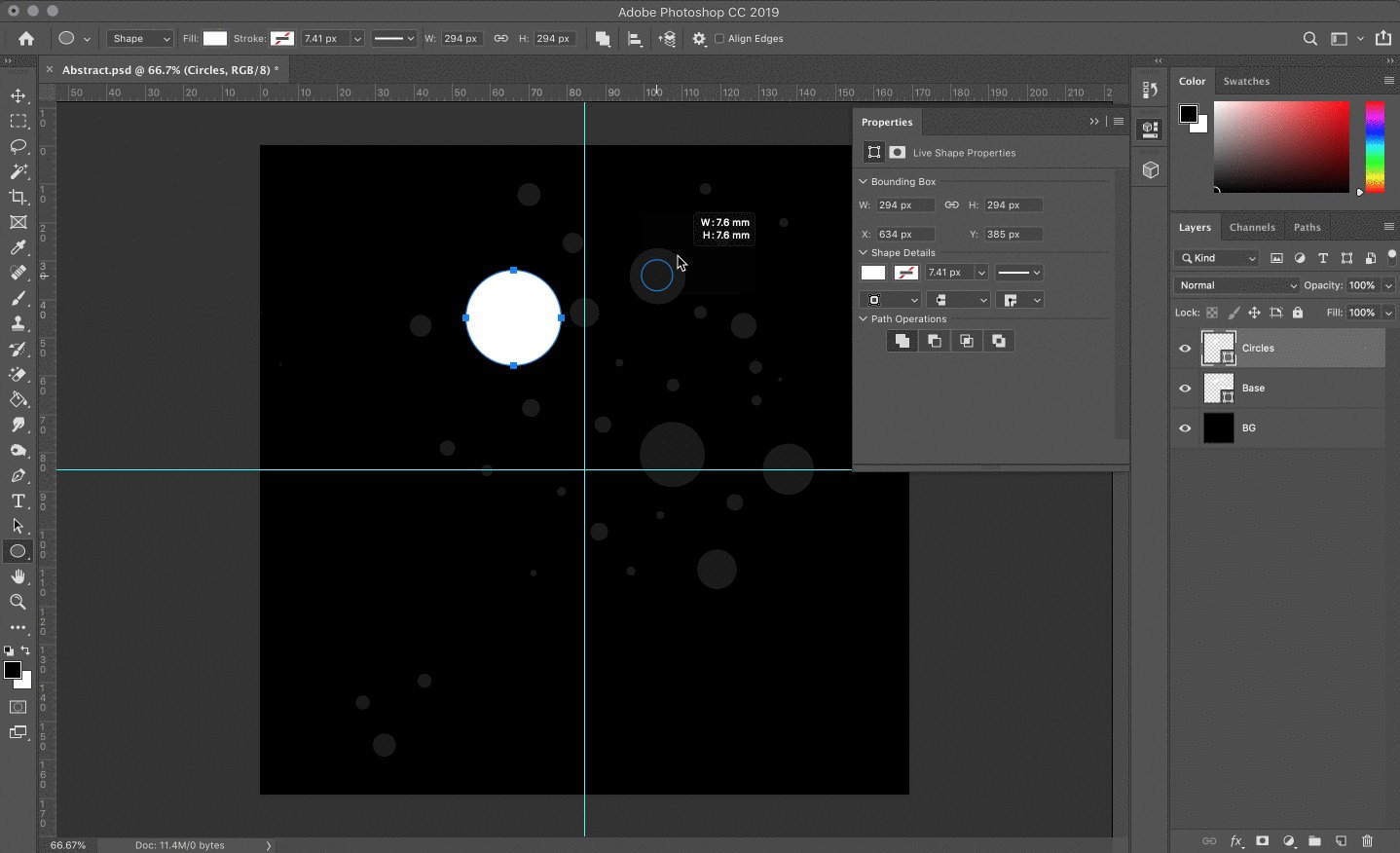
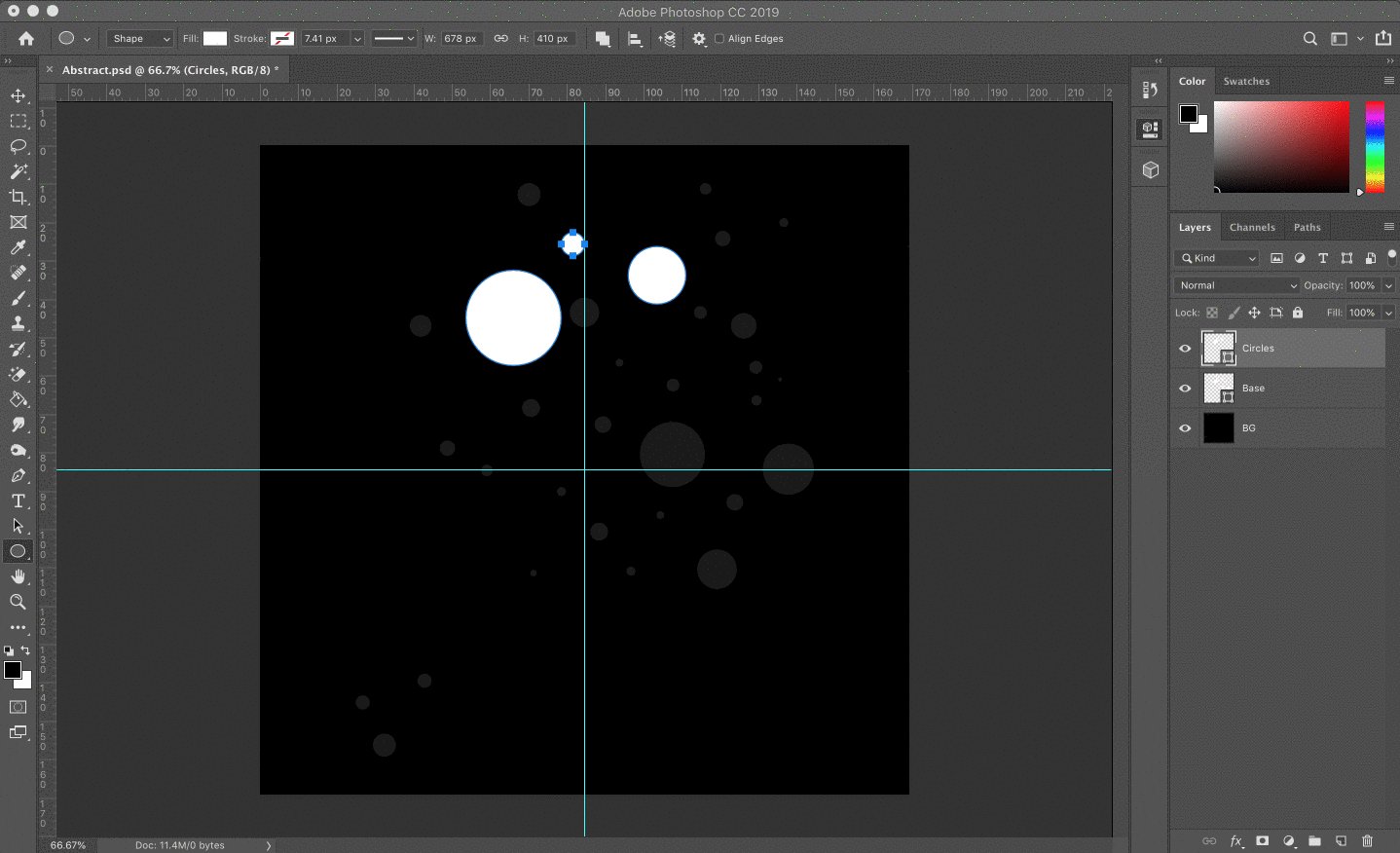
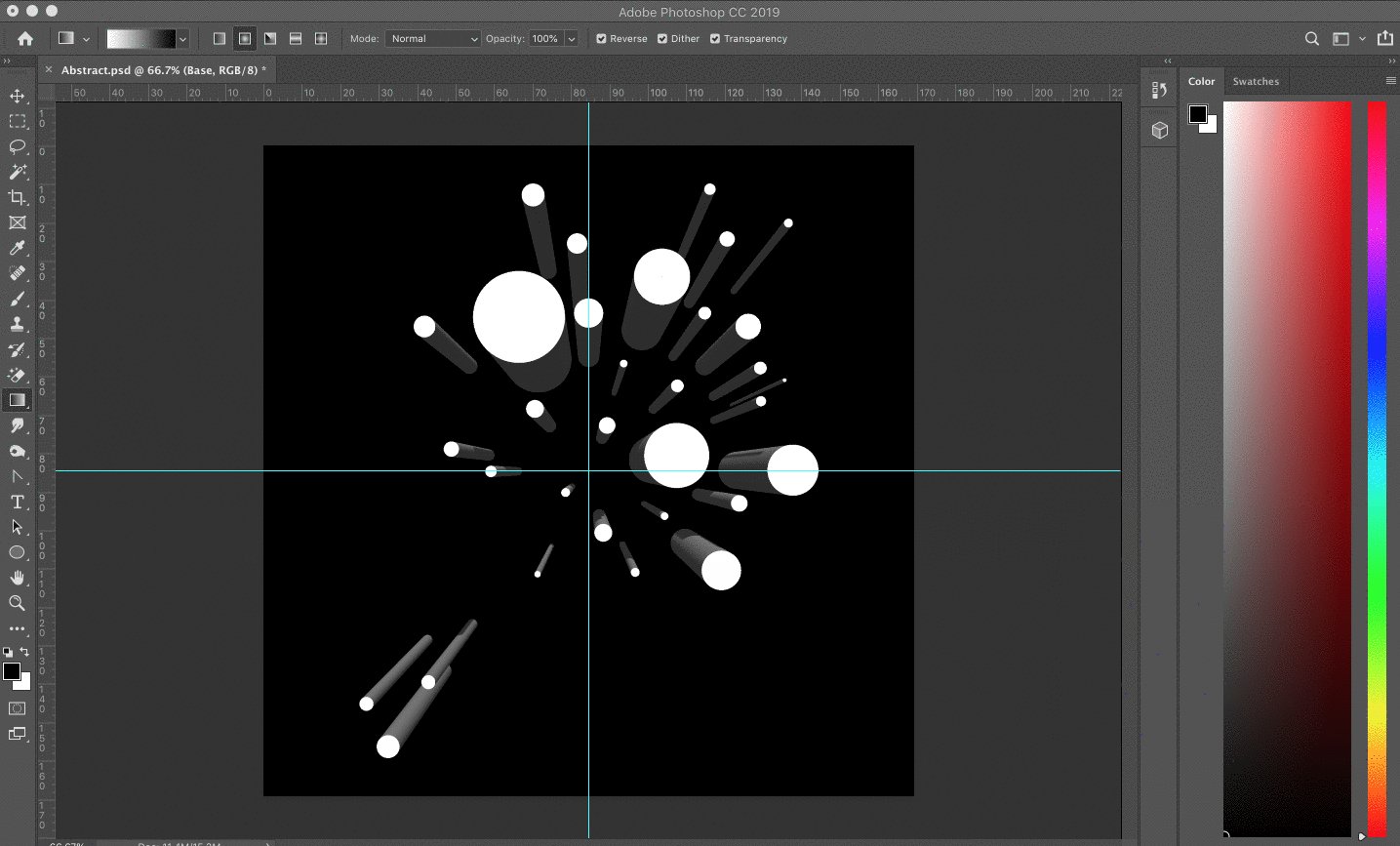
Now let's create our circular shapes. With the Ellipse tool in Shape mode, start laying out some circles on your canvas. Be sure your Shape options are set to 'Combine Shapes', so all your shapes are created in one layer.
When laying out your circles, add both large and small circles. This will create a nice variation in your shape later.
Pro tip: It also helps to have your shape set to 'Circle' instead of 'Unconstrained' in the Path Options.

Your circles should look something similar to this:

Step 2: Extruding the Shapes
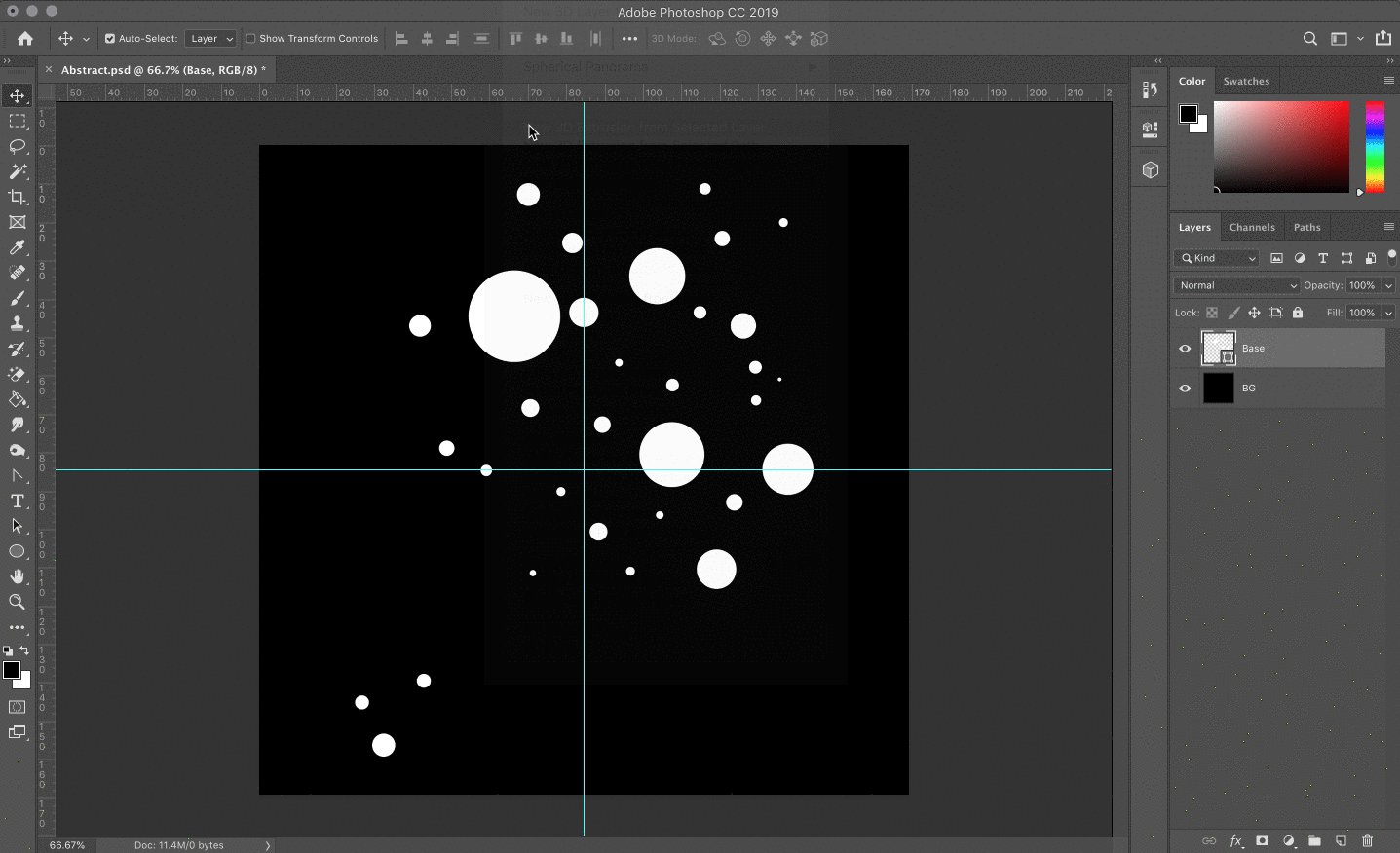
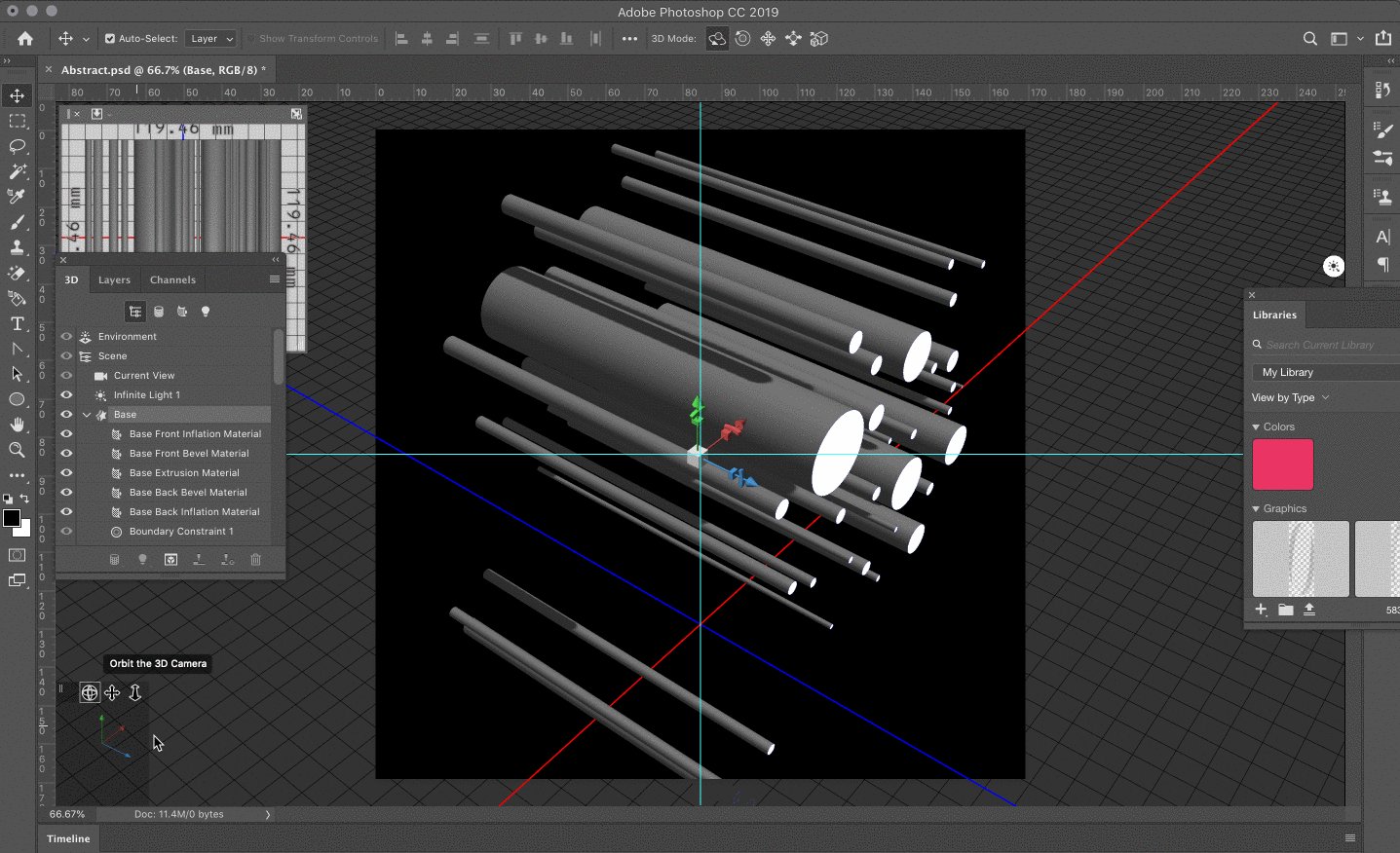
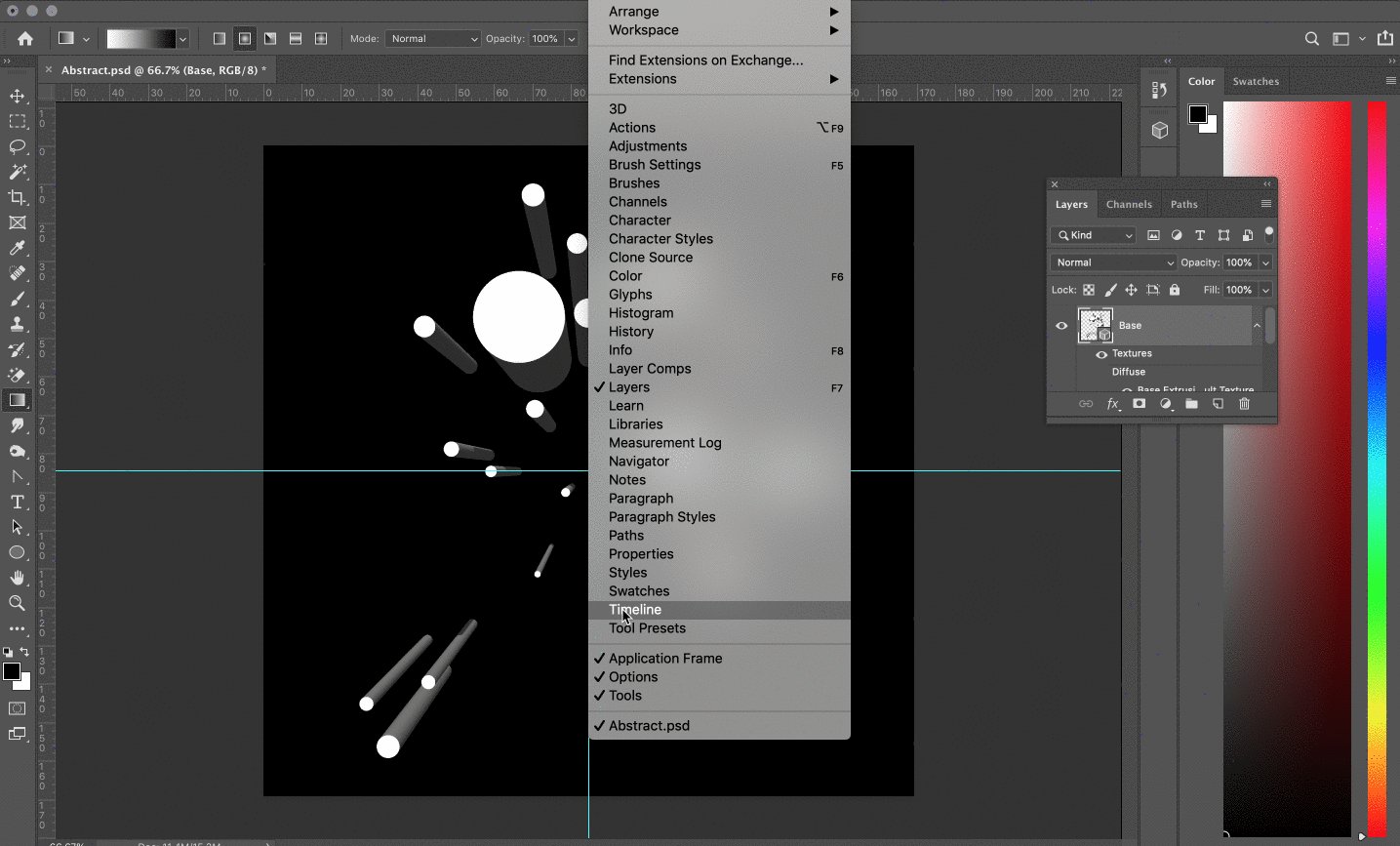
Now we will take our two-dimensional shapes and magically transform them into 3D. From the 3D menu up top in Photoshop, choose the 'New 3D Extrusion from Selected Layer' option. You should now see all your circles change into cylinder shapes.
Caution: avoid circles that are too small, or too closely spaced together. If your shapes are too complex, you will get an error message during the extrusion process.

Pro tip: You can use the camera tools in the lower-left corner of your screen to orbit the 3D canvas and get a better view of your object.
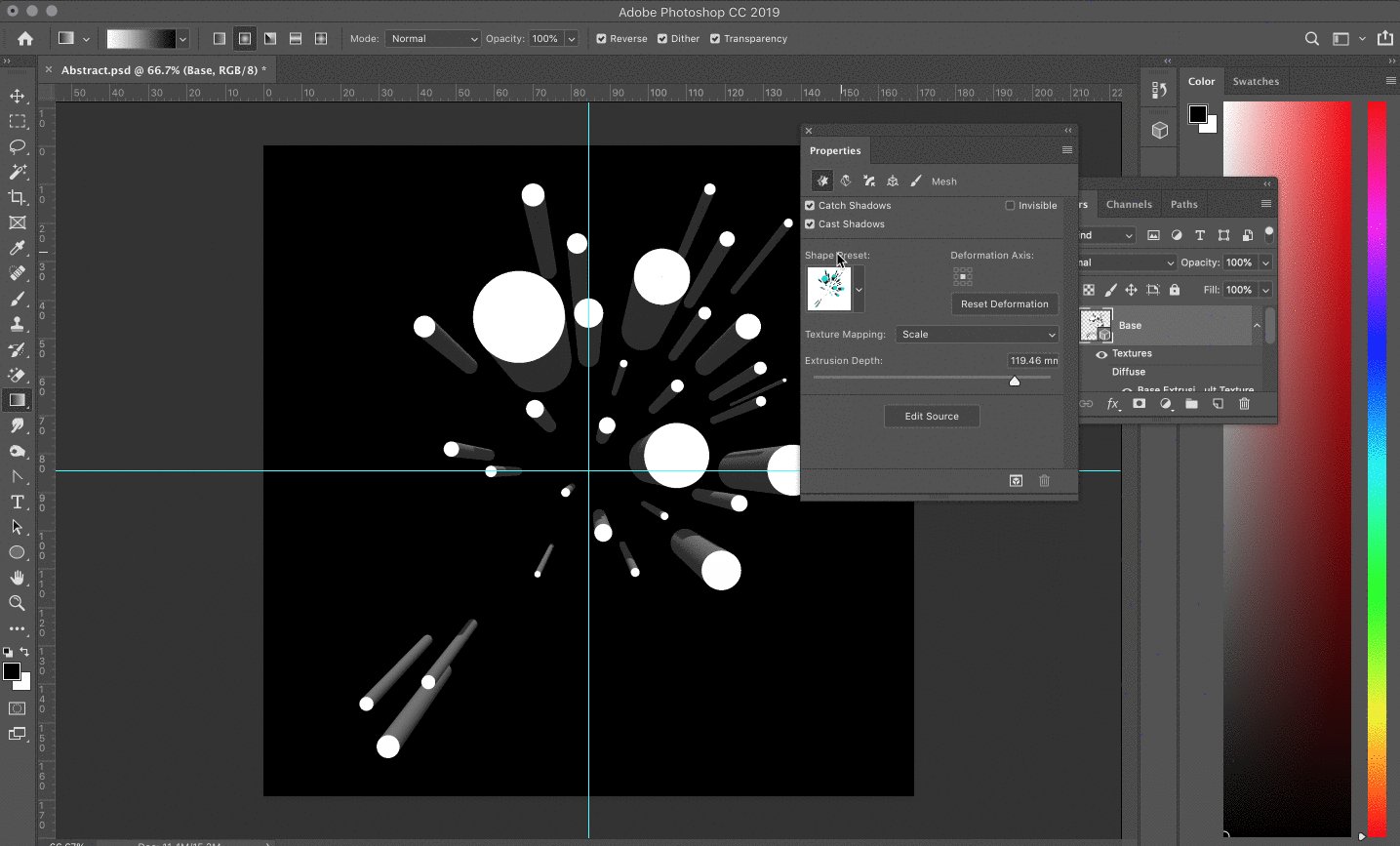
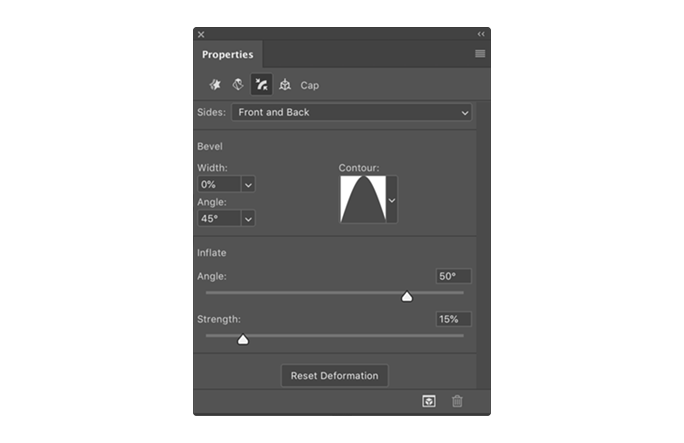
Next, with your scene selected, look for the Deform options under the 3D Properties window. (If you don't see this option, you probably selected the 3D mesh layer is selected and not your scene.) We will use these options to create, bend and twist our cylinders into abstract objects.

These are the options I've set below to create our abstract shape, but feel free to play around with these settings to create your own unique shapes and effects.
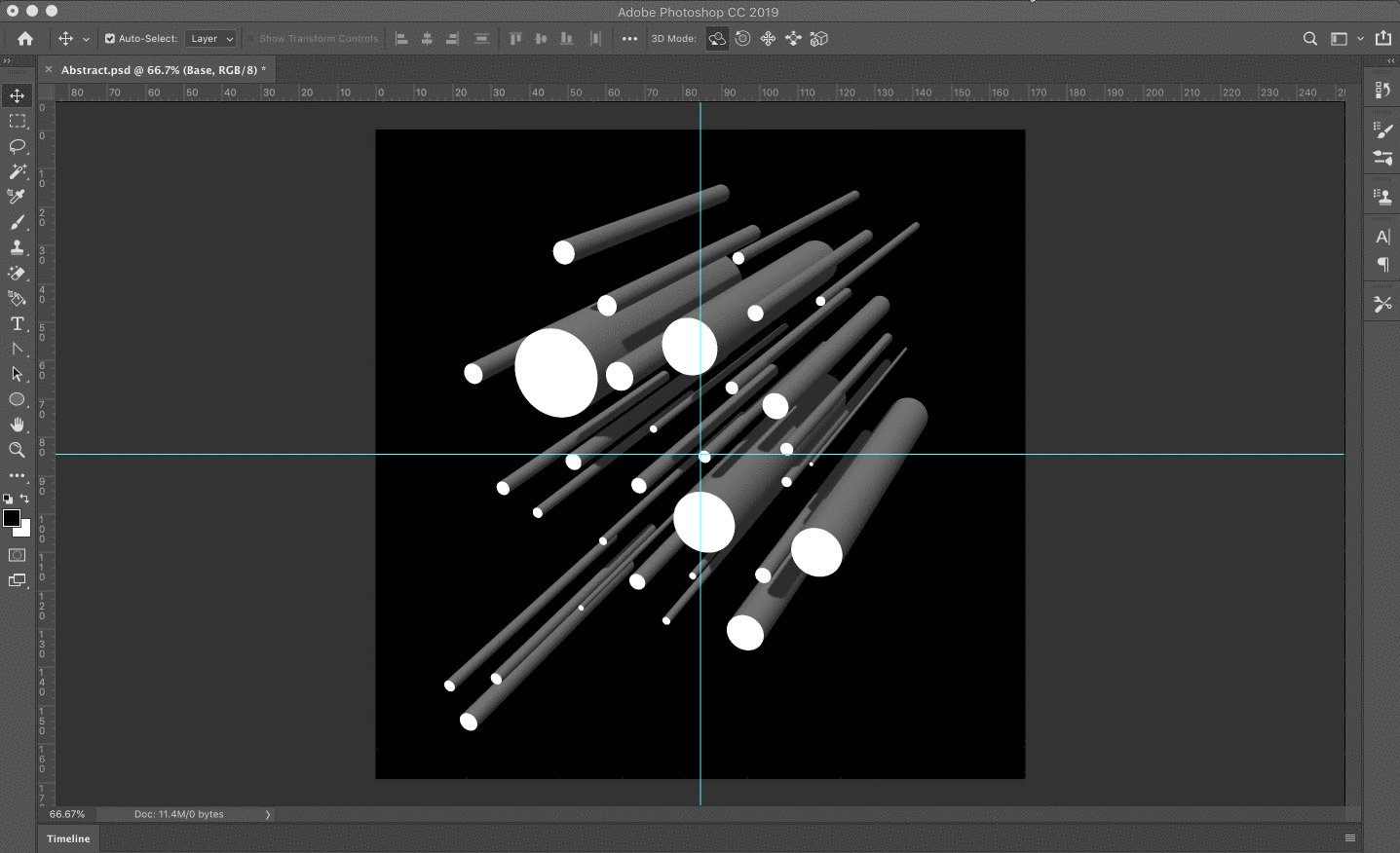
Here is the result these exact settings will give you:

Don't fret if yours doesn't look exactly like mine. If you used different extrusion depths, twists or tapers in the previous step, you will see your own unique shape.
Now, let's give our tube shapes a nice rounded cap. Still under Properties, simply go to the cap options and set a cap. Here is what I've used to create a nice beveled edge.

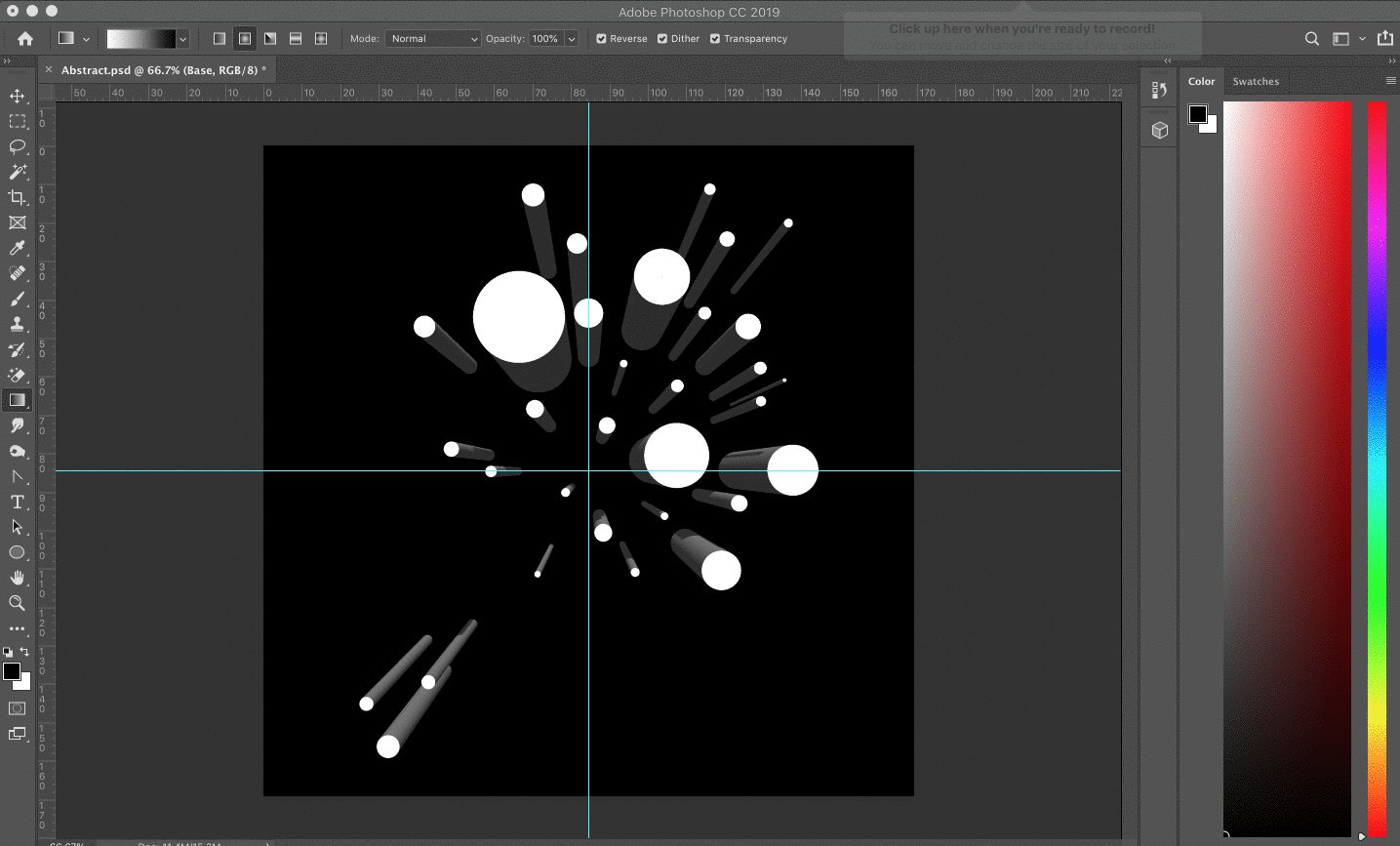
And here is the latest result with our new cap settings:

Optional: Optimizing our 3D object
As an optional step, you can use a free tool called MeshLab to improve the geometry and clean up any jagged edges in your 3D mesh. Use the subdivision tools to add additional geometry, smooth out your edges and do some general cleanup. You can view their documentation for more information on how to use the tool.
Step 3: Exporting our 3D shape
Hurray! We've got an awesome looking 3D shape already. But we're not done yet. Now we need to export our 3D object so we can bring it to life in Adobe Dimension.
To export your object from Photoshop, go 3D > Export 3D Layer and choose 'Wavefront OBJ' from the 3D File Format option. You can leave all the options set to the default.
Step 4: Setting up our scene in Dimension
Next, let's set up a nice little studio scene for our happy little objects to live in (thanks, Bob Ross!)
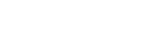
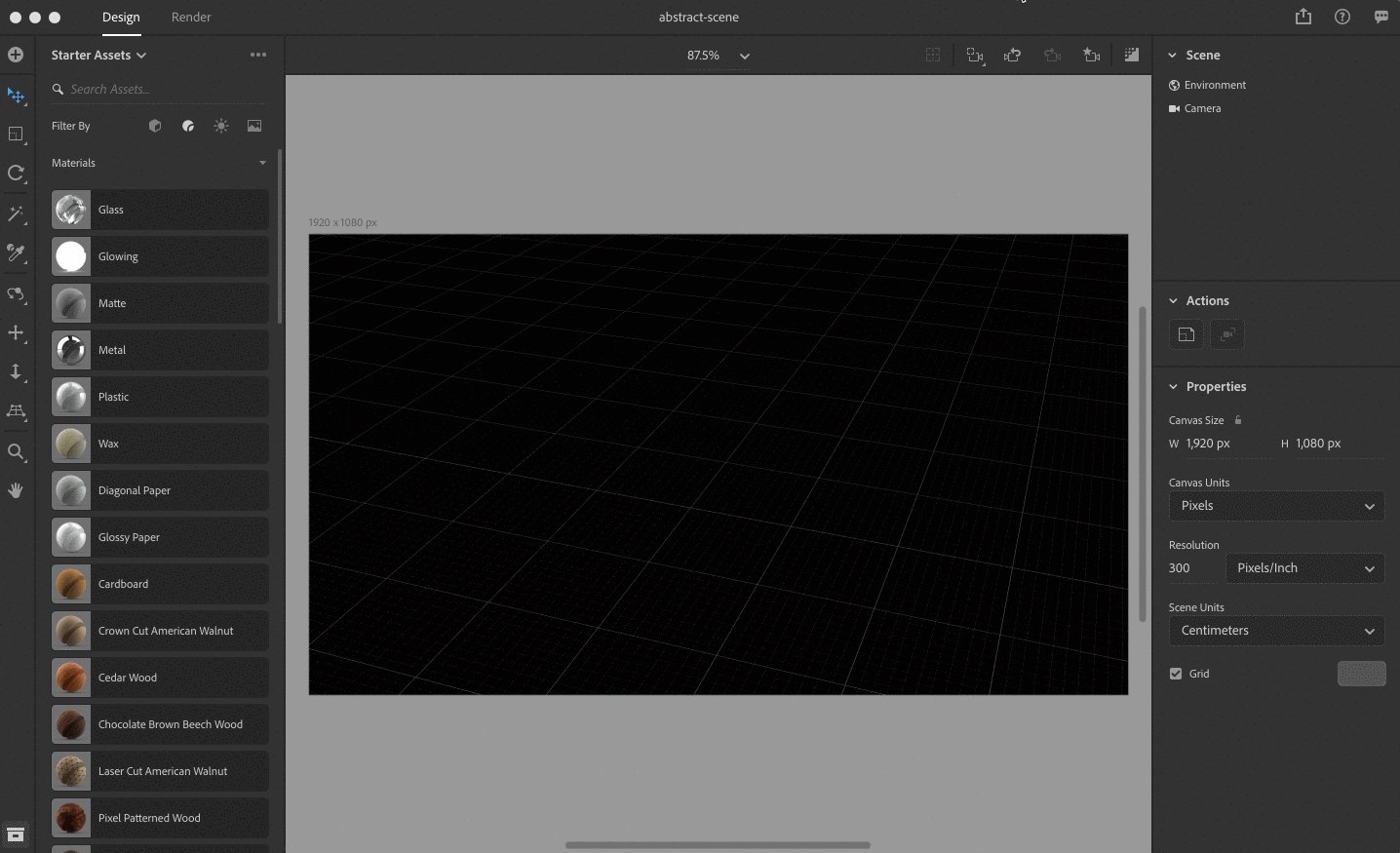
Open Dimension and go to File > New. Set your document to 1,920 x 1080 pixels with 300 DPI.

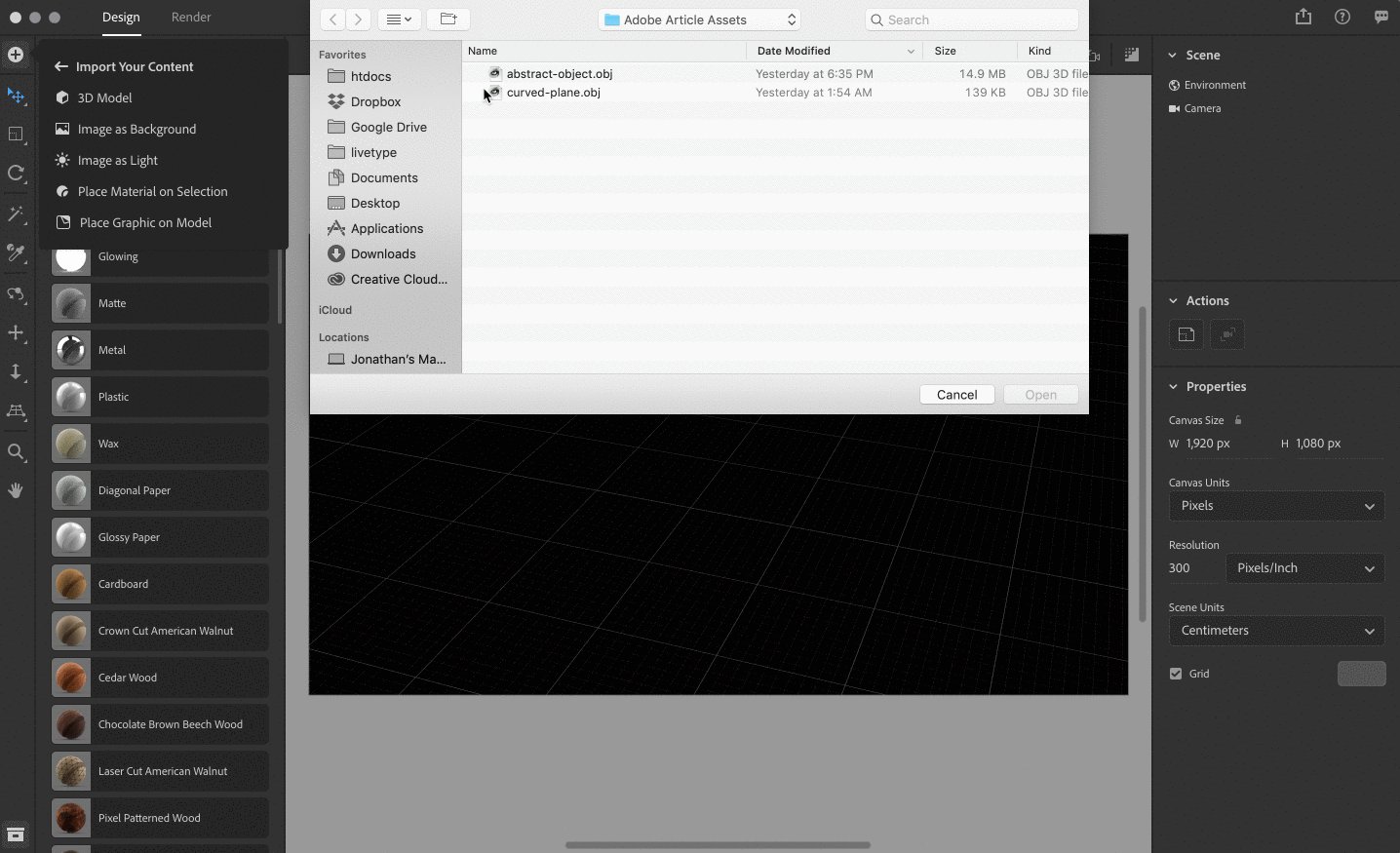
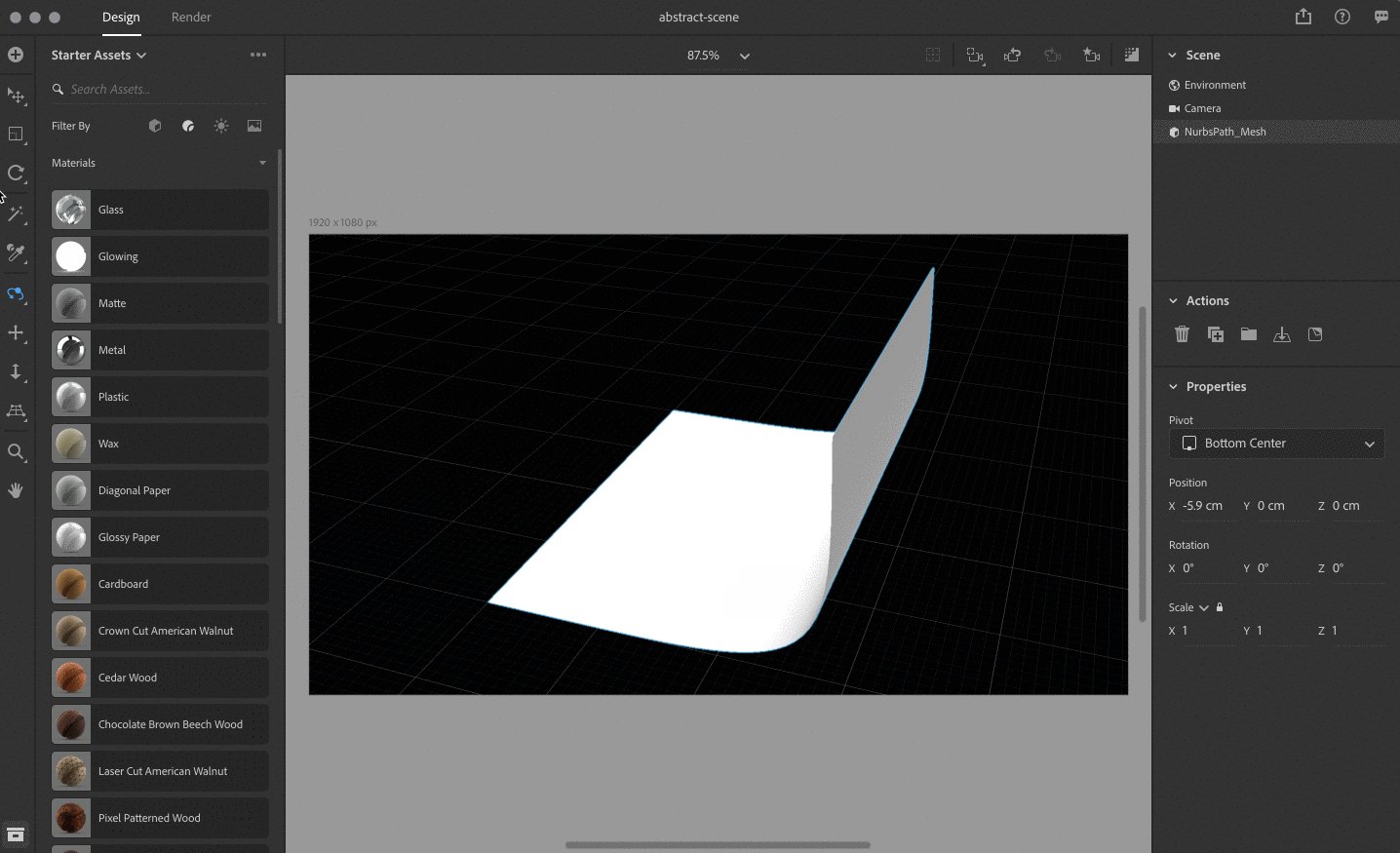
First, we'll add a nice curved plane. You can download one for free here. Once you've downloaded the file, go to File > Import > 3D Model in Dimension (or use the plus sign in the left-hand menu) and import your 3D plane.

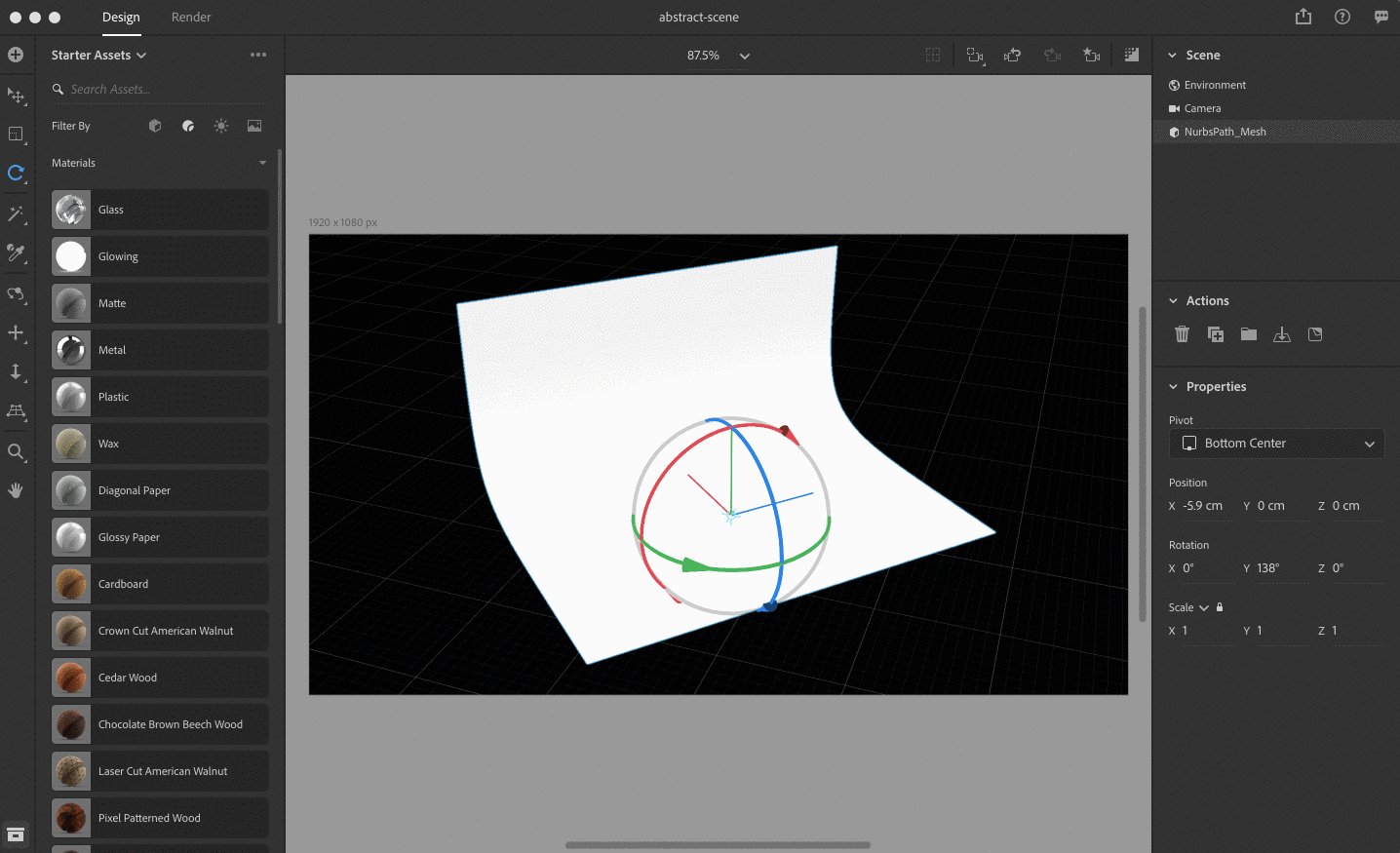
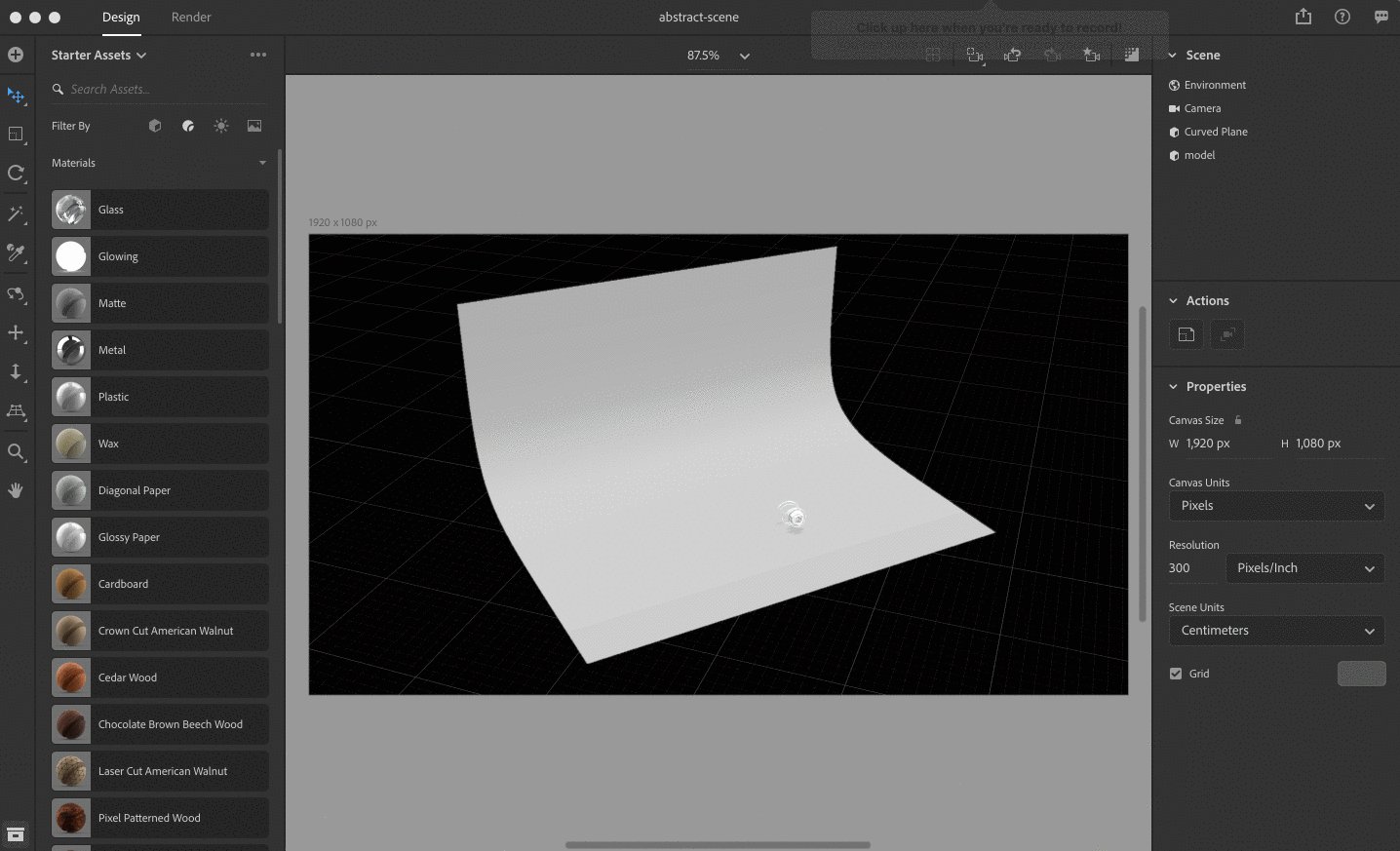
With the curved plane selected, set the position X, Y and Z values to 0 if it isn't already.
Step 5: Importing our 3D abstract artwork
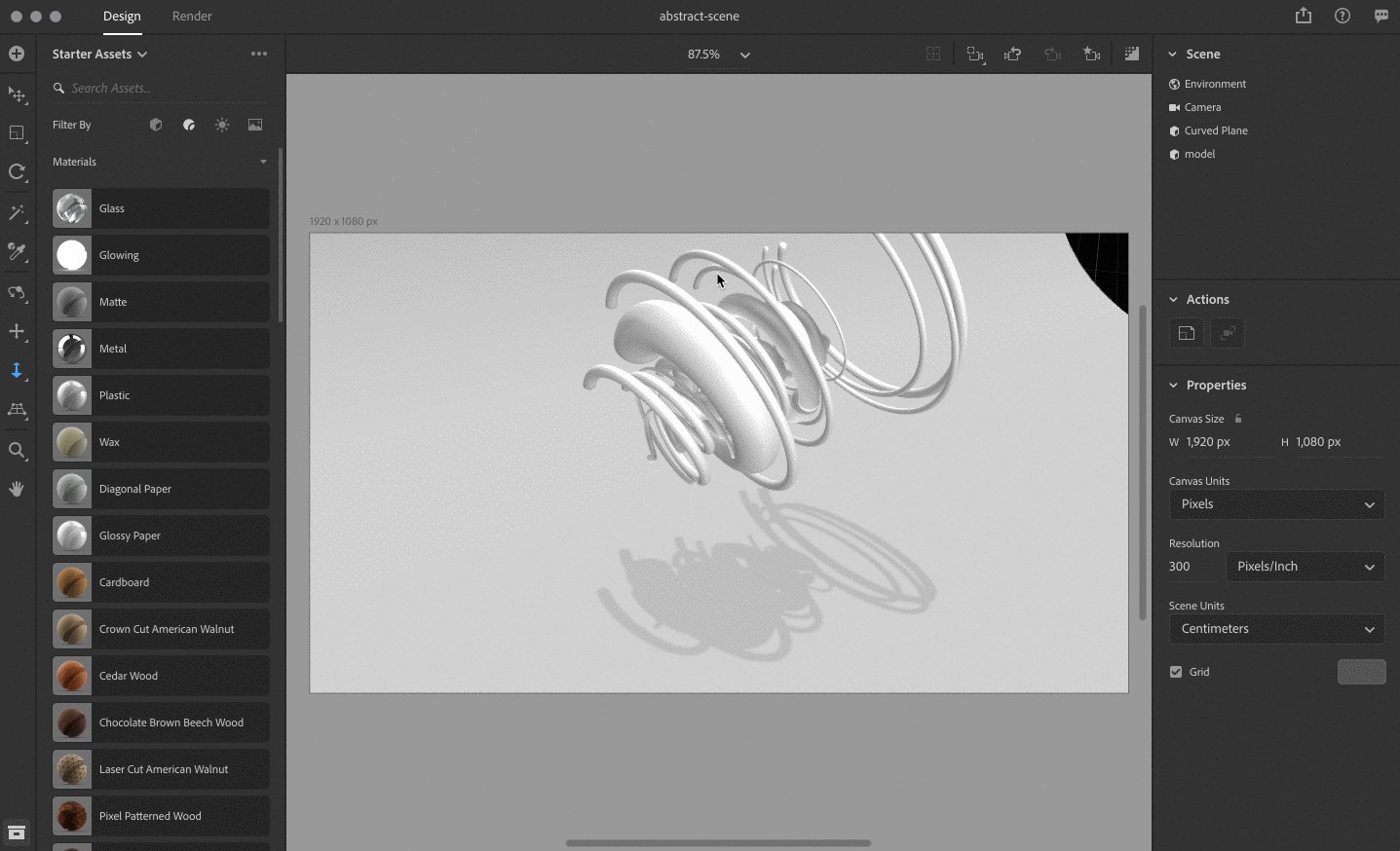
Next, import your 3D object by following the same steps as above.
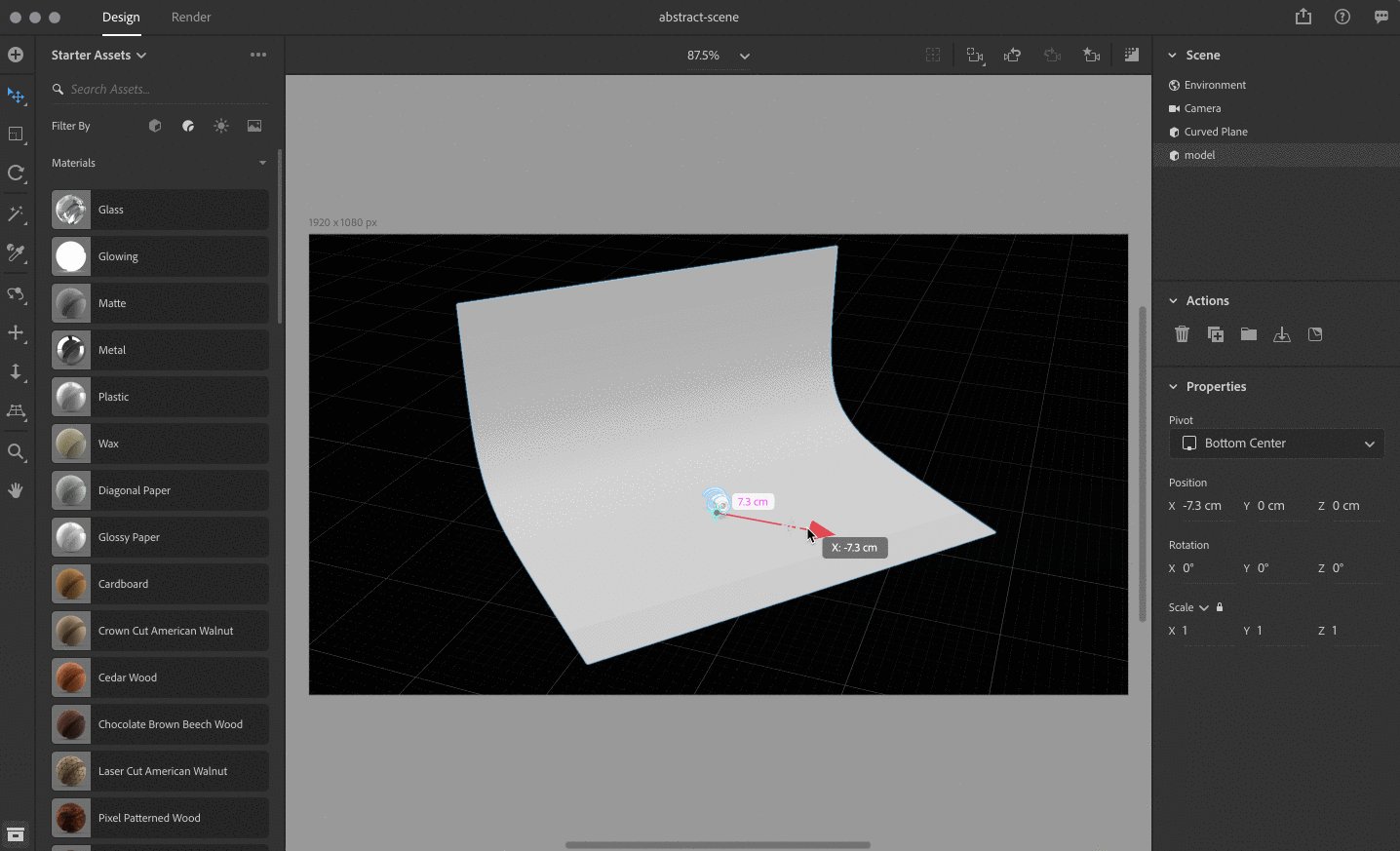
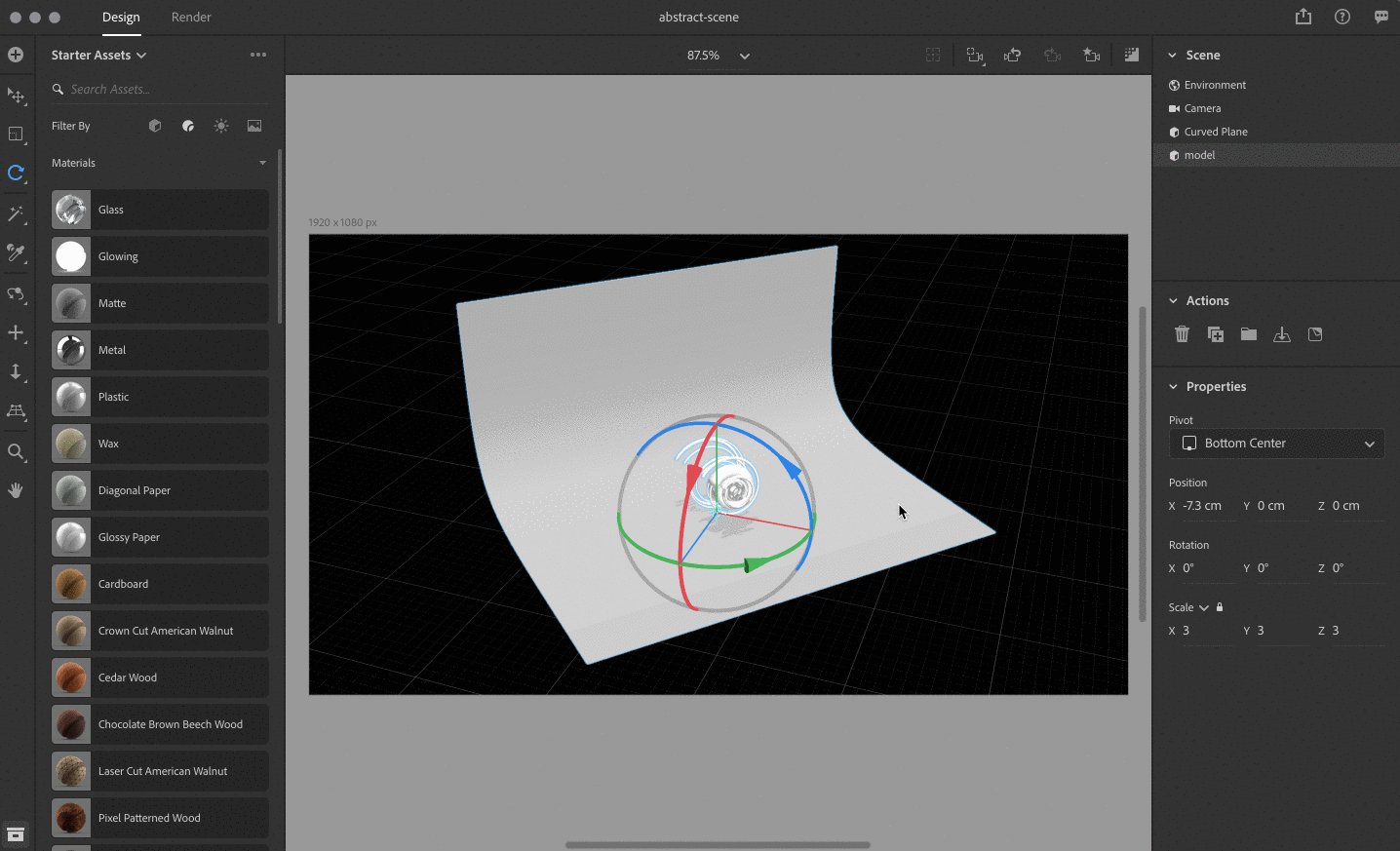
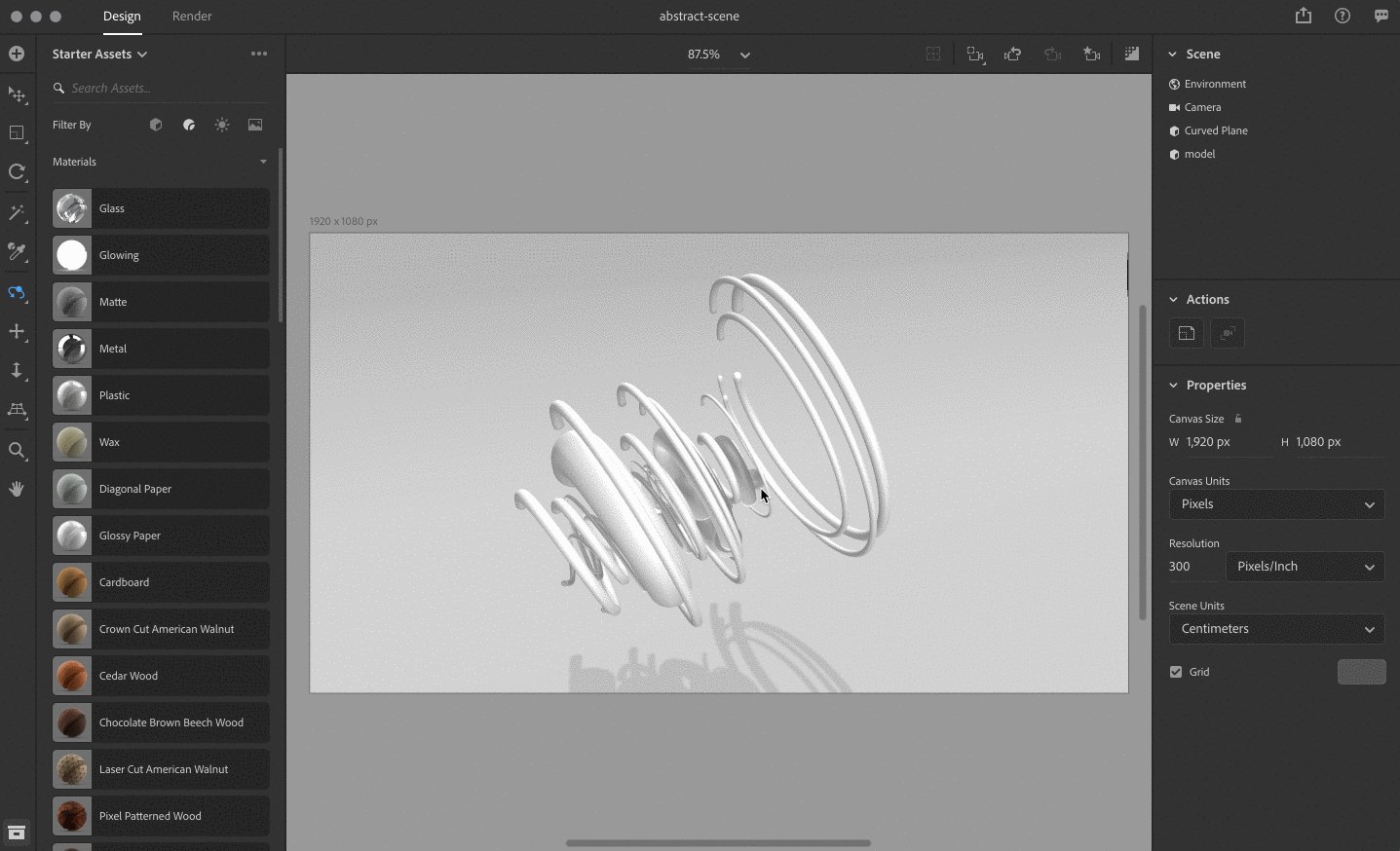
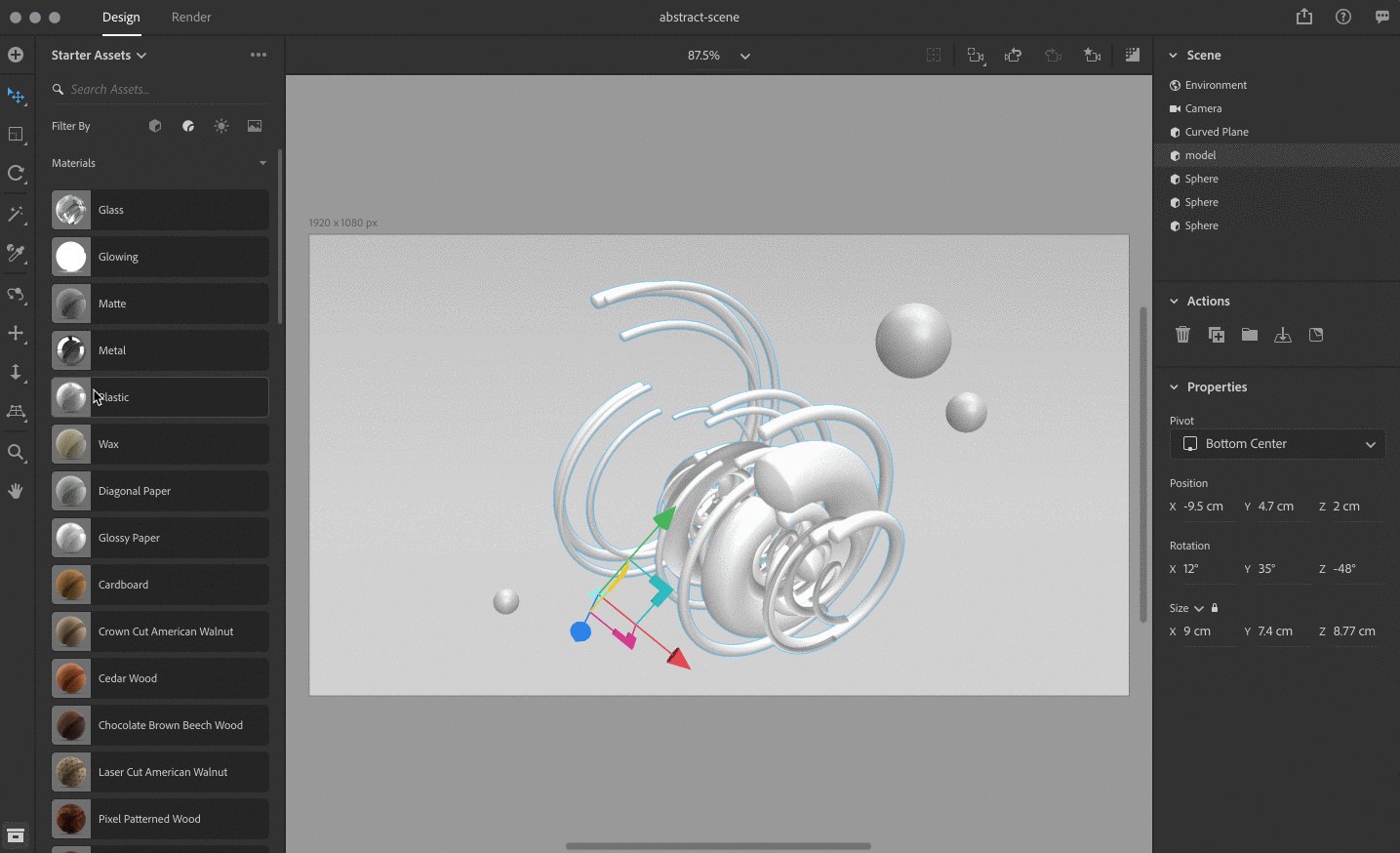
With the 3D model selected, use the Move, Rotate and Scale tools to put the object in the middle of your curved plane and move it into position.

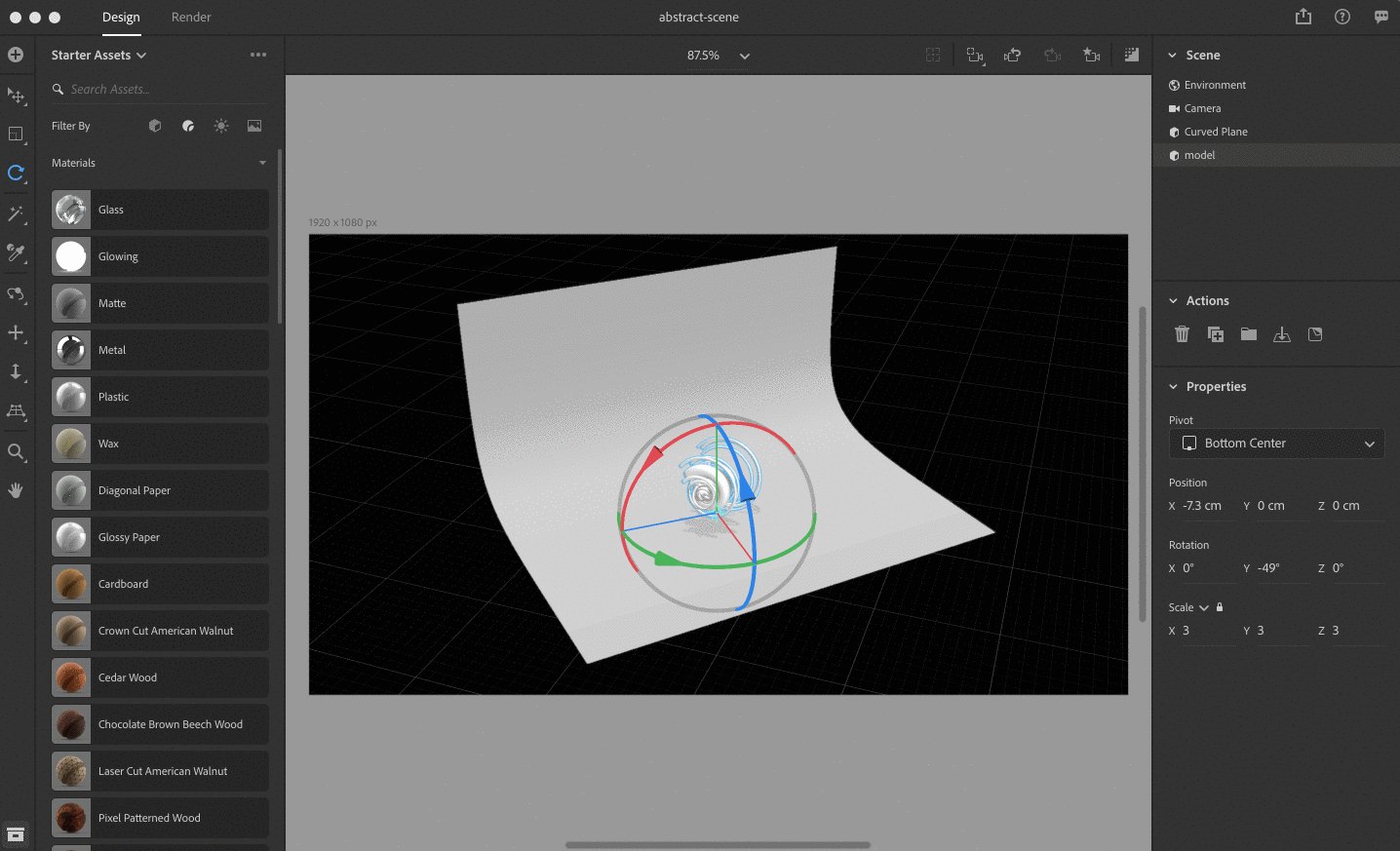
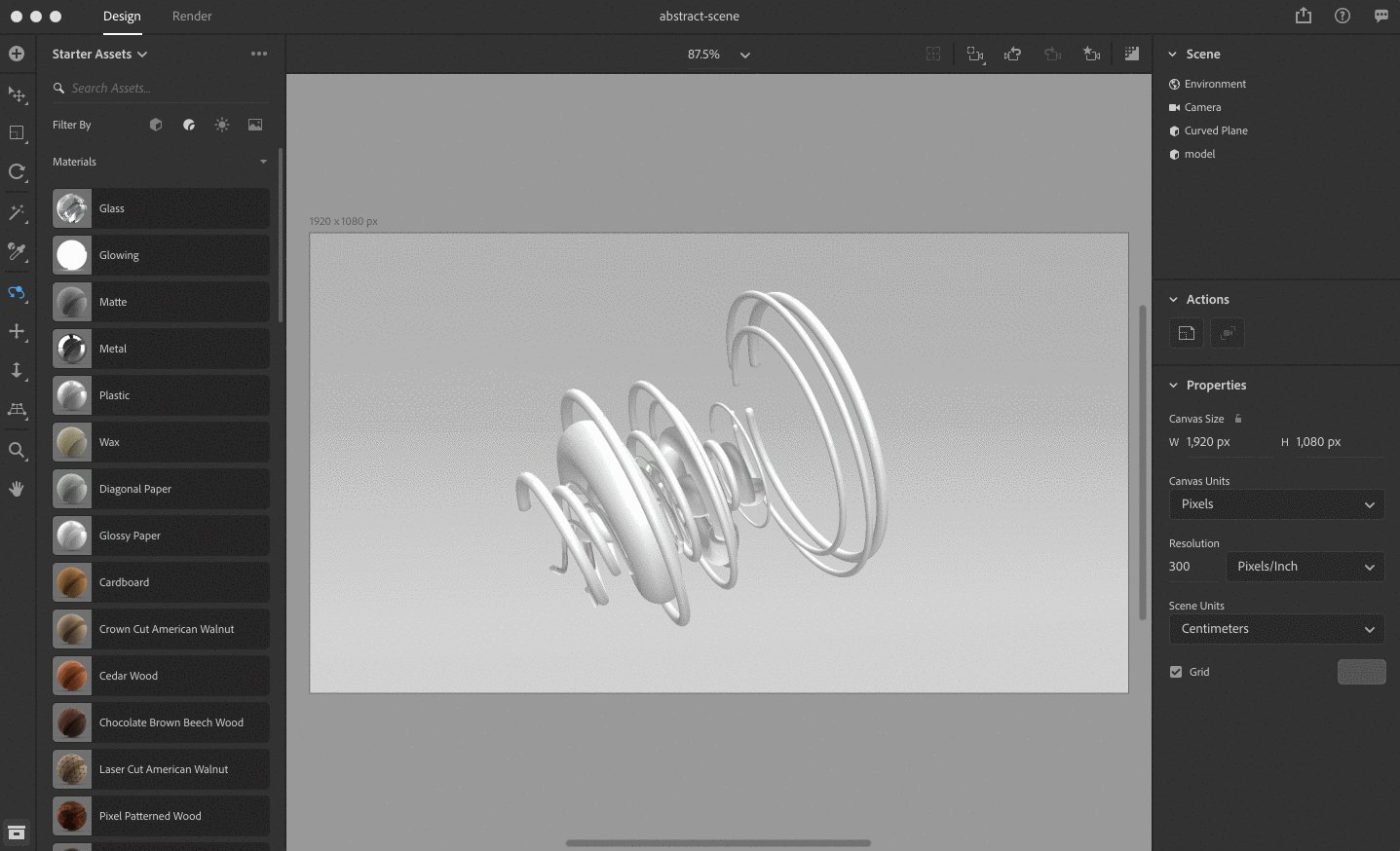
Use the rotate (1), pan (2) or zoom (3) tools to position your camera within the scene and put your object in frame.
Pro tip: For an even faster method, hit the (F) key to zoom the camera to your object's current position.

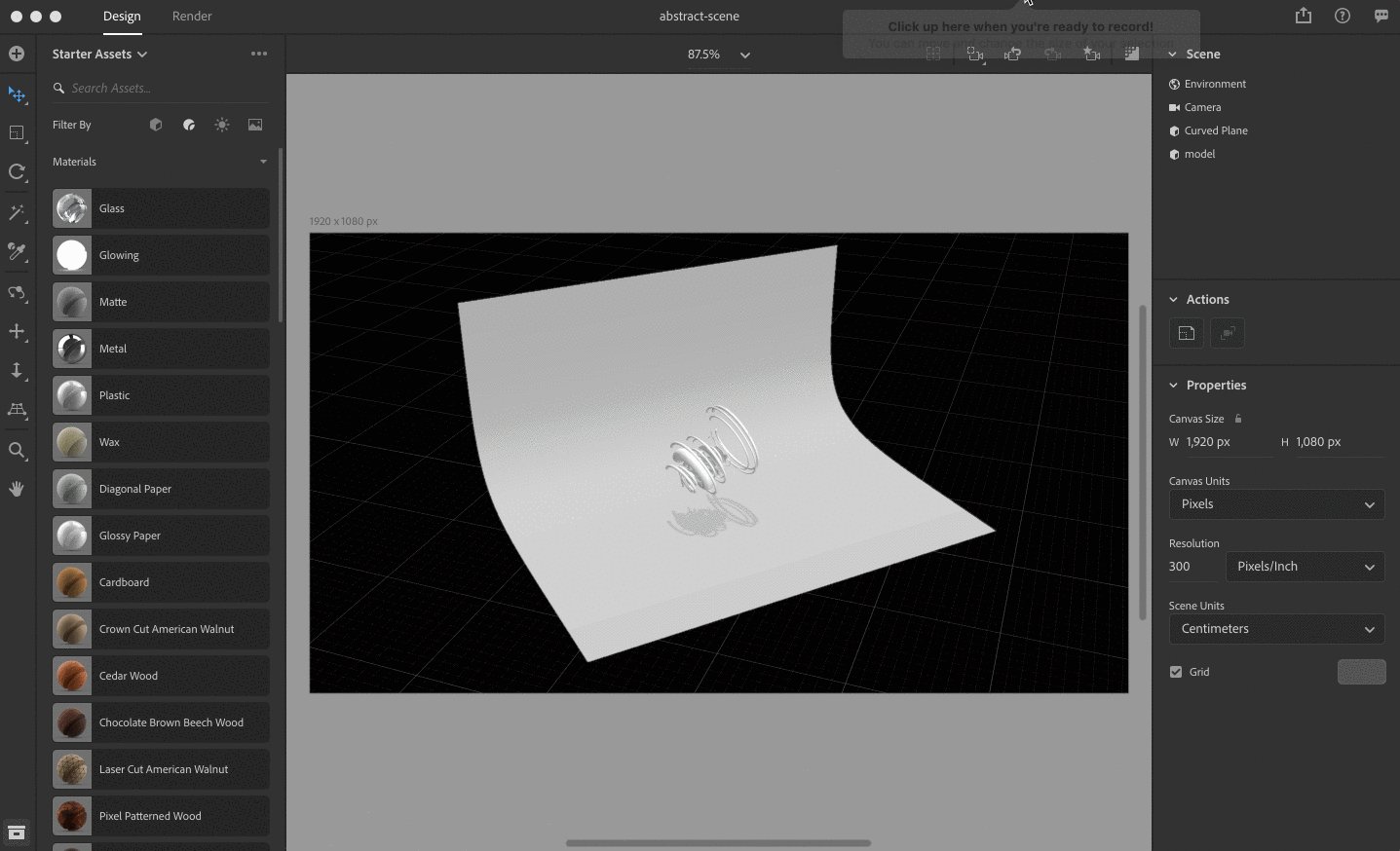
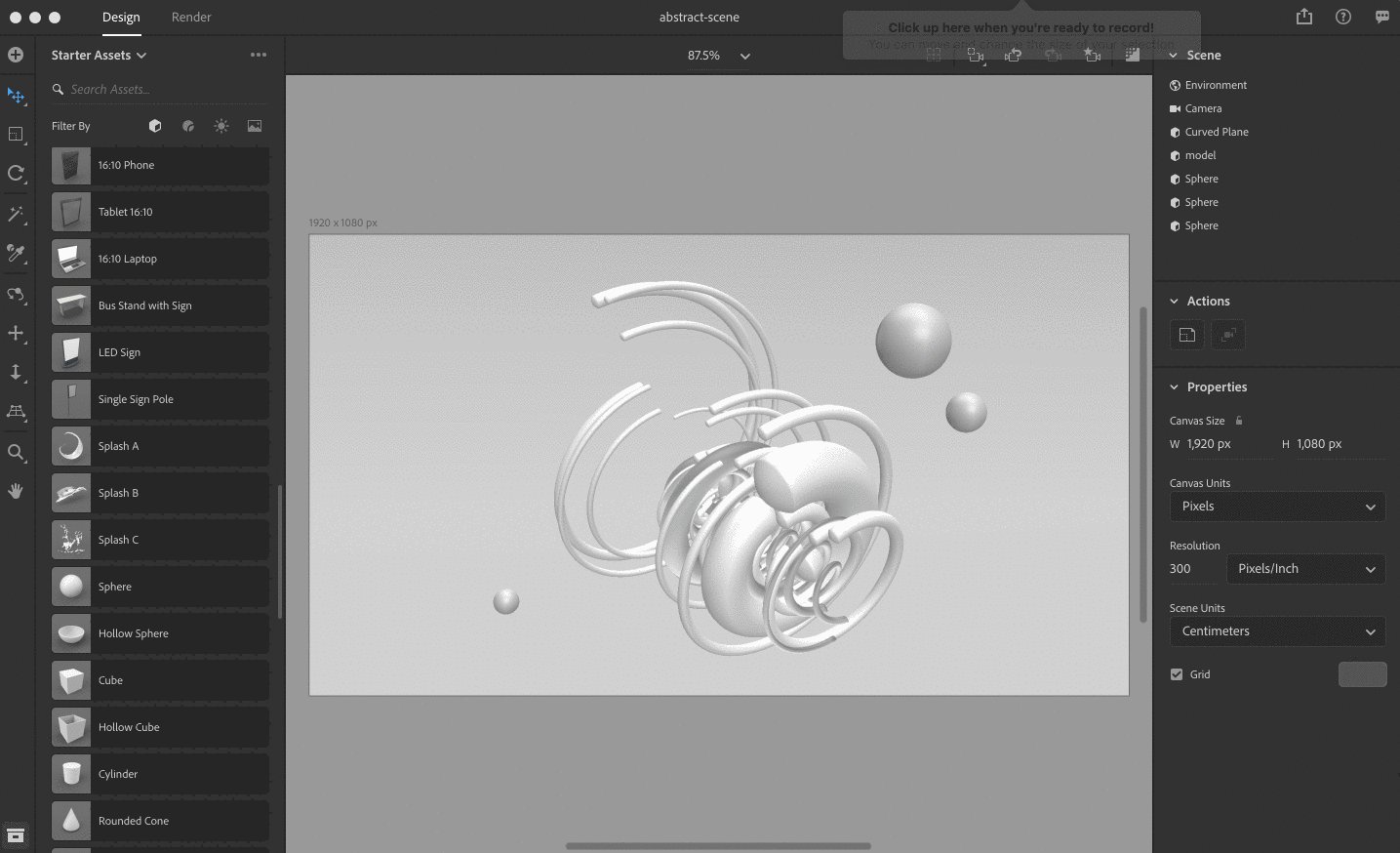
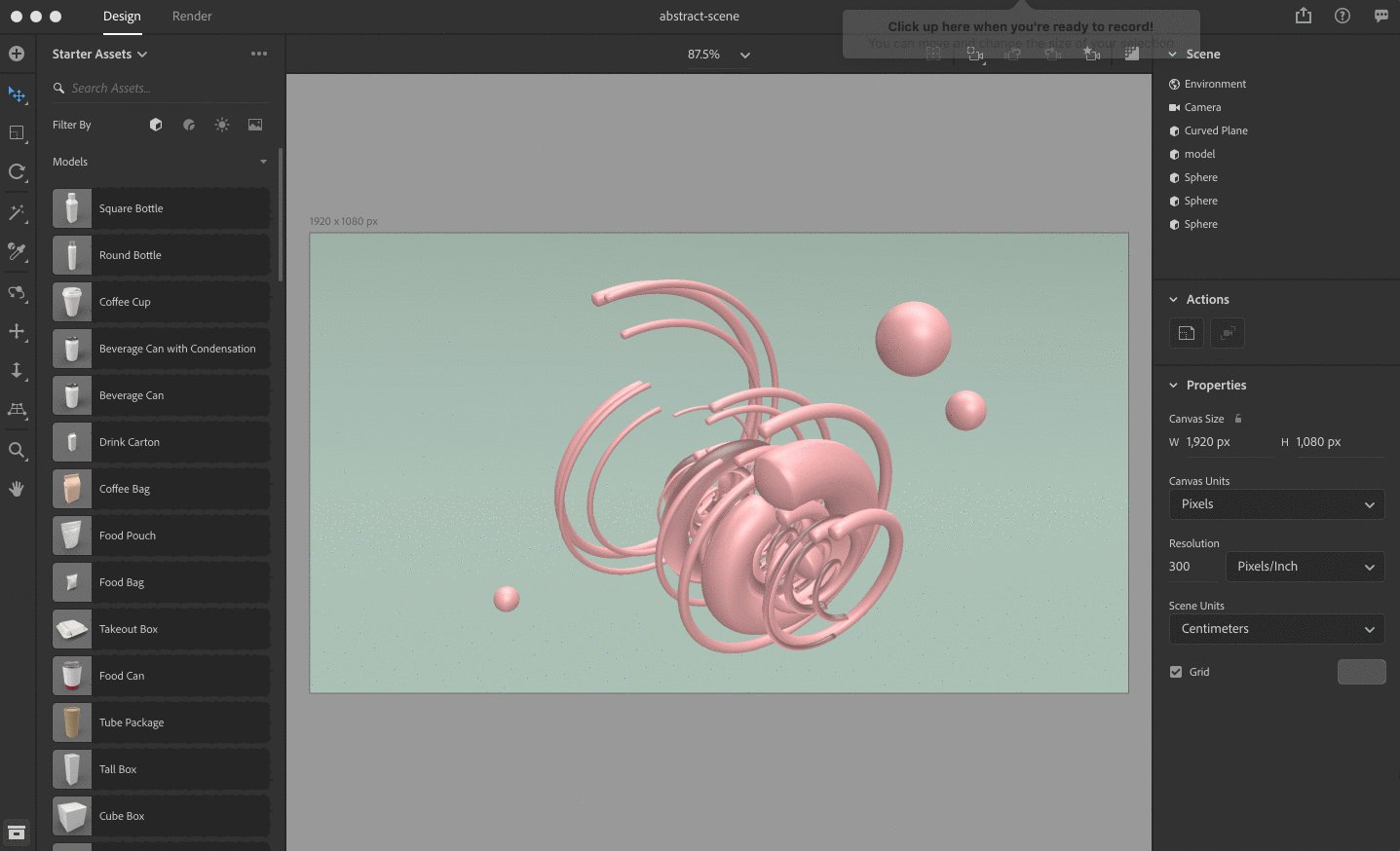
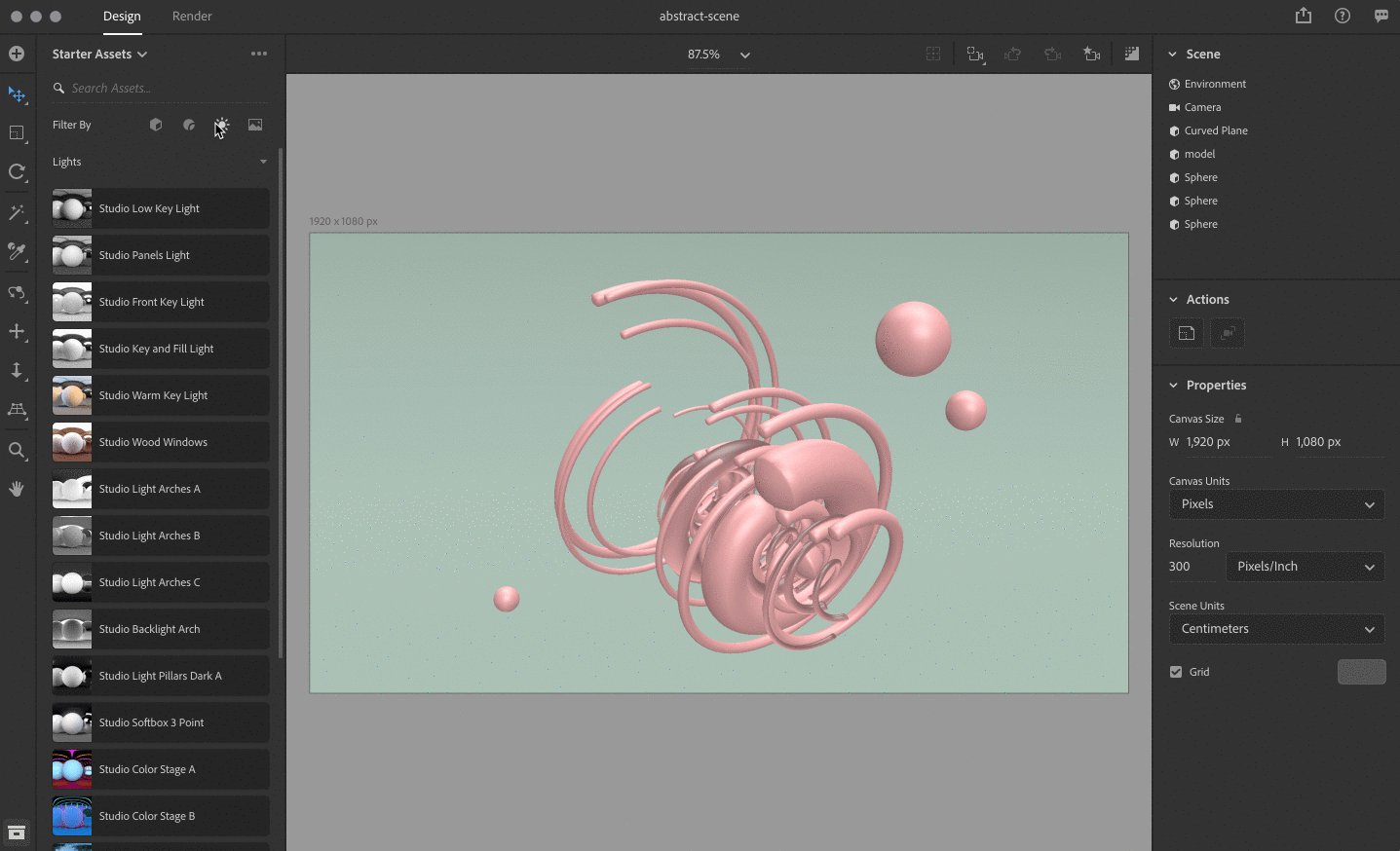
Now let's add a few more elements for fun. If you are looking for 3D assets to use in your scene, Dimension provides an array of options in the Starter Assets Panel on the left. You can also find additional assets, both free and paid, created to work perfectly in Dimension on the Adobe Stock 3D website.
From the Models panel, let's add some spheres surrounding our abstract tubes. Looking pretty cool, right?
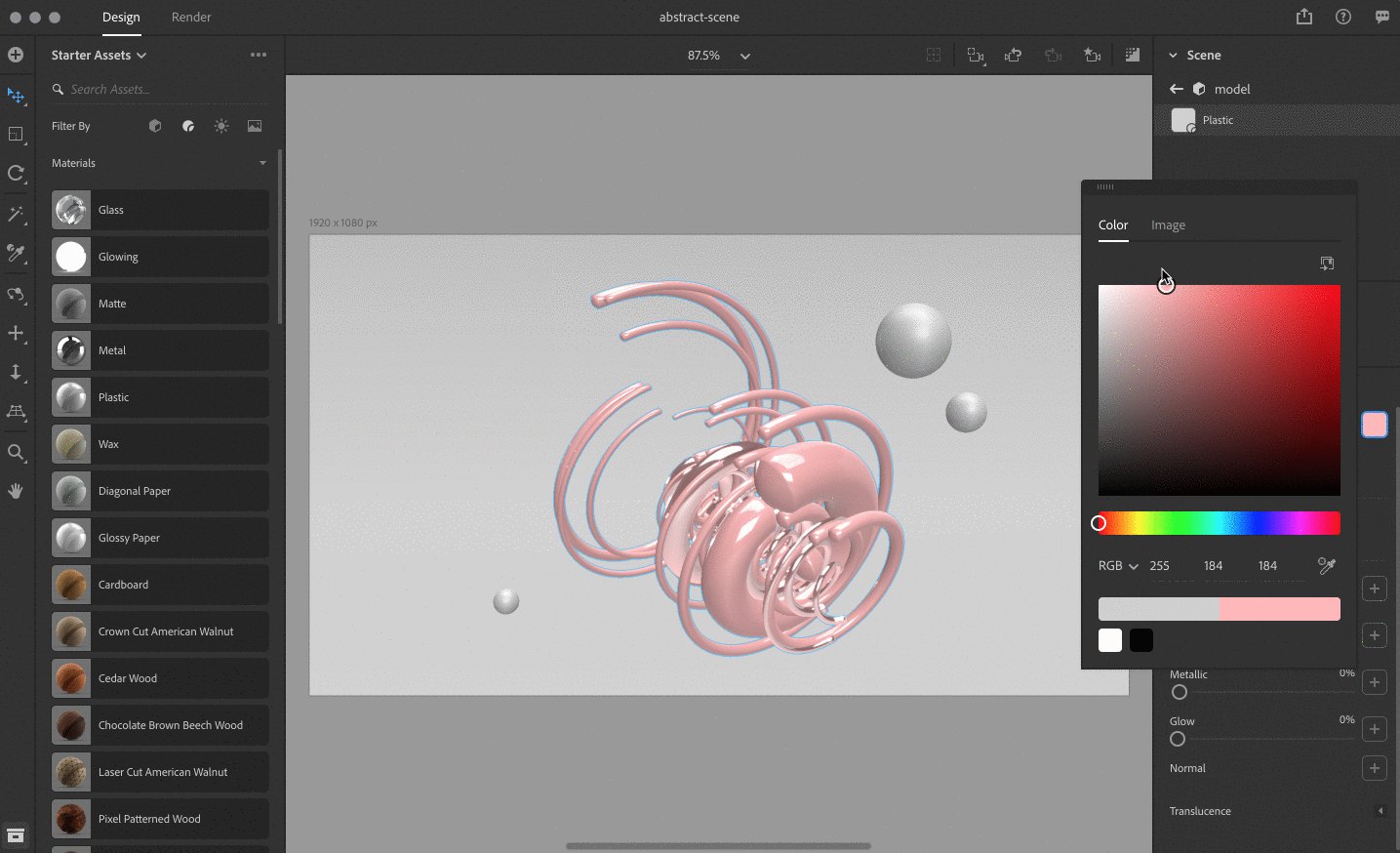
Step 6: Setting our materials
Now we can start having fun with our object materials. This is where our 3D design starts coming alive.
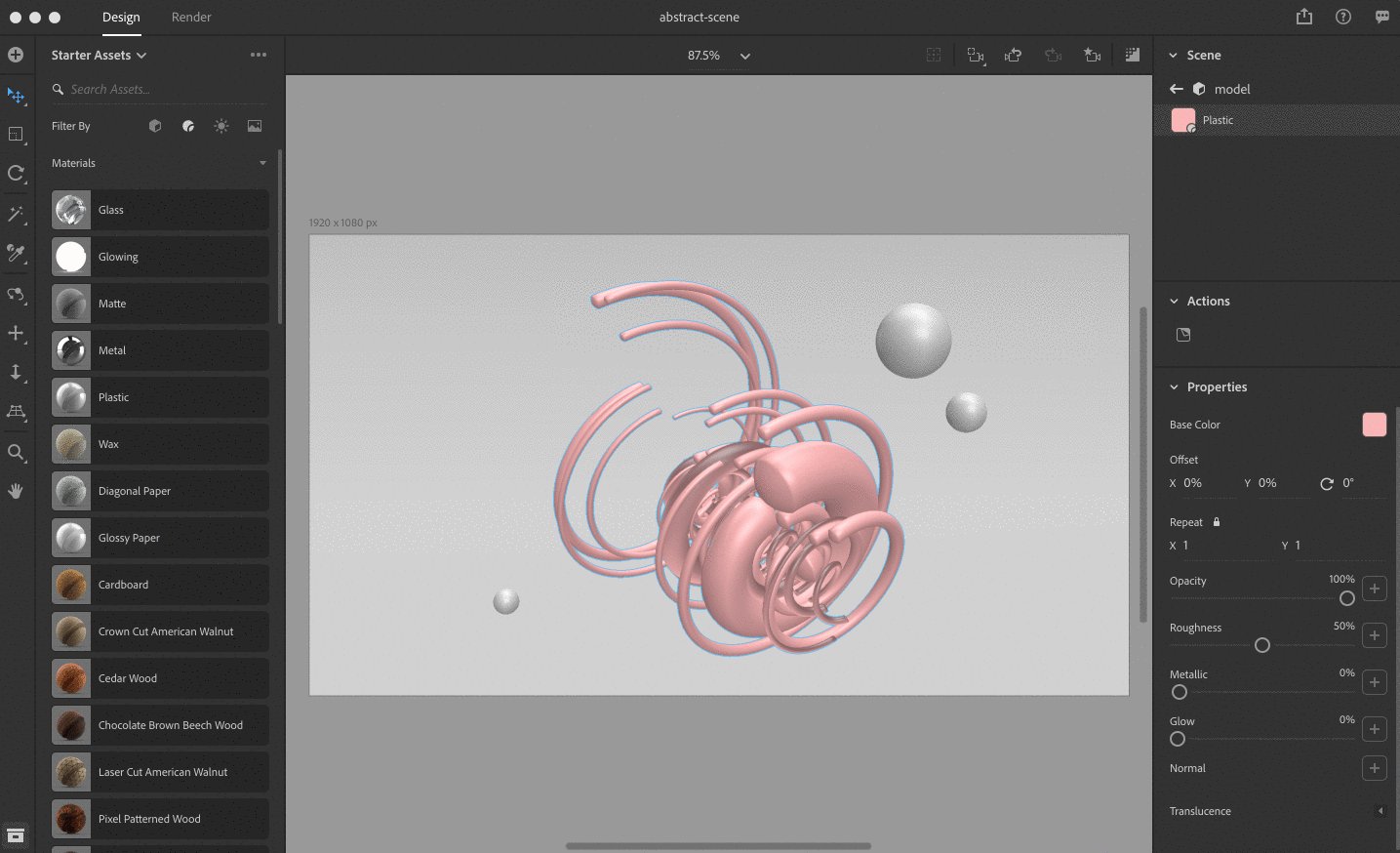
From the materials panel, select the Plastic material. Now set a color of your choosing with the roughness set to 50%. Setting the roughness to 50% will give our object a nice sheen without too many reflections.

Now go ahead and apply materials to the rest of your scene. You can also find more high-quality materials to use on Adobe Stock.
Pro tip: You can apply the same material to several objects by selecting all of your objects and applying a material.
Step 7: Creating our lighting
The difference between an obvious graphic and a photorealistic 3D image comes down to lighting. Adobe Dimension's lighting presets makes it simple to create lighting that reflects off your object in a realistic way.
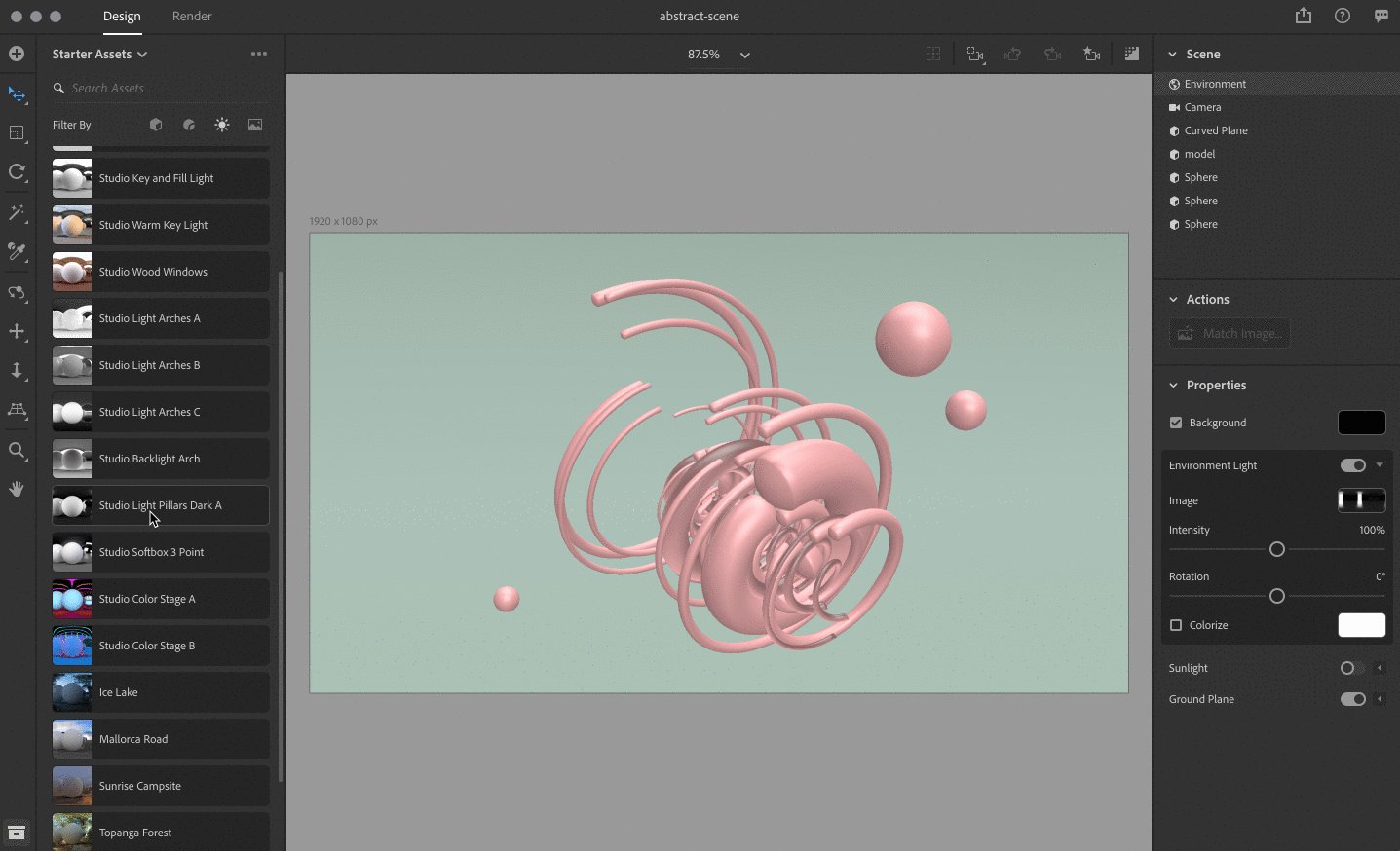
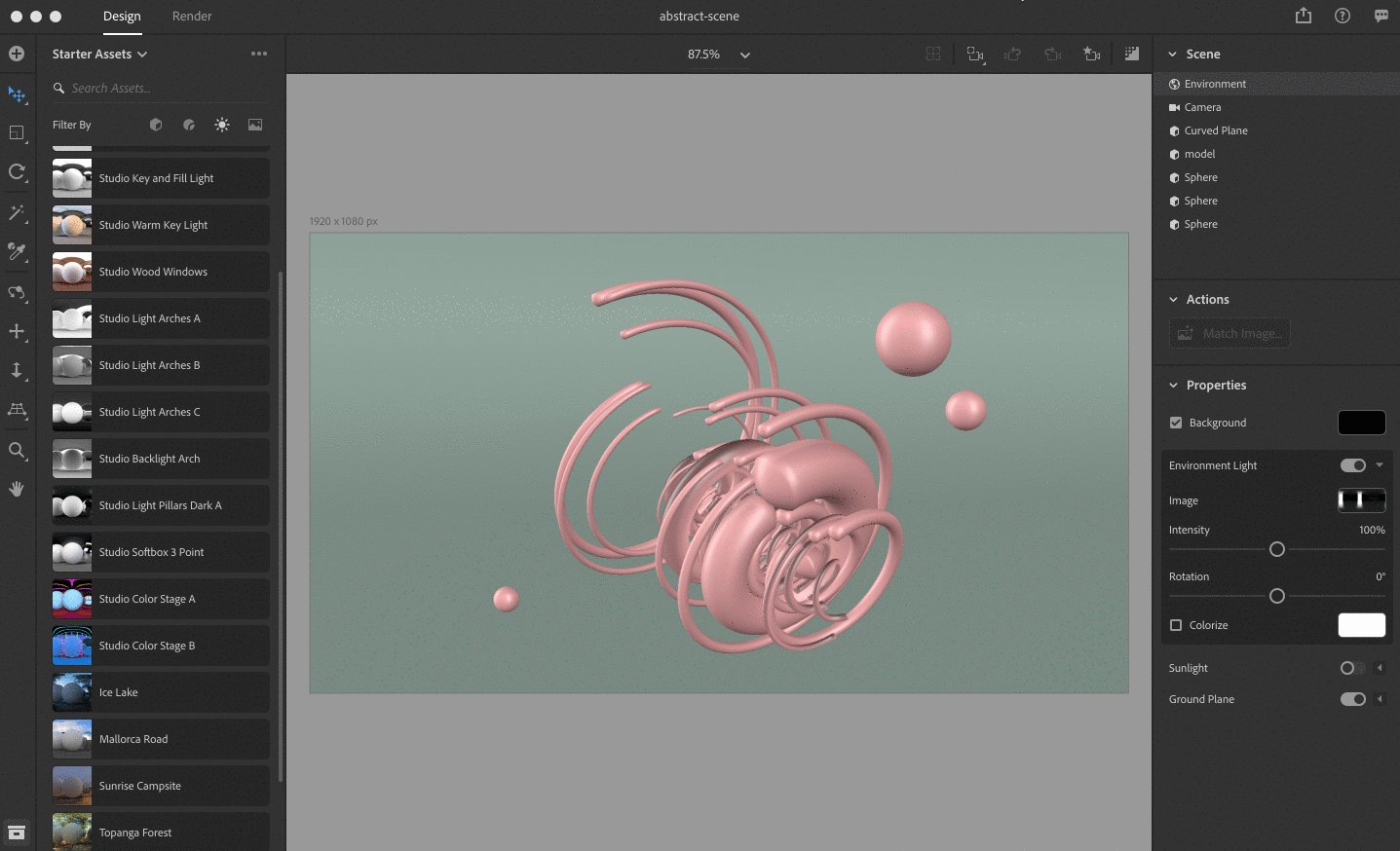
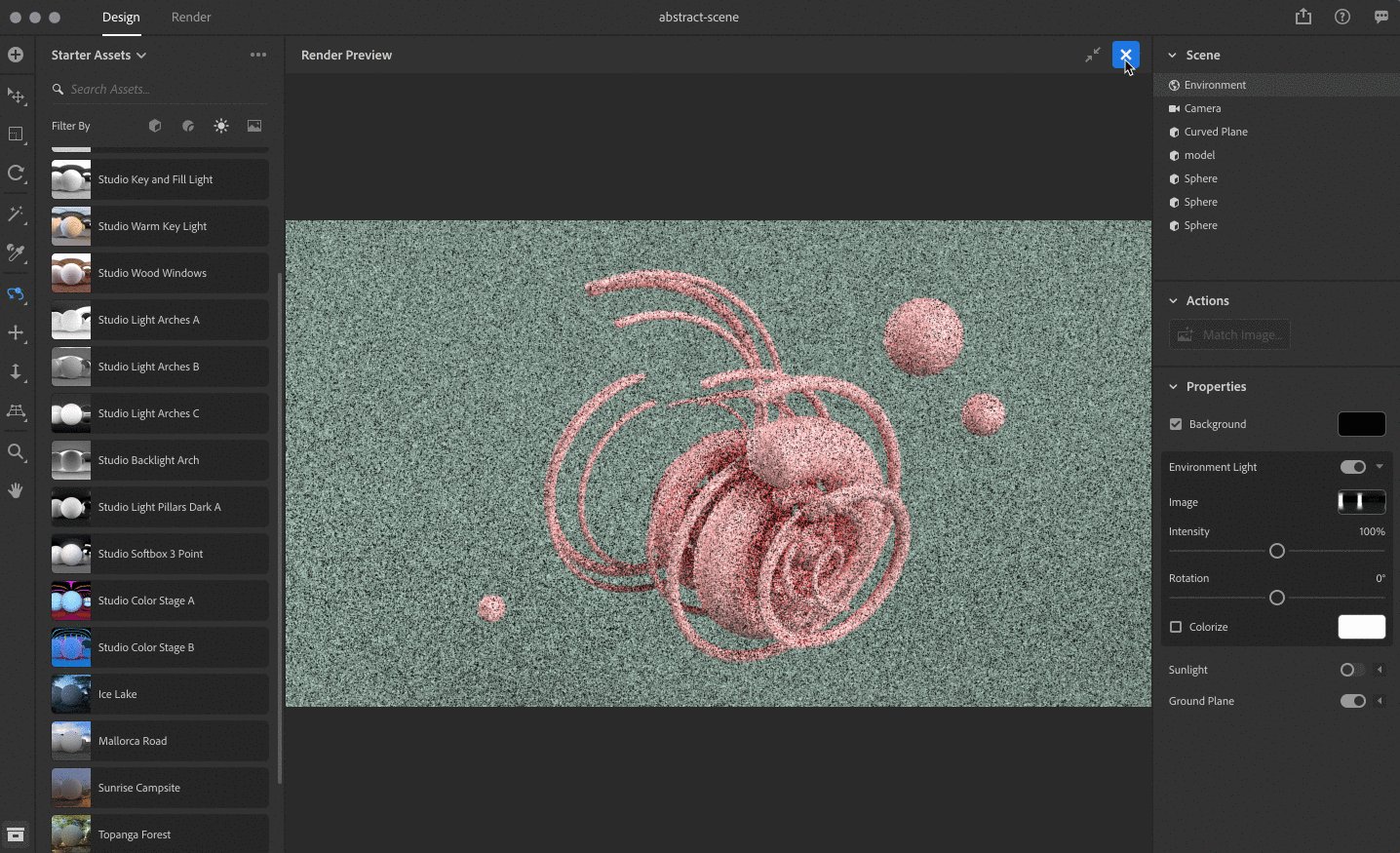
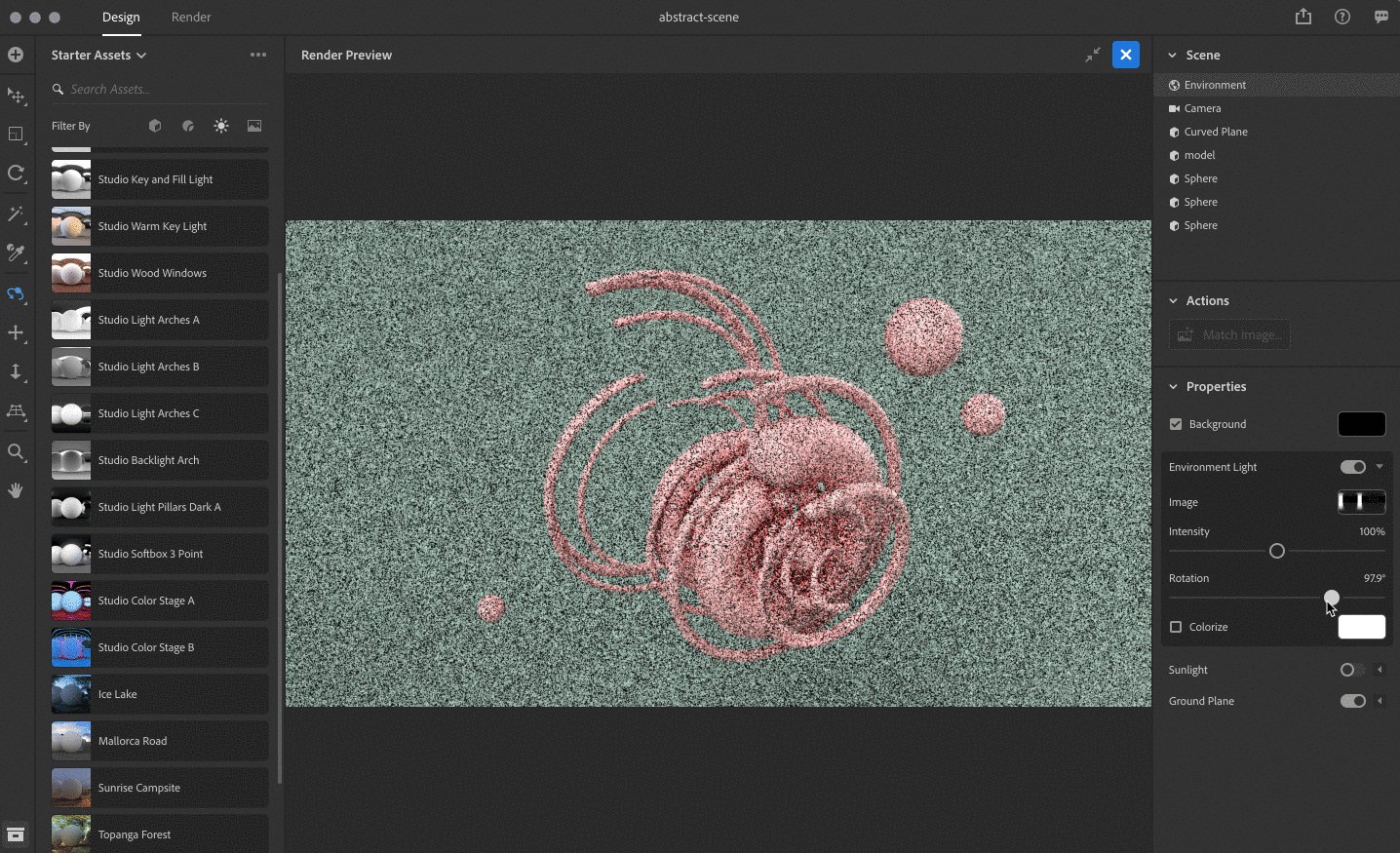
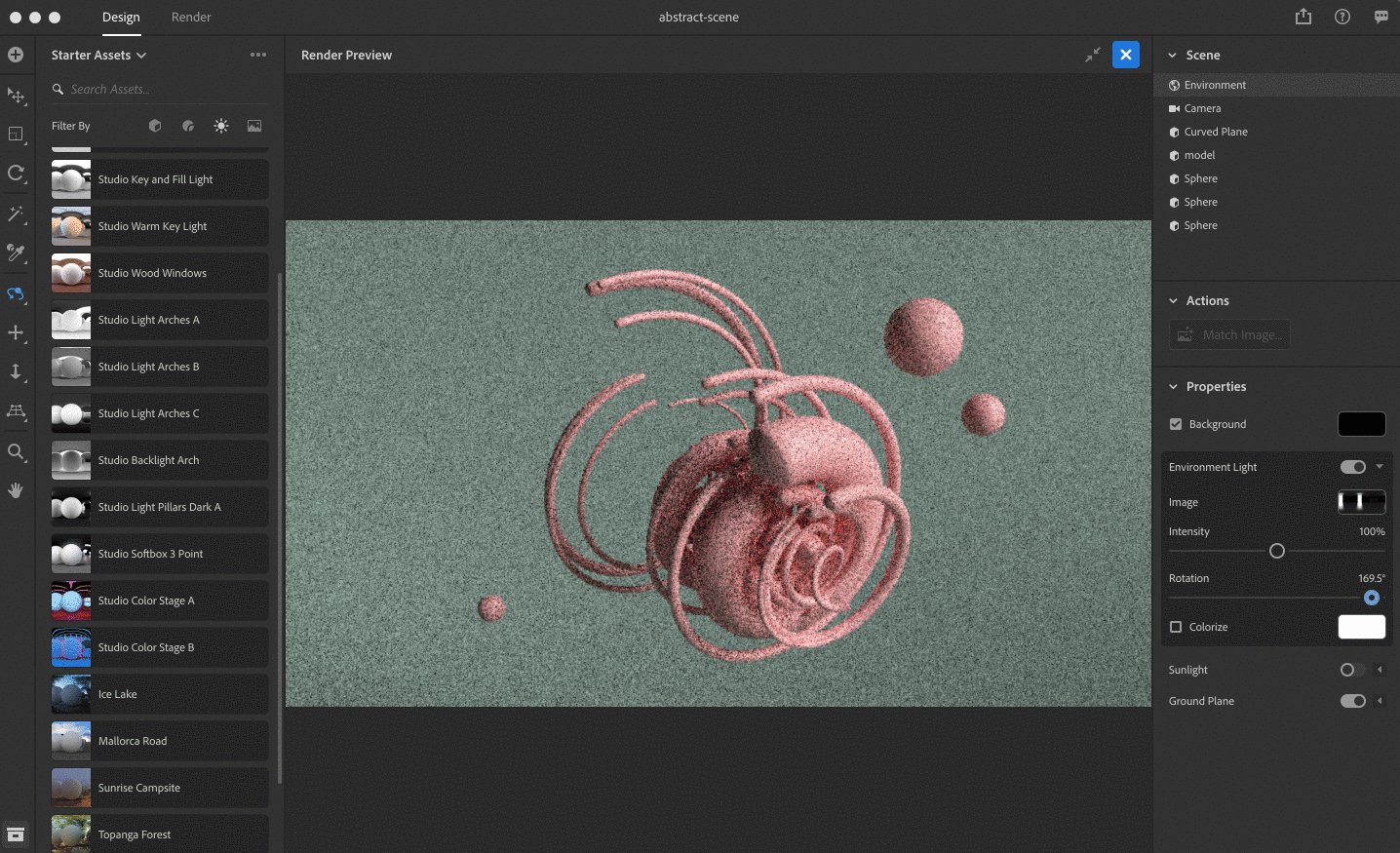
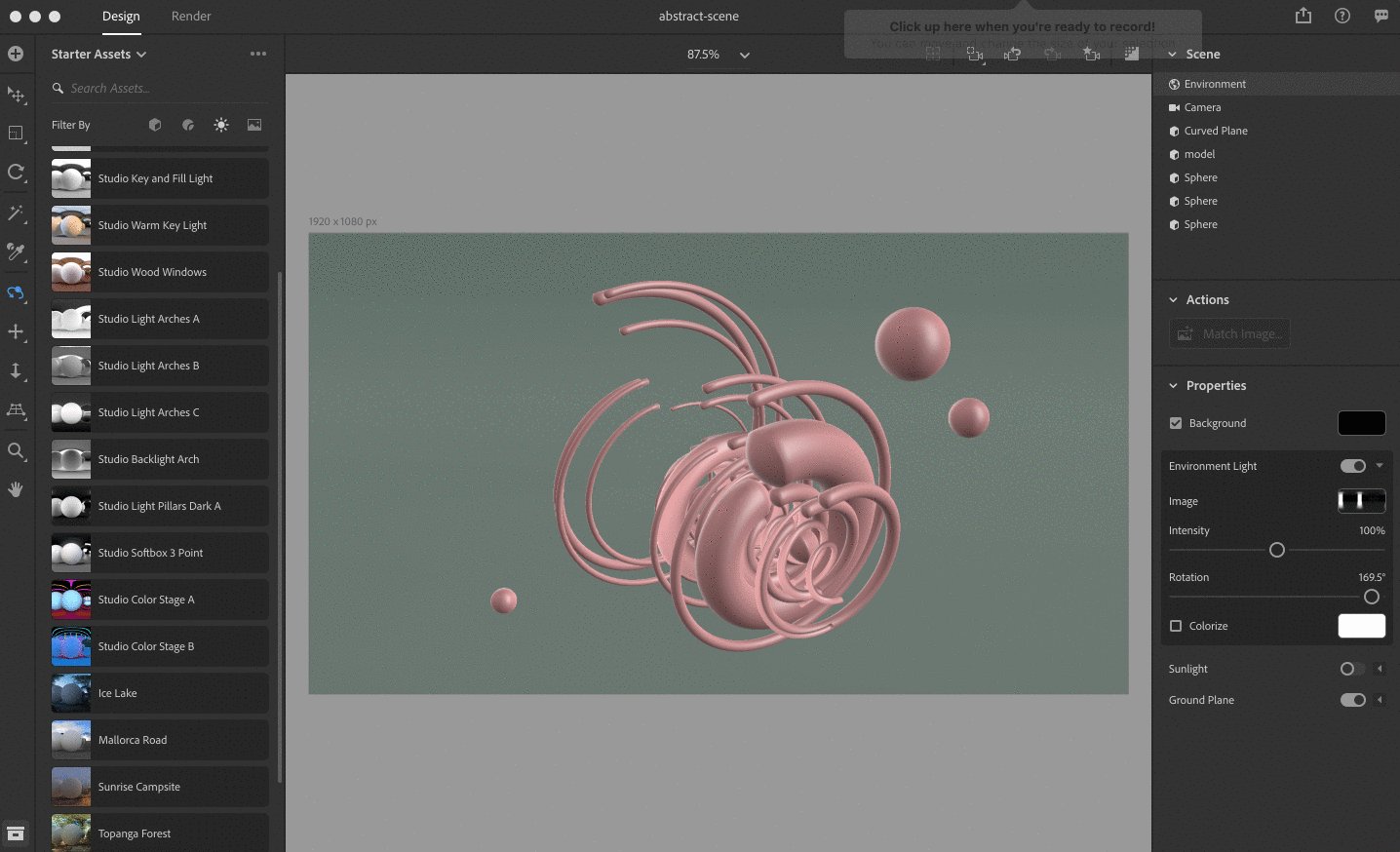
Dimension uses image-based lighting, so you can either upload your own image or use one of their own lighting presets. For our purposes, let's choose 'Studio Light Pillars Dark A.'

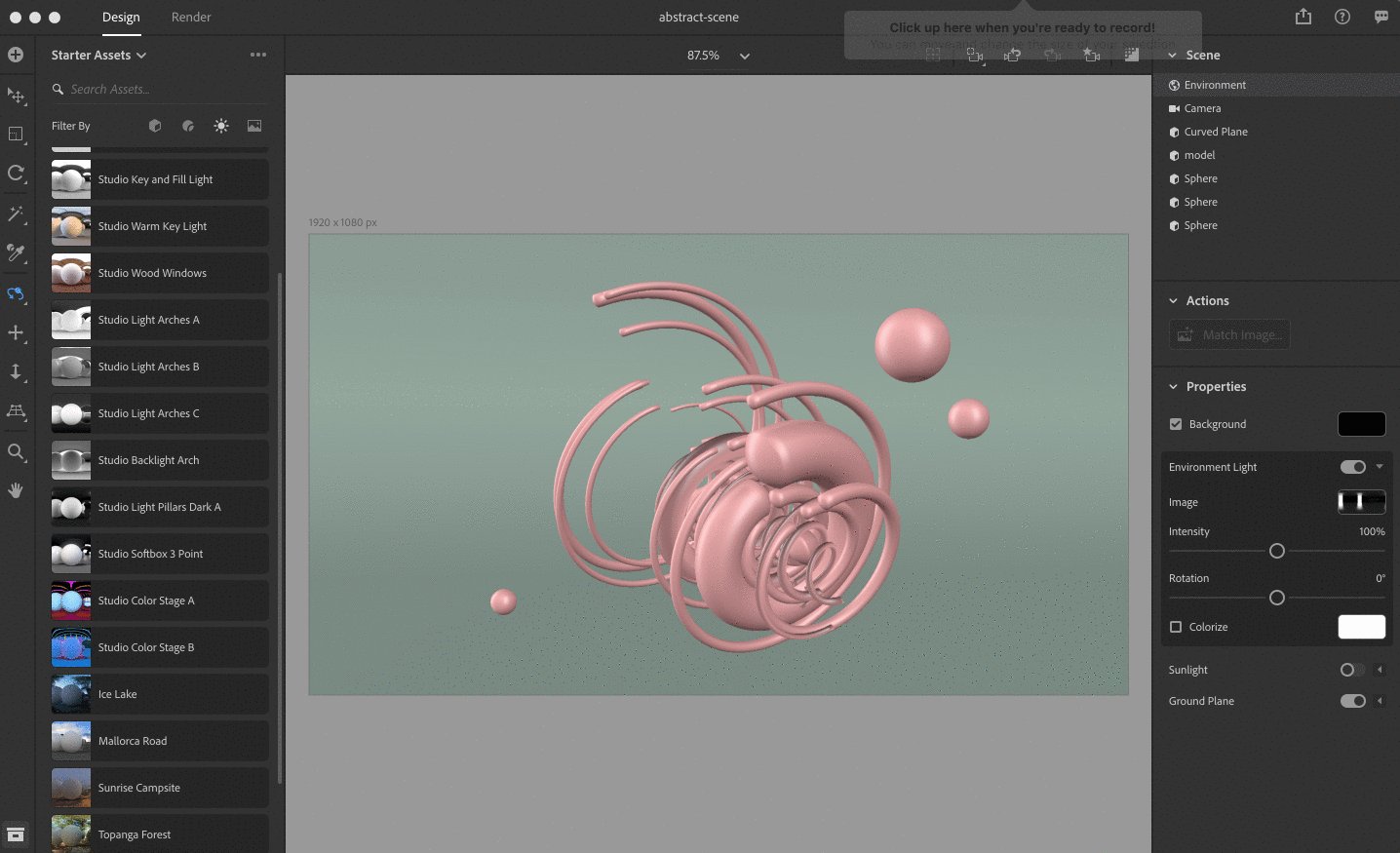
Next, you can play with the rotation values to get a lighting effect that looks best to you for your scene. Lighting is key to great 3D imagery, and finding nice contrast with your shapes may take some tweaking.
Pro Tip #1: It helps to use the render preview to see how your scene is looking in real-time.
Pro Tip #2: More lighting options can be found on Adobe Stock 3D.
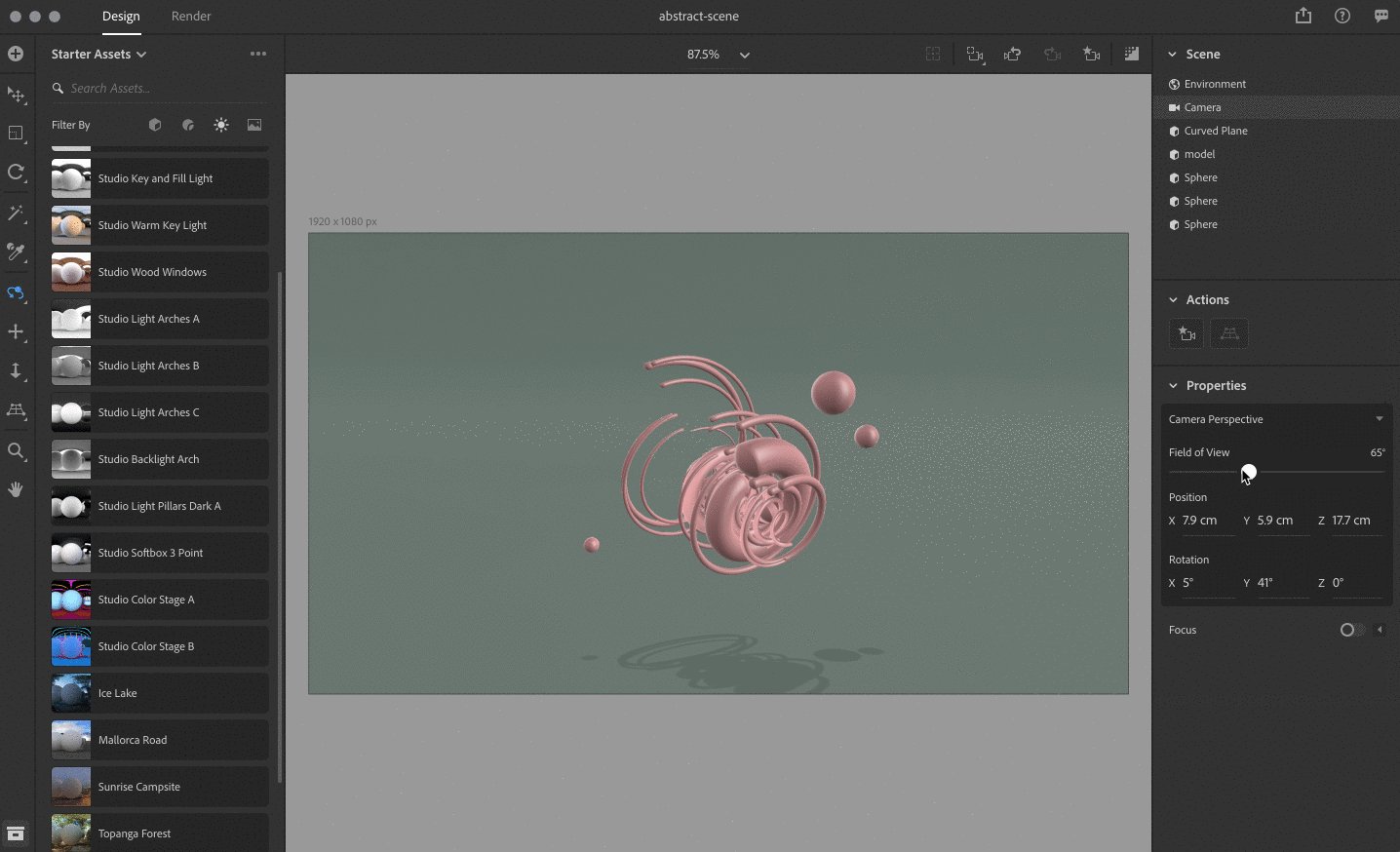
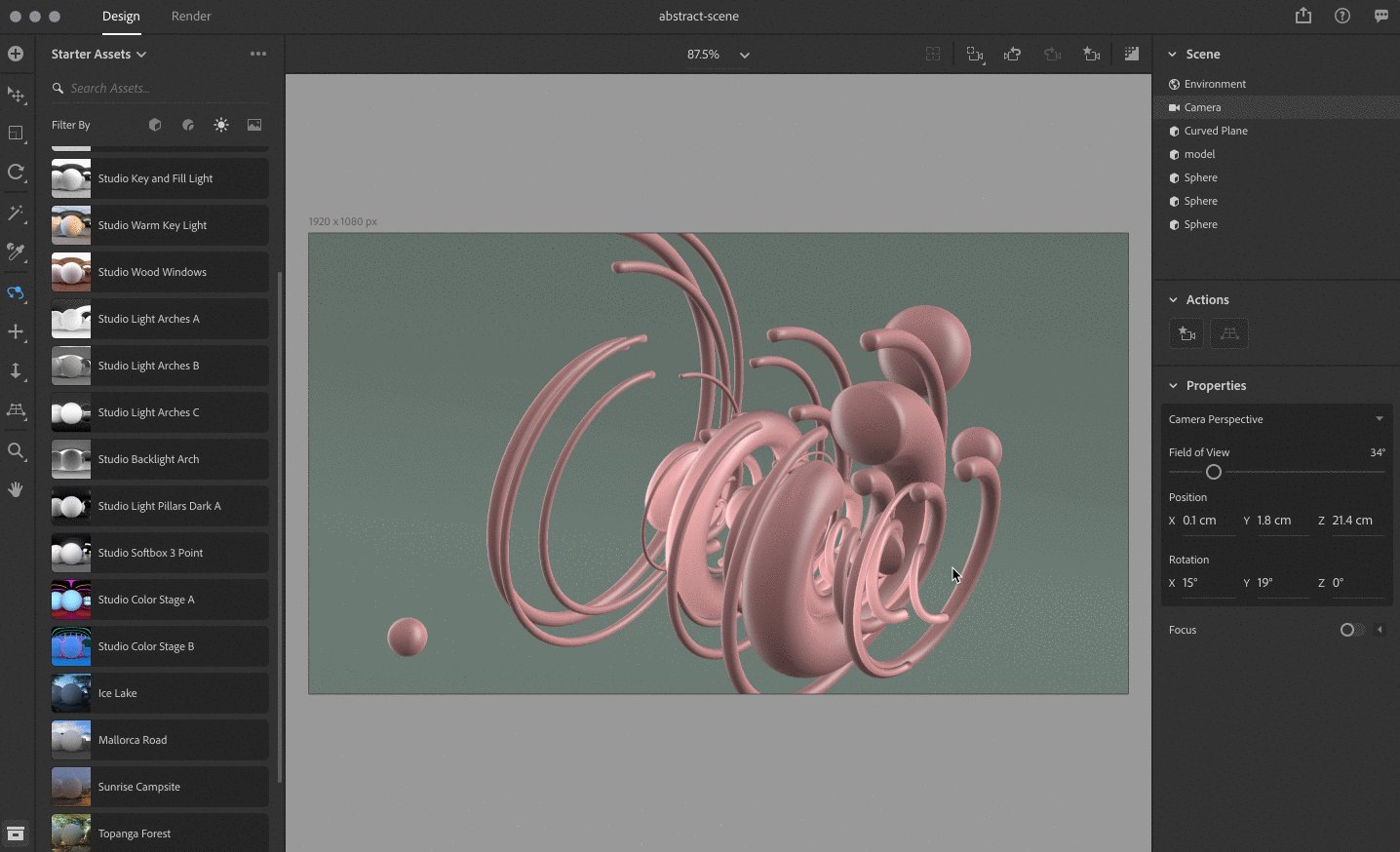
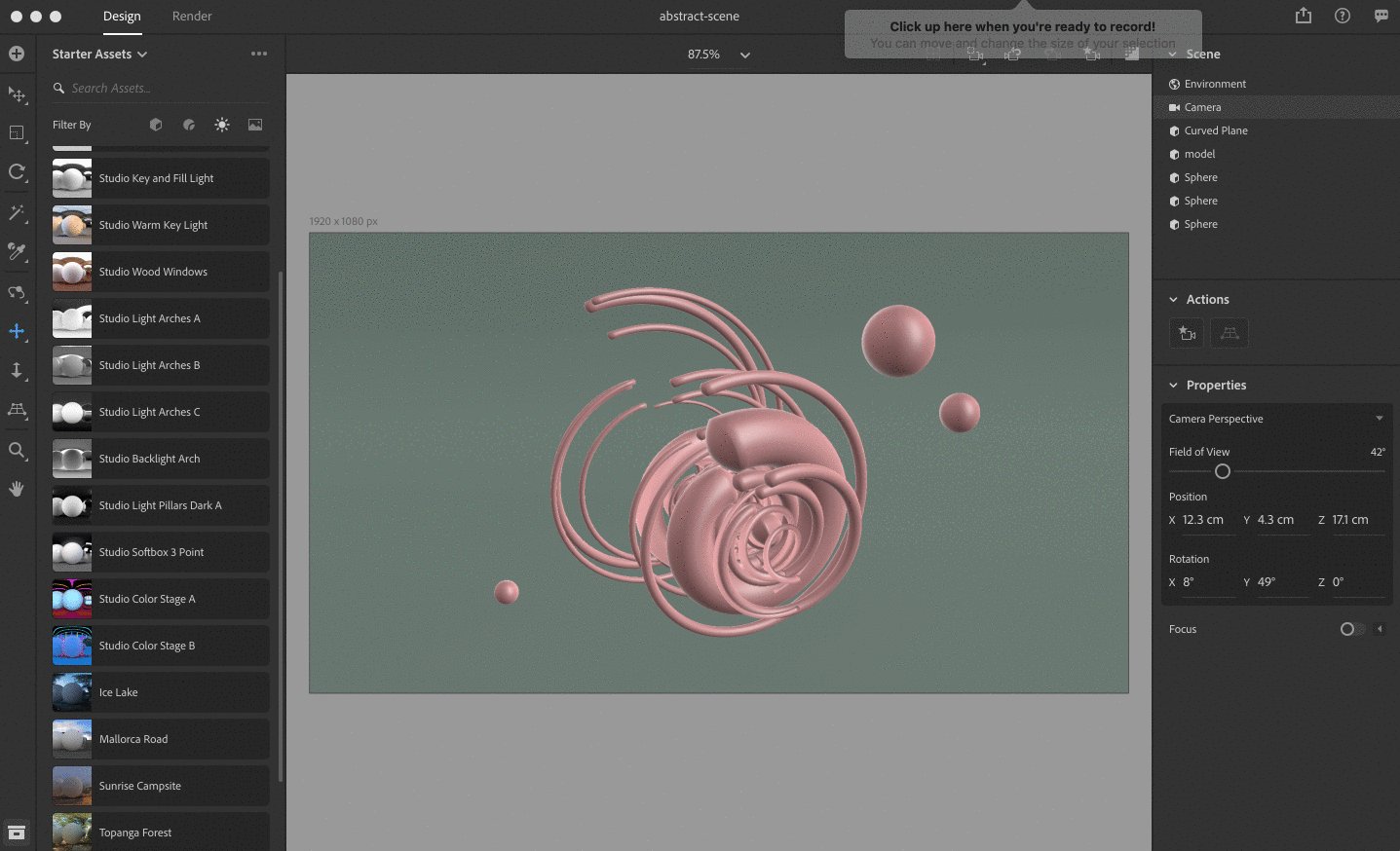
 Step 8: Setting our camera
Step 8: Setting our camera
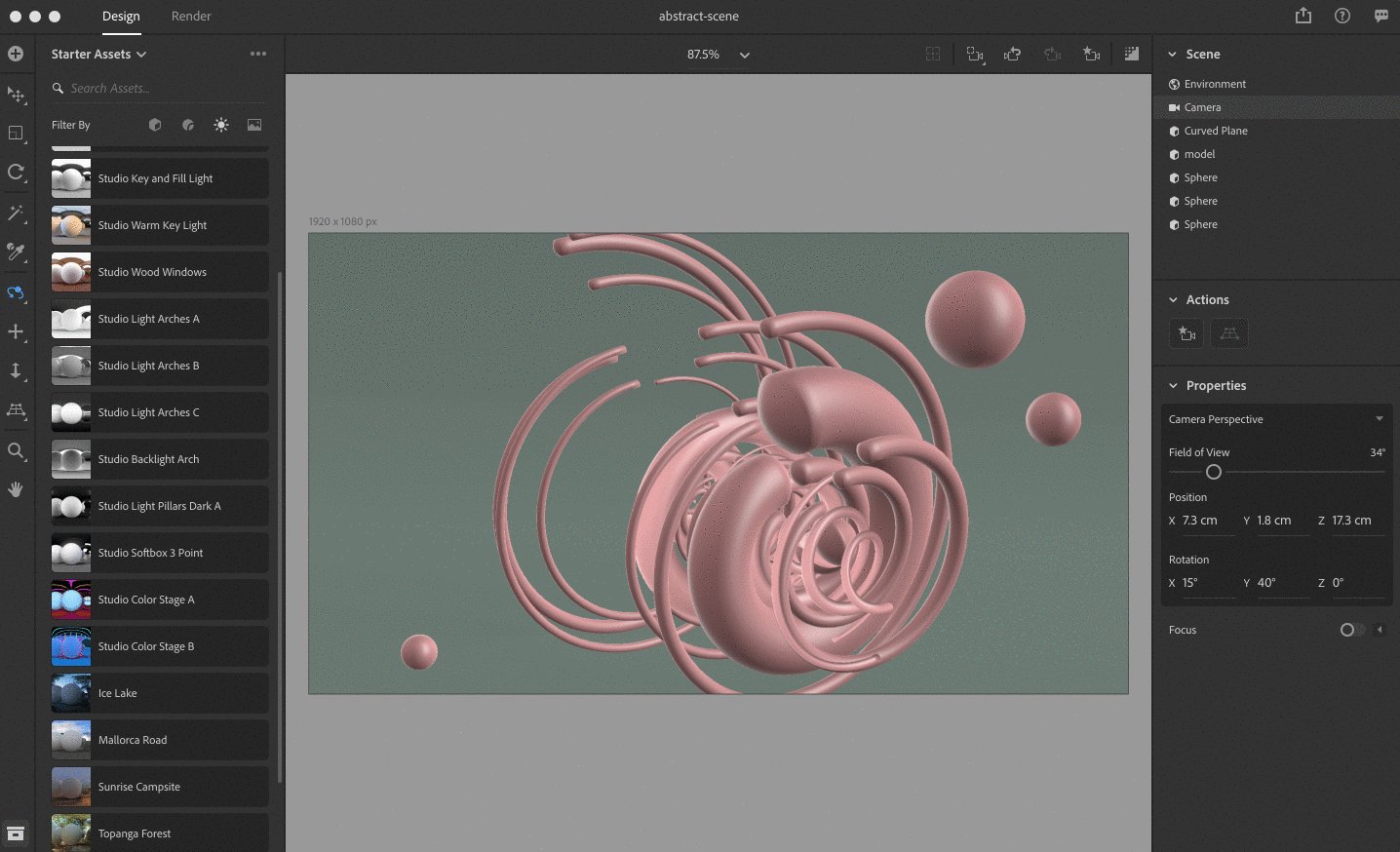
Now we can use the camera tools to get some interesting angles and depth with our illustration. This will also add some depth of field for a more dynamic image. Just play around with settings like Field of View, Focus and Rotation to see what you like.

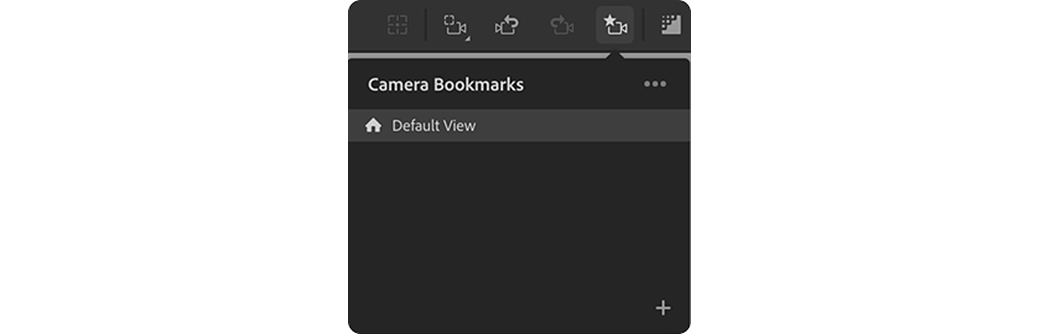
PRO TIP: You can use the bookmark tool to save different camera views within your scene.

You can also use the focus option in the Camera settings to add some depth of field to your view.

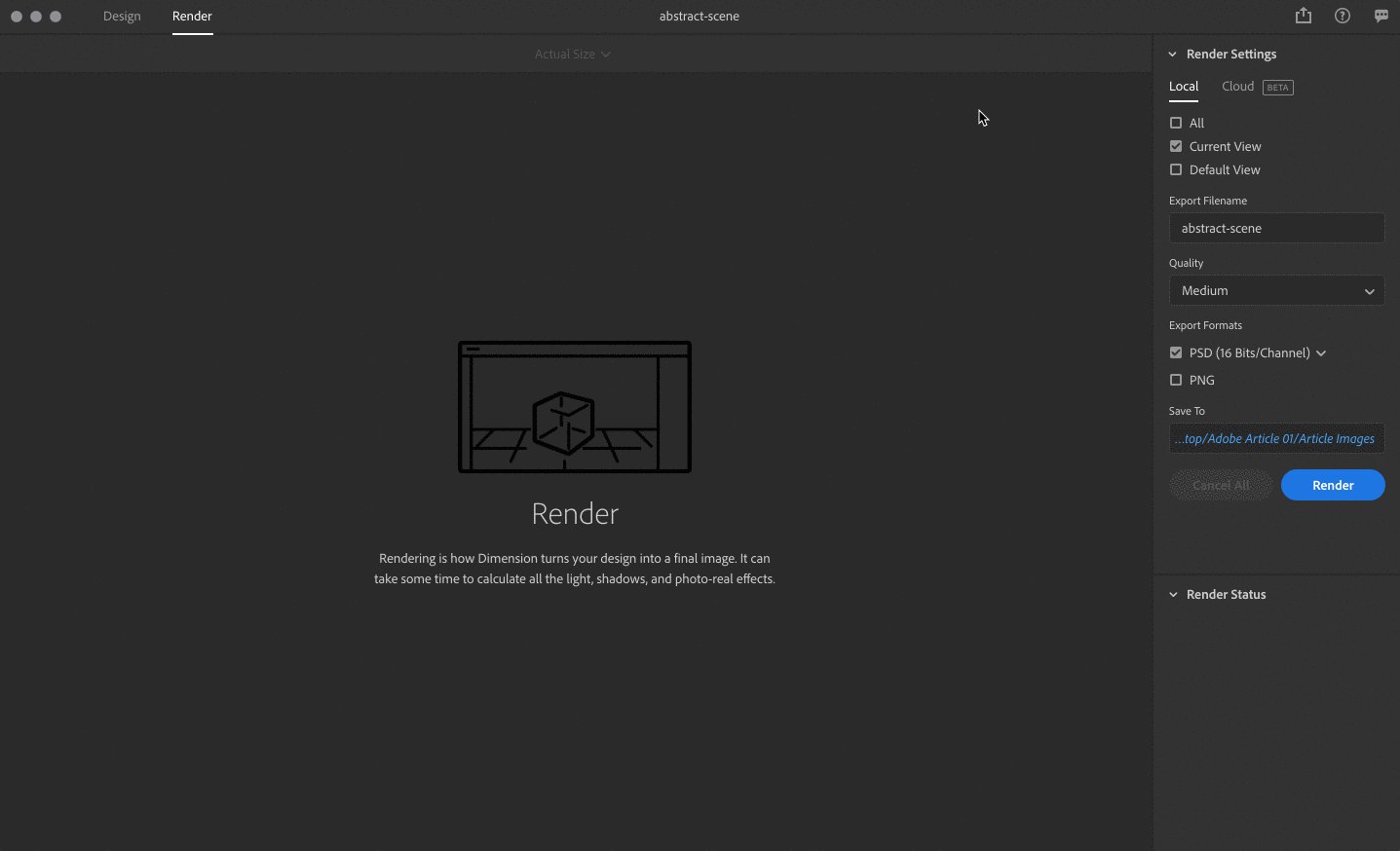
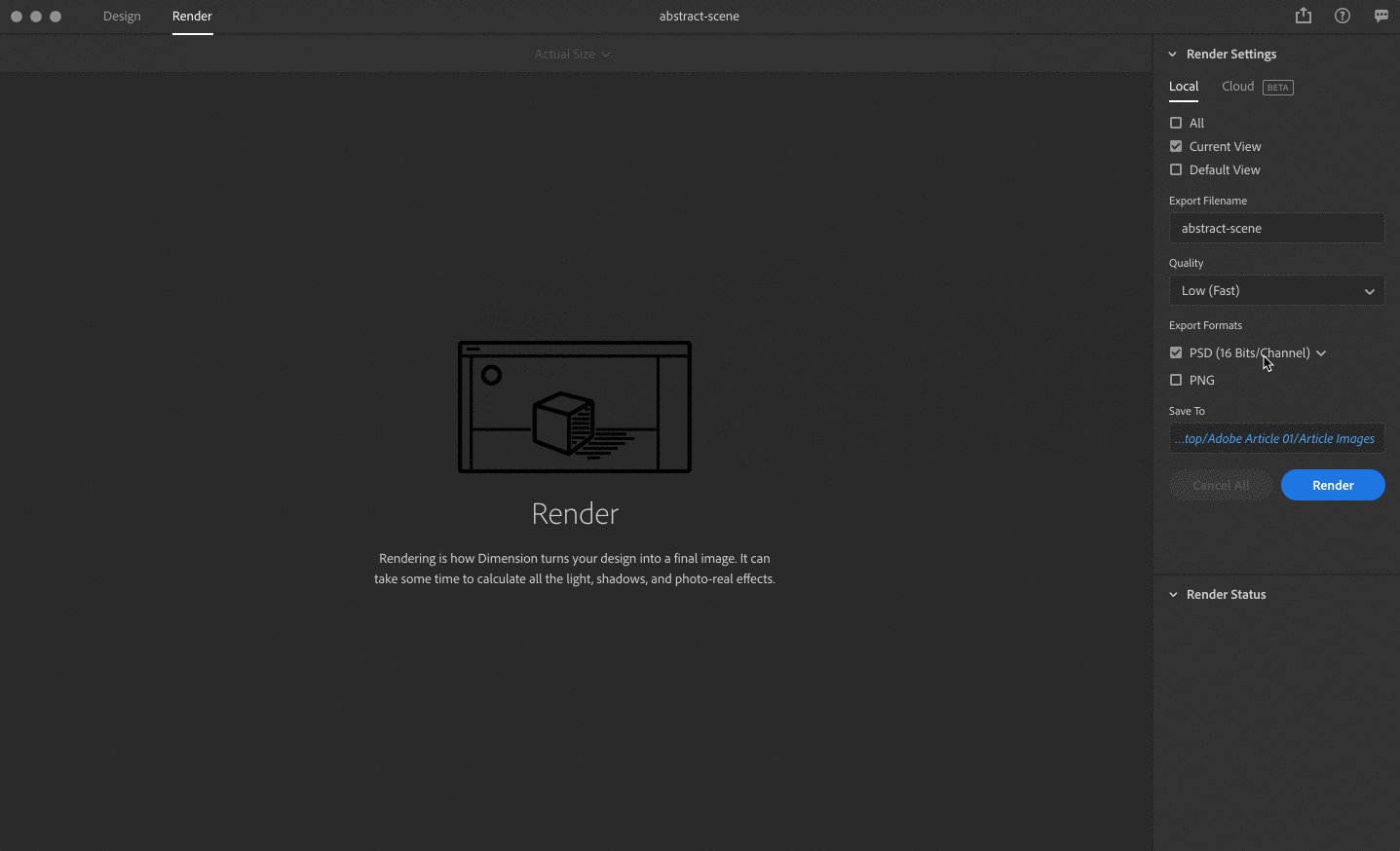
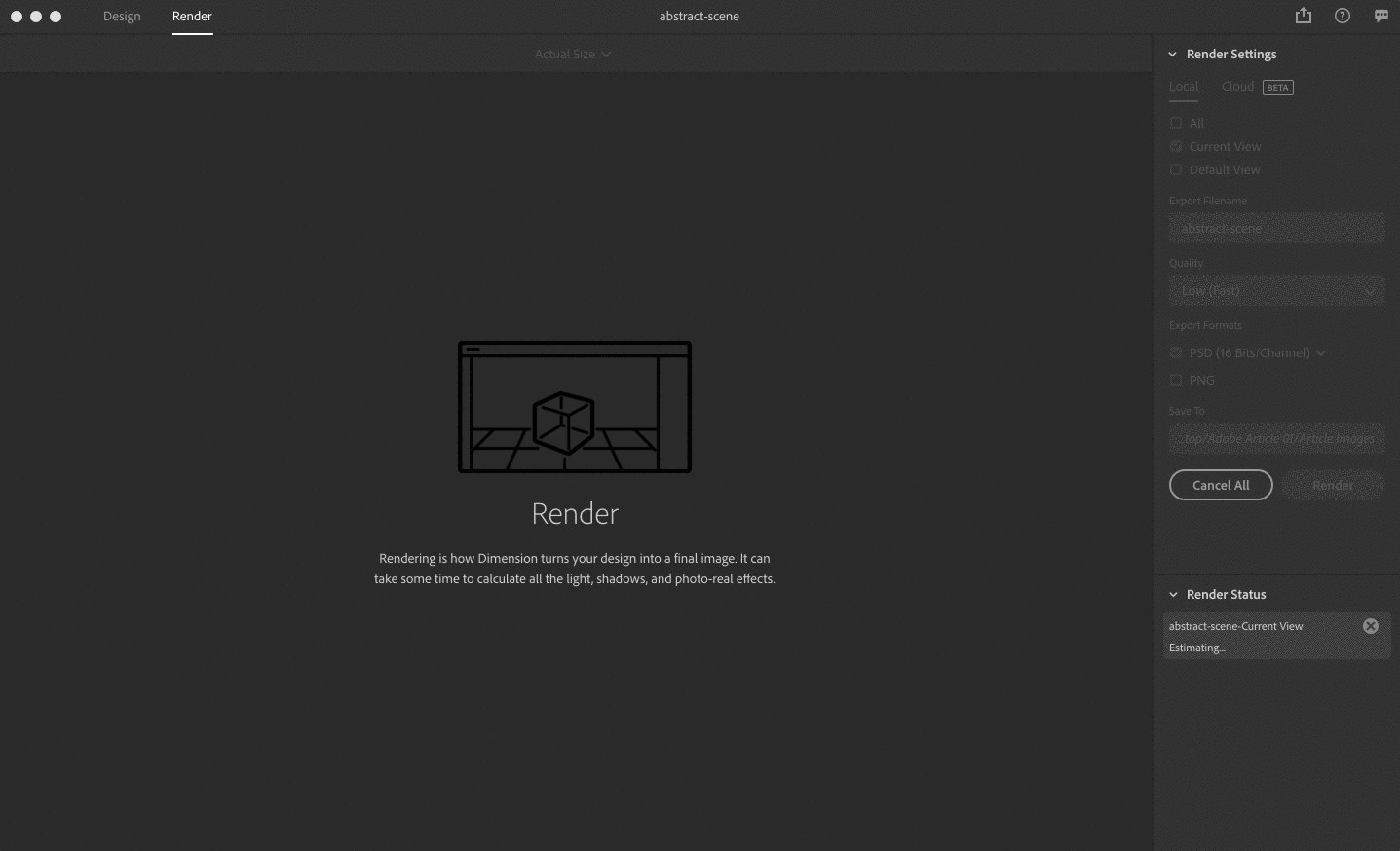
Step 9: Rendering our scene
We're almost done! Now we just have to render our scene. I recommend using the Low option in Dimension to get an idea for how your scene looks, and then using an option like Medium or High when you're happy with the results. I chose PSD as my output type.
Pro Tip: You can also export via a weblink to share 360-degree views with stakeholders or embed on your portfolio.

And here is the result of our render. Take a close look at those reflects, the shadows, the textures and shapes. You made that from mere circles just minutes ago!

And now, after some post-processing adjustments in Photoshop (because what designer ever knows when to stop):

Experiment even further
Now that you've learned the basic principles for creating 3D objects in Photoshop and rendering your objects in Dimension, you can use these same principles to experiment further with more complex designs.
As I mentioned at the beginning of our tutorial, we've been doing this with our Warped Universe illustration pack. For example, here's a 2D image from Warped Universe:

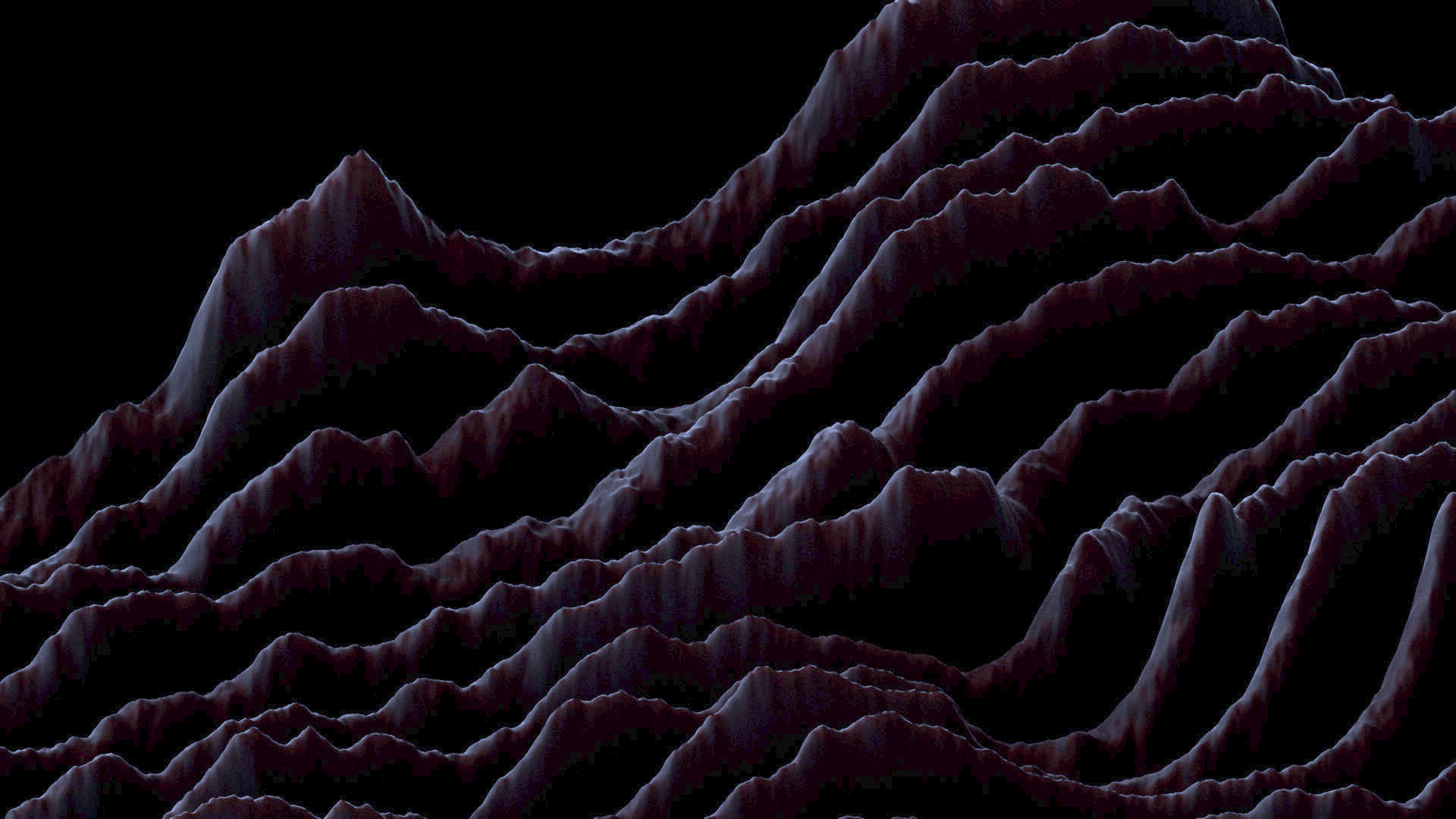
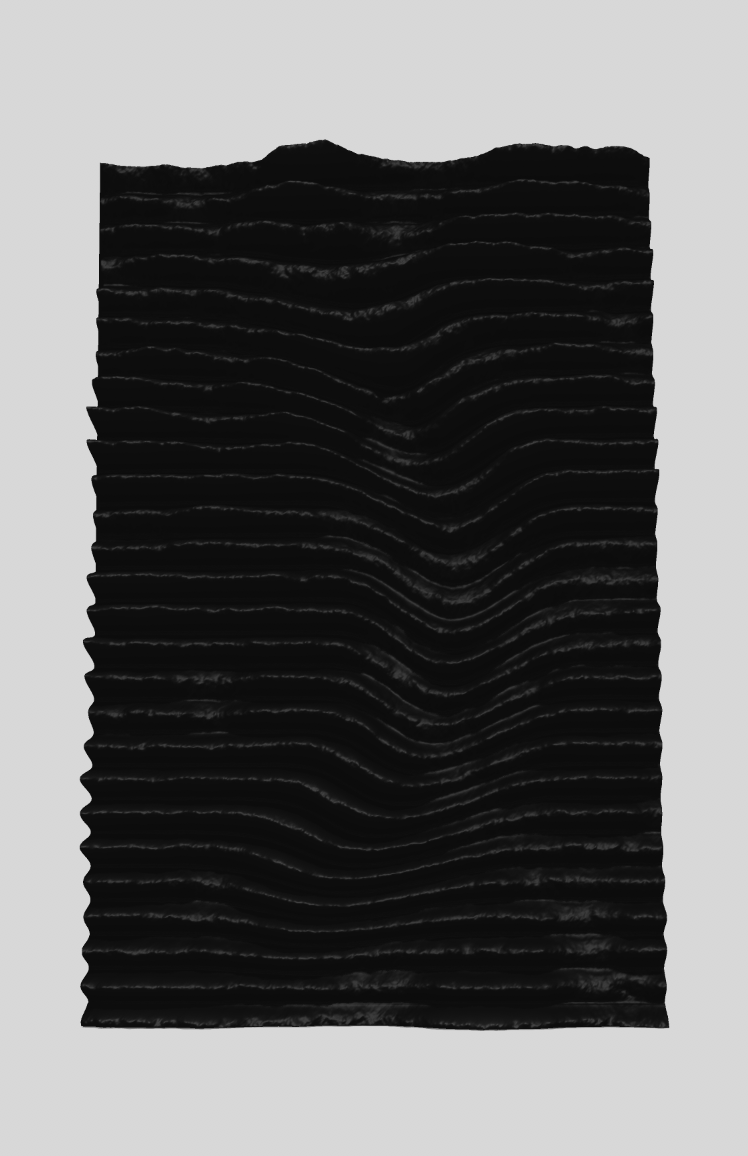
Here's a 3D topographic shape I made with that illustration using Photoshop and Dimension:

For this one, I used the "3D extrusion from depth map" option in Photoshop. Depth maps create 3D geometric based on the light and dark values of an image. The lighter the area of the image, the higher or more intensified the 3D extrusion effect will be.
So I simply took that flat illustration above and generated some clouds on top. I then darkened and blurred the imagery.

Now here's the result in Photoshop after converting the flat image to a 3D extrusion depth map:

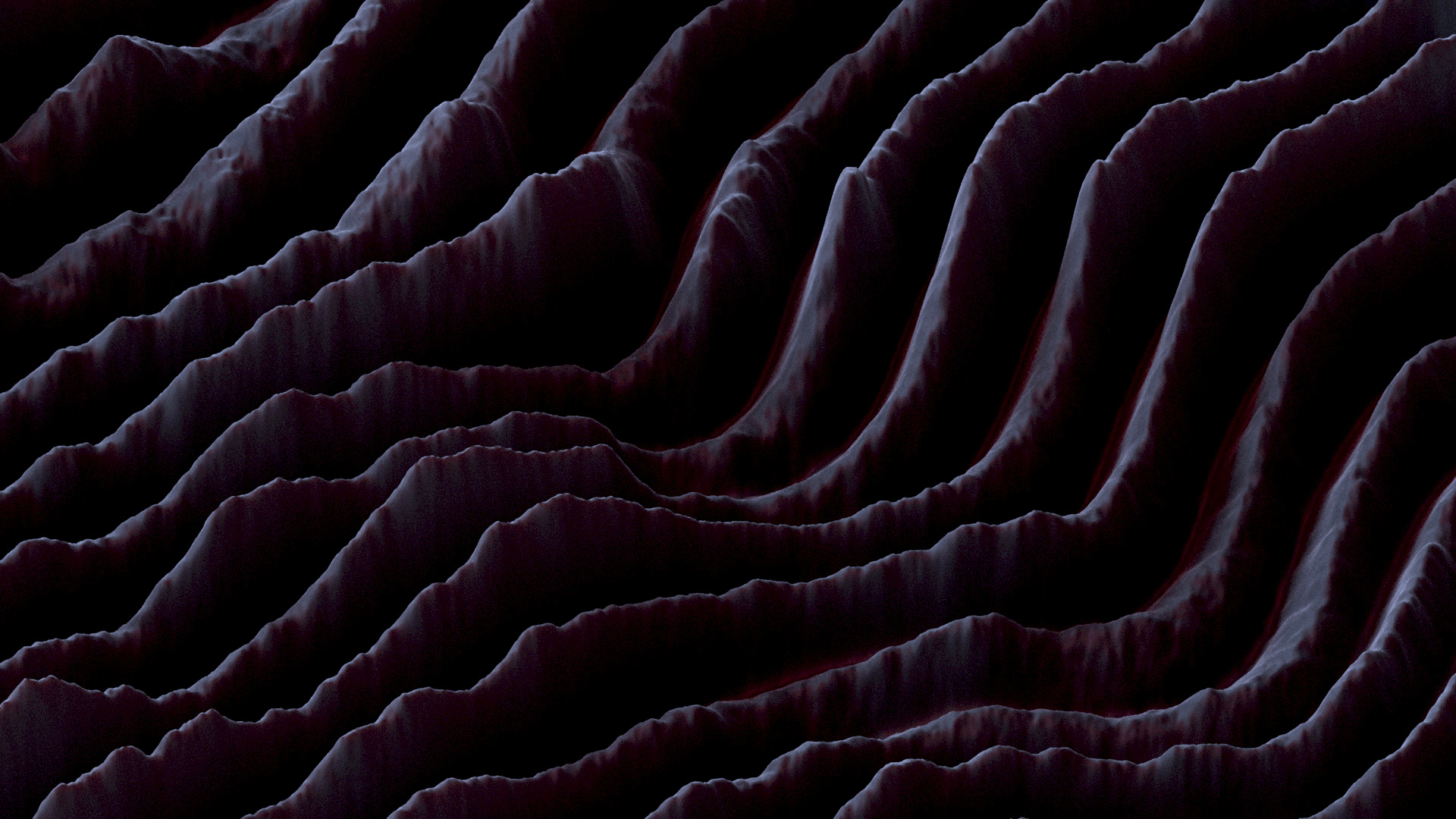
And here it is in Dimension:



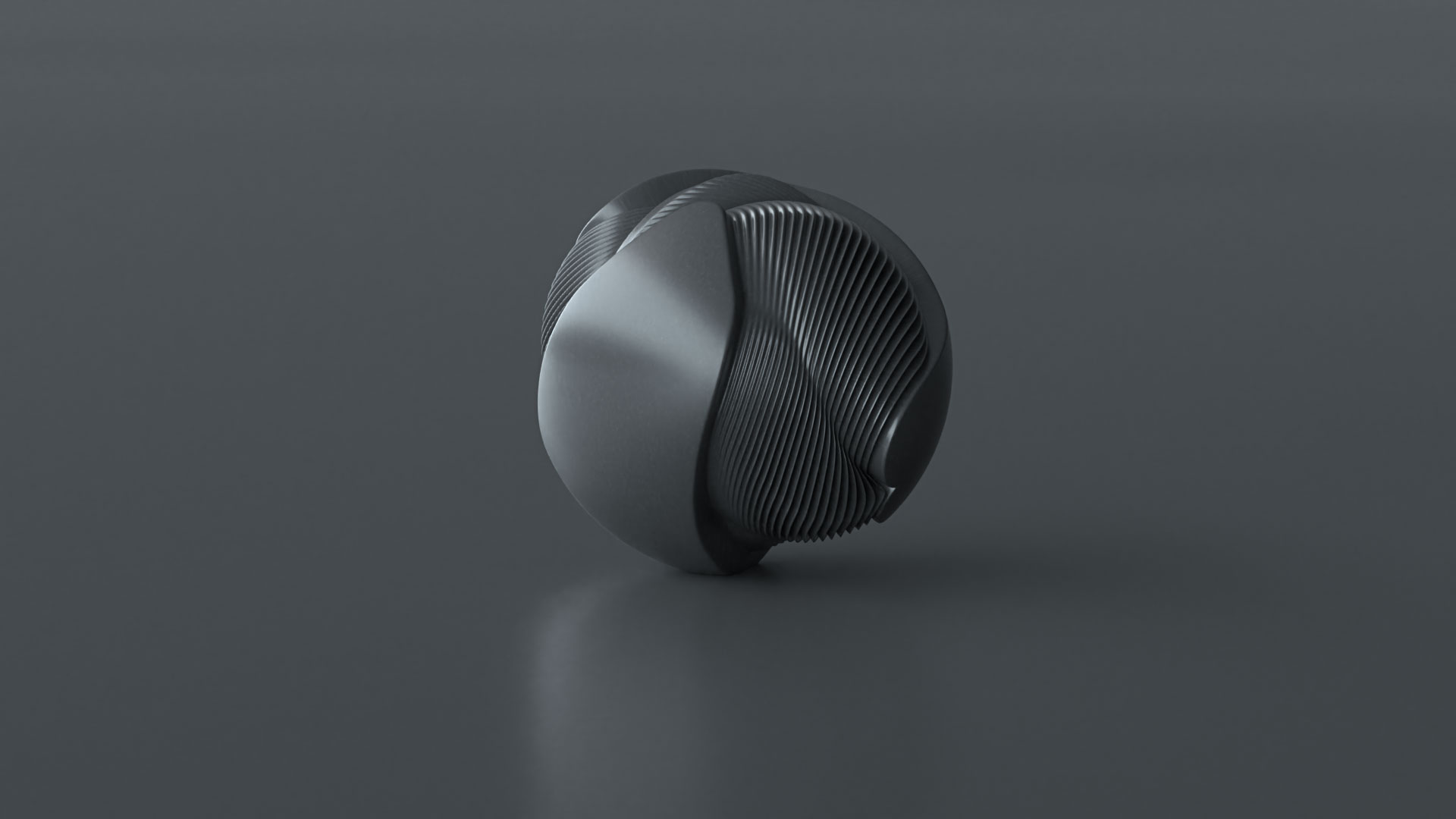
You can also use the depth map option with the 'sphere' preset to render your flat images to spherical objects. Below is the result of a Warped Universe illustration I converted to an abstract spherical object:

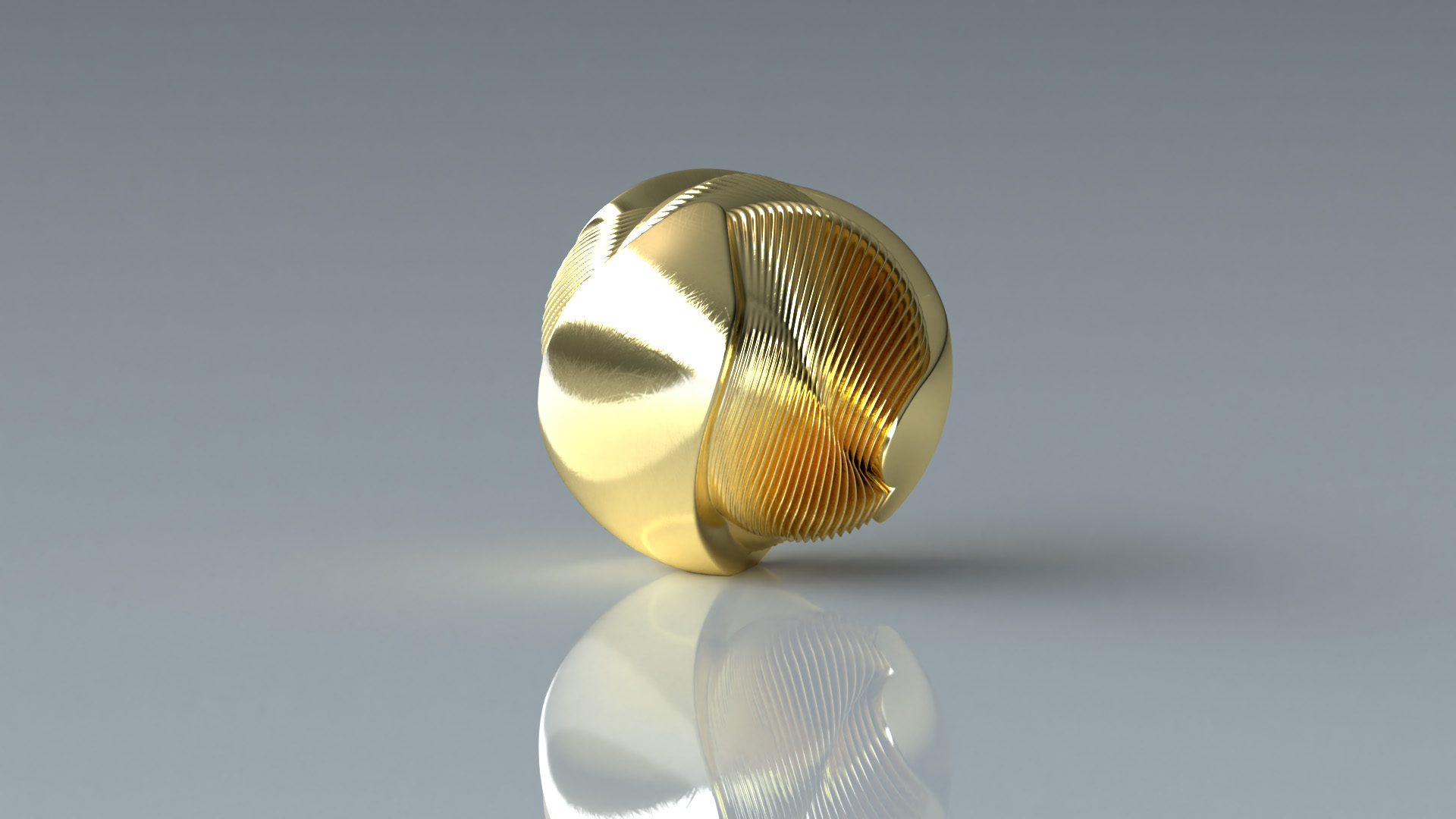
You can experiment with various light presets and materials to give it different textures and styles, basically turning it into a completely different image:

Now that you know the basics, how you use and experiment with them is really up to you. Take one of your own flat illustrations or designs and walk it through the steps, see what it turns into. This opens up endless possibilities for your work and hopefully soon, your career.
As Bob Ross also said, "There's nothing wrong with having a tree as a friend." Oops, wrong quote. He said: "Talent is a pursued interest. Anything that you're willing to practice, you can do.” Thankfully, with Adobe Dimension, this interest is now easier to pursue.
If you do create something with Dimension, be sure to share your designs to Behance, selecting Adobe Dimension under “Tools Used” in the Basic Info tab. On Instagram, tag #AdobeDimension and #CreatewithDimension. This allows the Dimension team to find and promote your work!
For more 3D inspiration made with Dimension, visit the Dimension Behance gallery.
__
Read our other 3D design tutorials with Dimension:
Creating packaging & prototypes with Adobe Dimension
A beginner's tutorial to creating 3D typography
The unexpected addition to our creative workflow